A growing collection of useful helpers and fully functional, ready-made abstractions for Threejs. If you make a component that is generic enough to be useful to others, think about making it available here through a PR!
npm install @pmndrs/vanilla
Basic usage:
import { pcss, ... } from '@pmndrs/vanilla'
Index
Shaders
pcss


type SoftShadowsProps = {
size?: number
samples?: number
focus?: number
}
Injects percent closer soft shadows (pcss) into threes shader chunk.
const reset = pcss({ size: 25, samples: 10, focus: 0 })
The function returns a reset function that can be used to remove the pcss from the shader chunk.
reset(renderer, scene, camera)
Materials
shaderMaterial

Creates a THREE.ShaderMaterial for you with easier handling of uniforms, which are automatically declared as setter/getters on the object and allowed as constructor arguments.
const ColorShiftMaterial = shaderMaterial(
{ time: 0, color: new THREE.Color(0.2, 0.0, 0.1) },
`
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
`
uniform float time;
uniform vec3 color;
varying vec2 vUv;
void main() {
gl_FragColor.rgba = vec4(0.5 + 0.3 * sin(vUv.yxx + time) + color, 1.0);
}
`
)
const mesh = new THREE.Mesh(geometry, new ColorShiftMaterial())
MeshDiscardMaterial
A material that discards fragments. It can be used to render nothing efficiently, but still have a mesh in the scene graph that throws shadows and can be raycast.
const mesh = new THREE.Mesh(geometry, new MeshDiscardMaterial())
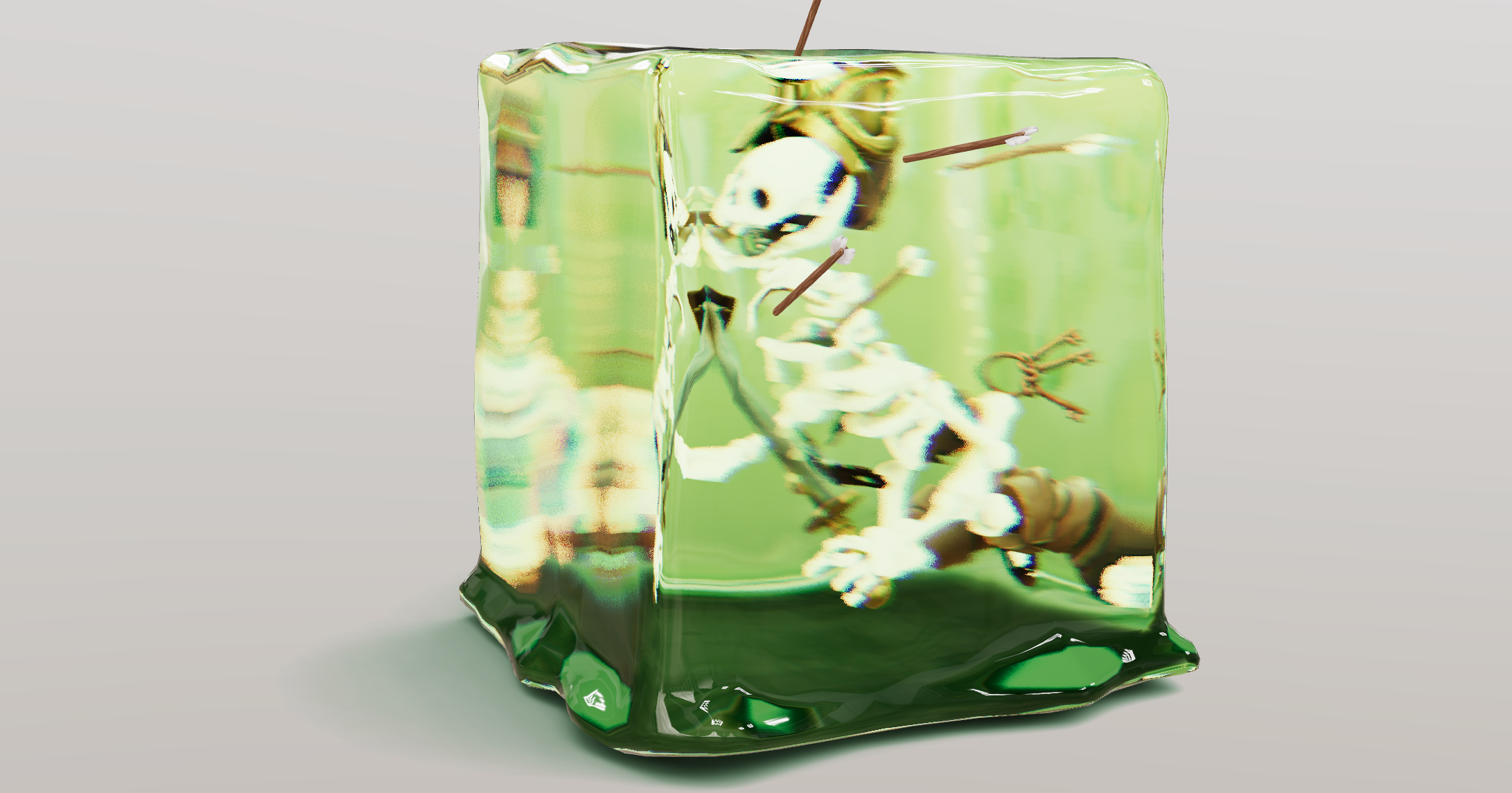
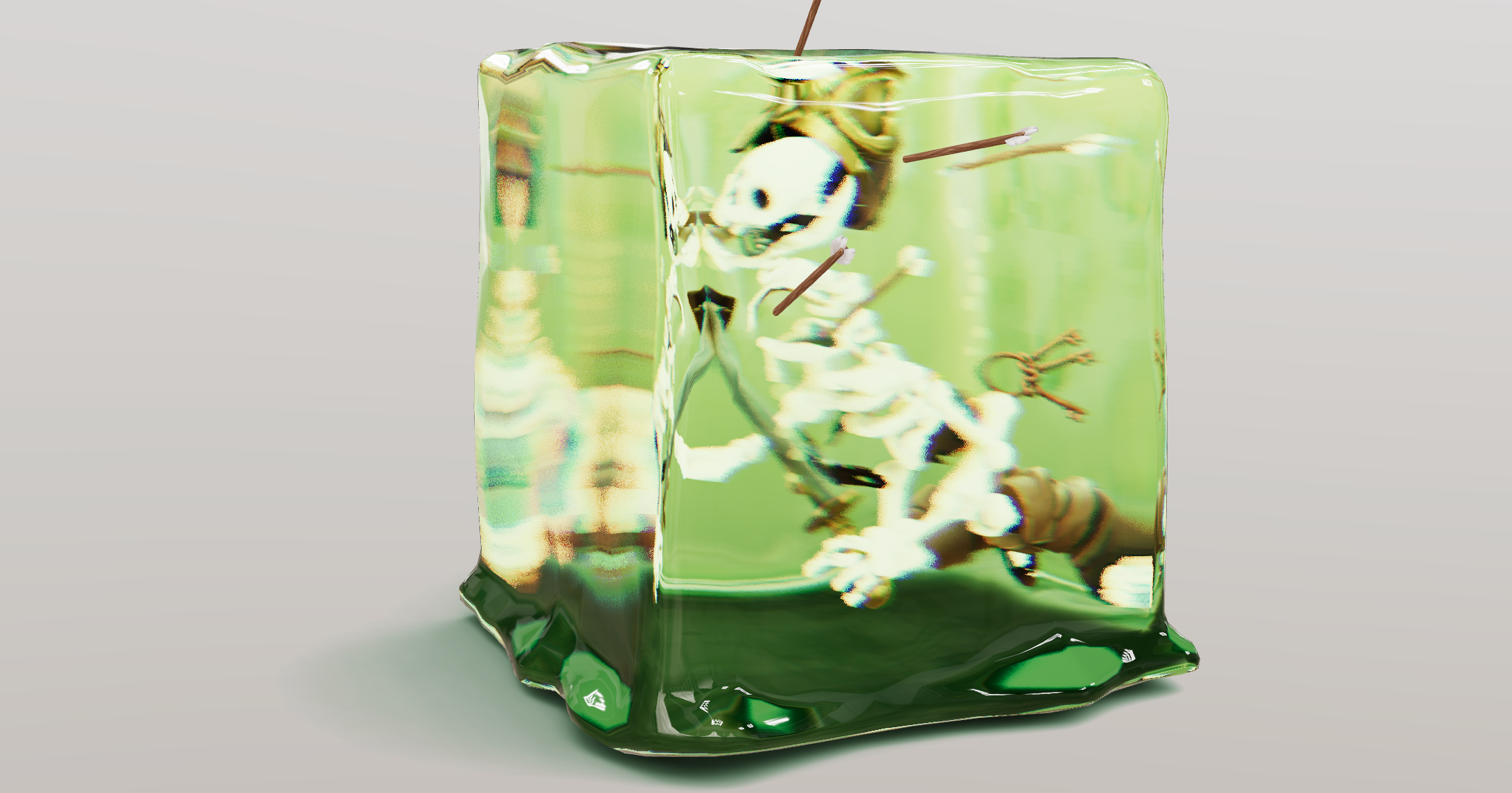
MeshTransmissionMaterial

An improved THREE.MeshPhysicalMaterial. It acts like a normal PhysicalMaterial in terms of transmission support, thickness, ior, roughness, etc., but has chromatic aberration, noise-based roughness blur, (primitive) anisotropy support, and unlike the original it can "see" other transmissive or transparent objects which leads to improved visuals.
Although it should be faster than MPM keep in mind that it can still be expensive as it causes an additional render pass of the scene. Low samples and low resolution will make it faster. If you use roughness consider using a tiny resolution, for instance 32x32 pixels, it will still look good but perform much faster.
For performance and visual reasons the host mesh gets removed from the render-stack temporarily. If you have other objects that you don't want to see reflected in the material just add them to the parent mesh as children.
export type MeshTransmissionMaterialProps = {
_transmission?: number
thickness?: number
roughness?: number
chromaticAberration?: number
anisotropy?: number
distortion?: number
distortionScale: number
temporalDistortion: number
}
const material = new MeshTransmissionMaterial({
_transmission: 1,
thickness: 0,
roughness: 0,
chromaticAberration: 0.03,
anisotropy: 0.1,
distortion: 0,
distortionScale: 0.5,
temporalDistortion: 0.0,
})