
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@quasar/quasar-ui-qcalendar
Advanced tools
QCalendar - Day/Month/Week Calendars, Popups, Date Pickers, Schedules, Agendas and Planners for your Quasar Apps
QCalendar is a Quasar component. It is a powerful calendar that plugs right into your Quasar application and allows for viewing of day (1-7 days for a week), monthly, scheduler and agenda views. Painstaking care has been given to make almost every aspect of QCalendar configurable and/or modifiable in some way and control given to the developer.
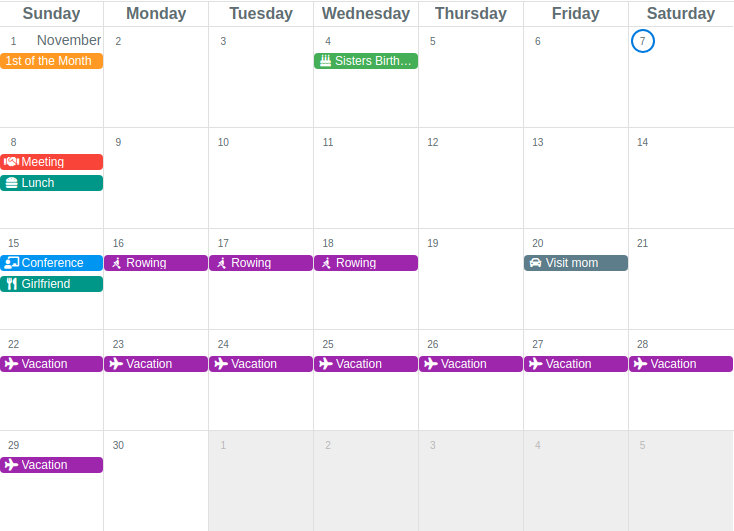
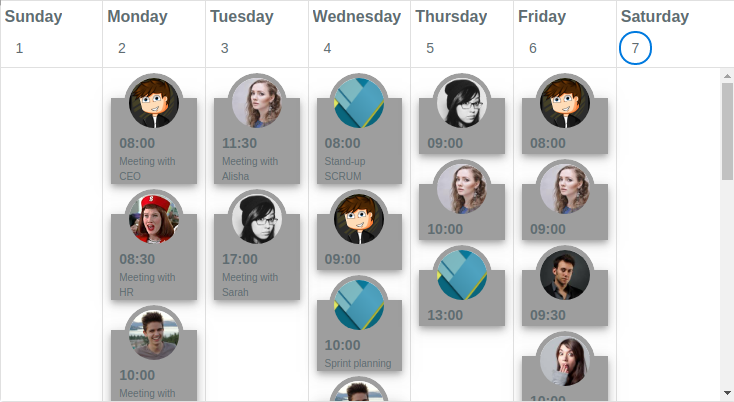
Month view with events

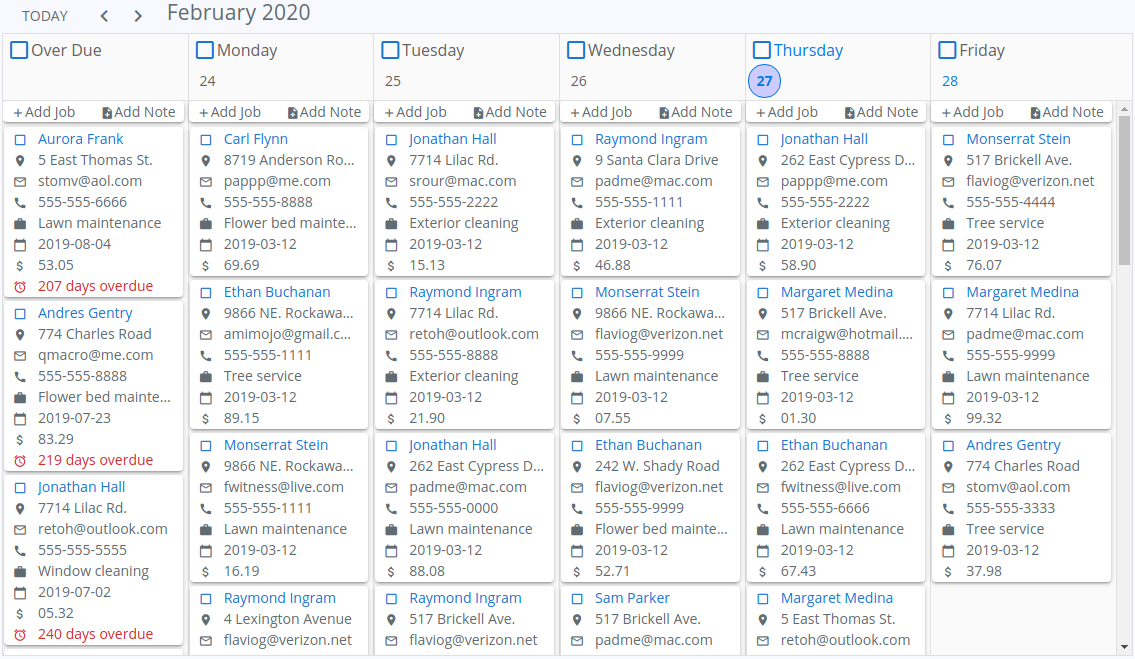
Planner example

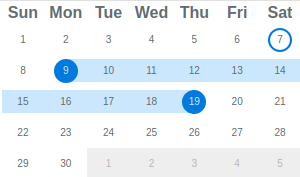
Monthly Mini-mode

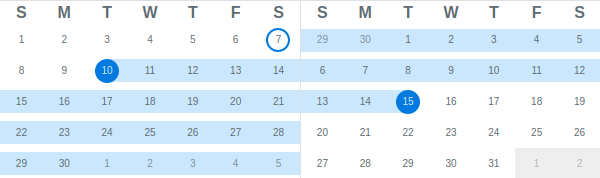
Multi-month selector (mini-mode)

Agenda view with custom content

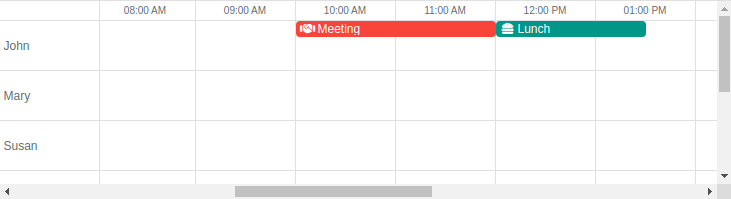
Day view with events

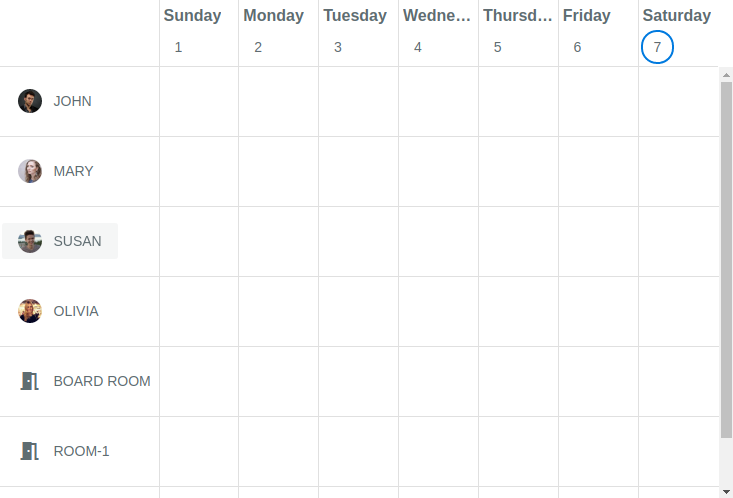
Resource view with events

Scheduler view

Including support for locales, optional theming, 1st day Monday, 5-day work weeks, work week numbers, selected days, disabled days, day of year...
...and many more!
Can be found here
Install the App Extension.
OR:
Create and register a boot file:
import Vue from 'vue'
import Plugin from '@quasar/quasar-ui-qcalendar'
import '@quasar/quasar-ui-qcalendar/dist/index.css'
Vue.use(Plugin)
OR:
<style src="@quasar/quasar-ui-qcalendar/dist/index.css"></style>
<script>
import { QCalendar } from '@quasar/quasar-ui-qcalendar'
export default {
components: {
QCalendar
}
}
</script>
import Vue from 'vue'
import Plugin from '@quasar/quasar-ui-qcalendar'
import '@quasar/quasar-ui-qcalendar/dist/index.css'
Vue.use(Plugin)
OR:
<style src="@quasar/quasar-ui-qcalendar/dist/index.css"></style>
<script>
import { QCalendar } from '@quasar/quasar-ui-qcalendar'
export default {
components: {
QCalendar
}
}
</script>
Exports window.QCalendar.
Add the following tag(s) after the Quasar ones:
<head>
<!-- AFTER the Quasar stylesheet tags: -->
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- at end of body, AFTER Quasar script(s): -->
<script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.umd.min.js"></script>
</body>
If you need the RTL variant of the CSS, then go for the following (instead of the above stylesheet link):
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.rtl.min.css" rel="stylesheet" type="text/css">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,width=device-width">
<title>UMD test</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="q-app">
<q-layout view="lHh Lpr fff">
<q-header class="glossy bg-primary">
<q-toolbar>
<q-toolbar-title shrink>
QCalendar <span class="text-subtitle2">v{{ version }}</span>
</q-toolbar-title>
<q-separator vertical></q-separator>
<q-btn stretch flat label="Prev" @click="calendarPrev"></q-btn>
<q-separator vertical></q-separator>
<q-btn stretch flat label="Next" @click="calendarNext"></q-btn>
<q-separator vertical></q-separator>
<q-space></q-space>
<div>Quasar v{{ $q.version }}</div>
</q-toolbar>
</q-header>
<q-page-container>
<q-page>
<q-calendar ref="calendar" v-model="date"></q-calendar>
</q-page>
</q-page-container>
</q-layout>
</div>
<script src="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.ie.polyfills.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@^2.0.0/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.umd.js"></script>
<script>
new Vue({
el: '#q-app',
data: function () {
return {
date: '',
version: QCalendar.version
}
},
beforeMount () {
const now = new Date()
// set initially to today's date (YYYY-MM-DD)
this.date = now.getFullYear() + '-' + (this.padNumber(now.getMonth() + 1, 2)) + '-' + this.padNumber(now.getDay(), 2)
},
methods: {
calendarNext () {
this.$refs.calendar.next()
},
calendarPrev () {
this.$refs.calendar.prev()
},
padNumber (num, length) {
let padded = String(num)
while (padded.length < length) {
padded = '0' + padded
}
return padded
}
}
})
</script>
</body>
</html>
In both the ui and ui/dev folders:
$ yarn
In the ui folder
# start dev in SPA mode
$ yarn dev
# start dev in UMD mode
$ yarn dev:umd
# start dev in SSR mode
$ yarn dev:ssr
# start dev in Cordova iOS mode
$ yarn dev:ios
# start dev in Cordova Android mode
$ yarn dev:android
# start dev in Electron mode
$ yarn dev:electron
$ yarn build
$ yarn build:api
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
MIT (c) Jeff Galbraith jeff@quasar.dev
FAQs
QCalendar - Day/Month/Week Calendars, Popups, Date Pickers, Schedules, Agendas, Planners and Tasks for your Vue Apps
The npm package @quasar/quasar-ui-qcalendar receives a total of 3,385 weekly downloads. As such, @quasar/quasar-ui-qcalendar popularity was classified as popular.
We found that @quasar/quasar-ui-qcalendar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.