
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@ngxs-labs/data-schematics
Advanced tools
NGXS Persistence API (@ngxs-labs/data) 🚀 See it in action on

NGXS Persistence API (@ngxs-labs/data)
🚀 See it in action on Stackblitz
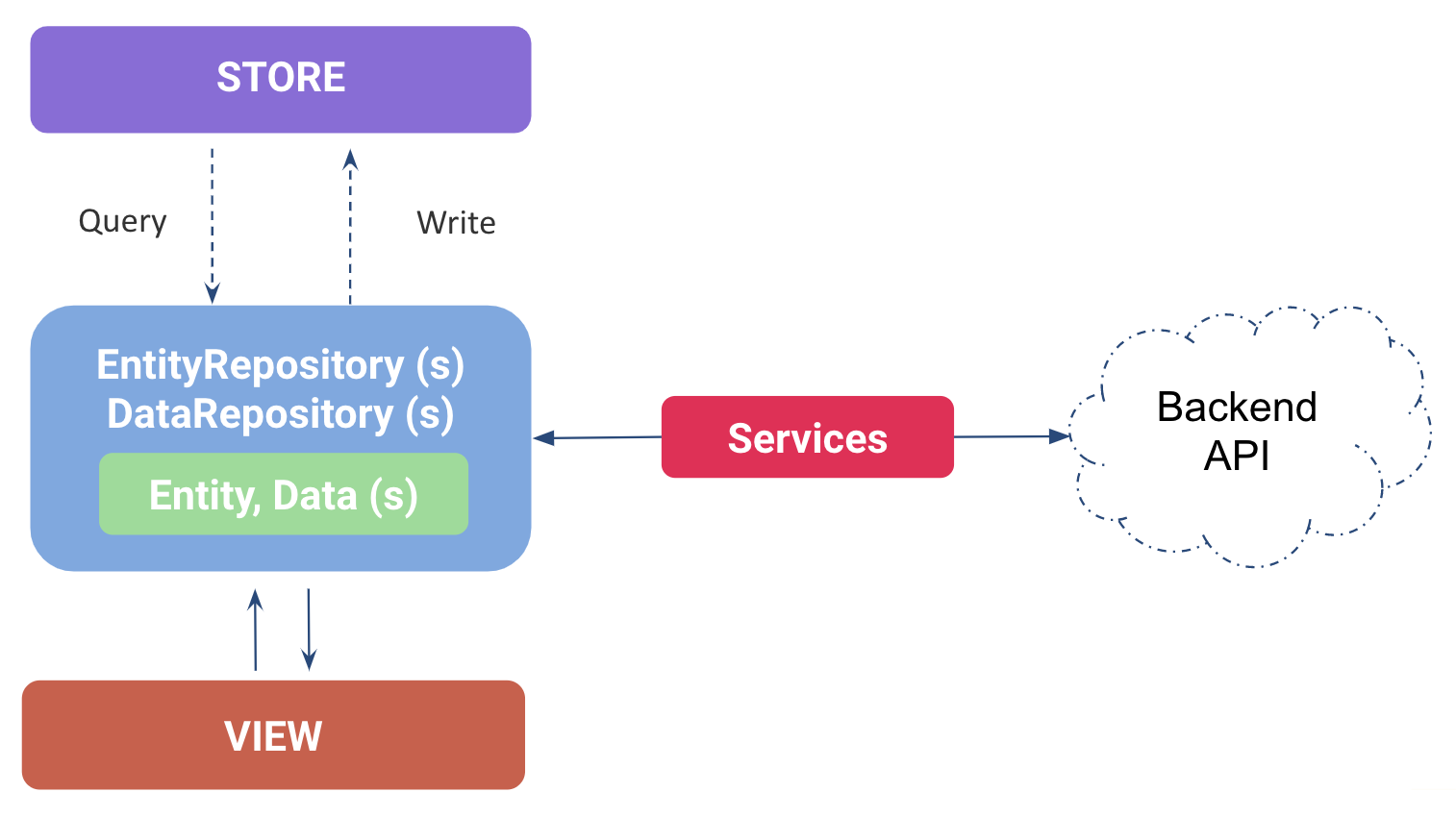
NGXS Persistence API is an extension based the Repository Design Pattern that offers a gentle introduction to NGXS by simplifying management of entities or plain data while reducing the amount of explicitness.

The main purpose of this extension is to provide the necessary layer of abstraction for states. Automates the creation of actions, dispatchers, and selectors for each entity type.
Benefits:
State as a Service)@Computed())@Debounce())NgxsDataRepository<T>)myState.state$)NgxsImmutableDataRepository<T>)NgxsDataEntityCollectionsRepository<V, K>)ngxsTestingPlatform([A], (store: Store, a: A) => {...}))@Persistence())@DataAction(), @Payload(), @Named())Minimal peer dependencies:
@ngxs/store v3.6.2TypeScript v3.7.2If you are using Angular 8, you can write in the tsconfig.json:
{
"angularCompilerOptions": {
"disableTypeScriptVersionCheck": true
},
"compilerOptions": {}
}
 IE / Edge |  Firefox |  Chrome |  Safari |
|---|---|---|---|
| Edge 12+ (IE + polyfills) | Firefox 42+ | Chrome 42+ | Safari 10+ |
Before
counter.state.ts
import { State, Action, StateContext } from '@ngxs/store';
export class Increment {
static readonly type = '[Counter] Increment';
}
export class Decrement {
static readonly type = '[Counter] Decrement';
}
@State<number>({
name: 'counter',
defaults: 0
})
export class CounterState {
@Action(Increment)
increment(ctx: StateContext<number>) {
ctx.setState(ctx.getState() + 1);
}
@Action(Decrement)
decrement(ctx: StateContext<number>) {
ctx.setState(ctx.getState() - 1);
}
}
app.component.ts
import { Component } from '@angular/core';
import { Select, Store } from '@ngxs/store';
import { CounterState, Increment, Decrement } from './counter.state';
@Component({
selector: 'app-root',
template: `
<ng-container *ngIf="counter$ | async as counter">
<h1>{{ counter }}</h1>
</ng-container>
<button (click)="increment()">Increment</button>
<button (click)="decrement()">Decrement</button>
`
})
export class AppComponent {
@Select(CounterState) counter$: Observable<number>;
constructor(private store: Store) {}
increment() {
this.store.dispatch(new Increment());
}
decrement() {
this.store.dispatch(new Decrement());
}
}
After
counter.state.ts
import { State } from '@ngxs/store';
import { action, StateRepository } from '@ngxs-labs/data/decorators';
import { NgxsDataRepository } from '@ngxs-labs/data/repositories';
@StateRepository()
@State<number>({
name: 'counter',
defaults: 0
})
@Injectable()
export class CounterState extends NgxsDataRepository<number> {
@DataAction() increment() {
this.ctx.setState((state) => ++state);
}
@DataAction() decrement() {
this.ctx.setState((state) => --state);
}
}
app.component.ts
import { Component } from '@angular/core';
import { CounterState } from './counter.state';
@Component({
selector: 'app-root',
template: `
<h1>{{ counter.snapshot }}</h1>
<button (click)="counter.increment()">Increment</button>
<button (click)="counter.decrement()">Decrement</button>
`
})
export class AppComponent {
constructor(counter: CounterState) {}
}
FAQs
NGXS Persistence API (@ngxs-labs/data) 🚀 See it in action on
The npm package @ngxs-labs/data-schematics receives a total of 1 weekly downloads. As such, @ngxs-labs/data-schematics popularity was classified as not popular.
We found that @ngxs-labs/data-schematics demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.