@polypane/electron-chrome-extensions
Chrome extension API support for Electron.
This package has been forked from electron-chrome-extensions because the original package is not maintained anymore (many deps are outdated) and because it was not working in production after building the app.
Electron provides basic support for Chrome extensions out of the box. However, it only supports a subset of APIs with a focus on DevTools. Concepts like tabs, popups, and extension actions aren't known to Electron.
This library aims to bring extension support in Electron up to the level you'd come to expect from a browser like Google Chrome. API behavior is customizable so you can define how to handle things like tab or window creation specific to your application's needs.
Install
npm install @polypane/electron-chrome-extensions
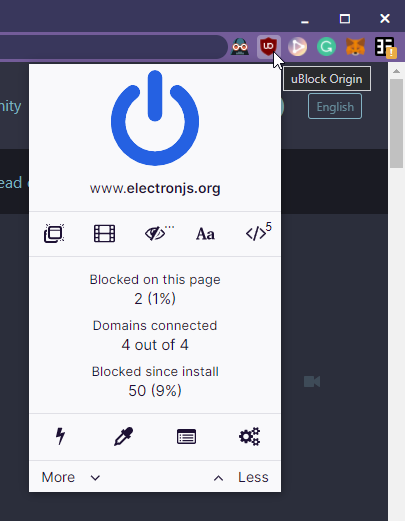
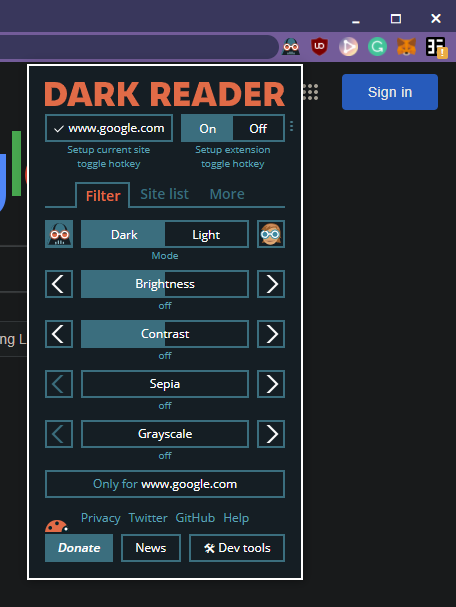
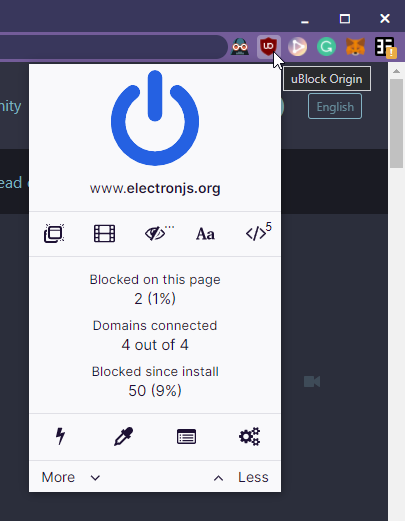
Screenshots
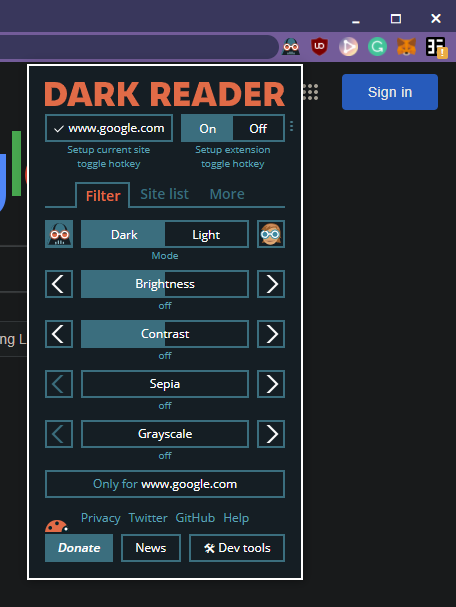
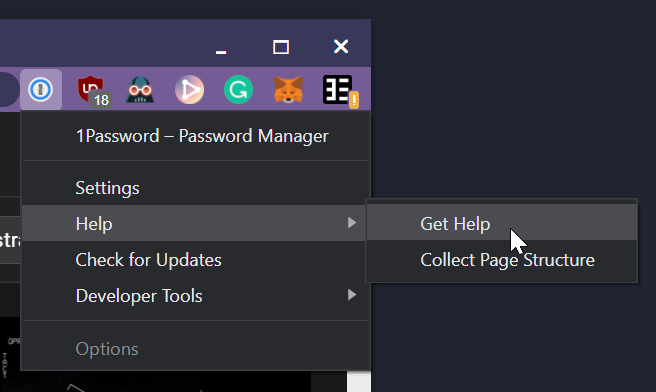
| uBlock Origin | Dark Reader |
|---|
 |  |
Usage
Basic
Simple browser using Electron's default session and one tab.
const { app, BrowserWindow } = require("electron");
const { ElectronChromeExtensions } =
require("@polypane/electron-chrome-extensions")(
(async function main() {
await app.whenReady();
const extensions = new ElectronChromeExtensions();
const browserWindow = new BrowserWindow();
extensions.addTab(browserWindow.webContents, browserWindow);
browserWindow.loadURL("https://samuelmaddock.com");
browserWindow.show();
})()
);
Advanced
Multi-tab browser with full support for Chrome extension APIs.
For a complete example, see the electron-browser-shell project.
const { app, session, BrowserWindow } = require("electron");
const { ElectronChromeExtensions } =
require("@polypane/electron-chrome-extensions")(
(async function main() {
await app.whenReady();
const browserSession = session.fromPartition("persist:custom");
const extensions = new ElectronChromeExtensions({
session: browserSession,
createTab(details) {
},
selectTab(tab, browserWindow) {
},
removeTab(tab, browserWindow) {
},
createWindow(details) {
},
});
const browserWindow = new BrowserWindow({
webPreferences: {
session: browserSession,
sandbox: true,
contextIsolation: true,
},
});
extensions.addTab(browserWindow.webContents, browserWindow);
browserWindow.loadURL("https://samuelmaddock.com");
browserWindow.show();
})()
);
API
Class: ElectronChromeExtensions
Create main process handler for Chrome extension APIs.
new ElectronChromeExtensions([options])
options Object (optional)
modulePath String (optional) - Path to @polypane/electron-chrome-extensions module files. Might be needed if JavaScript bundlers like Webpack are used in your build process. Add "./node_modules/@polypane/electron-chrome-extensions/dist/**" as an extra resource.session Electron.Session (optional) - Session which should support
Chrome extension APIs. session.defaultSession is used by default.createTab(details) => Promise<[Electron.WebContents, Electron.BrowserWindow]> (optional) -
Called when chrome.tabs.create is invoked by an extension. Allows the
application to handle how tabs are created.
selectTab(webContents, browserWindow) (optional) - Called when
chrome.tabs.update is invoked by an extension with the option to set the
active tab.
webContents Electron.WebContents - The tab to be activated.browserWindow Electron.BrowserWindow - The window which owns the tab.
removeTab(webContents, browserWindow) (optional) - Called when
chrome.tabs.remove is invoked by an extension.
webContents Electron.WebContents - The tab to be removed.browserWindow Electron.BrowserWindow - The window which owns the tab.
createWindow(details) => Promise<Electron.BrowserWindow>
(optional) - Called when chrome.windows.create is invoked by an extension.
removeWindow(browserWindow) => Promise<Electron.BrowserWindow>
(optional) - Called when chrome.windows.remove is invoked by an extension.
browserWindow Electron.BrowserWindow
new ElectronChromeExtensions({
createTab(details) {
const tab = myTabApi.createTab();
if (details.url) {
tab.webContents.loadURL(details.url);
}
return [tab.webContents, tab.browserWindow];
},
createWindow(details) {
const window = new BrowserWindow();
return window;
},
});
For a complete usage example, see the browser implementation in the
bonbon-browser
project.
Instance Methods
extensions.addTab(tab, window)
tab Electron.WebContents - A tab that the extension system should keep
track of.window Electron.BrowserWindow - The window which owns the tab.
Makes the tab accessible from the chrome.tabs API.
extensions.selectTab(tab)
Notify the extension system that a tab has been selected as the active tab.
tab Electron.WebContents - The tab from which the context-menu event originated.params Electron.ContextMenuParams - Parameters from the context-menu event.
Returns Electron.MenuItem[] -
An array of all extension context menu items given the context.
Instance Events
Returns:
popup PopupView - An instance of the popup.
Emitted when a popup is created by the chrome.browserAction API.
Element: <browser-action-list>

The <browser-action-list> element provides a row of browser actions which may be pressed to activate the chrome.browserAction.onClicked event or display the extension popup.
To enable the element on a webpage, you must define a preload script which injects the API on specific pages.
Attributes
partition string (optional) - The Electron.Session partition which extensions are loaded in. Defaults to the session in which <browser-action-list> lives.tab string (optional) - The tab's Electron.WebContents ID to use for displaying
the relevant browser action state. Defaults to the active tab of the current browser window.
Browser action example
Preload
Inject the browserAction API to make the <browser-action-list> element accessible in your application.
import { injectBrowserAction } from "@polypane/electron-chrome-extensions/dist/browser-action";
injectBrowserAction();
The use of import implies that your preload script must be compiled using a JavaScript bundler like Webpack.
Webpage
Add the <browser-action-list> element with attributes appropriate for your application.
<browser-action-list></browser-action-list>
<browser-action-list partition="persist:custom"></browser-action-list>
<browser-action-list partition="persist:custom" tab="1"></browser-action-list>
Custom CSS
The <browser-action-list> element is a Web Component. Its styles are encapsulated within a Shadow DOM. However, it's still possible to customize its appearance using the CSS shadow parts selector ::part(name).
Accessible parts include action and badge.
browser-action-list {
flex-direction: column;
}
browser-action-list::part(action) {
width: 16px;
height: 16px;
}
browser-action-list::part(action):hover {
background-color: red;
border-radius: 0;
}
Supported chrome.* APIs
The following APIs are supported, in addition to those already built-in to Electron.
Click to reveal supported APIs
See Electron's Notification tutorial for how to support them in your app.
Limitations
@polypane/electron-chrome-extensions
- The latest version of Electron is recommended. Minimum support requires Electron v9.
- Chrome's Manifest V3 extensions are not yet supported.
- All background scripts are persistent.
electron
- Usage of Electron's
webRequest API will prevent chrome.webRequest listeners from being called. - Chrome extensions are not supported in non-persistent/incognito sessions.
chrome.webNavigation.onDOMContentLoaded is only emitted for the top frame until support for iframes is added.
License
GPL-3
For proprietary use, please contact original author or sponsor him on GitHub under the appropriate tier to acquire a proprietary-use license. These contributions help make development and maintenance of this project more sustainable and show appreciation for the work thus far.