
Research
Malicious fezbox npm Package Steals Browser Passwords from Cookies via Innovative QR Code Steganographic Technique
A malicious package uses a QR code as steganography in an innovative technique.
@qihoo/qh-crx-api
Advanced tools
注意事项:
- 项目需要使用最新的 V3 版本
- 本 SDK 需要在 backgorund 环境引入,开发者需要自行处理 popup、content 环境下的数据通信
- 收银台支付通信需要在 manifest 中加入
"host_permissions": ["http://*.360.cn/*", "https://*.360.cn/*"], "externally_connectable": { "matches": ["http://*.360.cn/*", "https://*.360.cn/*"] }
- 一期使用
支付功能必须接入 360 的登录体系(后续版本会支持开发者使用自有的登录体系)- 如果需要切换账号/登出账号,都需要操作浏览器的账号切换/登出。api 没有提供登出和切换账号的功能
| 名称 | 功能 |
|---|---|
| qh.isLogin | 获取 360 浏览器客户端登录状态(这里并不是插件登录) |
| qh.login | 发起登录请求,调起浏览器登录面板 |
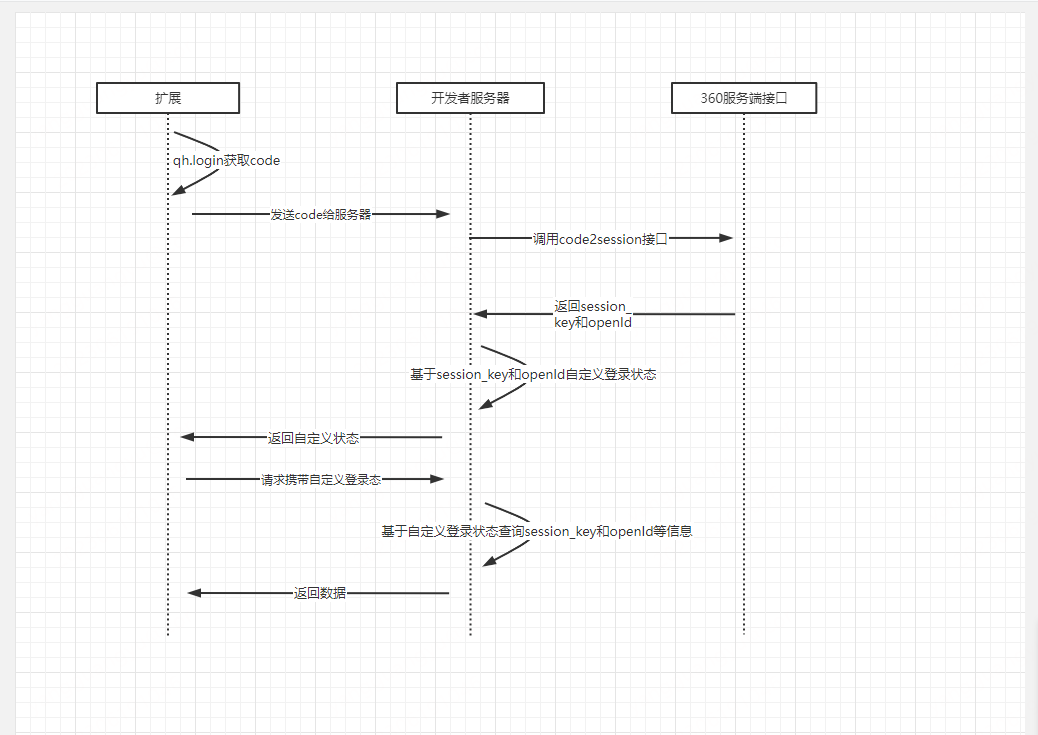
注意:客户端登录并不等于插件登录,360 浏览器客户端登录是插件登录的前提条件,插件的登录应该是完成 OAuth 授权拿到 session_key 之后(详情见登录流程图)

解释: 获取 360 浏览器客户端登录状态。
方法参数: 回调函数 (isLogin)=>void
返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| isLogin | Boolean | 360 浏览器客户端登录状态 true: 已登录,false: 未登录 |
示例:
qh.isLogin((res) => {
console.log('isLogin:', res.isLogin)
})
解释: 调用接口 qh.login 获取 Authorization Code,
方法参数: Object object
object 参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| success | function | - | 否 | 接口调用成功的回调函数 |
| fail | function | - | 否 | 接口调用失败的回调函数 |
| complete | function | - | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| code | string | 用户登录凭证(有效期五分钟),开发者需要在开发者服务器后台调用 api(https://plugin.browser.360.cn/auth/session 详见服务端 api 接口文档),使用 code 换取 session_key 等信息。 |
fail 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| {code,msg} | Object | code:错误码(见getPaymentInfo接口的错误码) ,msg:错误信息 |
complete 返回参数说明:
第一个返回参数 err 为 null,表示成功回调。否则表示失败回调
| 属性 | 类型 | 说明 |
|---|---|---|
| err | Object: {code,msg} | code:错误码 ,msg:错误信息 |
| data | string | 用户登录凭证(有效期五分钟) |
示例:
qh.login({
success: function (res) {
console.log('login success', res)
},
fail: function (err) {
console.log('login fail', err)
},
})
| 名称 | 功能 |
|---|---|
| qh.requestPayment(object:Object) | 发起收银台支付请求,打开会员中心 H5 页面 |
| qh.getPaymentInfo(object:Object) | 获取用户的支付状态 |
| qh.paySuccessCallback | 支付成功的全局回调(收银台告知支付成功后,会主动调用该方法) |
注意:支付流程中,只有支付成功会有回调,不存在支付失败的回调
解释: 发起收银台支付请求,打开会员中心 H5 页面(建议:支付前先调用qh.isLogin检查是否已登录浏览器账号,收银台付款时需要用户登录)
方法参数: 回调函数 ()=>void
** 参数说明 **
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| successCallback | function | - | 否 | 支付成功的回调函数(非必填,也可以设置全局的支付成功回调来达到目的qh.paySuccessCallback=()=>{}) |
示例:
qh.requestPayment(function () {
console.log('支付成功')
// 支付成功后,建议去后台请求再次确认
qh.getPaymentInfo()
})
解释: 获取会员(vip)状态
方法参数: Object object
object 参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| session_key | string | - | 是 | 接入 360 登录体系后 拿到的密钥(注:一期暂不支持使用自己的账号体系) |
| success | function | - | 否 | 接口调用成功的回调函数 |
| fail | function | - | 否 | 接口调用失败的回调函数 |
| complete | function | - | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| {isVip,expire_time} | Object | isVip:会员状态 (1:vip,0: 非 vip)。expire_time:会员过期时间戳(未购买过默认返回 0) |
fail 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| {code,msg} | Object | code:错误码 ,msg:错误信息 |
complete 返回参数说明:
第一个返回参数 err 为 null,表示成功回调。否则表示失败回调
| 属性 | 类型 | 说明 |
|---|---|---|
| err | Object: {code,msg} | code:错误码 ,msg:错误信息 |
| data | Object: {isVip,expire_time} | 同 success 返回参数 |
错误码表示的信息:
| code | 说明 |
|---|---|
| -1 | 其他错误 |
| 0 | 成功 |
| 10000 | 扩展 ID 错误 |
| 20001 | Authorization Code 为空 |
| 20002 | Authorization Code 生成太频繁 |
| 20003 | Authorization Code 不存在或者已过期 |
| 30001 | session_key 为空 |
| 30002 | session_key 错误 |
| 30003 | session_key 过期 |
| 30004 | session_key 错误 |
| 40001 | (360)账号未登录 |
| 50000 | 服务器错误 |
备注:
1.该接口需要接入 360 登录体系后再调用
示例:
qh.requestPayment({
session_key: 'xxxxxx',
success: function (res) {
console.log('支付成功')
},
fail: function (err) {
console.log('获取支付状态失败', err)
},
})
| 名称 | 功能 |
|---|---|
| qh.showOrderList | 获取当前用户在当前插件的购买订单记录 |
示例:
<button onclick="showOrderBtnClick()">查看订单</button>
function showOrderBtnClick {
qh.showOrderList()
}
FAQs
---
The npm package @qihoo/qh-crx-api receives a total of 0 weekly downloads. As such, @qihoo/qh-crx-api popularity was classified as not popular.
We found that @qihoo/qh-crx-api demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.

Application Security
/Research
/Security News
Socket detected multiple compromised CrowdStrike npm packages, continuing the "Shai-Hulud" supply chain attack that has now impacted nearly 500 packages.