requestly-mock-server
This Repo contains the core express server @requestly/mock-server package which powers Requestly's Cloud Mock Server.
Development
Install Dependencies
npm i
Start Server
npm start:dev
Usage with firebase-functions
Install
npm i @requestly/mock-server
Setup
import * as functions from 'firebase-functions';
import { MockServer } from '@requestly/mock-server';
import firebaseConfig from '../firebaseConfig';
const startMockServer = () => {
const expressApp = new MockServer(3000, firebaseConfig, '/api/mockv2').app;
return functions.runWith({ minInstances: isProdEnv() ? 1 : 0 }).https.onRequest(expressApp);
};
export const handleMockRequest = startMockServer();
class FirebaseConfig implements IConfig {
getMockSelectorMap = (kwargs?: any) => {
};
getMock = (id: string, kwargs?: any) => {
}
storeLog? = (log: Log) => {
}
}
const firebaseConfig = new FirebaseConfig();
export default firebaseConfig;
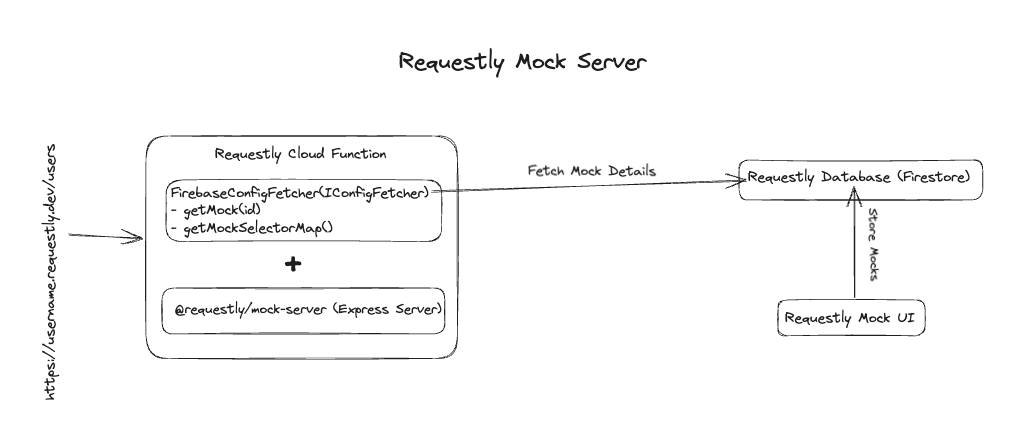
Requestly Cloud Mock Server Architechture

STEPS
- Request coming from GET
https://username.requestly.dev/users - Firebase Function passes the request to @requestly/mock-server
- @requestly/mock-server - MockSelector
a. Fetches all the available mocks using
IConfig.getMockSelectorMap() (Firestore in case of Requestly)
b. Select mock if any endpoint+method matches the incoming request (GET /users)
c. Fetch Mock using IConfig.getMock(mockId) and pass it to MockProcessor - @requestly/mock-server - MockProcessor
a. Process Mock - Response Rendering
b. Return Response



