What is @react-native-community/slider?
@react-native-community/slider is a React Native component for creating sliders, which are UI elements that allow users to select a value from a range by moving a thumb along a track. This package is useful for scenarios where you need to capture a range of values, such as volume control, brightness adjustment, or any other numeric input.
What are @react-native-community/slider's main functionalities?
Basic Slider
This code demonstrates a basic slider with a minimum value of 0 and a maximum value of 1. The slider has custom colors for the minimum and maximum track.
import Slider from '@react-native-community/slider';
import React from 'react';
import { View } from 'react-native';
const BasicSlider = () => {
return (
<View>
<Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={1}
minimumTrackTintColor="#FFFFFF"
maximumTrackTintColor="#000000"
/>
</View>
);
};
export default BasicSlider;
Slider with Custom Thumb
This code demonstrates a slider with a custom thumb image. The thumbImage prop is used to set a custom image for the slider's thumb.
import Slider from '@react-native-community/slider';
import React from 'react';
import { View, Image } from 'react-native';
const CustomThumbSlider = () => {
return (
<View>
<Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={100}
thumbImage={require('./path/to/thumbImage.png')}
/>
</View>
);
};
export default CustomThumbSlider;
Slider with Step Value
This code demonstrates a slider with a step value of 1. The step prop ensures that the slider's thumb moves in increments of 1.
import Slider from '@react-native-community/slider';
import React from 'react';
import { View } from 'react-native';
const StepSlider = () => {
return (
<View>
<Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={10}
step={1}
/>
</View>
);
};
export default StepSlider;
Other packages similar to @react-native-community/slider
react-native-slider
react-native-slider is another popular package for creating sliders in React Native. It offers similar functionality to @react-native-community/slider, including support for custom thumb images, track colors, and step values. However, @react-native-community/slider is more actively maintained and is part of the React Native Community, which may offer better support and integration with other community packages.
react-native-multi-slider
react-native-multi-slider is a package that allows for the creation of multi-point sliders, where users can select multiple values along a range. This package is useful for more complex scenarios where a single slider is not sufficient. It offers more advanced features compared to @react-native-community/slider, but may be overkill for simpler use cases.




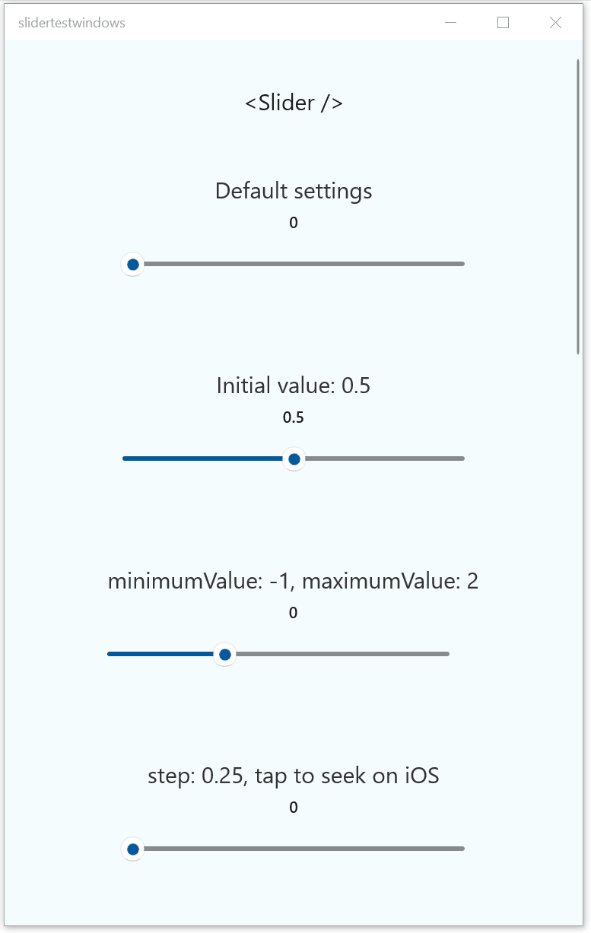
React Native component used to select a single value from a range of values.
Currently supported on following platforms:
Installation & Usage
To install this module cd to your project directory and enter the following command:
yarn add @react-native-community/slider
or
npm install @react-native-community/slider --save
If using iOS please remember to install cocoapods by running: npx pod-install
For web support please use @react-native-community/slider@next
The following code presents the basic usage scenario of this library:
import Slider from '@react-native-community/slider';
<Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={1}
minimumTrackTintColor="#FFFFFF"
maximumTrackTintColor="#000000"
/>
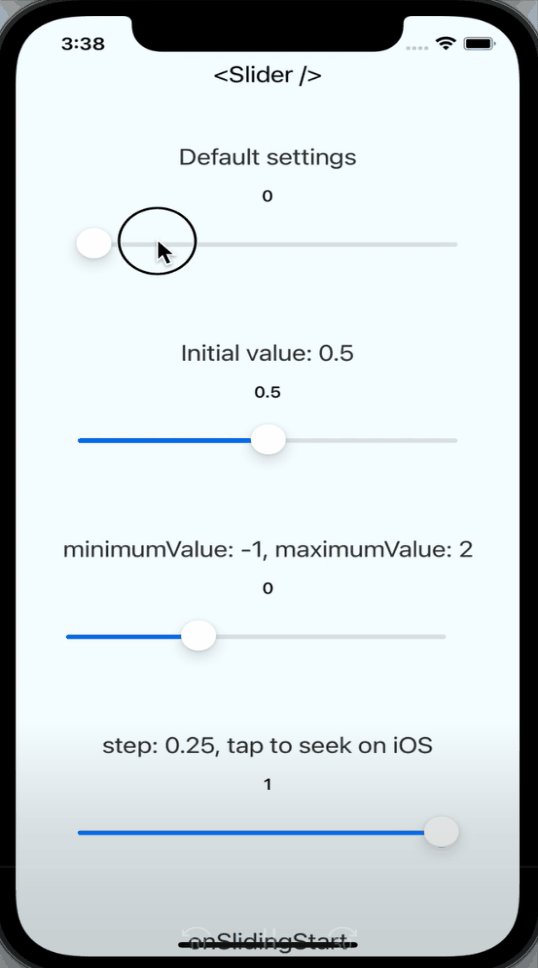
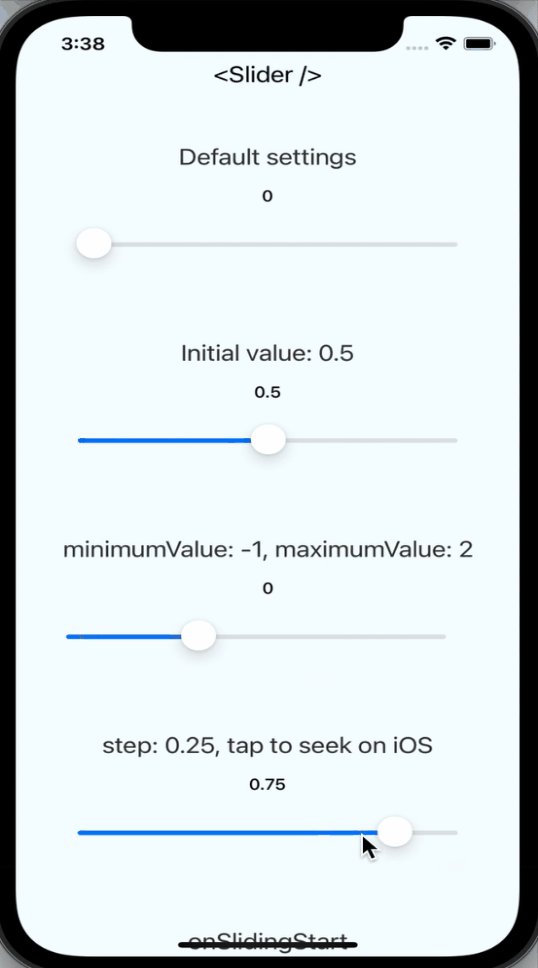
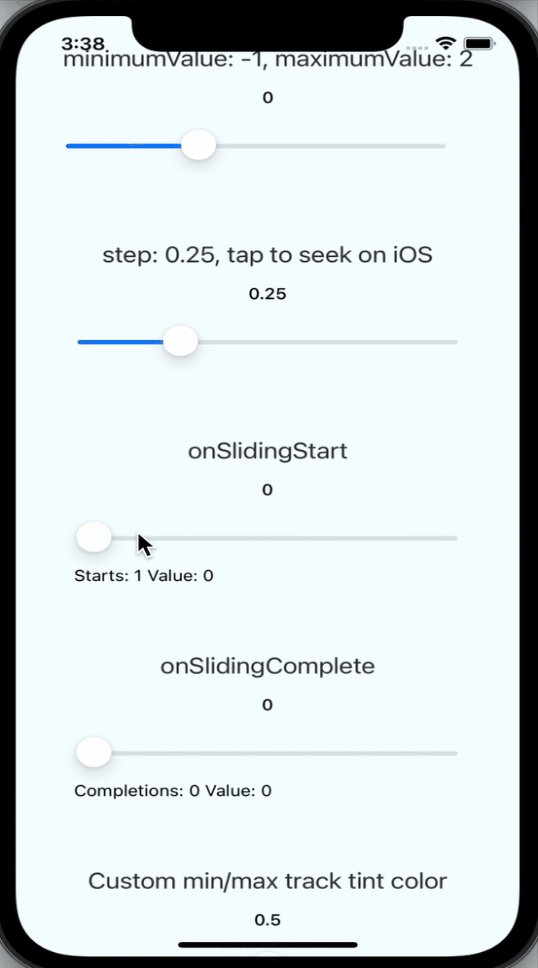
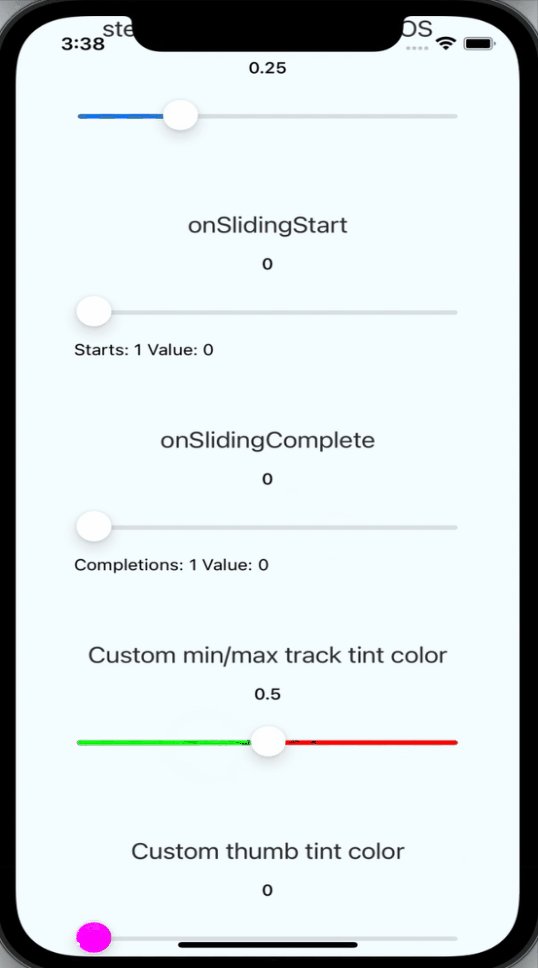
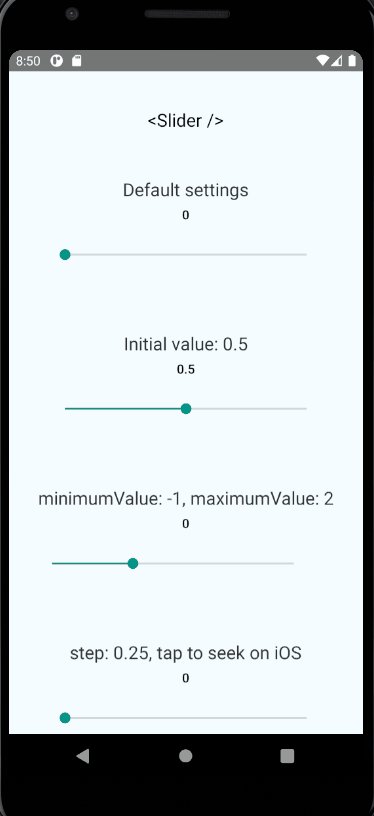
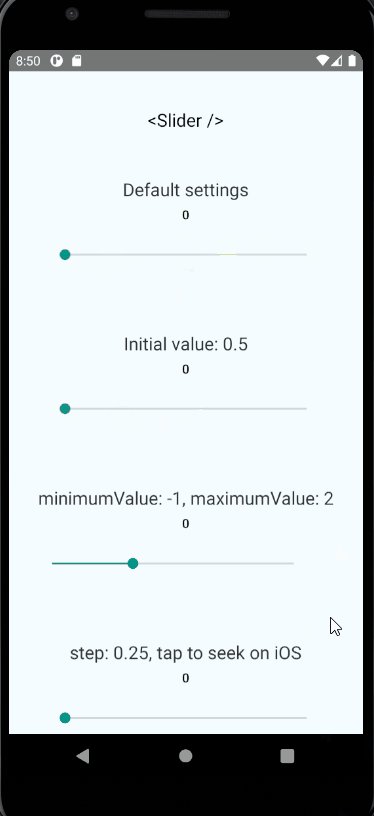
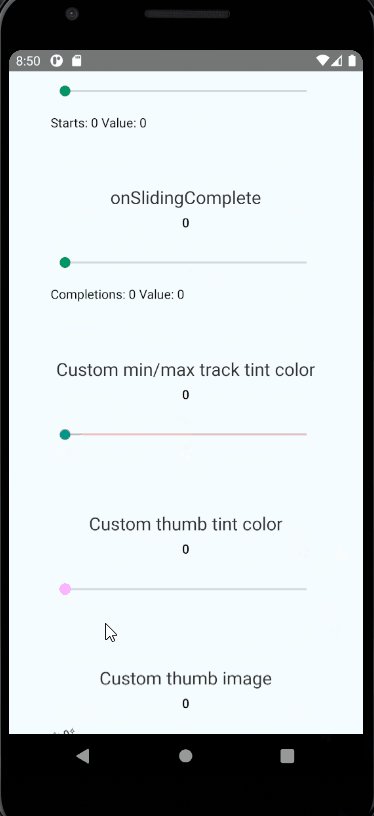
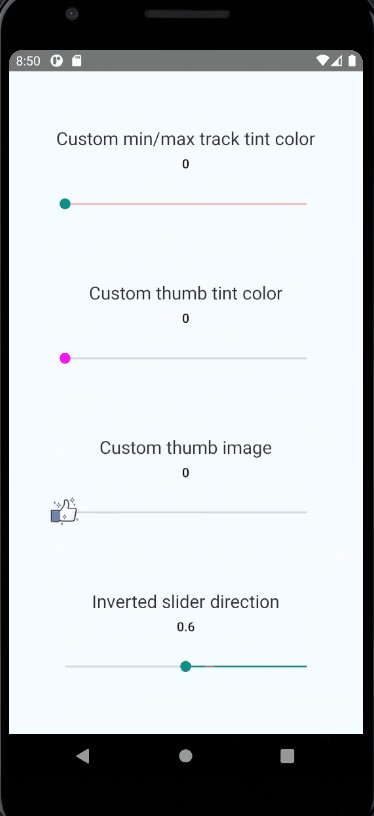
Check out the example project for more examples.
Migrating from the core react-native module
This module was created when the Slider was split out from the core of React Native.
To migrate to this module you need to follow the installation instructions above and then change you imports from:
import { Slider } from 'react-native';
to:
import Slider from '@react-native-community/slider';
React Native Compatibility
To use this library you need to ensure you are using the correct version of React Native.
@react-native-community/slider version | Required React Native Version |
|---|
4.x.x | >=0.60; >=0.62 (on Windows); |
3.1.x | >=0.60 |
2.x.x | >= 0.60 |
1.x.x | <= 0.59 |
Properties
| Property | Description | Type | Required | Platform |
|---|
style | Used to style and layout the Slider. See StyleSheet.js and ViewStylePropTypes.js for more info. | View.style | No | |
disabled | If true the user won't be able to move the slider.
Default value is false. | bool | No | |
maximumValue | Initial maximum value of the slider.
Default value is 1. | number | No | |
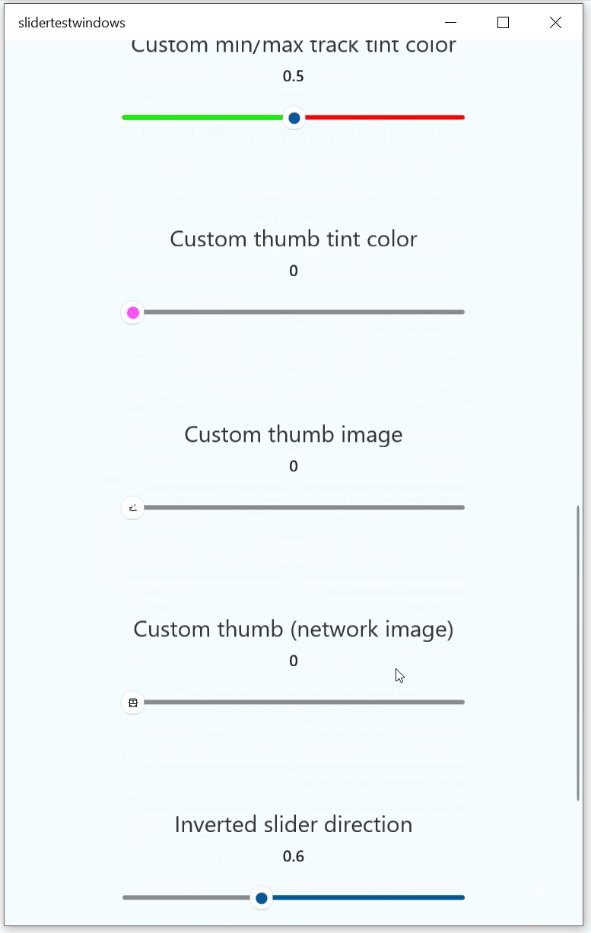
minimumTrackTintColor | The color used for the track to the left of the button.
Overrides the default blue gradient image on iOS. | color | No | |
minimumValue | Initial minimum value of the slider.
Default value is 0. | number | No | |
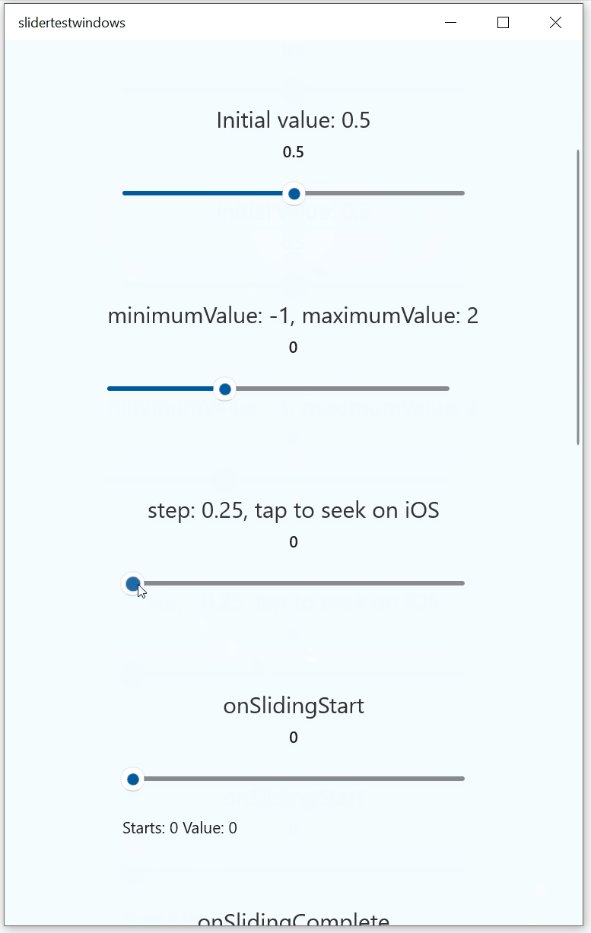
onSlidingStart | Callback that is called when the user picks up the slider.
The initial value is passed as an argument to the callback handler. | function | No | |
onSlidingComplete | Callback that is called when the user releases the slider, regardless if the value has changed.
The current value is passed as an argument to the callback handler. | function | No | |
onValueChange | Callback continuously called while the user is dragging the slider. | function | No | |
step | Step value of the slider. The value should be between 0 and (maximumValue - minimumValue). Default value is 0.
On Windows OS the default value is 1% of slider's range (from minimumValue to maximumValue). | number | No | |
maximumTrackTintColor | The color used for the track to the right of the button.
Overrides the default gray gradient image on iOS. | color | No | |
testID | Used to locate this view in UI automation tests. | string | No | |
value | Write-only property representing the value of the slider. Can be used to programmaticaly controll the position of the thumb. Entered once at the beginning still acts as an initial value. The value should be between minimumValue and maximumValue, which default to 0 and 1 respectively. Default value is 0.
This is not a controlled component, you don't need to update the value during dragging. | number | No | |
tapToSeek | Permits tapping on the slider track to set the thumb position.
Defaults to false on iOS. No effect on Android or Windows. | bool | No | iOS |
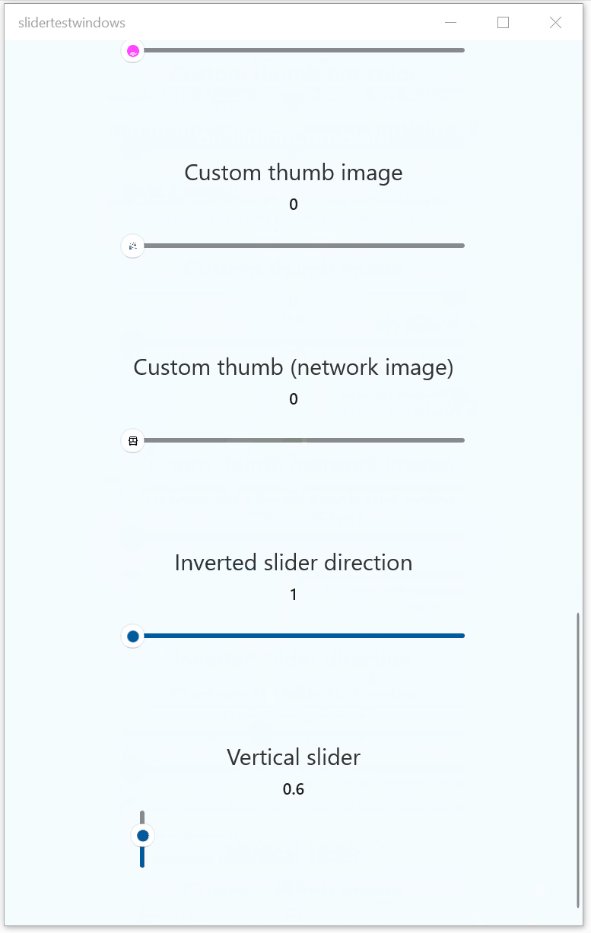
inverted | Reverses the direction of the slider.
Default value is false. | bool | No | |
vertical | Changes the orientation of the slider to vertical, if set to true.
Default value is false. | bool | No | Windows |
thumbTintColor | Color of the foreground switch grip. | color | No | Android |
maximumTrackImage | Assigns a maximum track image. Only static images are supported. The leftmost pixel of the image will be stretched to fill the track. | Image
.propTypes
.source | No | iOS |
minimumTrackImage | Assigns a minimum track image. Only static images are supported. The rightmost pixel of the image will be stretched to fill the track. | Image
.propTypes
.source | No | iOS |
thumbImage | Sets an image for the thumb. Only static images are supported. Needs to be a URI of a local or network image; base64-encoded SVG is not supported. | Image
.propTypes
.source | No | |
trackImage | Assigns a single image for the track. Only static images are supported. The center pixel of the image will be stretched to fill the track. | Image
.propTypes
.source | No | iOS |
ref | Reference object. | MutableRefObject | No | web |
View | Inherited View props... | | | |
Contributing
This project uses yarn workspaces to handle its internal dependencies.
- Make sure to use
yarn to install dependencies when implementing changes to this library.
yarn install
- Make sure your code passes Flow, ESLint and the tests. Run the following to verify:
yarn validate:flow
yarn validate:eslint --fix
yarn test:jest
or
yarn test
to run them all.
- Remember to cover your changes with tests if possible.
When creating an issue please remember to specify the platform which the issue occurs on.
Running the example app
While developing, you can run the example app to test your changes.
Setup
- Clone the repository
- Run
yarn in the root directory to install dependencies, and again in src to create the dist build. - (on iOS) Run
npx pod-install from the example directory - (on Windows) You need to manually link the Slider module to your project.
Start the app
- Run
yarn run:android to run on Android - Run
yarn run:ios to run on iOS - Run
yarn run:web to run on web - Run
yarn run:windows to run on Windows.
Maintainers
Contributors
This module was extracted from react-native core. Please, refer to contributors graph for the complete list of contributors.
Made with ❤️ at Callstack
@callstack/react-native-slider is an open source project and will always remain free to use. If you think it's cool, please star it 🌟. Callstack is a group of React and React Native geeks, contact us at hello@callstack.com if you need any help with these or just want to say hi!
Like the project? ⚛️ Join the team who does amazing stuff for clients and drives React Native Open Source! 🔥