
Security News
npm Updates Search Experience with New Objective Sorting Options
npm has a revamped search experience with new, more transparent sorting options—Relevance, Downloads, Dependents, and Publish Date.
@qwant/qwant-basic-gl-style
Advanced tools
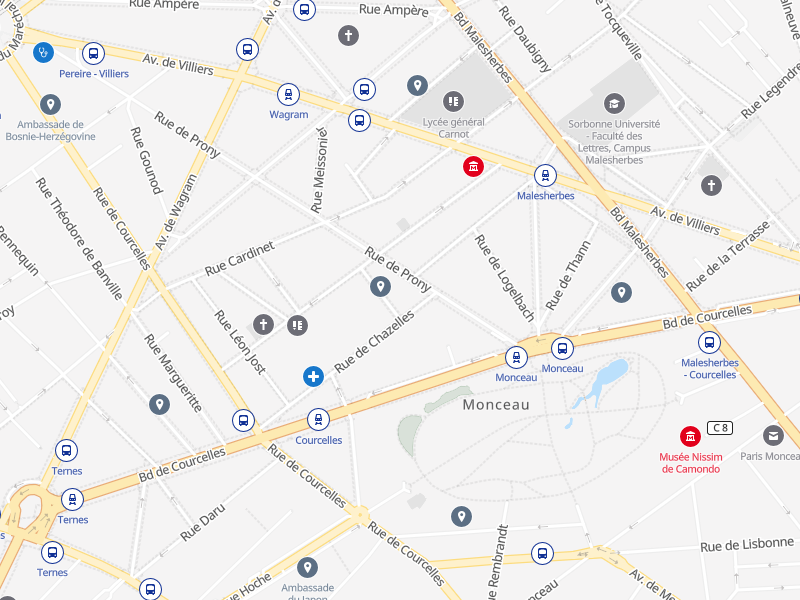
This is the Mapbox GL basemap style used for Qwant Maps.

This style uses a vector tile schema adapted from OpenMapTiles (and is mostly compatible with OpenMapTiles).
Check out the taxonomy chart.
To mutualize some logic between Qwant Maps components, we use some config files to overwrite a few fields from the GL style template with our map style builder.
Here are the main files of this repo and their usage:
style.json contains the GL style template. It looks like a regular GL style file but some fields will be overwritten at build time.tileschema_*.json files contain the tile schema (in TileJSON format). Mostly useful for debugging purposes.i18n.yml file contains the algorithm to create map in any language (well ... almost any). Most name fields specified in the style.json will be overwritten at build time with this configicons.yml file contains the icons and text color to use for the points of interest. The text-color and the icons specified in the style.json will be overwritten at build time with this configThanks for considering to contribute ! :heart:
If you want to report bugs and make suggestions about Qwant Maps style, please use Qwant Maps central repository and provide screenshots.
If you know a bit about Mapbox GL Style format and want to send us some improvements, please read on ;)
You will need to install Qwant Maps style builder.
Build the style using our builder:
npm run build_all -- --style-dir=PATH/TO/YOUR/MAPSTYLE/FOLDER --conf=prod_conf.json --i18n=fr --webfont=true --icons=true
Then browse the build folder that has been created in your qwant-basic-gl-style folder: it contains
style-omt.jsonOur map style builder can check a few things and give you hints about errors you may have in your style or config files.
npm test -- PATH/TO/YOUR/MAPSTYLE/FOLDER
Icons present in the icons directory can be used both in the map and the webfont generated by map style builder.
To add a new icon, a few constraints are to be followed:
Add two .svg files in ./icons:
{iconname}-11.svg (with viewBox 23x23, and a 10.5 px border-radius)
Used to generate "sprite.png" (for default resolution)
Example: bar-11.svg
{iconname}-15.svg (with viewBox 27x27, and a 12.5 px border-radius)
Used to generate "sprite@2x.png" (for high DPI screens) and by map-style-builder to generate the webfont.
Example: bar-15.svg
Note that the border-radius must be applied to a "rect" element, and that any "rect" element (including the icon border) will be ignored on webfont generation, to keep the main symbol "path" only. The (white) color of this path will also be removed in the webfont.
Update the rules in icons.yml mappings to associate the new icon with a POI class and/or subclass. (Mappings are defined with decreasing priority: the most specific rules should come first).
This second step is optional : if the new icon is not defined in the icons mappings, it will still be added to the webfont.
That's it!
Update qwant-basic-gl-style dependency in Erdapfel : the new icon will directly be used in the map style, and a CSS class icon-{iconname} will be defined.
PS: the new icons must follow the Maki guidelines, especially: no groups, flat icons, use fill instead of stroke, proper pixel alignment, 1px-wide strokes and all the units in "px".
![]()
FAQs
a map GL Style for Qwant Map
We found that @qwant/qwant-basic-gl-style demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm has a revamped search experience with new, more transparent sorting options—Relevance, Downloads, Dependents, and Publish Date.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.