Payload Form Builder Plugin

A plugin for Payload CMS to easily allow your admin editors to build and manage forms from the admin panel.
Core features:
- Creates a
forms collection where you can:
- Build dynamic forms with any number of fields
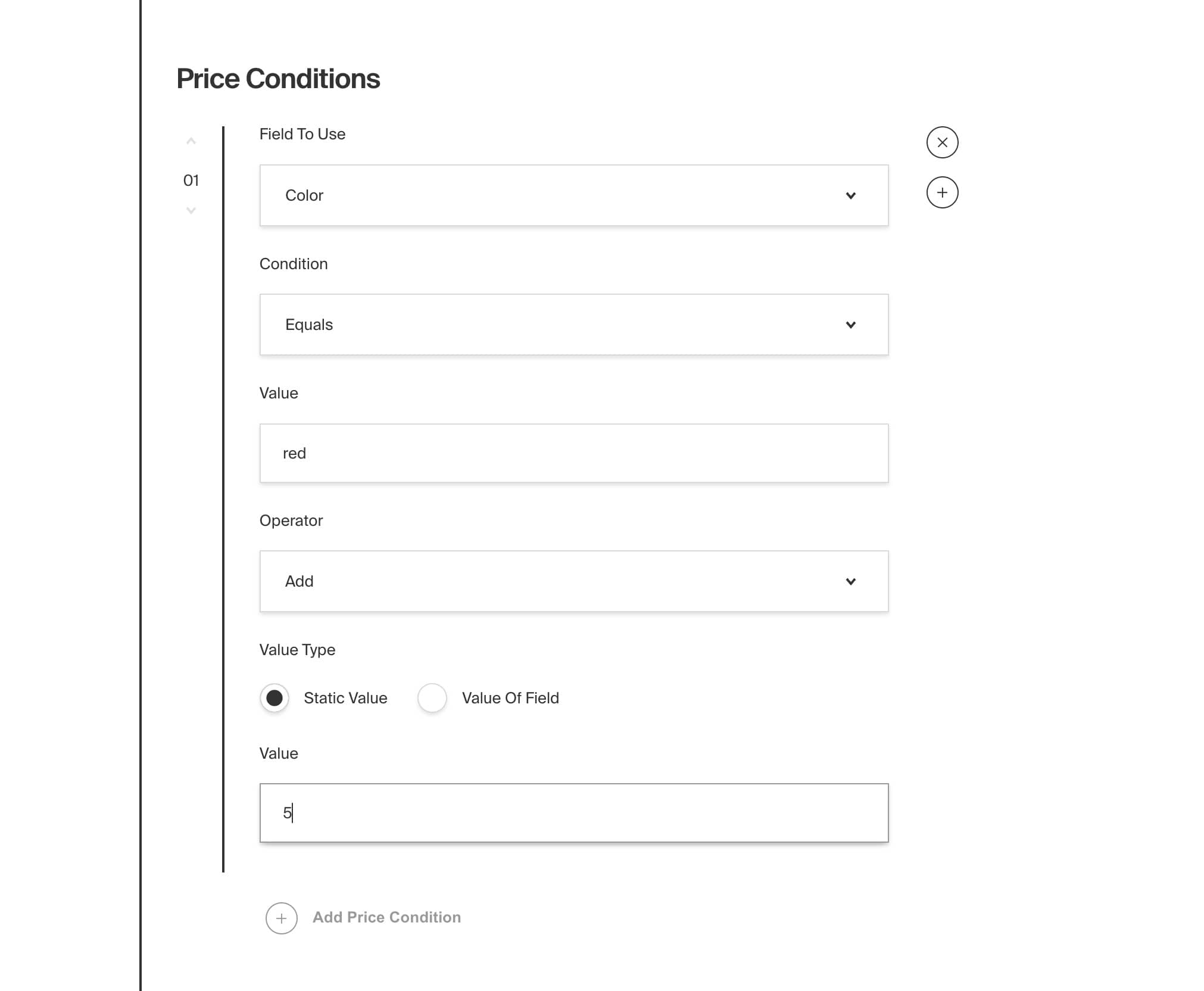
- Add payment fields that can handle dynamic prices
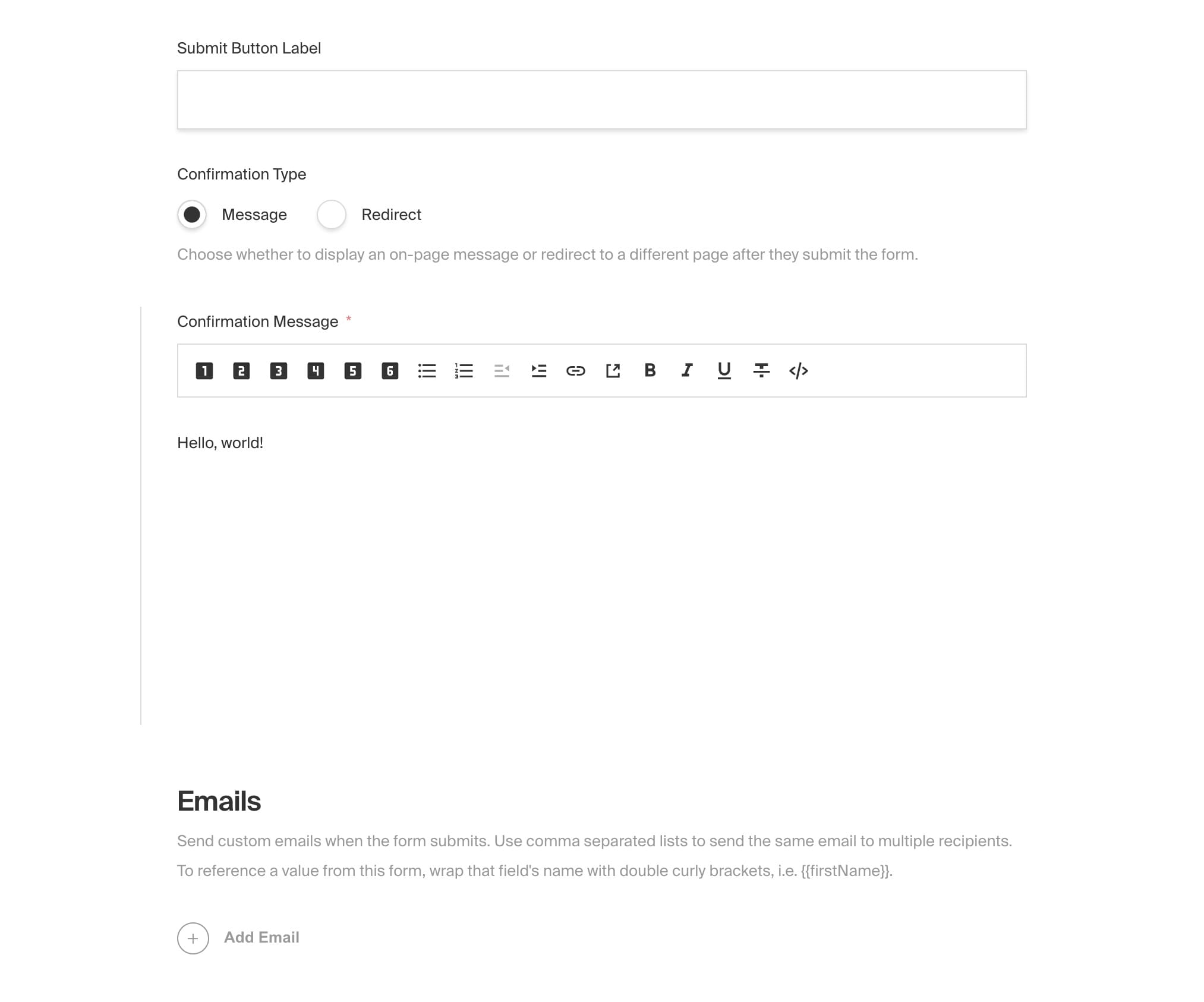
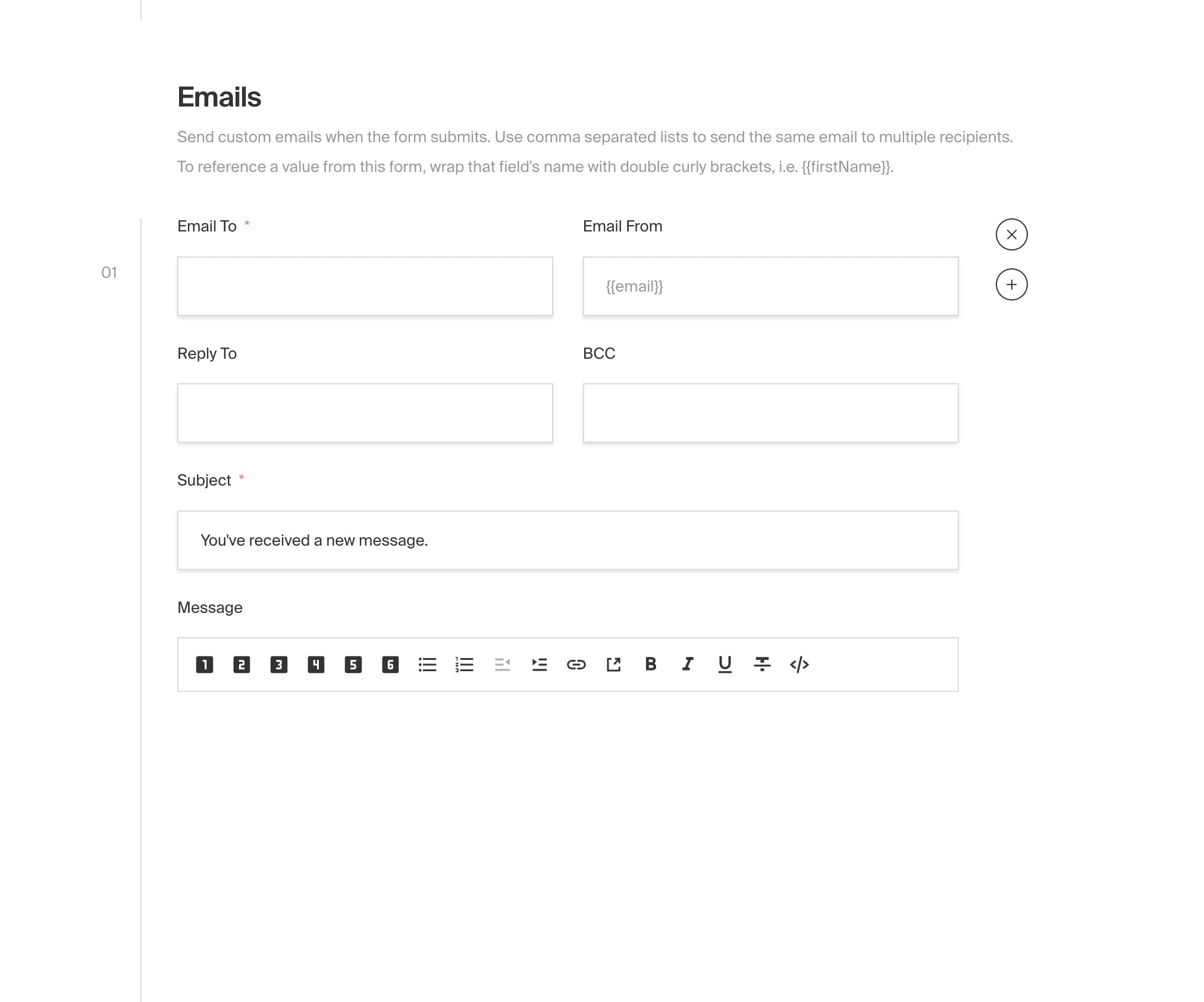
- Build completely custom and dynamic emails
- Creates a
formSubmissions collection that:
- Validates and saves the form data submitted by your frontend
- Sends emails (if applicable)
- Handles payment processing (if applicable)
Installation
yarn add @payloadcms/plugin-form-builder
npm i @payloadcms/plugin-form-builder
Basic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from "payload/config";
import formBuilder from "@payloadcms/plugin-form-builder";
const config = buildConfig({
collections: [
{
slug: "pages",
fields: [],
},
],
plugins: [formBuilder()],
});
export default config;
Options
-
fields
An object of field types to allow your admin editors to build forms with. To override default settings pass either a boolean value or a partial Payload Block keyed to the block slug. See Fields for more details.
fields: {
text: true,
textarea: true,
select: true,
email: true,
state: true,
country: true,
checkbox: true,
number: true,
message: true,
payment: false
}
You can also provide your own custom field definitions by passing a new Payload Block object into fields.
-
redirectRelationships
An array of collection slugs that, when enabled, are populated as options in form redirect fields.
redirectRelationships: ["pages"];
-
handlePayment
A beforeChange hook that is called upon form submissions. You can integrate into any third-party payment processing API here. There is a getPaymentTotal function that will calculate the total cost after all conditions have been applied.
import { getPaymentTotal } from '@payloadcms/plugin-form-builder';
...
handlePayment: async ({ form, submissionData }) => {
const paymentField = form.fields?.find((field) => field.blockType === 'payment');
const price = getPaymentTotal({
basePrice: paymentField.basePrice,
priceConditions: paymentField.priceConditions,
fieldValues: submissionData,
});
}
-
beforeEmail
A beforeChange hook that is called just after emails are prepared, but before they are sent. This is a great place to inject your own HTML template to add custom styles.
beforeEmail: (emailsToSend) => {
return emails.map((email) => ({
...email,
html: email.html,
}));
};
-
formOverrides
Override anything on the form collection by sending a Payload Collection Config. Your overrides will be merged into the default forms collection.
formOverrides: {
slug: "contact-forms",
fields: [
{
name: "custom-field",
type: "text"
}
]
}
-
formSubmissionOverrides
By default, this plugin relies on Payload access control to restrict the update and read operations. This is because anyone should be able to create a form submission, even from a public-facing website - but no one should be able to update a submission one it has been created, or read a submission unless they have permission.
You can override access control and anything else on the form submission collection by sending a Payload Collection Config. Your overrides will be merged into the default formSubmissions collection.
formSubmissionOverrides: {
slug: "leads";
}
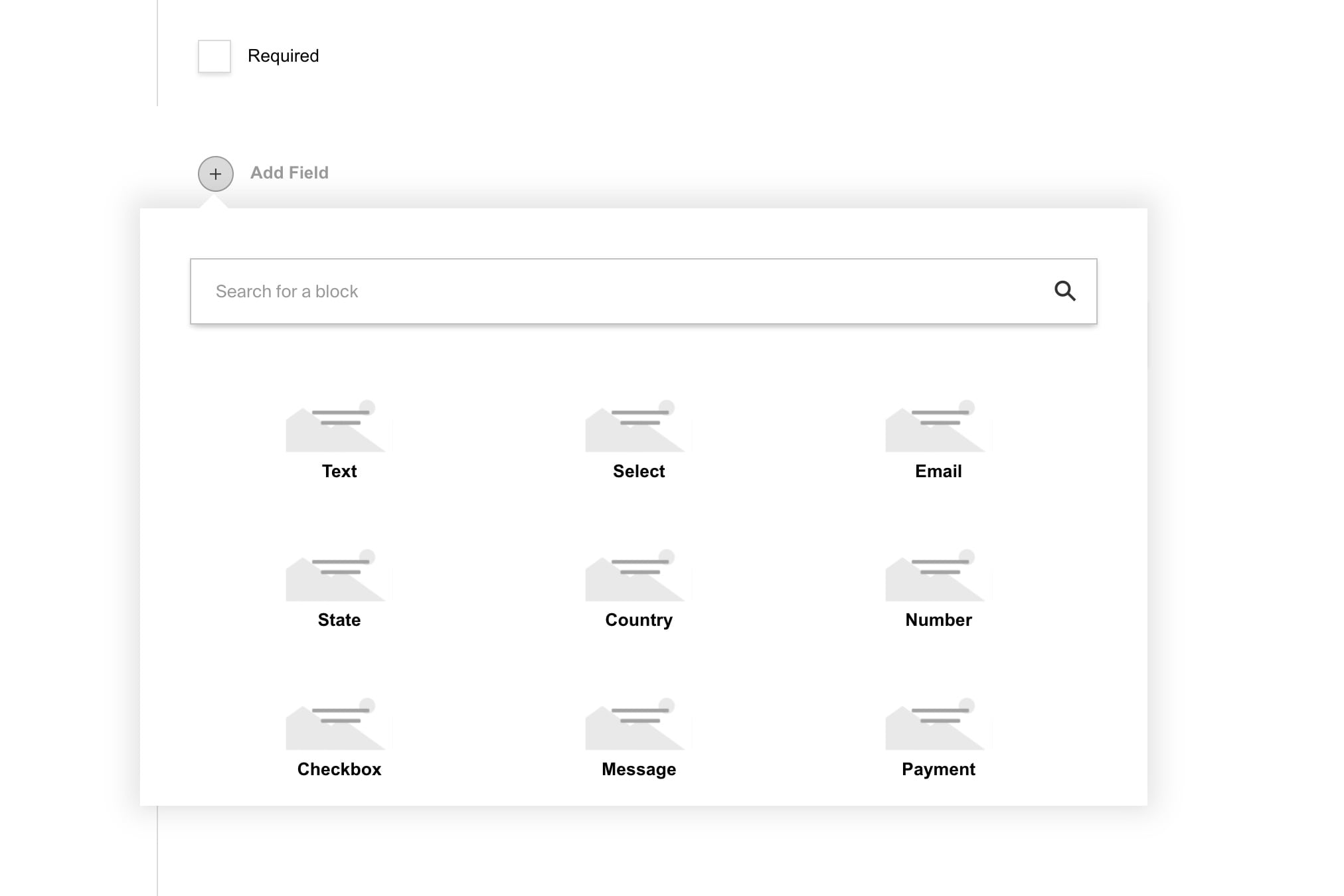
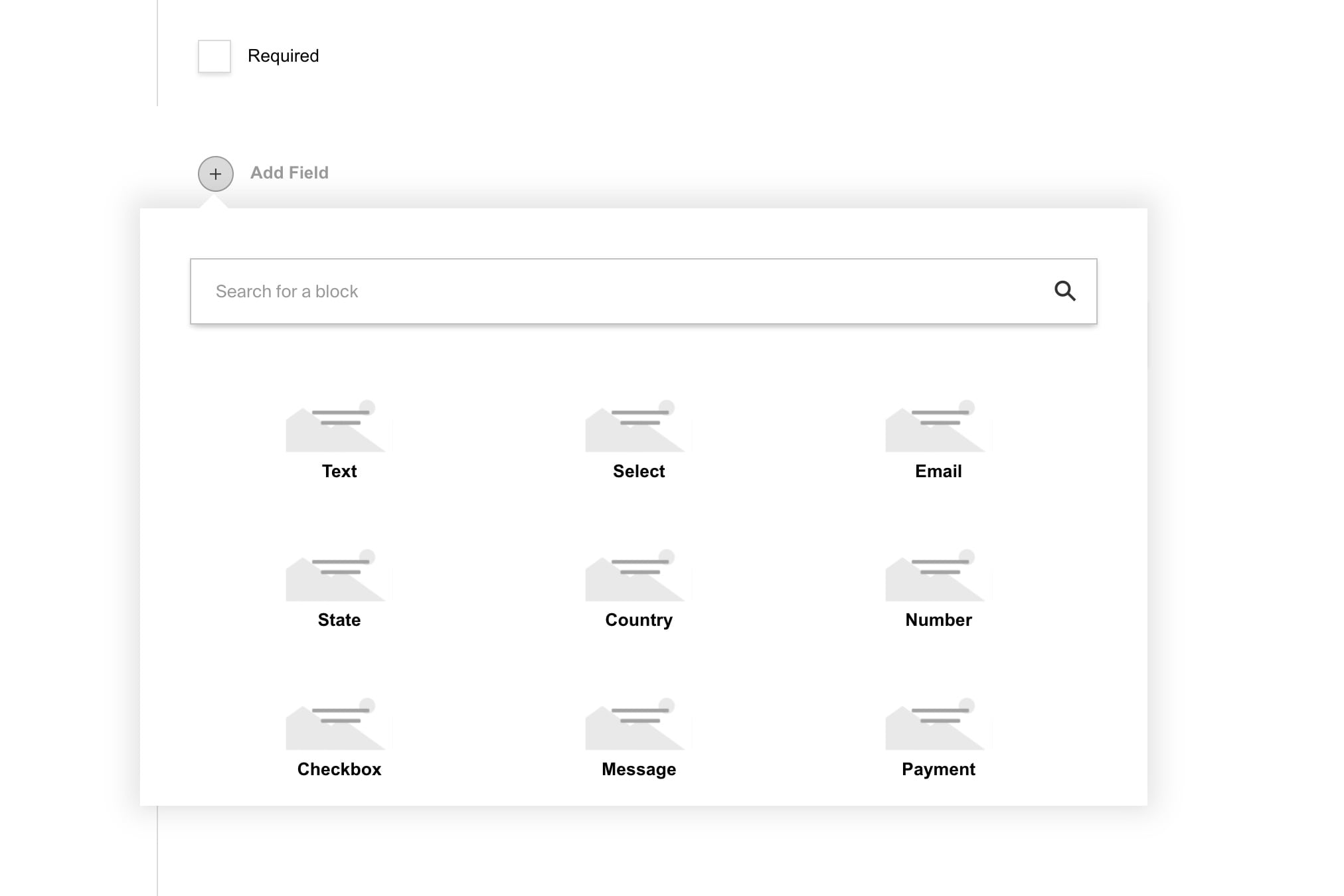
Fields
Each field represents a form input. To override default settings pass either a boolean value or a partial Payload Block keyed to the block's slug.
- Text
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Textarea
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Select
name: stringlabel: stringdefaultValue: stringwidth: stringoptions: arrayrequired: checkbox
- Email
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- State
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Country
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Checkbox
name: stringlabel: stringdefaultValue: checkboxwidth: stringrequired: checkbox
- Number
name: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkbox
- Message
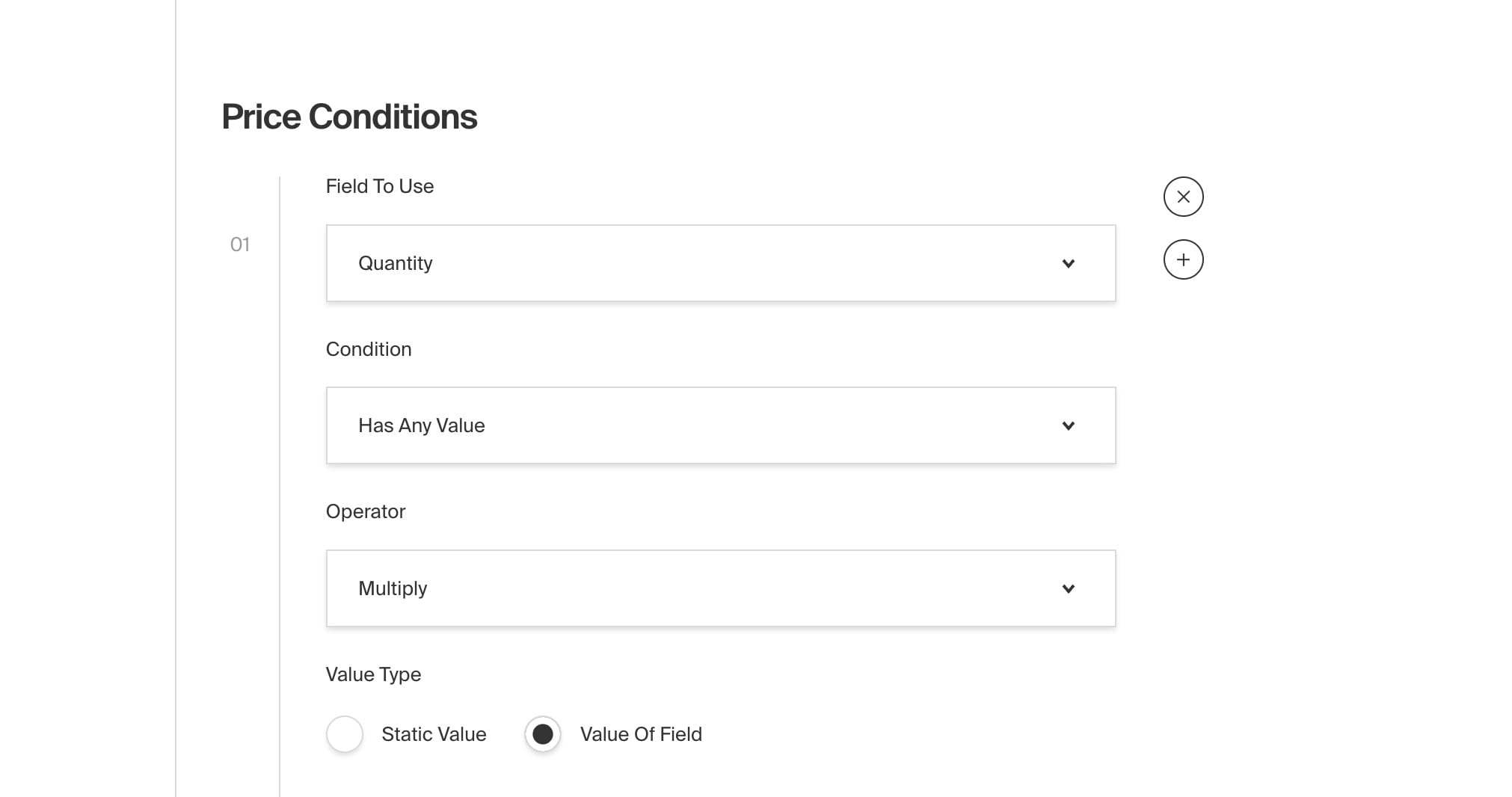
- Payment
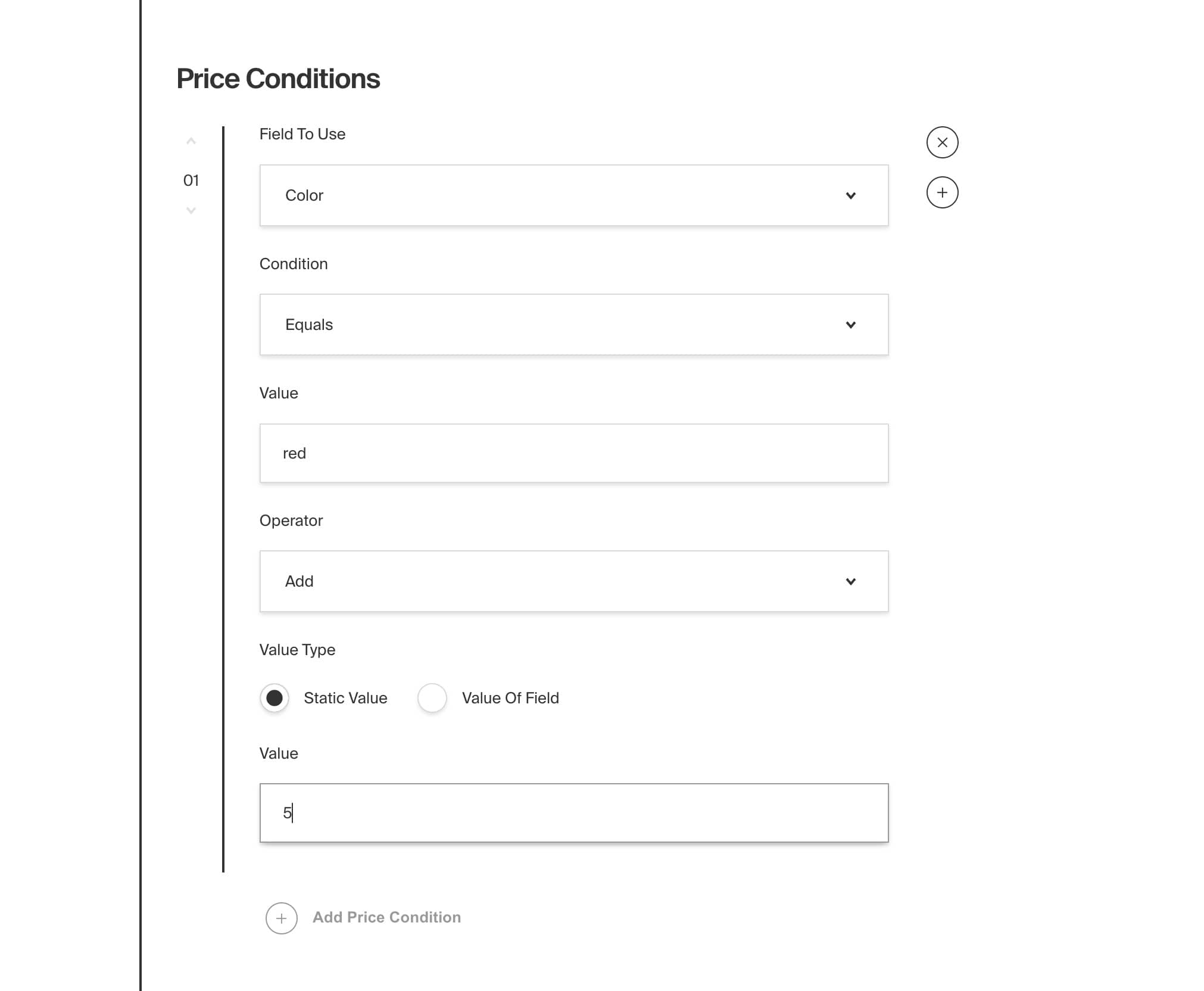
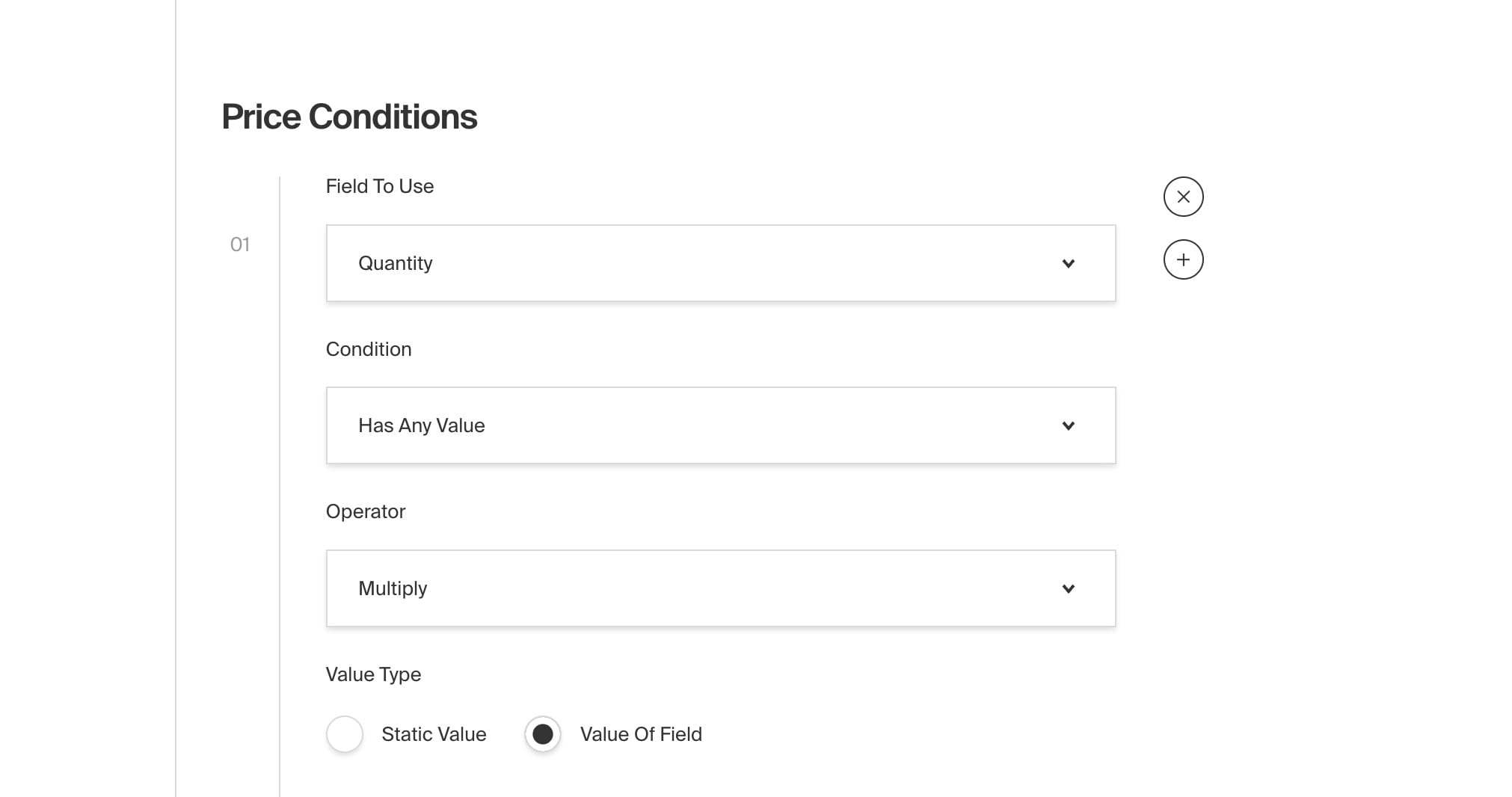
name: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxpriceConditions: array
fieldToUse: relationship, dynamically populated based on the fields in your formcondition: string - equals, notEquals | hasValuevalueForOperator: string - only if condition is equals or notEqualsoperator: string - add, subtract, multiply, dividevalueType: string - static, valueOfFieldvalue: string - only if valueType is static
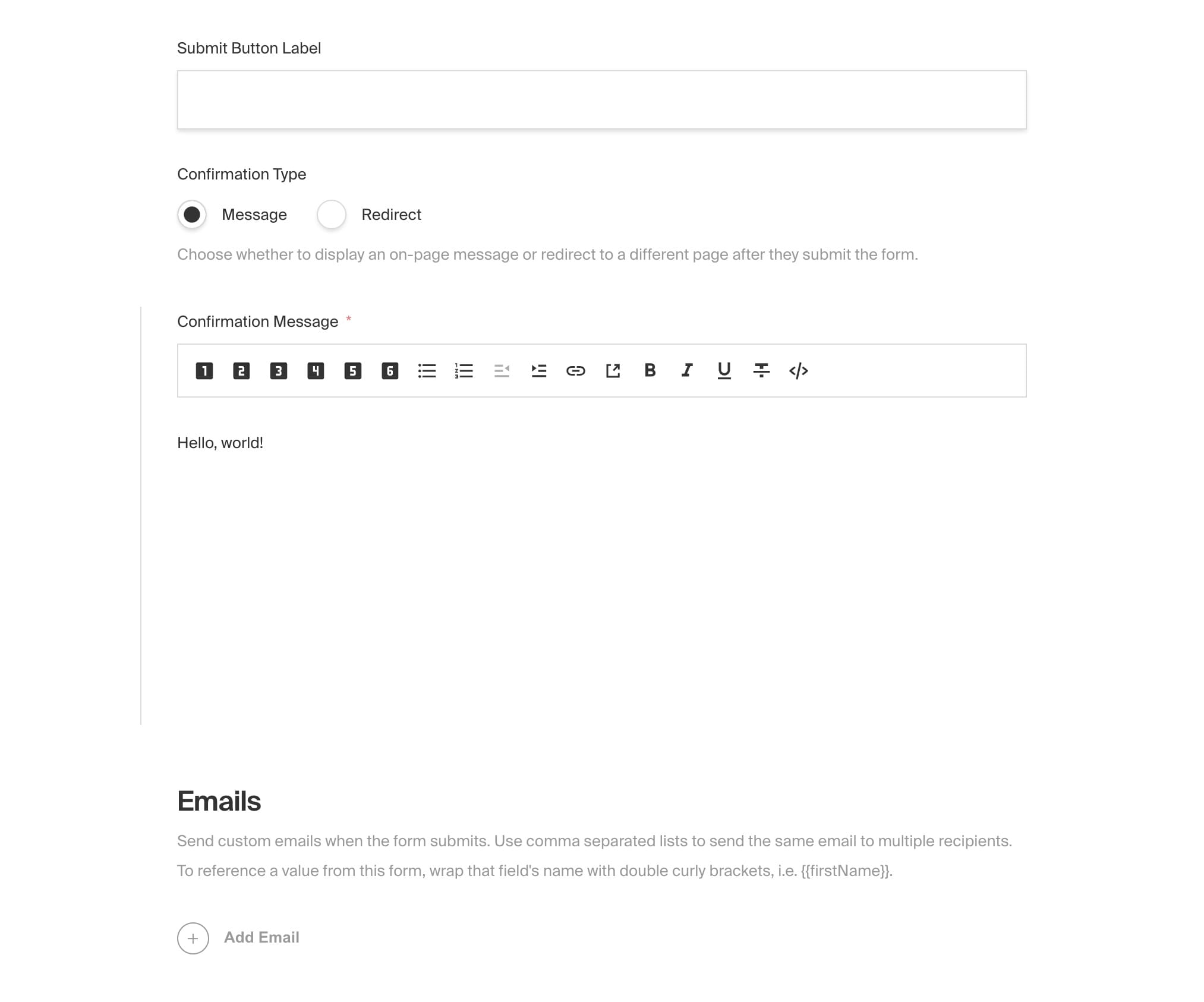
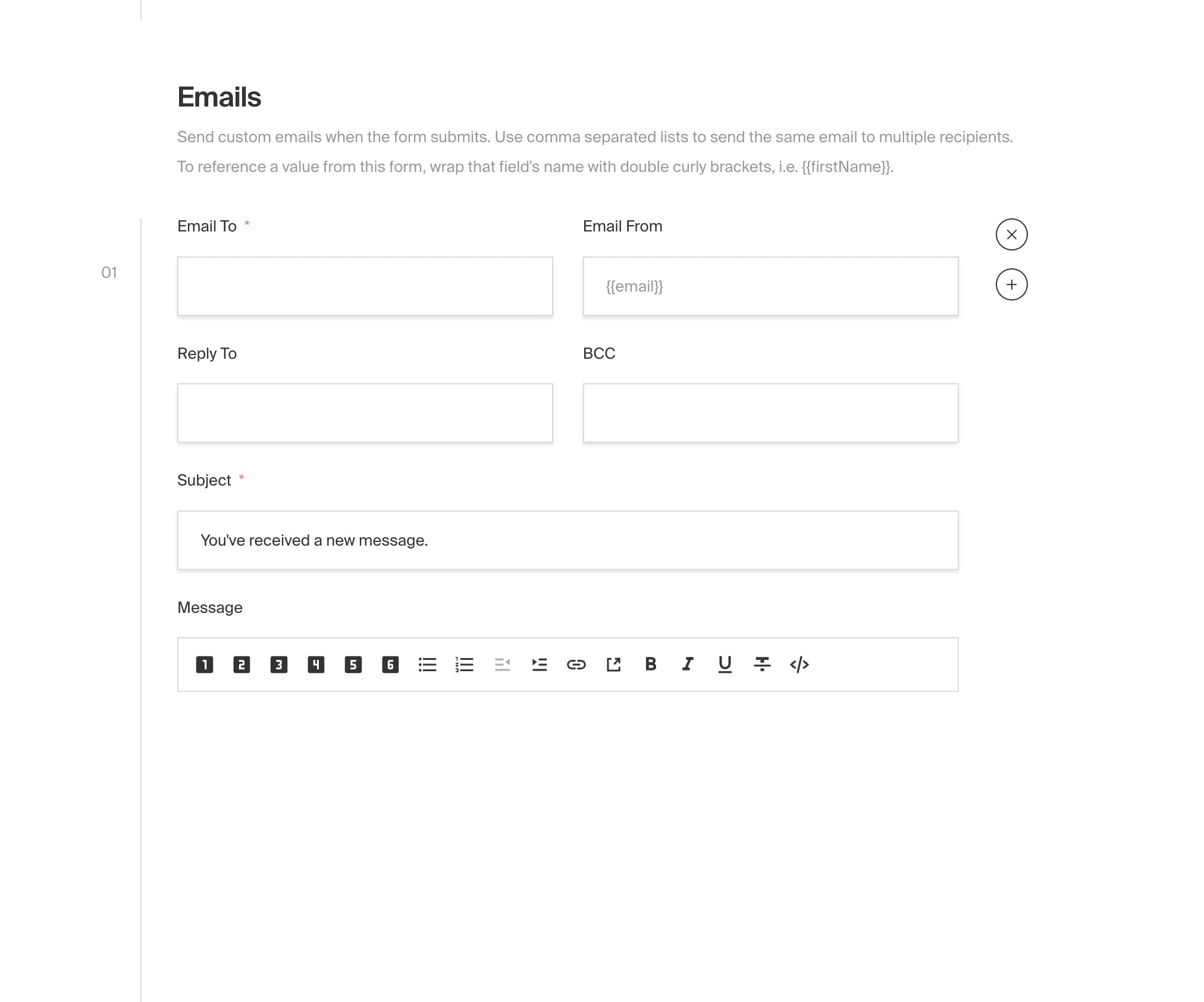
Email
This plugin relies on the email configuration defined in your payload.init(). It will read from your config and attempt to send your emails using the credentials provided.
TypeScript
All types can be directly imported:
import {
PluginConfig,
Form,
FormSubmission,
FieldsConfig,
BeforePayment,
BeforeEmail,
HandlePayment,
...
} from "@payloadcms/plugin-form-builder/types";
Development
To actively develop or debug this plugin you can either work directly within the demo directory of this repo, or link your own project.
-
Internal Demo
This repo includes a fully working, self-seeding instance of Payload that installs the plugin directly from the source code. This is the easiest way to get started. To spin up this demo, follow these steps:
- First clone the repo
- Then,
cd YOUR_PLUGIN_REPO && yarn && cd demo && cp env.example .env && yarn && yarn dev - Now open
http://localhost:3000/admin in your browser - Enter username
dev@payloadcms.com and password test
That's it! Changes made in ./src will be reflected in your demo. Keep in mind that the demo database is automatically seeded on every startup, any changes you make to the data get destroyed each time you reboot the app.
-
Linked Project
You can alternatively link your own project to the source code:
- First clone the repo
- Then,
cd YOUR_PLUGIN_REPO && yarn && yarn build && yarn link - Now
cd back into your own project and run, yarn link @payloadcms/plugin-form-builder - If this plugin using React in any way, continue to the next step. Otherwise skip to step 7.
- From your own project,
cd node_modules/react && yarn link && cd ../react-dom && yarn link && cd ../../ - Then,
cd YOUR_PLUGIN_REPO && yarn link react react-dom
All set! You can now boot up your own project as normal, and your local copy of the plugin source code will be used. Keep in mind that changes to the source code require a rebuild, yarn build.
You might also need to alias these modules in your Webpack config. To do this, open your project's Payload config and add the following:
import { buildConfig } from "payload/config";
export default buildConfig({
admin: {
webpack: (config) => ({
...config,
resolve: {
...config.resolve,
alias: {
...config.resolve.alias,
react: path.join(__dirname, "../node_modules/react"),
"react-dom": path.join(__dirname, "../node_modules/react-dom"),
payload: path.join(__dirname, "../node_modules/payload"),
"@payloadcms/plugin-form-builder": path.join(
__dirname,
"../../payload/plugin-form-builder/src"
),
},
},
}),
},
});
Troubleshooting
Below are some common troubleshooting tips. To help other developers, please contribute to this section as you troubleshoot your own application.
SendGrid 403 Forbidden Error
- If you are using SendGrid Link Branding to remove the "via sendgrid.net" part of your email, you must also setup Domain Authentication. This means you can only send emails from an address on this domain — so the
from addresses in your form submission emails cannot be anything other than something@your_domain.com. This means that from {{email}} will not work, but website@your_domain.com will. You can still send the form's email address in the body of the email.
Screenshots