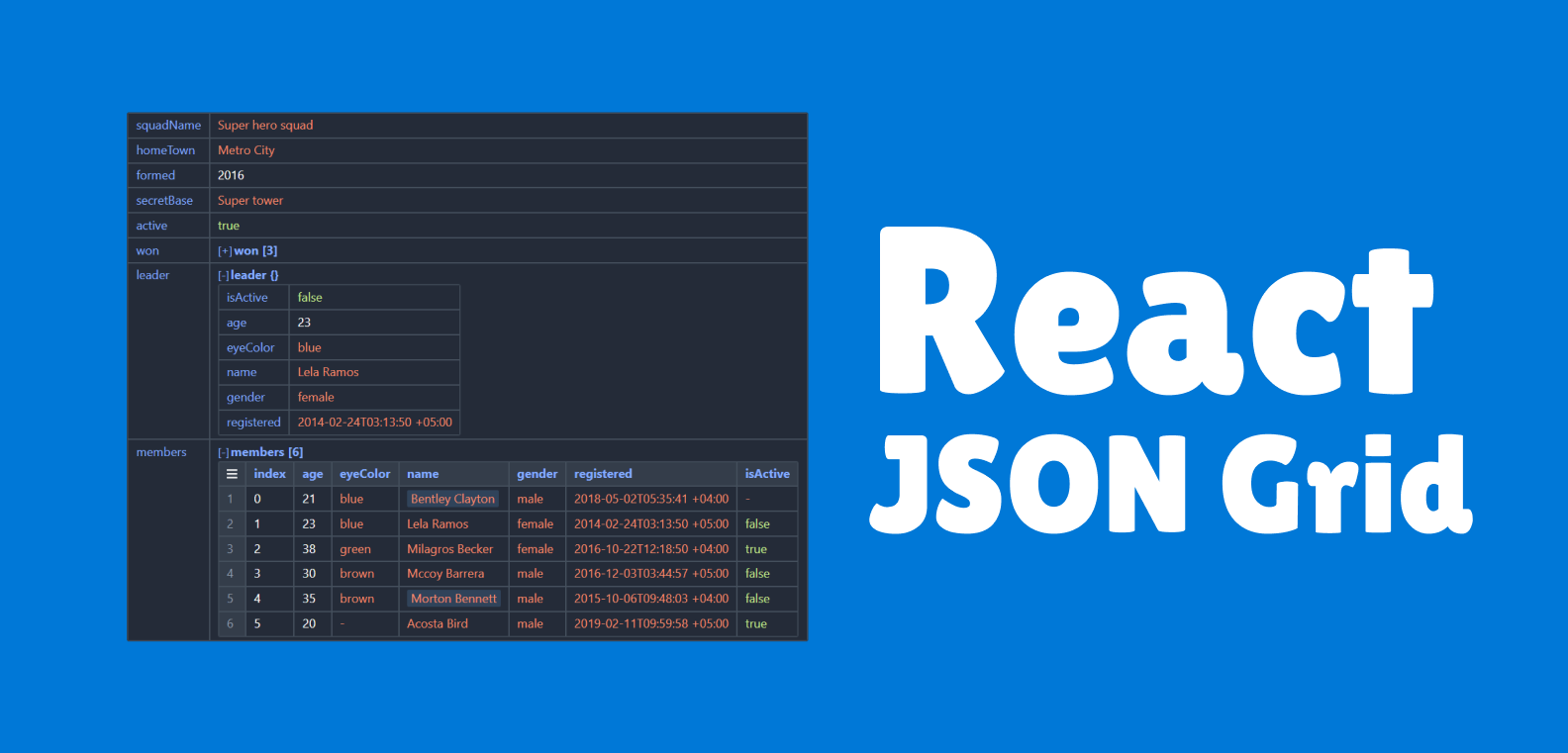
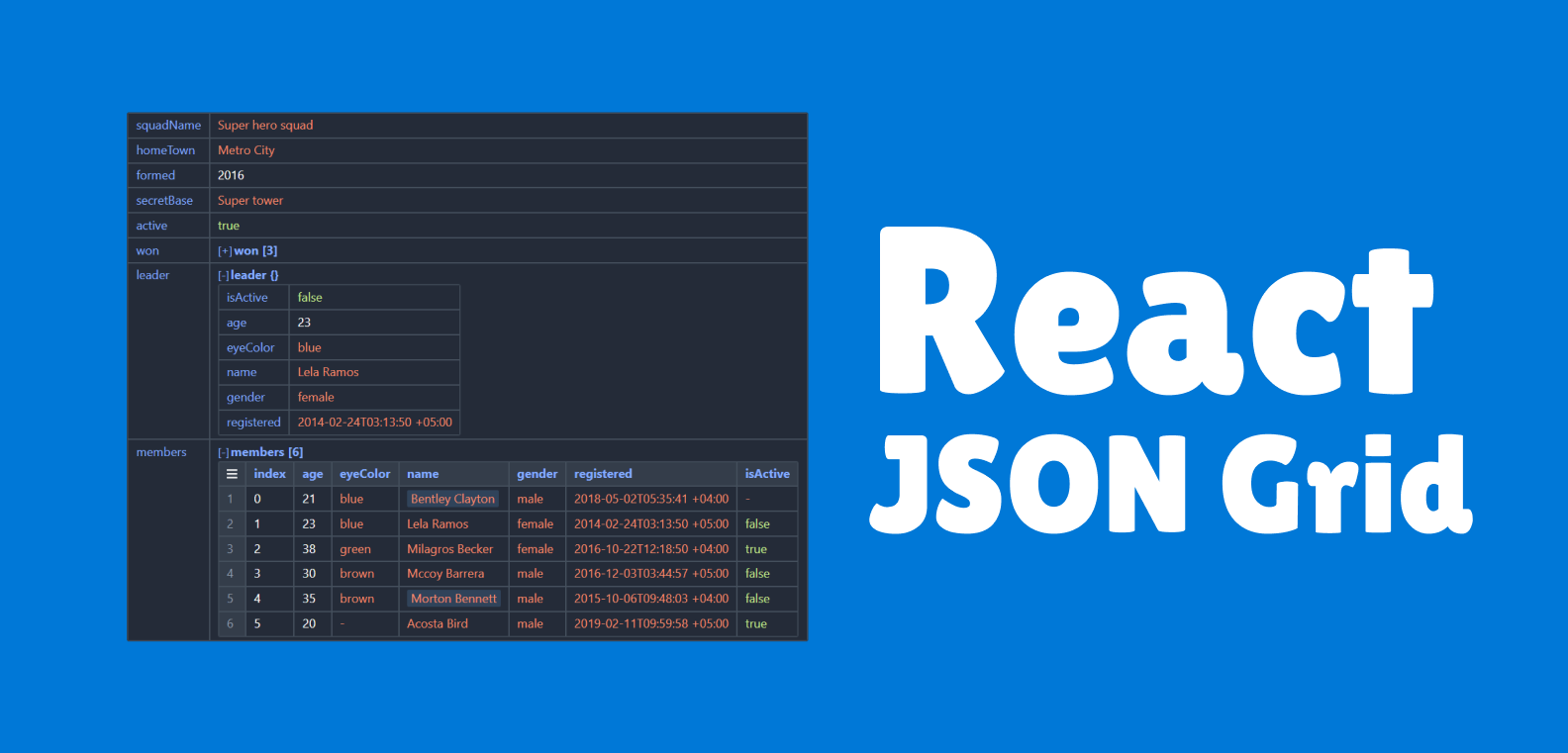
React JSON Grid

Interactive demos available below!



The library react-json-grid provides the React component JSONGrid, which is a user-friendly and versatile tool that enables you to effortlessly transform nested JSON objects or arrays into structured nested grid tables. This component has got you covered when dealing with big and complex JSON data, allowing you to display it in an organized manner.
Features
- Ease of Integration: Seamlessly incorporate the component into your React applications without any hassle and no dependencies.
- Nested JSON Support: Handle deeply nested JSON structures with ease, creating nested structured grid tables that are collapsible and expandible.
- Highlight Magic: Select and highlight specific cells, rows, or columns in the grid tables to enhance the user interface and facilitate interaction.
- Search Spotlight: Enhance the visibility of your JSON data with a search feature that effectively highlights cells matching with the search text.
Install
Run either one in your React project directory:
npm install @redheadphone/react-json-grid
yarn add @redheadphone/react-json-grid
Usage
Here's an example of how to use the react-json-grid library:
import React, { Component } from 'react'
import { JSONGrid } from '@redheadphone/react-json-grid'
class Example extends Component {
render () {
const data = {
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 0.55,
"batters":
{
"batter":
[
{ "id": "1001", "type": "Regular" },
{ "id": "1002", "type": "Chocolate" },
{ "id": "1003", "type": "Blueberry" },
{ "id": "1004", "type": "Devil's Food" }
]
},
"topping":
[
{ "id": "5001", "type": "None" },
{ "id": "5002", "type": "Glazed" },
{ "id": "5005", "type": "Sugar" },
{ "id": "5007", "type": "Powdered Sugar" },
{ "id": "5006", "type": "Chocolate with Sprinkles" },
{ "id": "5003", "type": "Chocolate" },
{ "id": "5004", "type": "Maple" }
]
}
return (
<JSONGrid data={data}/>
)
}
}
Props
The JSONGrid component supports the following props:
| Name | Type | Description | Default |
|---|
| data | object | The JSON object or array to be transformed into a grid table. | undefined |
| defaultExpandDepth | number | The depth to which the grid is expanded by default. | 0 |
| defaultExpandKeyTree | object | Tree-like structure with all keys that needs to be expanded. | undefined |
| searchText | string | The text that needs to be searched in the JSON data. | undefined |
Contributing
Please kindly follow CONTRIBUTING.md to get started.
Acknowledgements