
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
@pagerduty/backstage-plugin
Advanced tools
A Backstage plugin that integrates towards PagerDuty
readOnly property to suppress the ability to trigger incidents from the plugin).
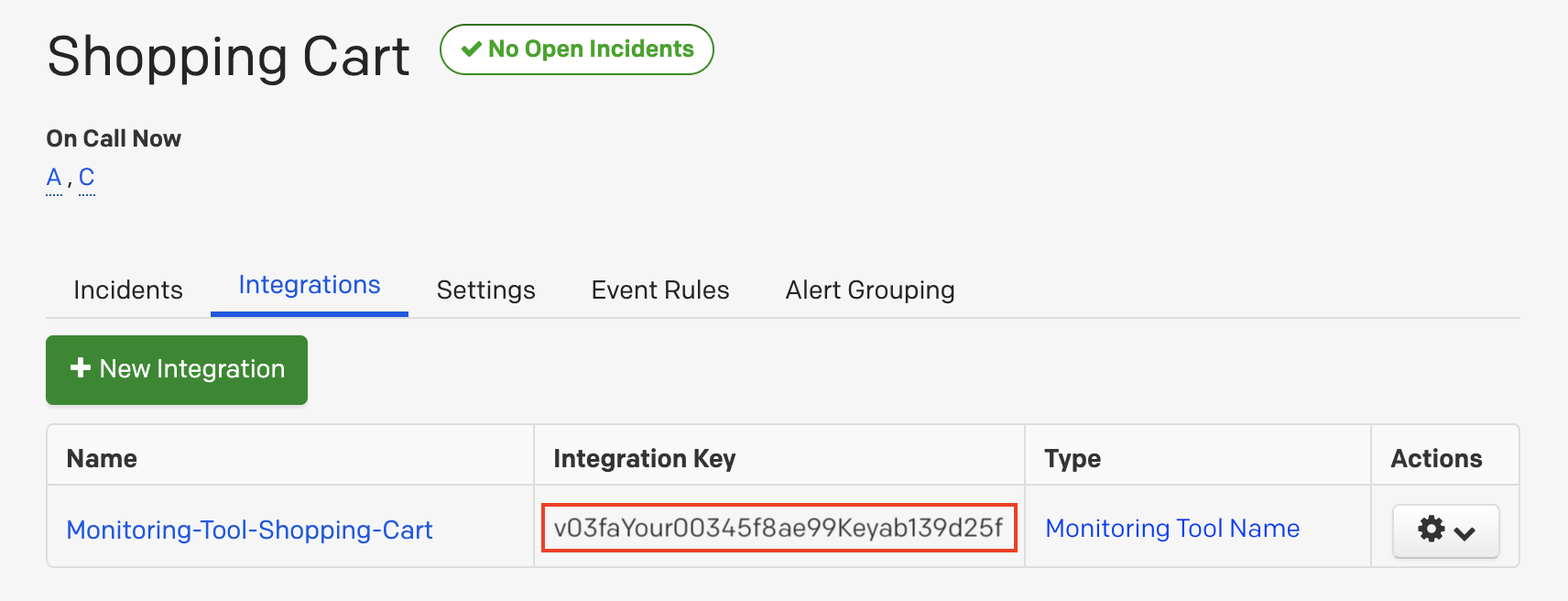
pagerduty.com/integration-key annotation



If you need help with this plugin, please reach out on the Backstage Discord server.
monitoring-tool-service-name (e.g. Backstage-Shopping-Cart) and select Backstage from the Integration Type menu.
The file paths mentioned in the following steps are relative to your app's root directory — for example, the directory created by following the Getting Started guide and creating your app with npx @backstage/create-app.
First, from your Backstage root directory, install the PagerDuty plugin via CLI:
yarn add --cwd packages/app @pagerduty/backstage-plugin
Next, add the plugin to EntityPage.tsx in packages/app/src/components/catalog by adding the following code snippets.
Add the following imports to the top of the file:
import {
isPluginApplicableToEntity as isPagerDutyAvailable,
EntityPagerDutyCard,
} from '@pagerduty/backstage-plugin';
Find const overviewContent in EntityPage.tsx, and add the following snippet inside the outermost Grid defined there, just before the closing </Grid> tag:
<EntitySwitch>
<EntitySwitch.Case if={isPagerDutyAvailable}>
<Grid item md={6}>
<EntityPagerDutyCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
When you're done, the overviewContent definition should look something like this:
const overviewContent = (
<Grid ...>
...
<EntitySwitch>
<EntitySwitch.Case if={isPagerDutyAvailable}>
<Grid item md={6}>
<EntityPagerDutyCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
</Grid>
);
First, annotate the appropriate entity with the PagerDuty integration key in its .yaml configuration file:
annotations:
pagerduty.com/integration-key: [INTEGRATION_KEY]
You may also add the component to the homepage of Backstage. Edit the HomePage.tsx file, import PagerDutyHomepageCard and add it to the home page. e.g.
...
export const homePage = (
<Page themeId="home">
...
<Content>
<CustomHomepageGrid config={defaultConfig}>
...
<PagerDutyHomepageCard
name="My Service"
serviceId="<service id>"
integrationKey="<integration key>"
readOnly={false}
/>
</CustomHomepageGrid>
</Content>
</Page>
);
Next, provide the API token that the client will use to make requests to the PagerDuty API.
Add the proxy configuration in app-config.yaml:
proxy:
...
'/pagerduty':
target: https://api.pagerduty.com
headers:
Authorization: Token token=${PAGERDUTY_TOKEN}
Then, start the backend, passing the PagerDuty API token as an environment variable:
$ PAGERDUTY_TOKEN='<TOKEN>' yarn start
This will proxy the request by adding an Authorization header with the provided token.
If you want to integrate a PagerDuty service with Backstage but don't want to use an integration key, you can also annotate the appropriate entity with a PagerDuty Service ID instead
annotations:
pagerduty.com/service-id: [SERVICE_ID]
This service ID can be found by navigating to a Service within PagerDuty and pulling the ID value out of the URL.
Your browser URL should now be located at https://pagerduty.com/service-directory/[SERVICE_ID].
Note: When annotating with pagerduty.com/service-id, the feature to Create Incidents is not currently supported
If you want to override the default URL used for events, you can add it to app-config.yaml:
pagerDuty:
eventsBaseUrl: 'https://events.pagerduty.com/v2'
To suppress the rendering of the actionable incident-creation button, the PagerDutyCard can also be instantiated in readOnly mode:
<PagerDuty readOnly />
WARNING: In current implementation, the PagerDuty plugin requires the /pagerduty proxy endpoint be exposed by the Backstage backend as an unprotected endpoint, in effect enabling PagerDuty API access using the configured PAGERDUTY_TOKEN for any user or process with access to the /pagerduty Backstage backend endpoint. If you regard this as problematic, consider using the plugin in readOnly mode (<PagerDutyCard readOnly />) using the following proxy configuration:
proxy:
'/pagerduty':
target: https://api.pagerduty.com
headers:
Authorization: Token token=${PAGERDUTY_TOKEN}
# prohibit the `/pagerduty` proxy endpoint from servicing non-GET requests
allowedMethods: ['GET']
Remove any configuration added in Backstage yaml files, such as the proxy configuration in app-config.yaml and the integration key in an entity's annotations.
Remove the added code snippets from EntityPage.tsx
Remove the plugin package:
# From your Backstage root directory
yarn remove --cwd packages/app @pagerduty/backstage-plugin
Delete the integration from the service in PagerDuty
If you are migrating from the Pagerduty plugin that was maintained by Spotify, the steps to migrate are pretty simple.
Remove the Backstage package from your Backstage project
# From your Backstage root directory
yarn remove --cwd packages/app @backstage/plugin-pagerduty
Install the new PagerDuty plugin for Backstage
# From your Backstage root directory
yarn add --cwd packages/app @pagerduty/backstage-plugin
Replace all occurrences of @backstage/plugin-pagerduty with @pagerduty/backstage-plugin in your components
Re-install dependencies and run Backstage locally to test that everything is working
# From your Backstage root directory
yarn install && yarn dev
FAQs
A Backstage plugin that integrates towards PagerDuty
The npm package @pagerduty/backstage-plugin receives a total of 1,829 weekly downloads. As such, @pagerduty/backstage-plugin popularity was classified as popular.
We found that @pagerduty/backstage-plugin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.