
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
@nylas/components-contact-list
Advanced tools
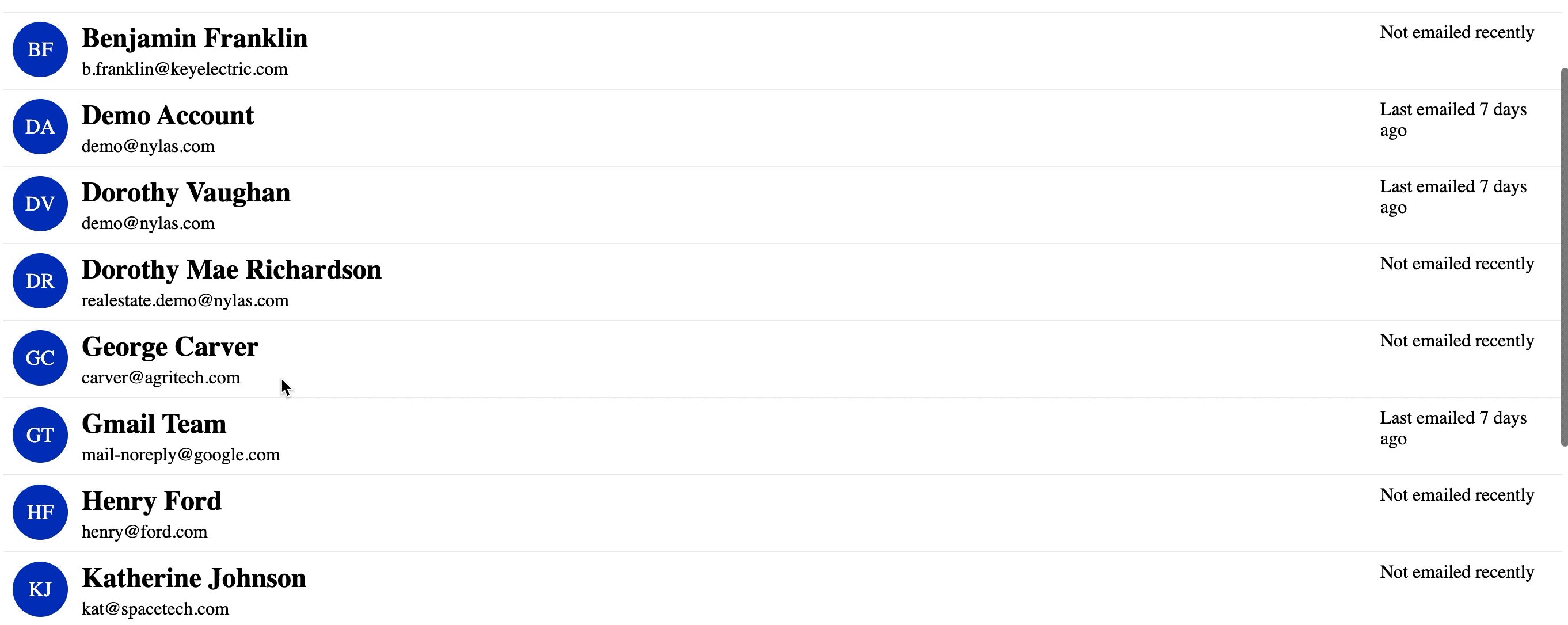
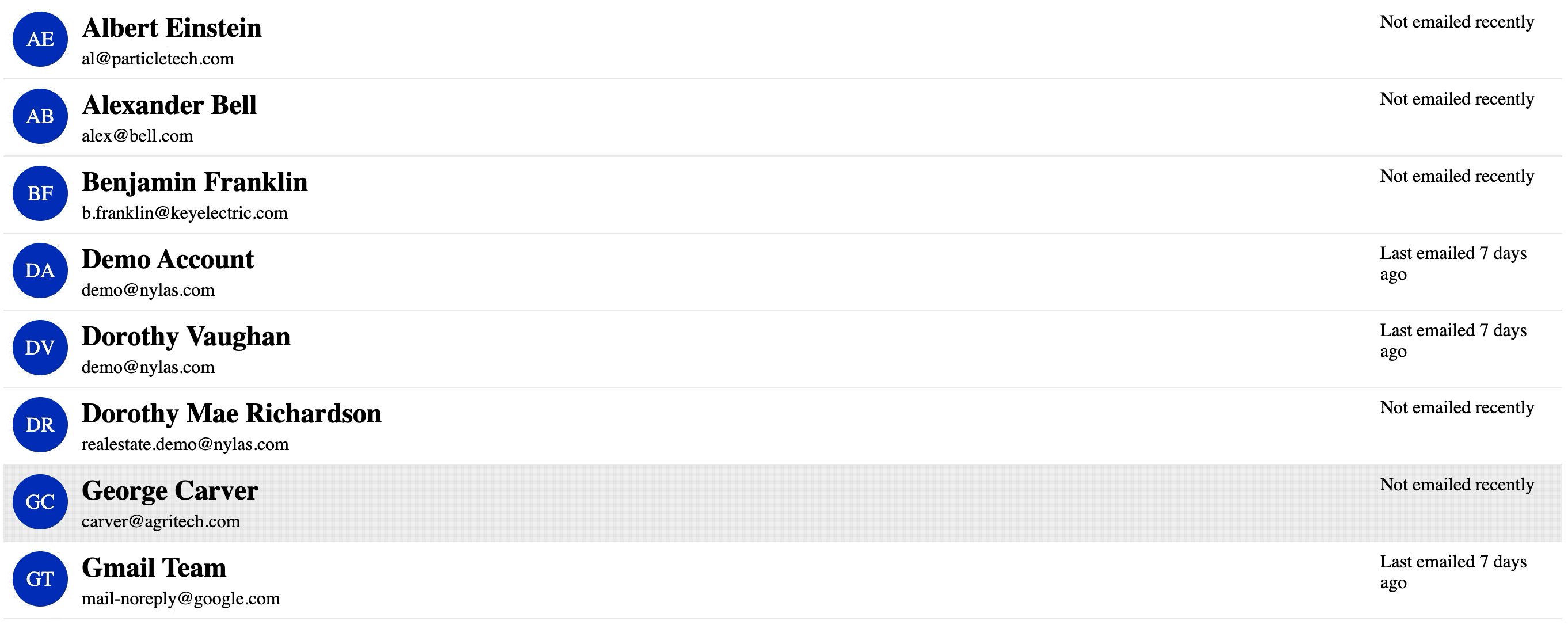
Nylas Contact List (`<nylas-contact-list>`) is part of the Nylas Components library that lets you build user-facing contact functionality into your application in minutes. Use Nylas Contact List with your Nylas account or by passing in your own JSON data.
Nylas Contact List (<nylas-contact-list>) is part of the Nylas Components library that lets you build user-facing contact functionality into your application in minutes. Use Nylas Contact List with your Nylas account or by passing in your own JSON data.

In your JavaScript application, you can install Nylas Contact List with:
npm i @nylas/components-contact-listyarn add npm i @nylas/components-contact-listAlternatively, on an html page, you can load the Contact List using a script tag:
<head>
<!-- Import the script from CDN -->
<script src="https://unpkg.com/@nylas/components-contact-list"></script>
</head>
For both installation options, in the body of your page, you can instantiate the contact list with <nylas-contact-list></nylas-contact-list>.
All Nylas components have two ways of dislaying data to your end-user:
If you haven't registered for a Nylas account yet, you can do so at dashboard.nylas.com. Once there, head to the Components tab and create a new Contact List component.
You'll be guided through the component setup and be given the option to tie your component to your calendar account. Review the Contact List Documentation.
During the setup process, you'll be prompted to provide a list of allowed domains. Be sure to add any domains you'll be testing your app on, including localhost, and any staging and production URLs you might use.
Nylas Contact List can be used as a UI on top of any contacts that you provide. Events should follow the Nylas contacts object standard.
The property to use for this is contacts. You can pass in an JSON array of contacts.
const staticContacts = [
{
"emails": [
{
"email": "tom@brightideas.com"
}
],
"given_name": "Thomas Edison"
},
{
"emails": [
{
"email": "alex@bell.com"
}
],
"given_name": "Alexander Graham Bell"
},
{
"emails": [
{
"email": "al@particletech.com"
}
],
"given_name": "Albert Einstein"
}
];
Then pass the array into your component using any JavaScript.
<nylas-contact-list contacts={staticContacts}>
You can also use plain JavaScript as an attribute.
document.querySelector("nylas-contact-list").contacts = staticContacts;
Nylas Contact List allows for several properties that affect the layout and functionality of your component. You can find a complete list of properties within our Documentation for Nylas Contact List
You can listen to certain user events from your application by adding an event listener to your component.
For example, you can listen for a contactClicked event with the following code:
document
.querySelector("nylas-contact-list")
.addEventListener("contactClicked", (event) => {
let { detail } = event;
console.log("contact clicked", detail);
});
Please refer to our Contributing Guidelines for information about how to get involved. We welcome bug reports, questions, and pull requests.
git@github.com:nylas/components.gityarn installyarn start; your browser will load http://localhost:8000 and show you a list of available running componentsyarn cy:open will launch our end-to-end tests in a browser
tests will automatically be run on push from push.yaml
FAQs
Nylas Contact List (`<nylas-contact-list>`) is part of the Nylas Components library that lets you build user-facing contact functionality into your application in minutes. Use Nylas Contact List with your Nylas account or by passing in your own JSON data.
The npm package @nylas/components-contact-list receives a total of 512 weekly downloads. As such, @nylas/components-contact-list popularity was classified as not popular.
We found that @nylas/components-contact-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.