
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
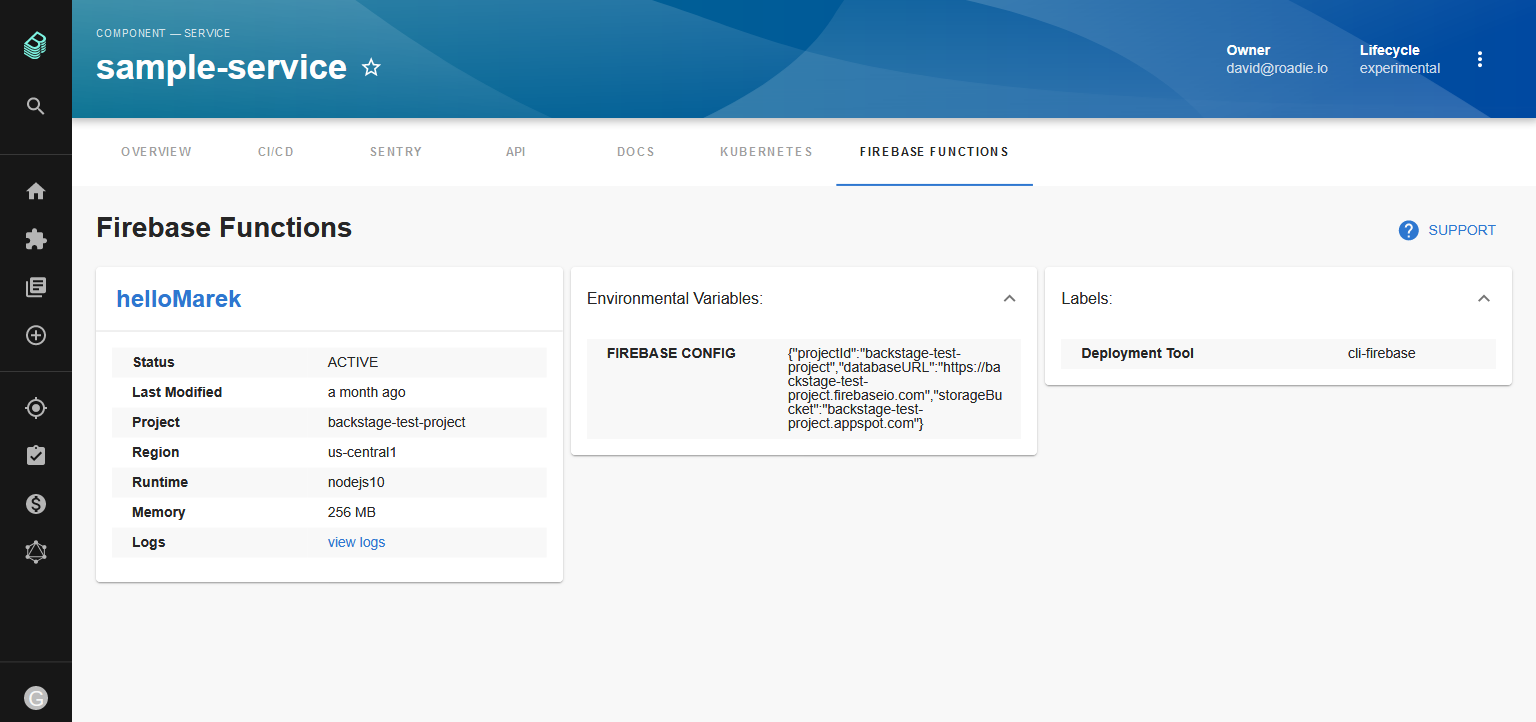
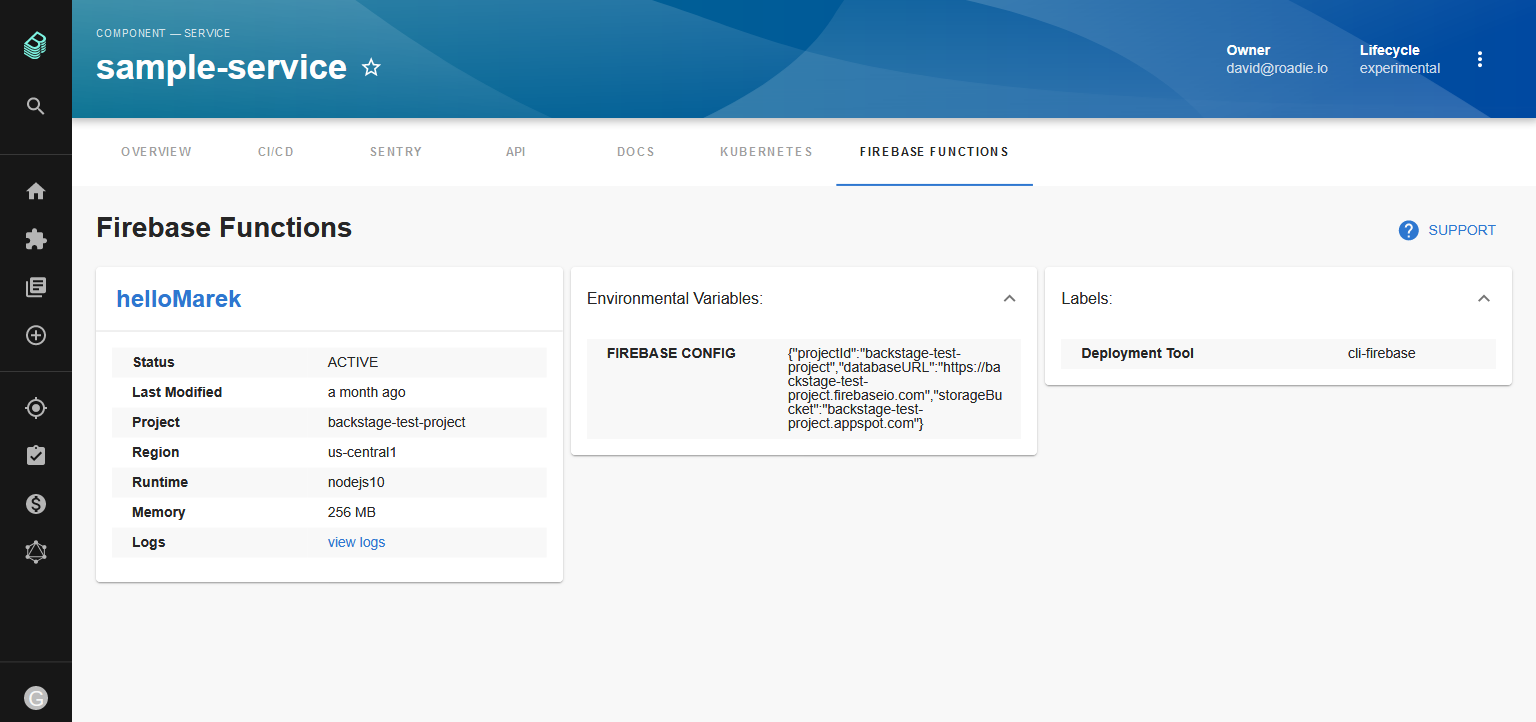
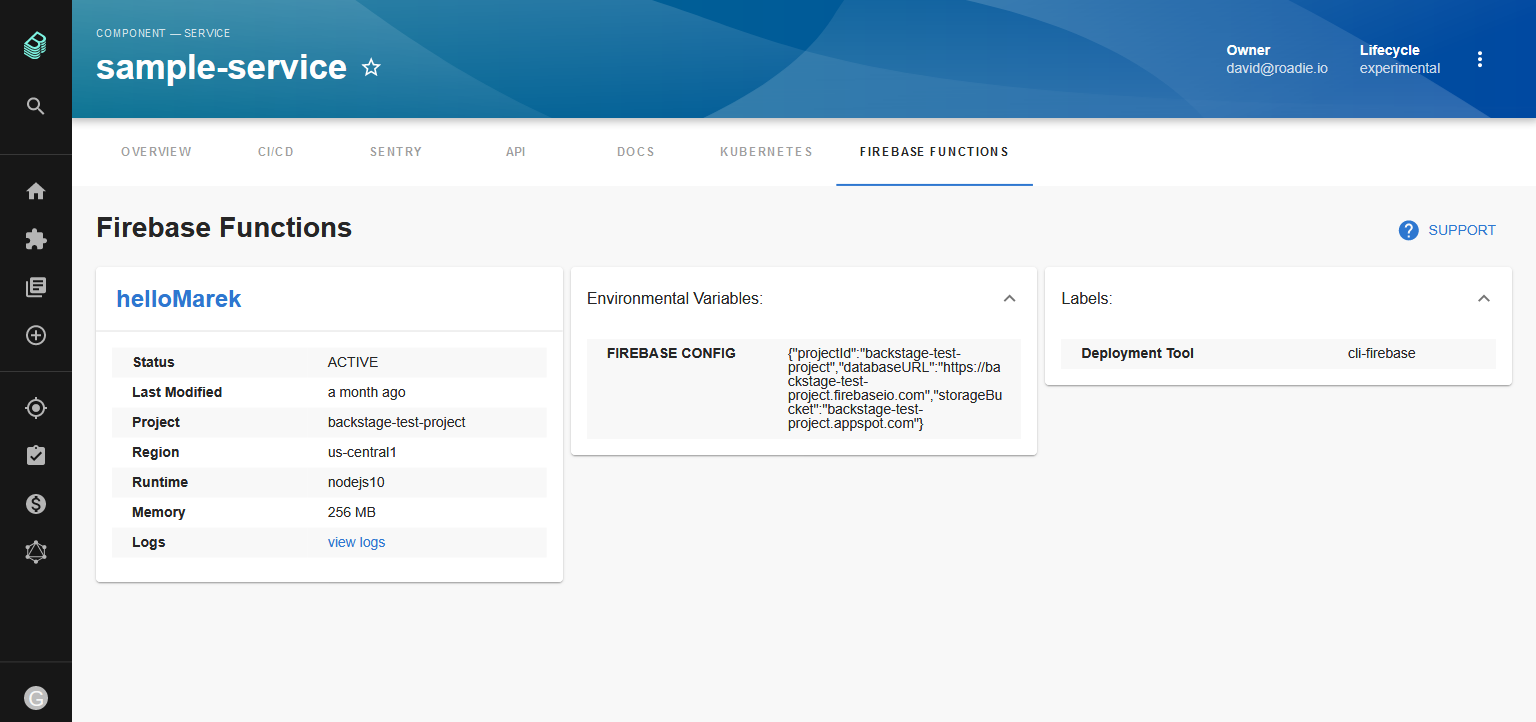
@roadiehq/backstage-plugin-firebase-functions
Advanced tools


https://roadie.io/backstage/plugins/firebase-functions
If you have your own Backstage application without this plugin, here's how to add it:
backstage/packages/app project add the plugin as a package.json dependency:yarn add @roadiehq/backstage-plugin-firebase-functions
// packages/app/src/plugins.ts
export { plugin as FirebaseFunctionsPlugin } from '@roadiehq/backstage-plugin-firebase-functions';
EntityPage.tsx source file:// packages/app/src/components/catalog/EntityPage.tsx
<EntityPageLayout.Content
path="/firebase-functions/*"
title="Firebase Functions"
element={<FirebaseFunctionsRouter entity={entity} />}
/>
EntityPage.tsx:// packages/app/src/components/catalog/EntityPage.tsx
import {
Router as FirebaseFunctionsRouter
} from '@roadiehq/backstage-plugin-firebase-functions';
To start using it for your component, you have to:
cloud.google.com/function-ids: projects/<project-name>/locations/<region-name>/functions/<function-name>
You can clone the plugin repo into the packages/ directory:
git clone https://github.com/RoadieHQ/backstage-plugin-firebase-functions.git firebase-functions
and run yarn in the root backstage directory - it will create a symbolic link so the dependency will be provided from the source code instead of node_modules package.
FAQs

The npm package @roadiehq/backstage-plugin-firebase-functions receives a total of 2 weekly downloads. As such, @roadiehq/backstage-plugin-firebase-functions popularity was classified as not popular.
We found that @roadiehq/backstage-plugin-firebase-functions demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.