
Research
Security News
Kill Switch Hidden in npm Packages Typosquatting Chalk and Chokidar
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.
@rerun-io/web-viewer
Advanced tools
Embed the Rerun web viewer within your app.

This package is framework-agnostic. A React wrapper is available at https://www.npmjs.com/package/@rerun-io/web-viewer-react.
$ npm i @rerun-io/web-viewer
ℹ️ Note:
The package version is equal to the supported Rerun SDK version, and RRD files are not yet stable across different versions.
This means that @rerun-io/web-viewer@0.10.0 can only connect to a data source (.rrd file, websocket connection, etc.) that originates from a Rerun SDK with version 0.10.0!
The web viewer is an object which manages a canvas element:
import { WebViewer } from "@rerun-io/web-viewer";
const rrd = "…";
const parentElement = document.body;
const viewer = new WebViewer();
await viewer.start(rrd, parentElement, { width: "800px", height: "600px" });
// …
viewer.stop();
The rrd in the snippet above should be a URL pointing to either:
.rrd file, such as https://app.rerun.io/version/0.19.0/examples/dna.rrdserve APIIf rrd is not set, the Viewer will display the same welcome screen as https://app.rerun.io.
This can be disabled by setting hide_welcome_screen to true in the options object of viewer.start.
⚠ It's important to set the viewer's width and height, as without it the viewer may not display correctly. Setting the values to empty strings is valid, as long as you style the canvas through other means.
For a full example, see https://github.com/rerun-io/web-viewer-example. You can open the example via CodeSandbox: https://codesandbox.io/s/github/rerun-io/web-viewer-example
ℹ️ Note: This package only targets recent versions of browsers. If your target browser does not support Wasm imports or top-level await, you may need to install additional plugins for your bundler.
0.19.0 - Dataframes & Video support
📖 Release blogpost: https://rerun.io/blog/dataframe
🧳 Migration guide: http://rerun.io/docs/reference/migration/migration-0-19
This release introduces two powerful features: a dataframe API (and view), as well as video support.
We now have an API for querying the contents of an .rrd file. This integrates with popular packages such as Pandas, Polars, and DuckDB.
You can read more in the Dataframe API how-to guide.
We have also added a matching dataframe view inside the Rerun Viewer. Read more here.
Rerun now supports logging MP4 videos using the new AssetVideo archetype.
This can greatly reduce bandwidth and storage requirements.
While the web viewer supports a variety of codecs, the native viewer supports only the AV1 codec for the moment, but we plan to support H.264 in the near future as well. Read more about our video supports (and its limits) in our video docs.
🧳 Migration guide: http://rerun.io/docs/reference/migration/migration-0-19
📑 Raw changelog: https://github.com/rerun-io/rerun/compare/0.18.2...0.19.0
Y_U_V24/Y_U_V16/Y_U_V12 - _LimitedRange/FullRange #7666ShowLabels component, which controls whether instances’ labels are shown #7249 (thanks @kpreid!)MediaType guessing #7326nullptr check when forwarding from component to datatype #7430show_labels and draw_order arguments in Python API #7363 (thanks @kpreid!)rr.init() #7698host_web_viewer method with WebViewerConfig::host_web_viewer #7553TimeColumn::new_seconds/new_nanos creating sequence timelines #7402Caches per recording #7513filter and take kernels early out where it makes sense #7704instant_splat example #7751 (thanks @pablovela5620!)FAQs
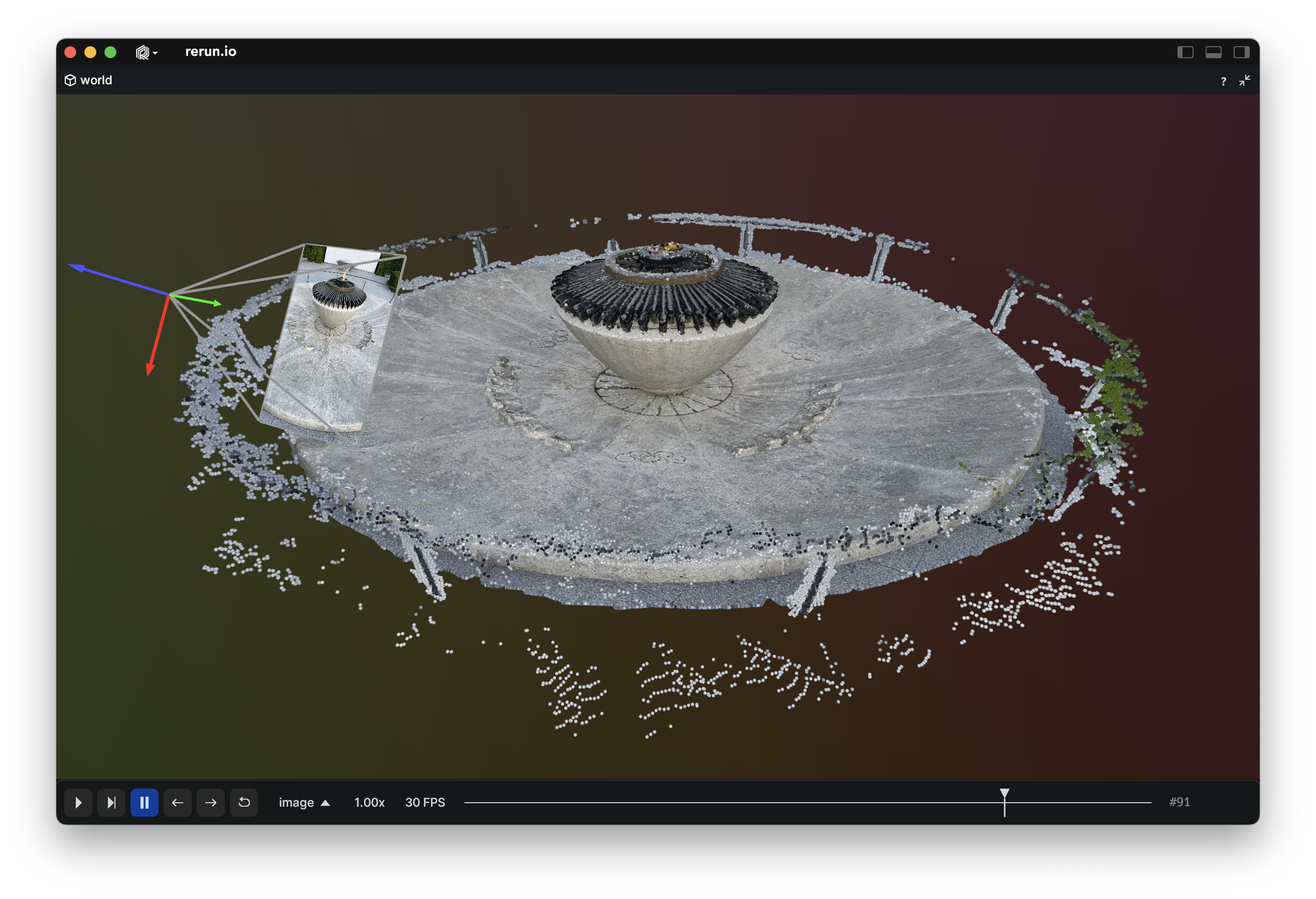
Embed the Rerun web viewer in your app
The npm package @rerun-io/web-viewer receives a total of 130 weekly downloads. As such, @rerun-io/web-viewer popularity was classified as not popular.
We found that @rerun-io/web-viewer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.