Nylas Composer
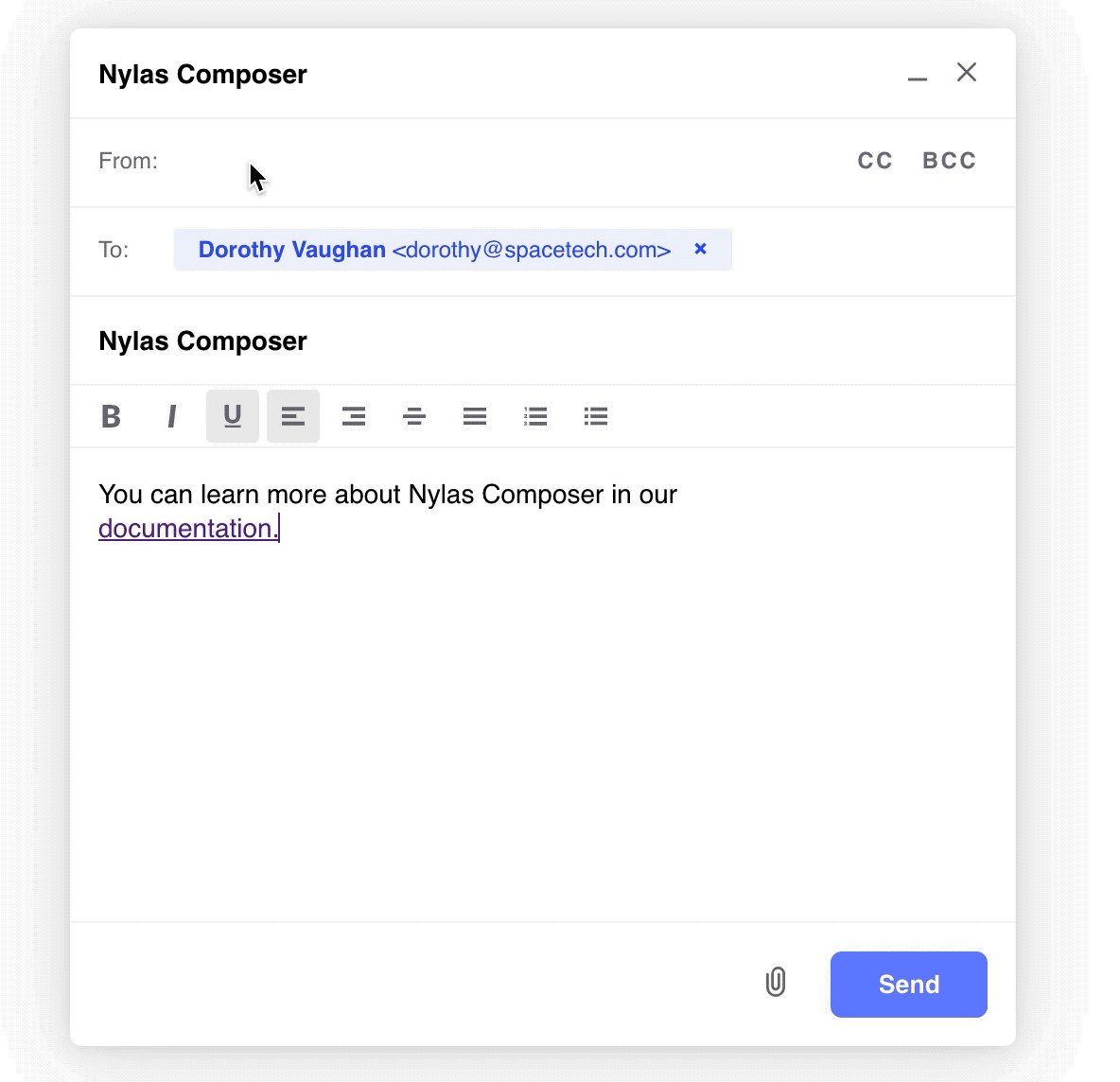
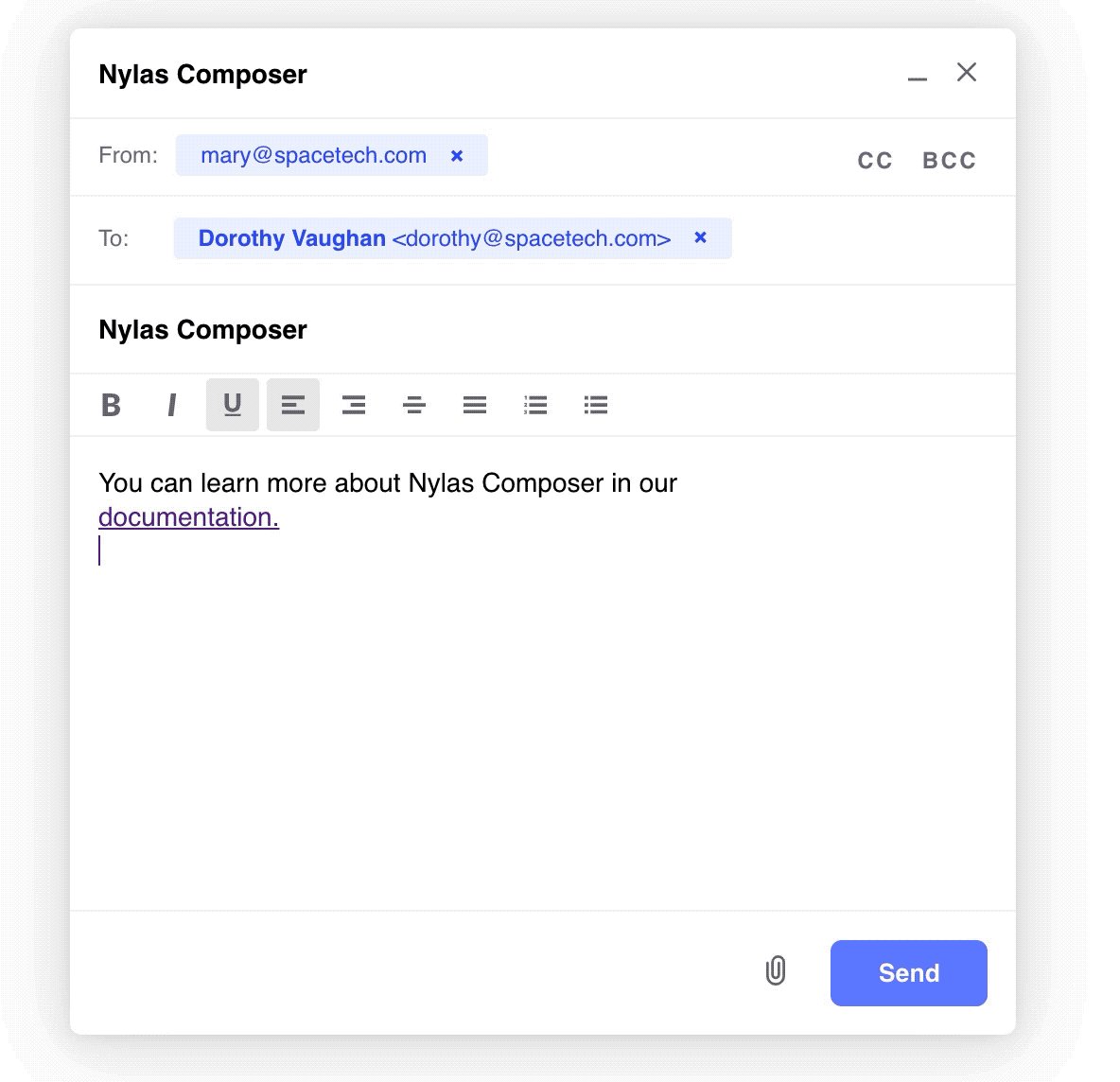
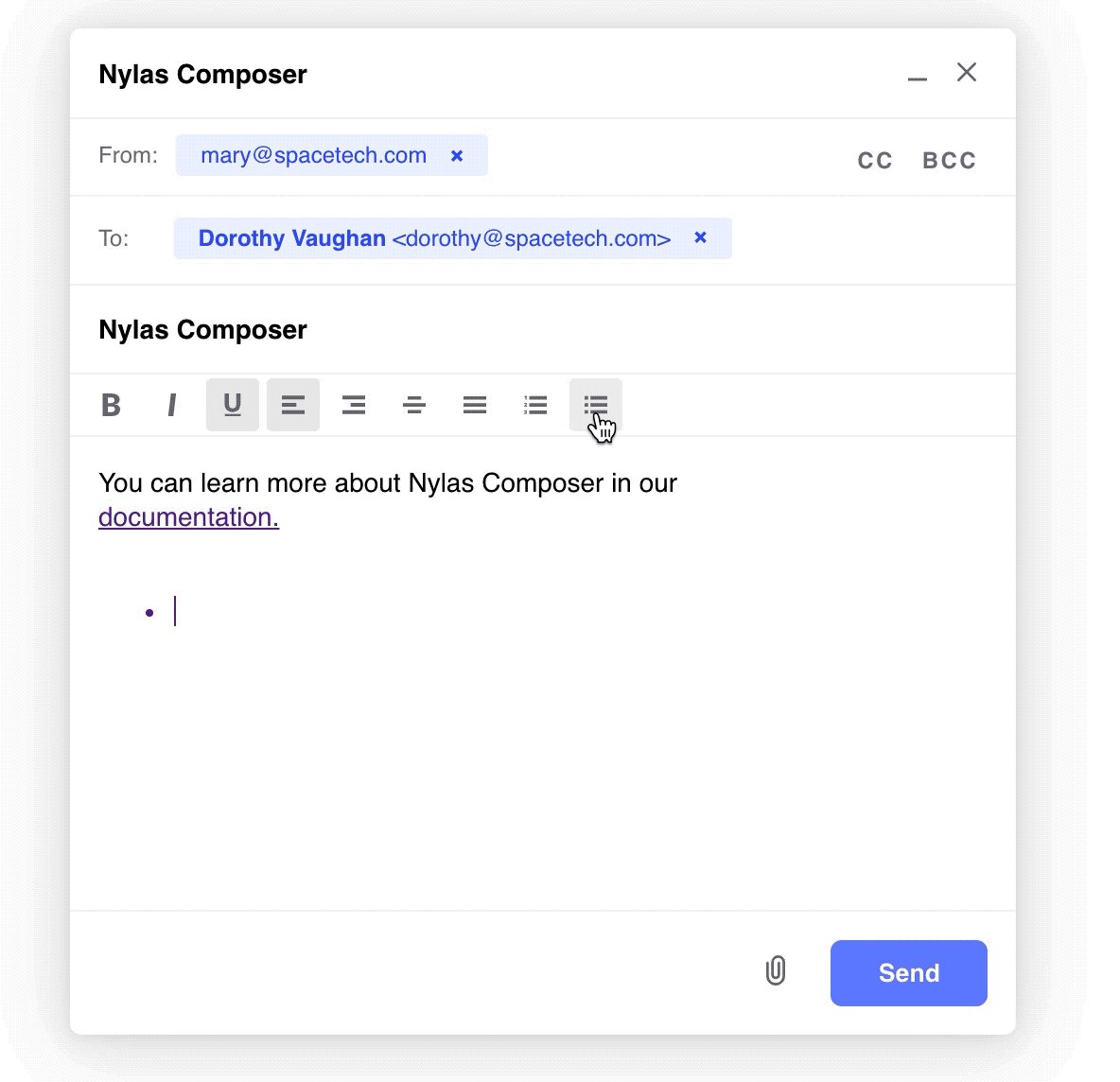
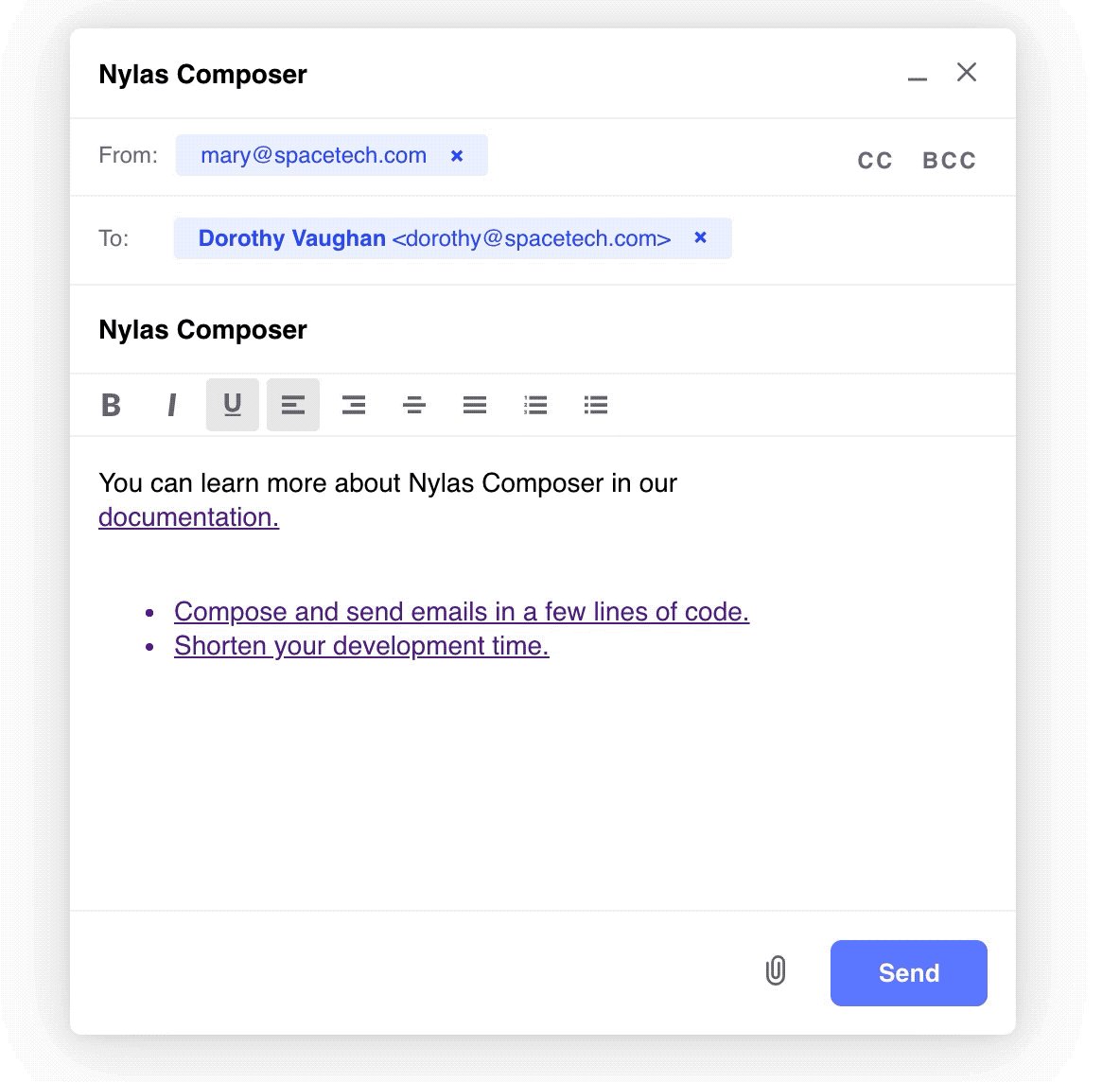
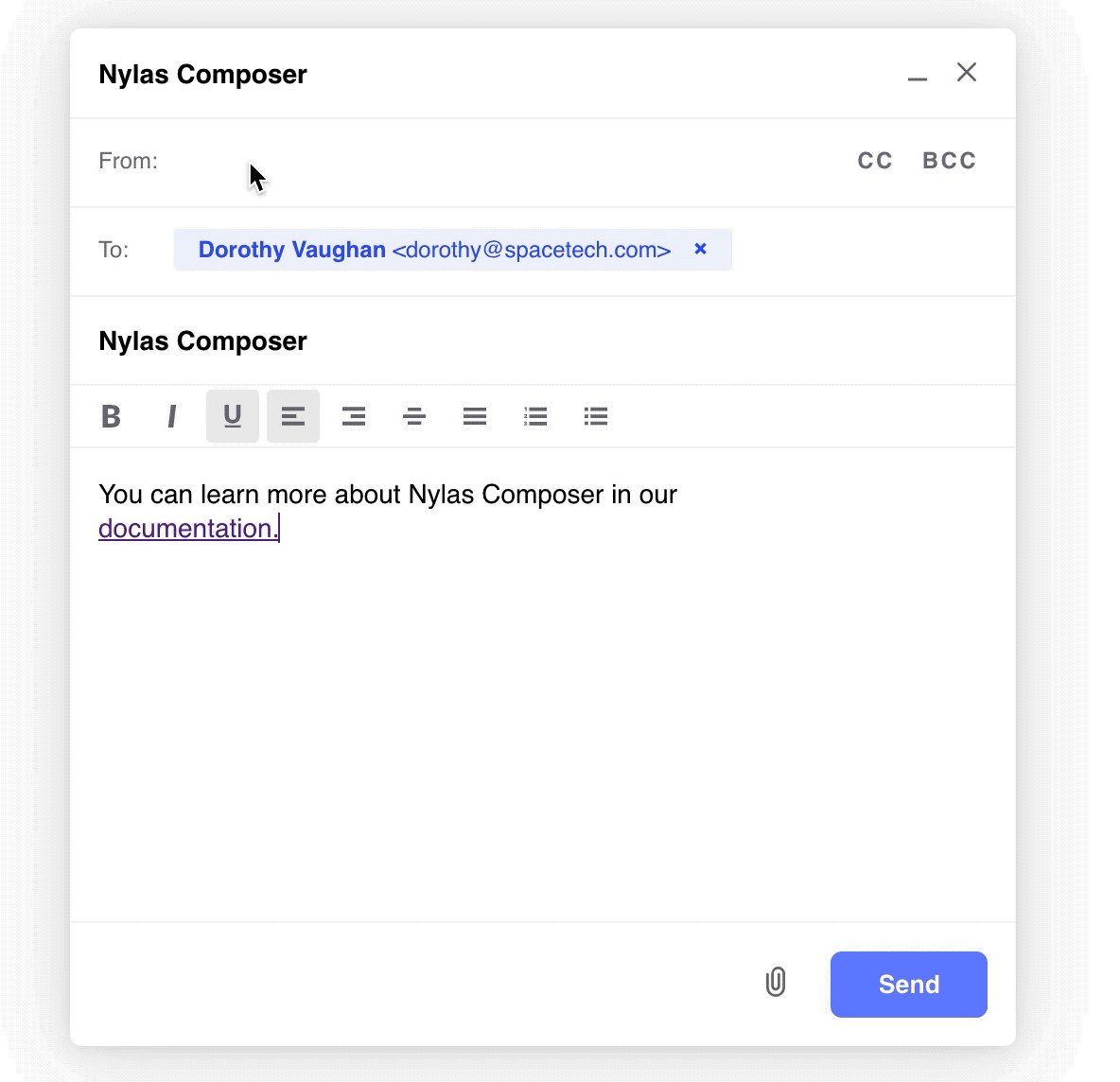
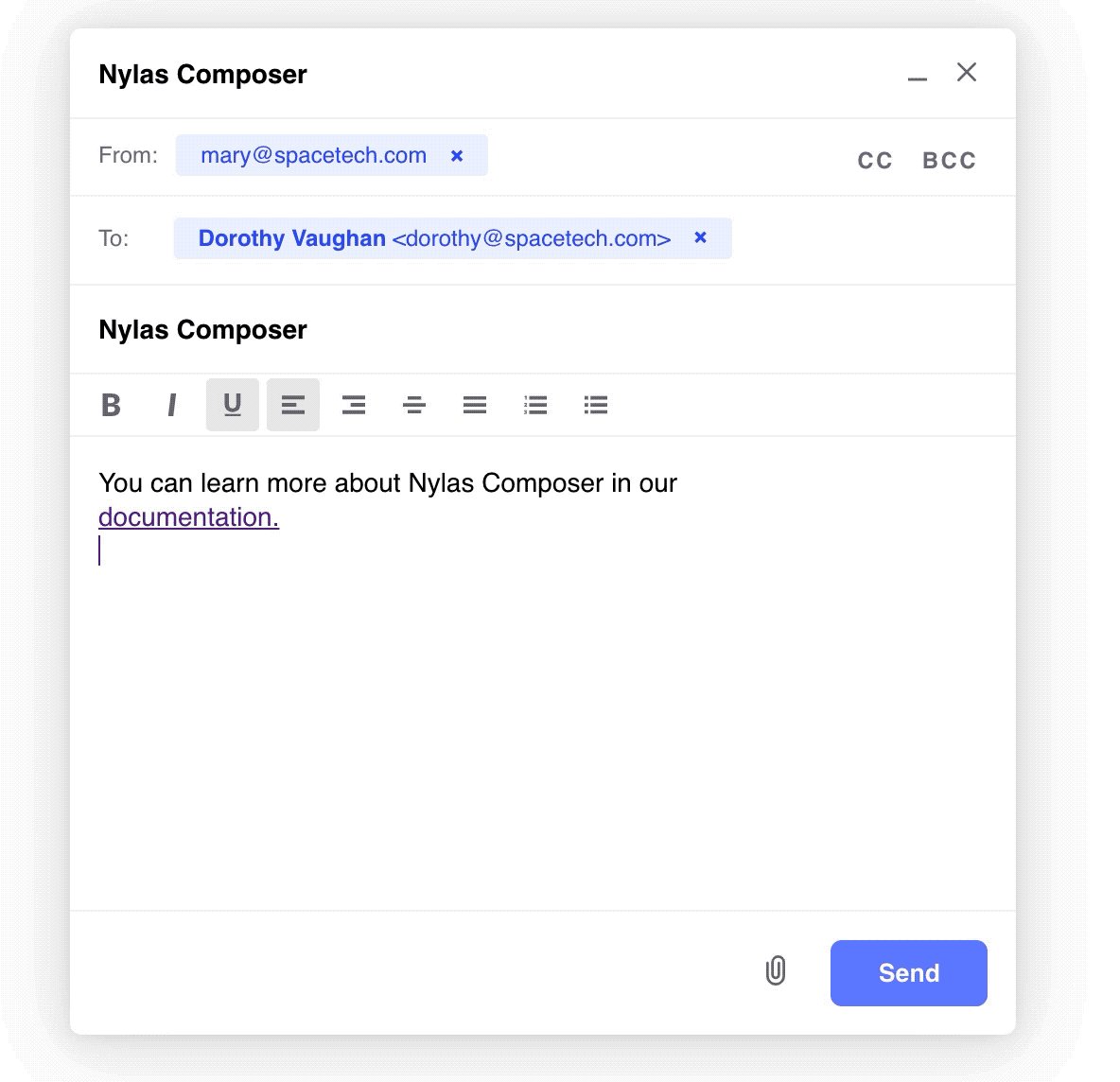
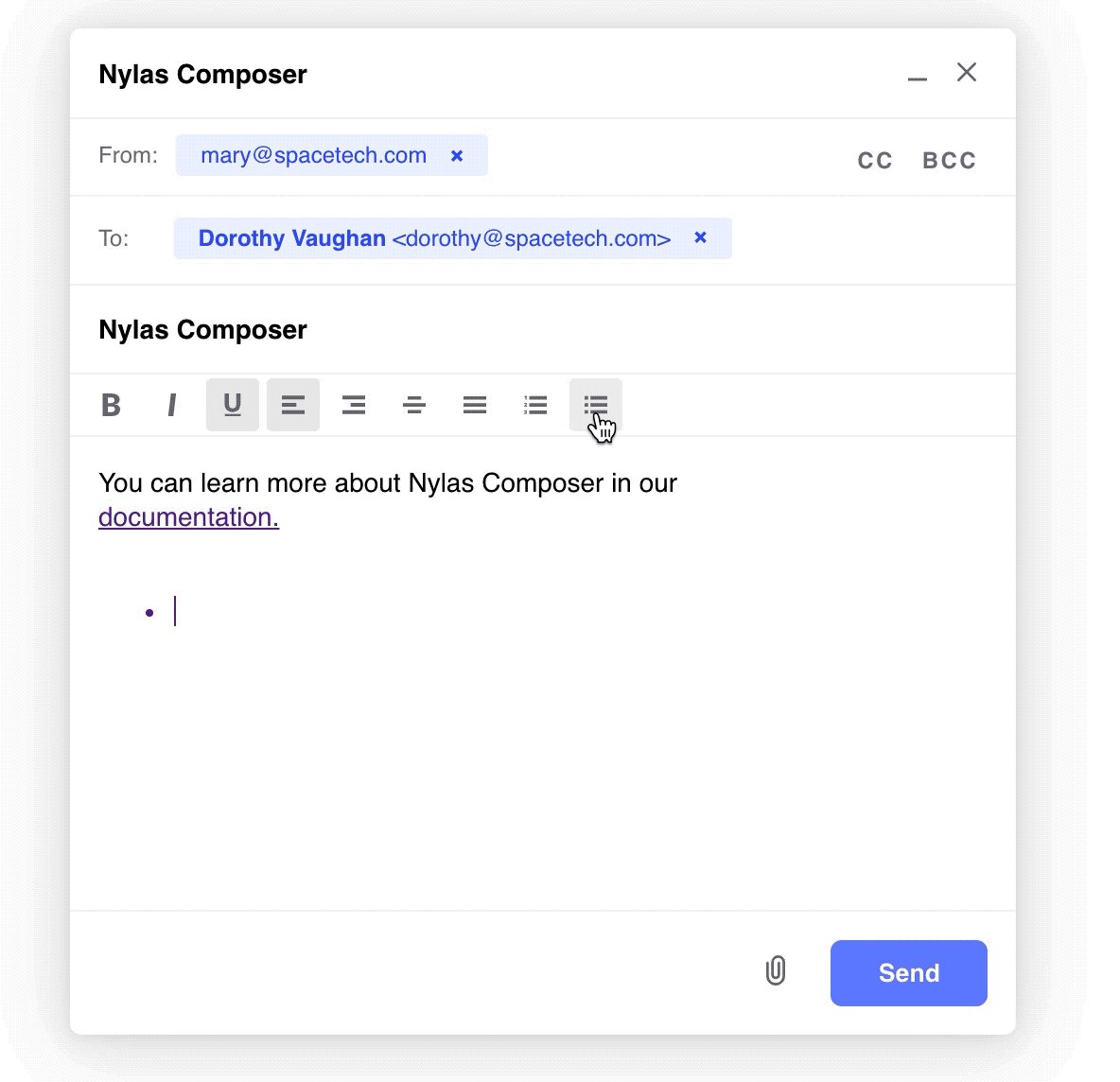
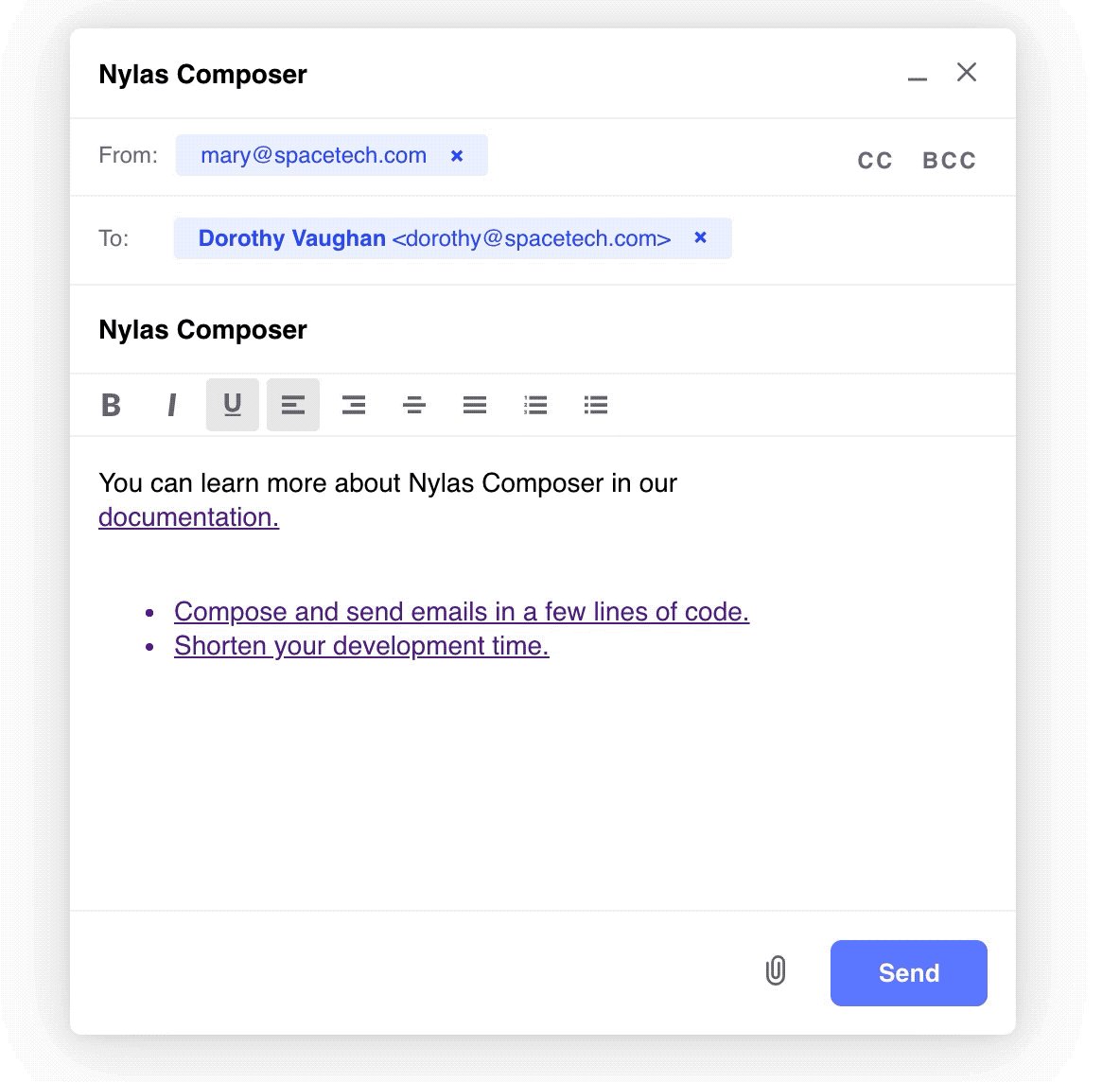
Nylas Composer (<nylas-composer>) is part of the Nylas Components library that lets you build email-send functionality into your application in minutes. Use Nylas Composer with your Nylas account or by passing in your own JSON data.

Table of Contents
Installation
In your JavaScript application, you can install Nylas Composer with:
- npm
npm i @nylas/components-composer
- Yarn
yarn add npm i @nylas/components-composer
Alternatively, on an html page, you can load the Composer using a script tag:
<head>
<!-- Import the script from CDN -->
<script src="https://unpkg.com/@nylas/components-composer"></script>
</head>
For both installation options, in the body of your page, you can instantiate the composer with <nylas-composer></nylas-composer>.
Using It in Your App
All Nylas components have two ways of dislaying data to your end-user:
Fetching data directly from Nylas
Setup
If you haven't registered for a Nylas account yet, you can do so at dashboard.nylas.com. Once there, head to the Components tab and create a new Composer component.
You'll be guided through the component setup and be given the option to tie your component to your calendar account. Review the Composer Documentation.
Allowed domains
During the setup process, you'll be prompted to provide a list of allowed domains. Be sure to add any domains you'll be testing your app on, including localhost, and any staging and production URLs you might use.
Passing in your own data
Nylas Composer can be used as a UI on top of your own send hooks. Use Custom Callbacks to determine send and other functionality.
Properties
Nylas Composer allows for several properties that affect the layout and functionality of your component. You can find a complete list of properties within our Documentation for Nylas Composer
Events and Hooks
You can listen to certain user events from your application by adding an event listener to your component.
For example, you can listen for a composerMinimized event with the following code:
document
.querySelector("nylas-composer")
.addEventListener("composerMinimized", (event) => {
let { detail } = event;
console.log("composer minimized", detail);
});
You can also pass in custom hooks that allow you to add functionality in response to certain end-user events. Read more about Composer Custom Hooks or Try our custom hooks demo app
Contributing
Please refer to our Contributing Guidelines for information about how to get involved. We welcome bug reports, questions, and pull requests.
- Git clone
git@github.com:nylas/components.git
- Run
yarn install
- Run
yarn start; your browser will load http://localhost:8000 and show you a list of available running components
Testing
yarn cy:open will launch our end-to-end tests in a browser
tests will automatically be run on push from push.yaml
Additional Documentation