
@rjsf/material-ui
Material UI 4 and 5 themes, fields and widgets for react-jsonschema-form.
Explore the docs »
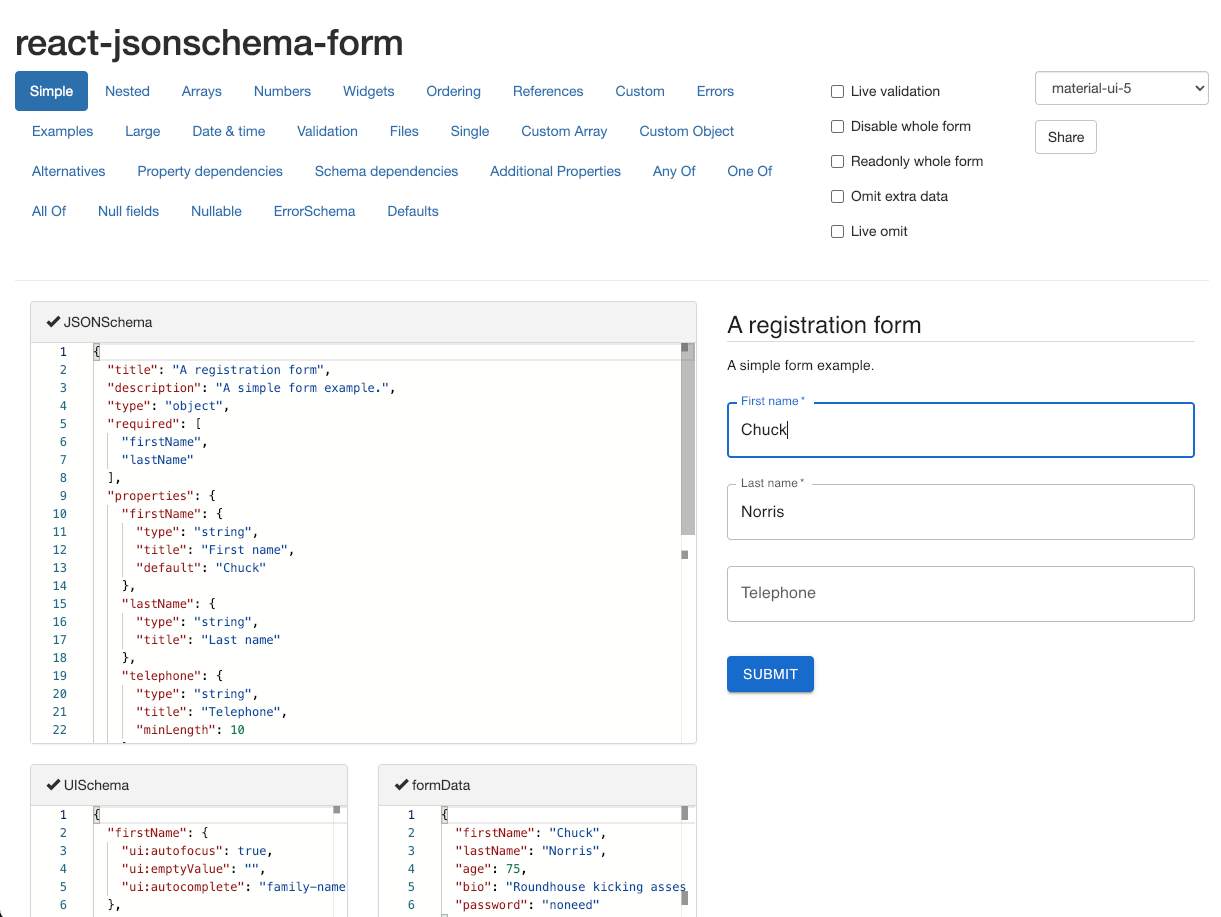
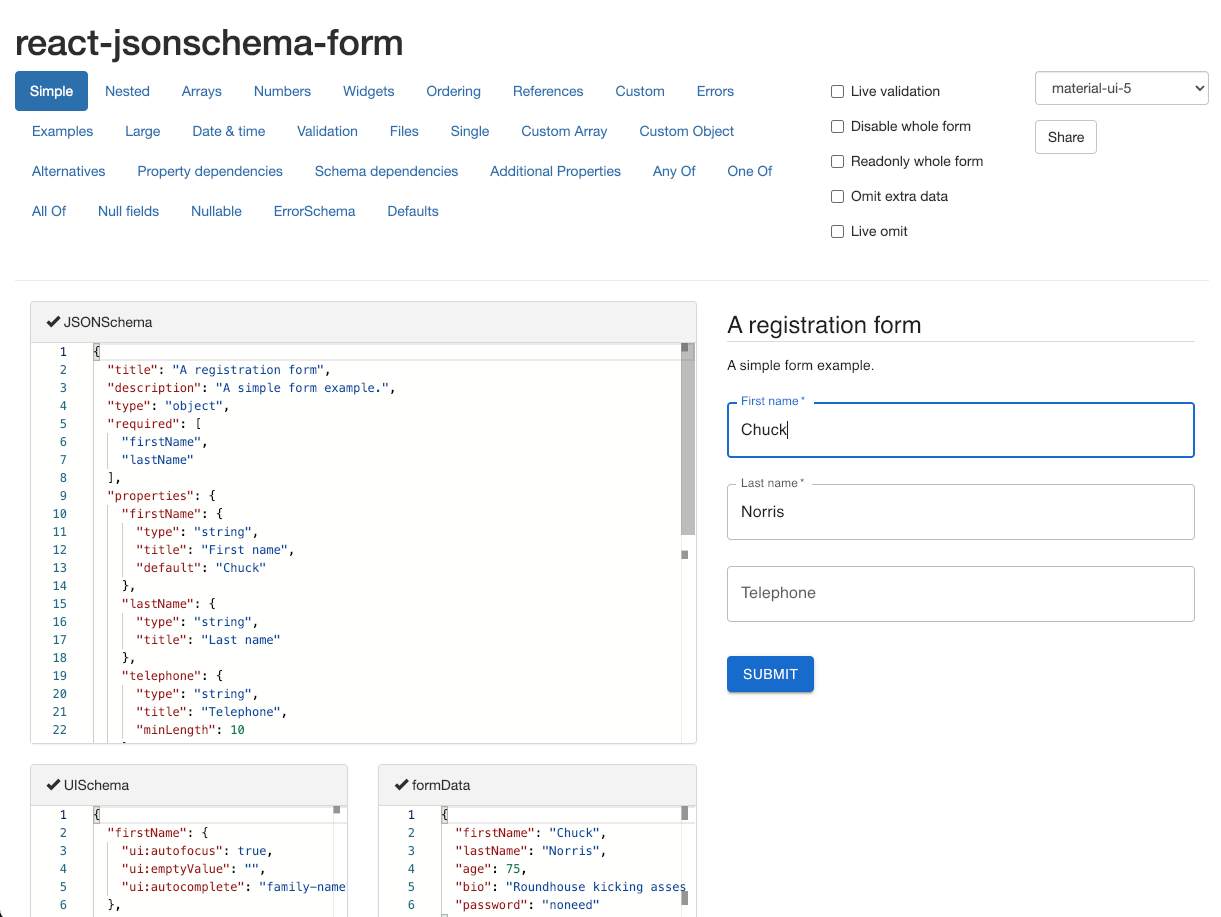
View Playground
·
Report Bug
·
Request Feature
Table of Contents
About The Project

Exports material-ui version 4 and 5 themes, fields and widgets for react-jsonschema-form.
Built With
Getting Started
Prerequisites
Material UI version 4
@material-ui/core >= 4.12.0 (in 4.12.0, the library developers made it forward compatible with Material-UI V5)@material-ui/icons >= 4.11.0 (in 4.11.0, the library developers made it forward compatible with Material-UI V5)@rjsf/core >= 3.3.0
yarn add @material-ui/core @material-ui/icons @rjsf/core
Material UI version 5
NOTE: Material UI 5 requires React 17 so you will need to upgrade
@mui/material@mui/icons-material@emotion/react@emotion/styled@rjsf/core >= 3.3.0
yarn add @mui/material @mui/icons-material @emotion/react @emotion/styled @rjsf/core
Installation
yarn add @rjsf/material-ui
Usage
Material UI version 4
import Form from '@rjsf/material-ui';
or
import { withTheme } from '@rjsf/core';
import { Theme as MaterialUITheme } from '@rjsf/material-ui';
const Form = withTheme(MaterialUITheme);
Material UI version 5
import { MuiForm5 as Form } from '@rjsf/material-ui';
or
import { withTheme } from '@rjsf/core';
import { Theme5 as Mui5Theme } from '@rjsf/material-ui';
const Form = withTheme(Mui5Theme);
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Read our contributors' guide to get started.
Contact
rjsf team: https://github.com/orgs/rjsf-team/people
GitHub repository: https://github.com/rjsf-team/react-jsonschema-form