QCalendar


Everything you need for a complete Calendar solution.
QCalendar is a Quasar component. It is a powerful calendar that plugs right into your Quasar application and allows for viewing of day (1-7 days for a week), monthly, scheduler and agenda views. Painstaking care has been given to make almost every aspect of QCalendar configurable and/or modifiable in some way and control given to the developer.
Breaking Changes in v2.2.0
Please be aware of breaking changes in events and scoped slotted data. You can find out more information here.
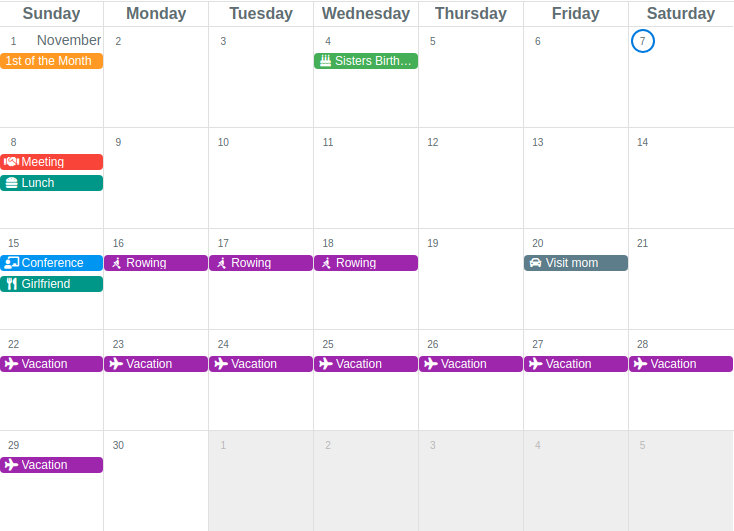
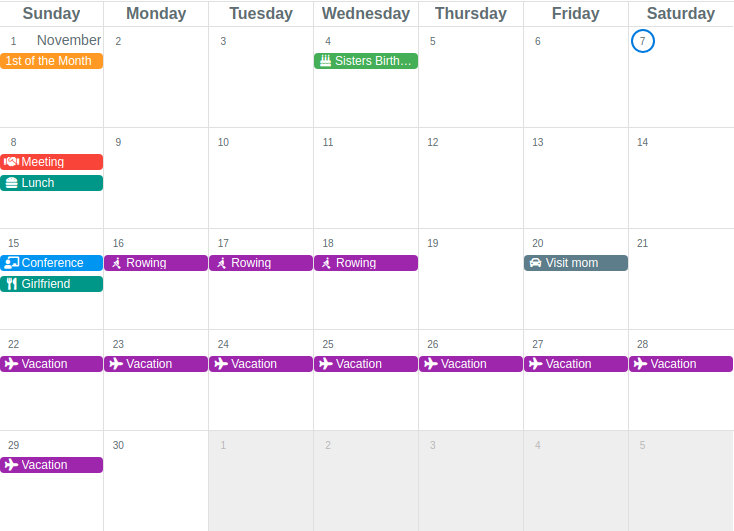
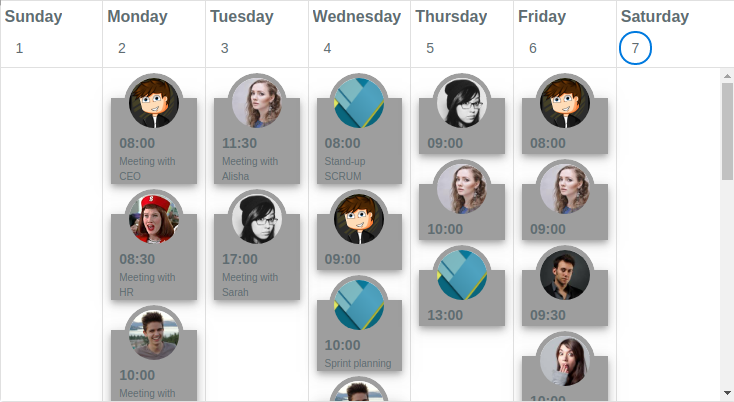
Month view with events

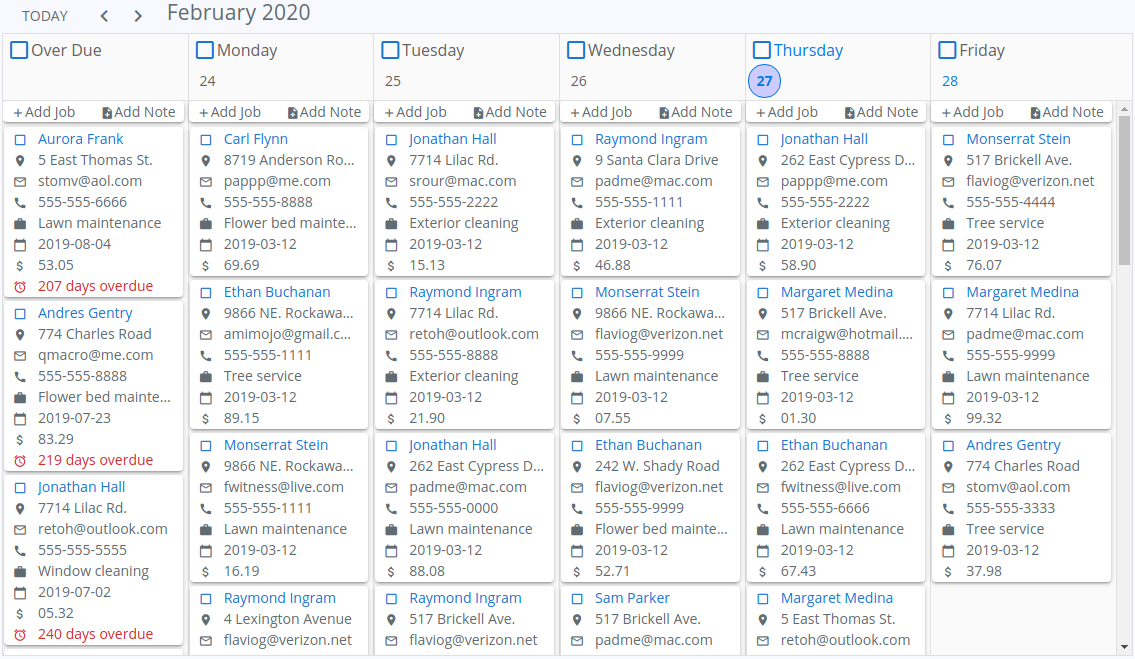
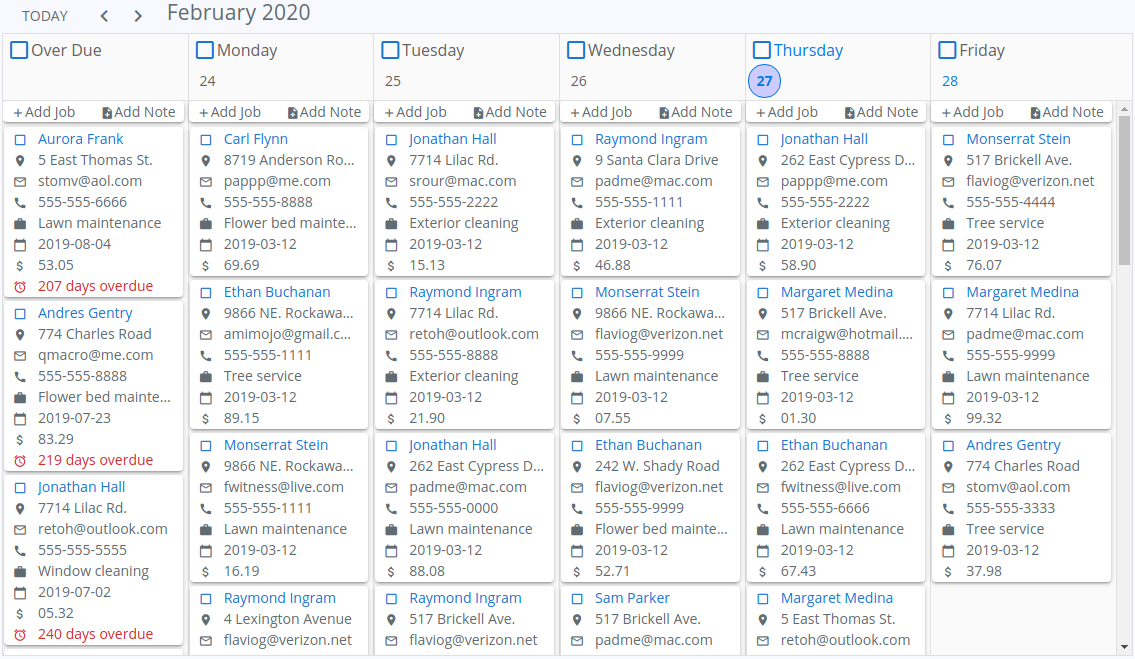
Planner example

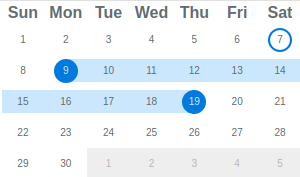
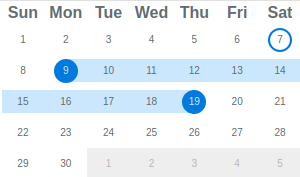
Monthly Mini-mode

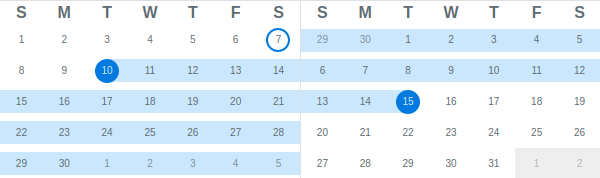
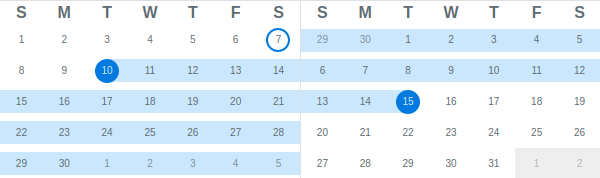
Multi-month selector (mini-mode)

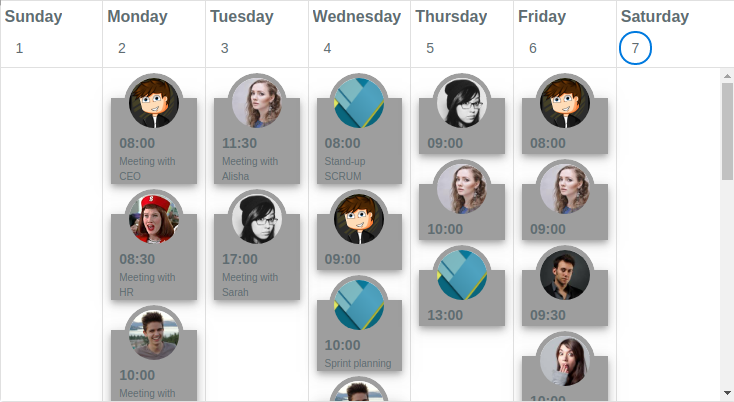
Agenda view with custom content

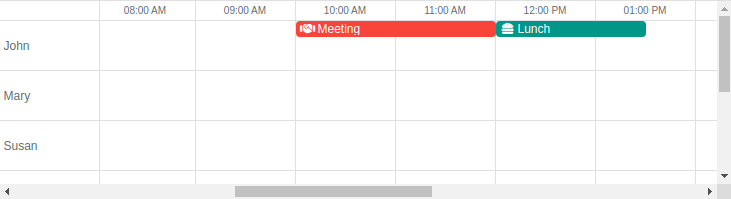
Day view with events

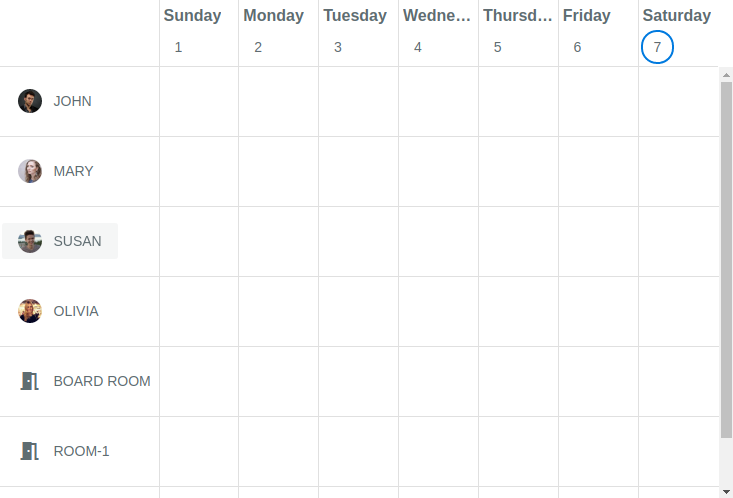
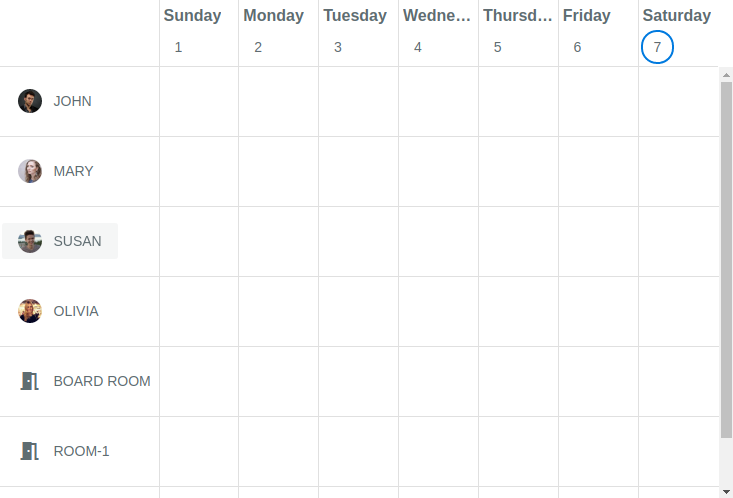
Resource view with events

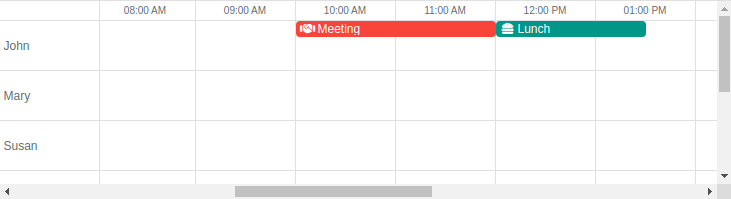
Scheduler view

Including support for locales, optional theming, 1st day Monday, 5-day work weeks, work week numbers, selected days, disabled days, day of year...
...and many more!
Examples and Documentation
Can be found here
Usage
Quasar CLI project
Install the App Extension.
OR:
Create and register a boot file:
import Vue from 'vue'
import Plugin from '@quasar/quasar-ui-qcalendar'
import '@quasar/quasar-ui-qcalendar/dist/index.css'
Vue.use(Plugin)
OR:
<style src="@quasar/quasar-ui-qcalendar/dist/index.css"></style>
<script>
import { QCalendar } from '@quasar/quasar-ui-qcalendar'
export default {
components: {
QCalendar
}
}
</script>
Vue CLI project
import Vue from 'vue'
import Plugin from '@quasar/quasar-ui-qcalendar'
import '@quasar/quasar-ui-qcalendar/dist/index.css'
Vue.use(Plugin)
OR:
<style src="@quasar/quasar-ui-qcalendar/dist/index.css"></style>
<script>
import { QCalendar } from '@quasar/quasar-ui-qcalendar'
export default {
components: {
QCalendar
}
}
</script>
UMD variant
Exports window.QCalendar.
Add the following tag(s) after the Quasar ones:
<head>
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.umd.min.js"></script>
</body>
If you need the RTL variant of the CSS, then go for the following (instead of the above stylesheet link):
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar/dist/index.rtl.min.css" rel="stylesheet" type="text/css">
UMD Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,width=device-width">
<title>UMD test</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="q-app">
<q-layout view="lHh Lpr fff">
<q-header class="glossy bg-primary">
<q-toolbar>
<q-toolbar-title shrink>
QCalendar <span class="text-subtitle2">v{{ version }}</span>
</q-toolbar-title>
<q-separator vertical></q-separator>
<q-btn stretch flat label="Prev" @click="calendarPrev"></q-btn>
<q-separator vertical></q-separator>
<q-btn stretch flat label="Next" @click="calendarNext"></q-btn>
<q-separator vertical></q-separator>
<q-space></q-space>
<div>Quasar v{{ $q.version }}</div>
</q-toolbar>
</q-header>
<q-page-container>
<q-page>
<q-calendar ref="calendar" v-model="date"></q-calendar>
</q-page>
</q-page-container>
</q-layout>
</div>
<script src="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.ie.polyfills.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@^2.0.0/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.umd.js"></script>
<script>
new Vue({
el: '#q-app',
data: function () {
return {
date: '',
version: QCalendar.version
}
},
beforeMount () {
const now = new Date()
this.date = now.getFullYear() + '-' + (this.padNumber(now.getMonth() + 1, 2)) + '-' + this.padNumber(now.getDay(), 2)
},
methods: {
calendarNext () {
this.$refs.calendar.next()
},
calendarPrev () {
this.$refs.calendar.prev()
},
padNumber (num, length) {
let padded = String(num)
while (padded.length < length) {
padded = '0' + padded
}
return padded
}
}
})
</script>
</body>
</html>
Codepen
UMD example on Codepen
Building the Projects
Setup
In both the ui and ui/dev folders:
$ yarn
Developing
In the ui folder
$ yarn dev
$ yarn dev:umd
$ yarn dev:ssr
$ yarn dev:ios
$ yarn dev:android
$ yarn dev:electron
Building package
$ yarn build
build just the JSON API
$ yarn build:api
Donate
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
License
MIT (c) Jeff Galbraith jeff@quasar.dev