botpress-channel-rocketchat

Official Rocket.Chat connector module for Botpress.
This module has been build to accelerate and facilitate development of Rocket.Chat bots.
This module is tested and working using version 10.34.0 of botpress.
Installation
- Create a new botpress bot:
botpress init
- Install your bot dependencies:
npm install
npm install botpress-channel-rocketchat
- Update the file
config/channel-rocketchat.json with your bot data:
{
"ROCKETCHAT_USER": "botpress",
"ROCKETCHAT_PASSWORD": "botpress",
"ROCKETCHAT_URL": "http://localhost:3001",
"ROCKETCHAT_USE_SSL": "false",
"ROCKETCHAT_ROOM": "GENERAL",
"scope": ""
}
botpress start
Get started
To setup connexion of your chatbot to Rocket.Chat follow this steps:
- Follow the Rocket.Chat Deployment documentation:
Deployment
- If you are in a development environment up a docker instance of Rocket.Chat,
see how to make it in our example repository:
botpress-kick-starter
Features
Incoming
Outgoing
Reference
Incoming
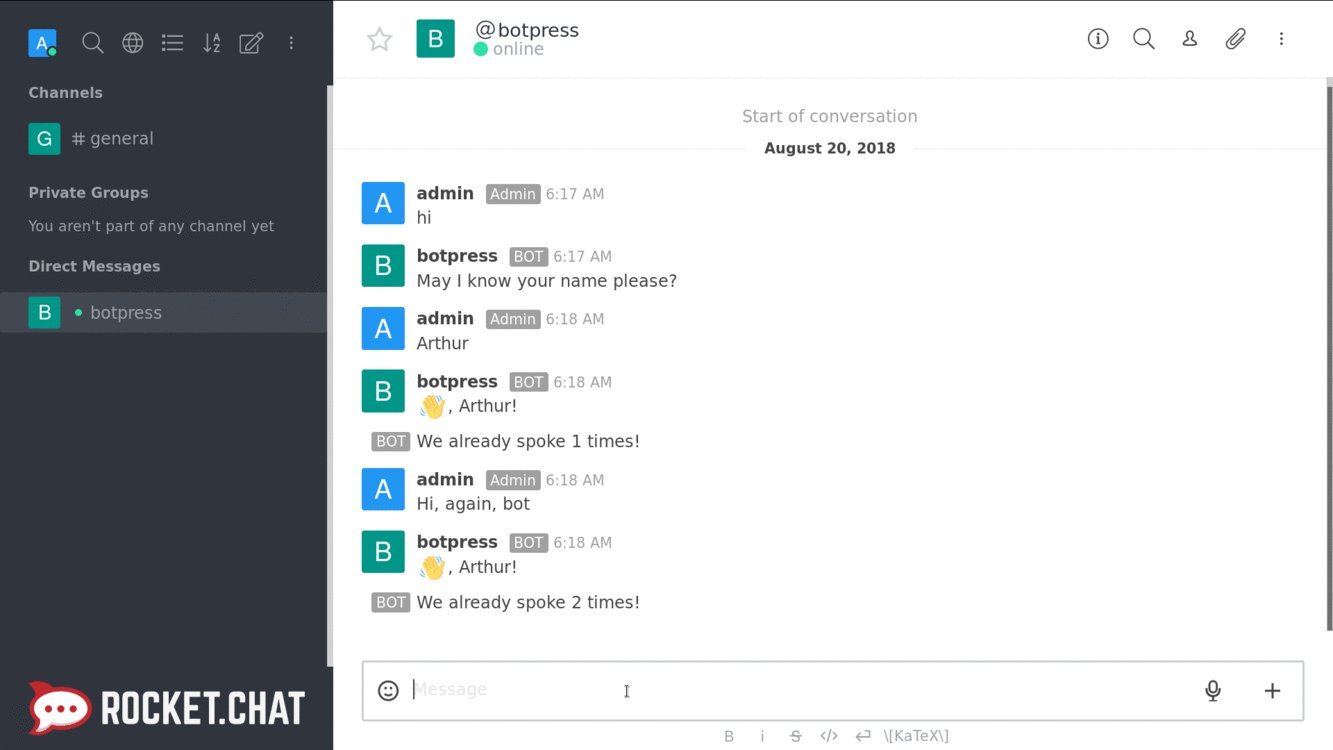
You can listen to incoming event easily with Botpress by using bp built-in hear function. You only need to listen to specific Rocket.Chat event to be able to react to user's actions.
bp.hear({platform:'rocketchat', type: 'message', text:'hello'}, async (event, next) => {
await bp.rocketchat.sendMessage(event.channel, 'Hi I\'m alive', {})
next()
})
In fact, this module preprocesses messages and send them to incoming middlewares. When you build a bot or a module, you can access to all information about incoming messages that have been send to middlewares.
All your flow implementation will work with Rocket.Chat too.
await bp.middlewares.sendIncoming({
platform: 'rocketchat',
type: 'message',
text: message.msg,
user: user,
channel: message.rid,
ts: message.ts.$date,
direct: false,
roomType: meta.roomType,
raw: message
})
Profile
You can acces to all user's profile information by using this module. A cache have been implemented to fetch all information about users and this information is sent to middlewares.
{
id: id,
userId: userId,
username: message.u.username,
platform: 'rocketchat',
first_name: message.u.name,
number: userId
}
Note: All new users are automatically saved by this module in Botpress built-in database (bp.db).
Text messages
An event is sent to middlewares for each incoming text message from Rocket.Chat platform with all specific information.
{
platform: 'rocketchat',
type: 'message',
text: message.msg,
user: user,
channel: message.rid,
ts: message.ts.$date,
direct: false,
roomType: meta.roomType,
raw: message
}
Then, you can listen easily to this event in your module or bot
bp.hear('hello')
Outgoing
By using our module, you can send any text or attachment you want to your users on Rocket.Chat.
Text messages
In code, it is simple to send a message text to a specific users or channels.
sendMessage(msg, options, event) -> Promise
Arguments
-
msg (String / Object): Message that will be send to user.
-
options (Object): Needed options.
-
event (Object): Contain the message, user and options data.
Save users in Database
Users are automatically persisted in the built-in botpress database using the built-in bp.db.saveUser function.
There's a Rocket.Chat where you are welcome to join us, ask any question and even help others.
Check our repositories too:
botpress-kick-start
botpress-channel-rocketchat
License
botpress-rocketchat is licensed under AGPL-3.0