
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@nylas/components-composer
Advanced tools
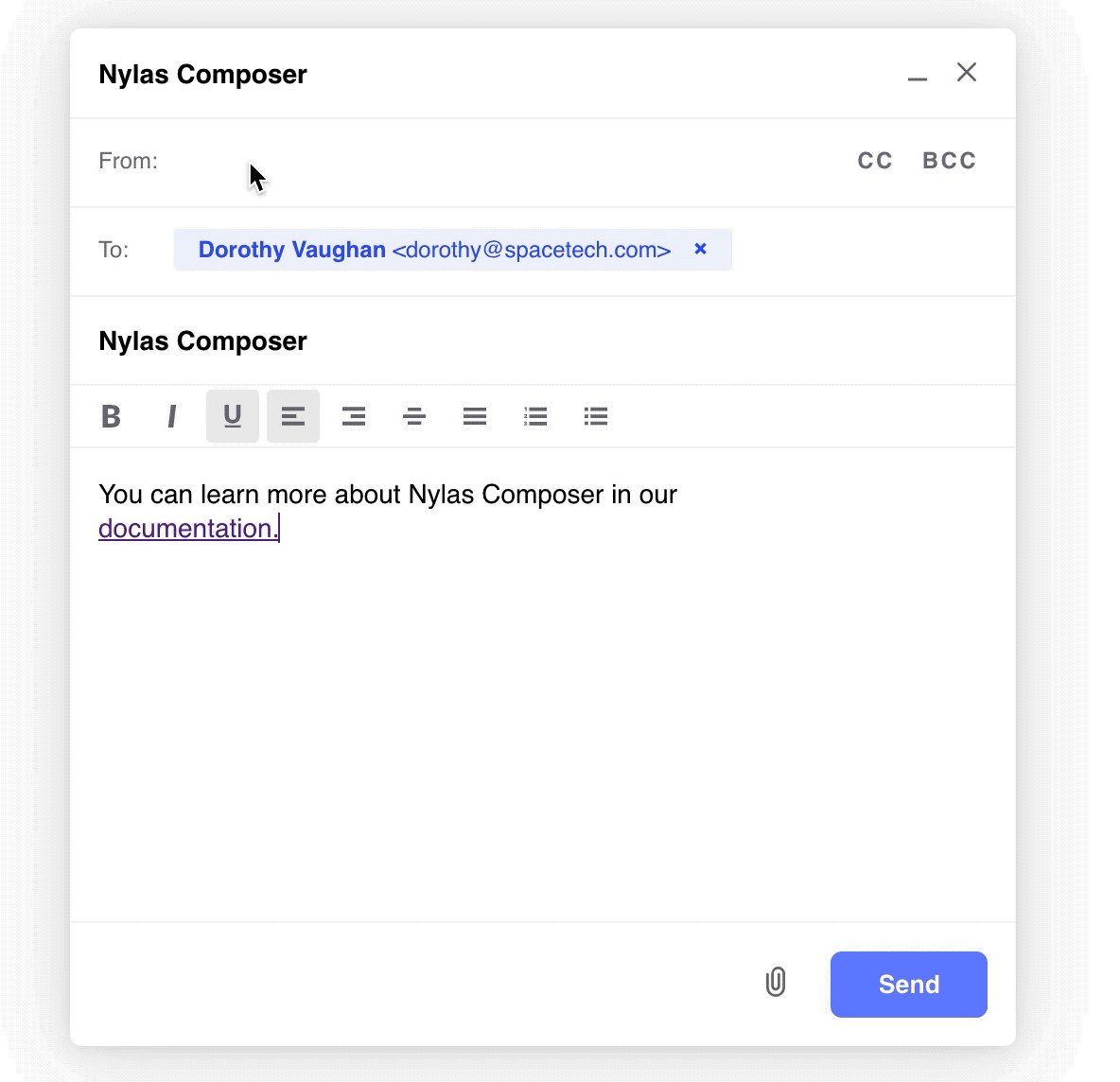
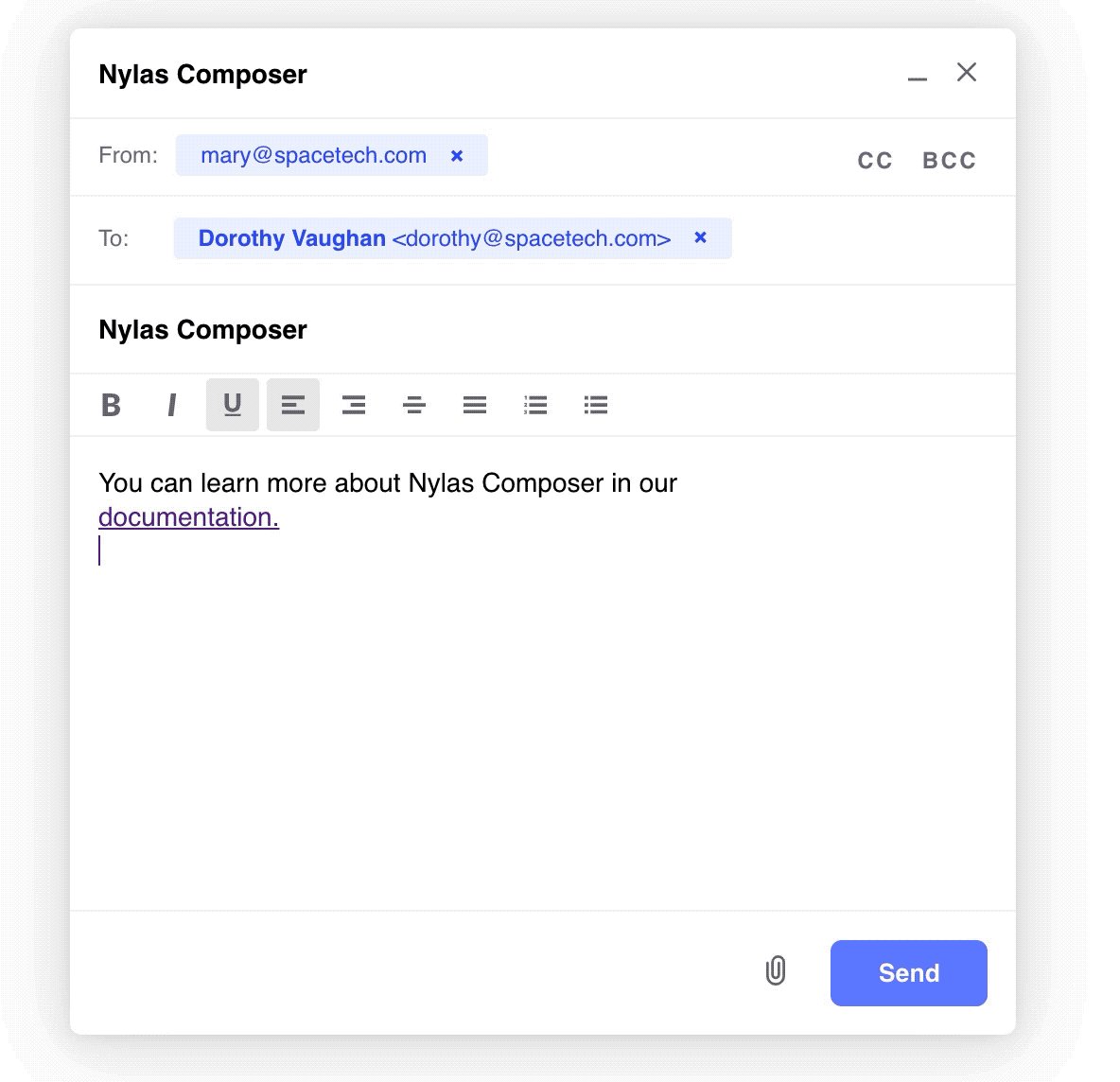
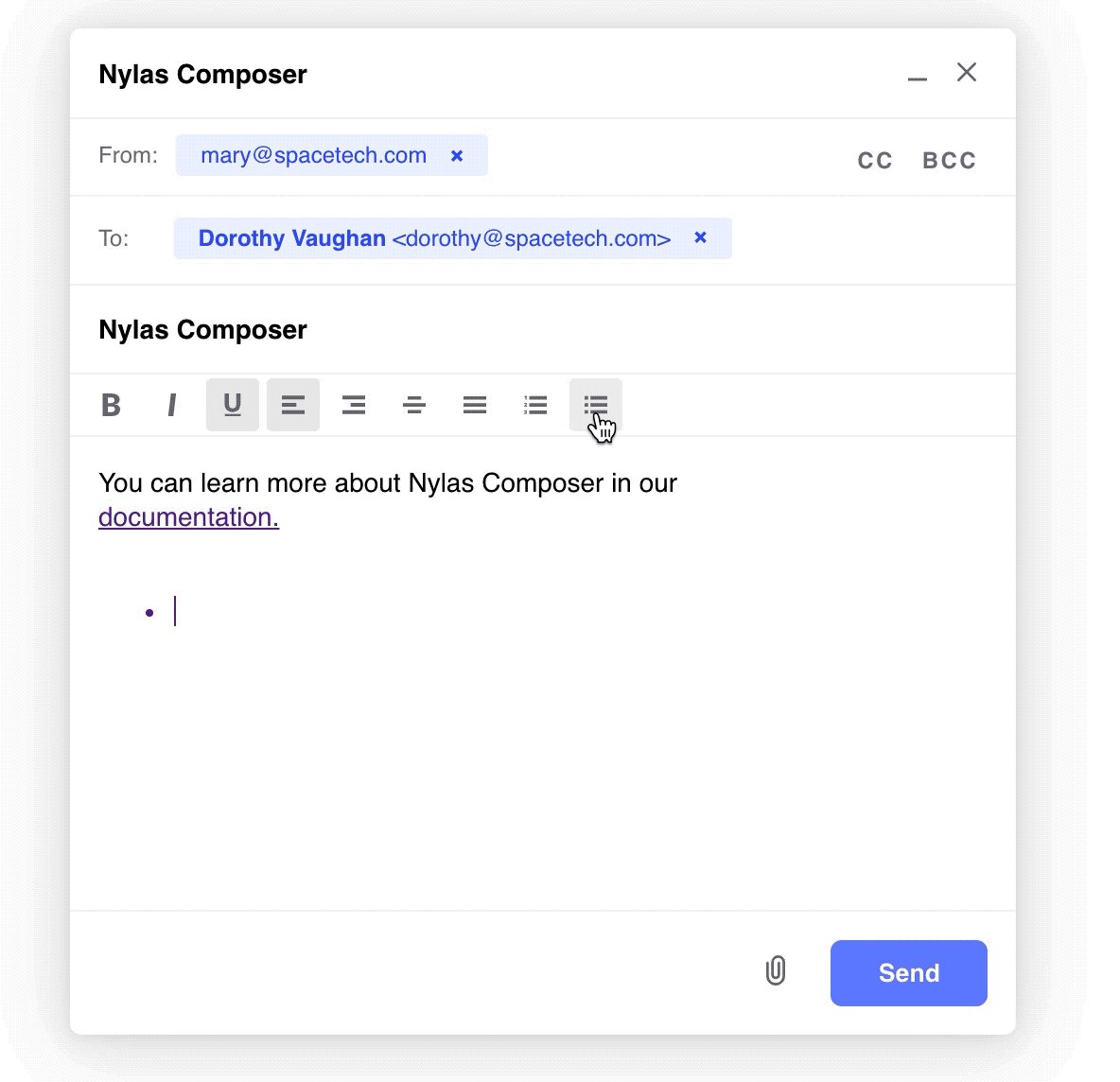
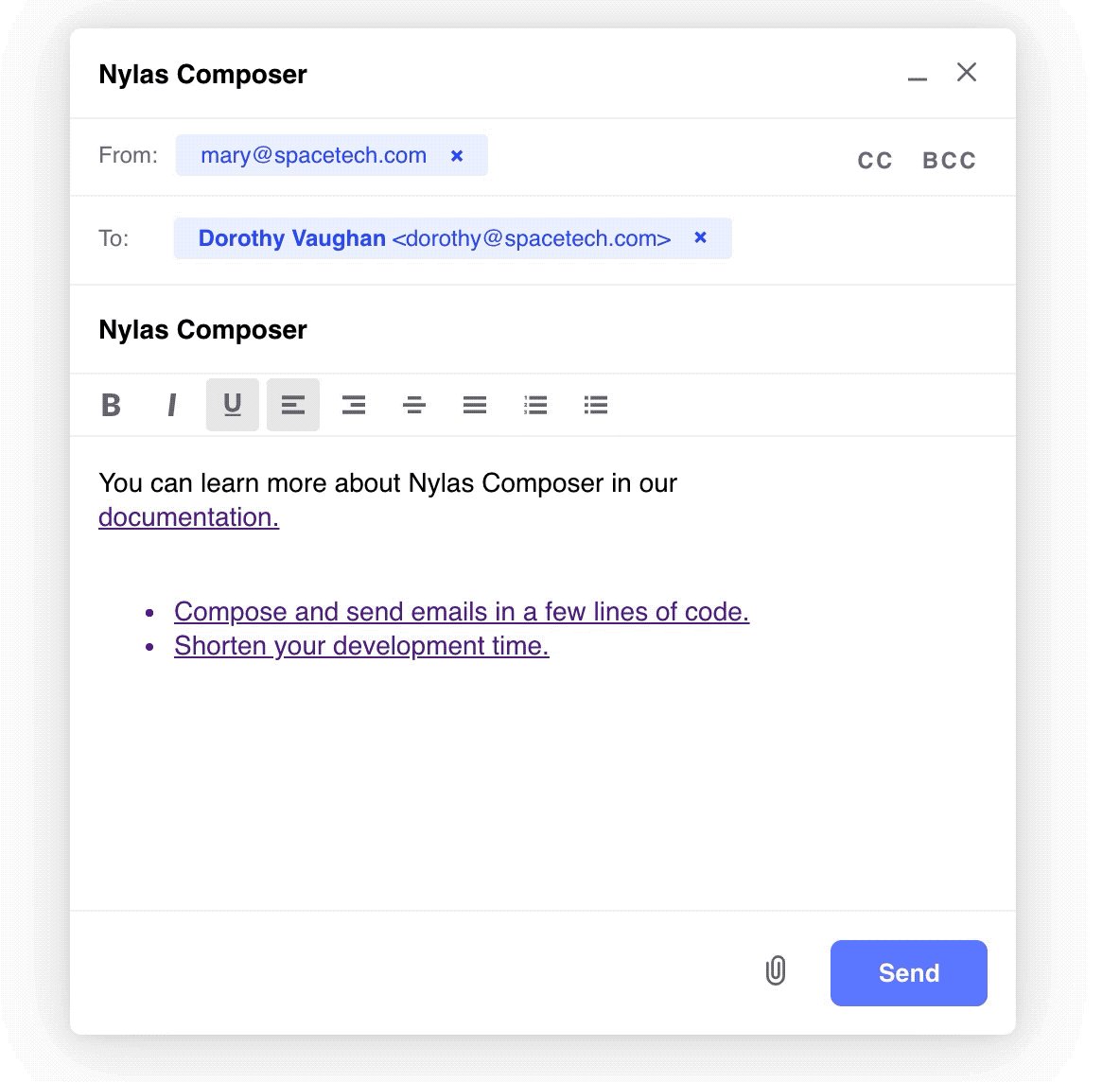
Nylas Composer (`<nylas-composer>`) is part of the Nylas Components library that lets you build email-send functionality into your application in minutes. Use Nylas Composer with your Nylas account or by passing in your own JSON data.
Nylas Composer (<nylas-composer>) is part of the Nylas Components library that lets you build email-send functionality into your application in minutes. Use Nylas Composer with your Nylas account or by passing in your own JSON data.

In your JavaScript application, you can install Nylas Composer with:
npm i @nylas/components-composeryarn add npm i @nylas/components-composerAlternatively, on an html page, you can load the Composer using a script tag:
<head>
<!-- Import the script from CDN -->
<script src="https://unpkg.com/@nylas/components-composer"></script>
</head>
For both installation options, in the body of your page, you can instantiate the composer with <nylas-composer></nylas-composer>.
All Nylas components have two ways of dislaying data to your end-user:
If you haven't registered for a Nylas account yet, you can do so at dashboard.nylas.com. Once there, head to the Components tab and create a new Composer component.
You'll be guided through the component setup and be given the option to tie your component to your calendar account. Review the Composer Documentation.
During the setup process, you'll be prompted to provide a list of allowed domains. Be sure to add any domains you'll be testing your app on, including localhost, and any staging and production URLs you might use.
Nylas Composer can be used as a UI on top of your own send hooks. Use Custom Callbacks to determine send and other functionality.
Nylas Composer allows for several properties that affect the layout and functionality of your component. You can find a complete list of properties within our Documentation for Nylas Composer
You can listen to certain user events from your application by adding an event listener to your component.
For example, you can listen for a composerMinimized event with the following code:
document
.querySelector("nylas-composer")
.addEventListener("composerMinimized", (event) => {
let { detail } = event;
console.log("composer minimized", detail);
});
You can also pass in custom hooks that allow you to add functionality in response to certain end-user events. Read more about Composer Custom Hooks or Try our custom hooks demo app
Please refer to our Contributing Guidelines for information about how to get involved. We welcome bug reports, questions, and pull requests.
git@github.com:nylas/components.gityarn installyarn start; your browser will load http://localhost:8000 and show you a list of available running componentsyarn cy:open will launch our end-to-end tests in a browser
tests will automatically be run on push from push.yaml
FAQs
Nylas Composer (`<nylas-composer>`) is part of the Nylas Components library that lets you build email-send functionality into your application in minutes. Use Nylas Composer with your Nylas account or by passing in your own JSON data.
The npm package @nylas/components-composer receives a total of 575 weekly downloads. As such, @nylas/components-composer popularity was classified as not popular.
We found that @nylas/components-composer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.