
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@sa11y/jest
Advanced tools
@sa11y/jestAccessibility matcher for Jest
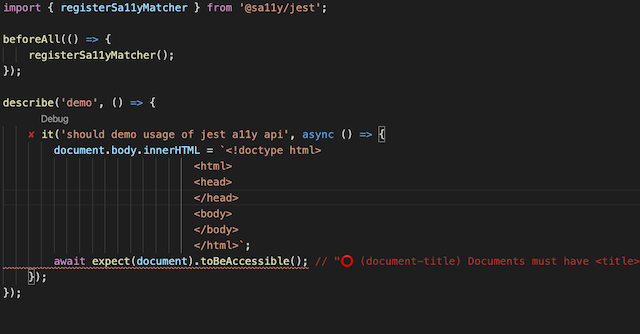
The toBeAccessible() API from this library can be used in Jest unit tests to test HTML elements or DOM for accessibility.

yarn add -D @sa11y/jestnpm install -D @sa11y/jestThe accessibility APIs need to be registered with Jest before they can be used in tests.
You can set up the a11y API once at the project level to make it available to all the Jest tests in the project. For an example look at the Integration test setup in @sa11y.
jest-setup.js) and add the following code that registers the a11y API// Import using either CommonJS `require` or ES6 `import`
const { registerSa11yMatcher } = require('@sa11y/jest'); // CommonJS
import { registerSa11yMatcher } from '@sa11y/jest'; // ES6
// Register the sa11y matcher
registerSa11yMatcher();
jest.config.js at the root of your project, add:module.exports = {
setupFilesAfterEnv: ['<rootDir>/jest-setup.js'],
};
toBeAccessible API available for any test in the project.Invoke registerSa11yMatcher before using the toBeAccessible API in the tests
import { registerSa11yMatcher } from '@sa11y/jest';
beforeAll(() => {
registerSa11yMatcher();
});
toBeAccessible API available for the tests only in that specific test module where registerSa11yMatcher() is invoked.toBeAccessible must be invoked with async/wait or Promise or the equivalent supported asynchronous method in your environment
@sa11y/wdiotoBeAccessible can either be invoked on the entire document (JSDOM) or on a specific HTML element to check for accessibilityimport { base, full } from '@sa11y/preset-rules';
import { registerSa11yMatcher } from '@sa11y/jest';
beforeAll(() => {
registerSa11yMatcher();
});
it('should be accessible', async () => {
// Setup DOM to be tested for accessibility
//...
// assert that DOM is accessible (using recommended preset-rule)
await expect(document).toBeAccessible();
// Can be used to test accessibility of a specific HTML element
const elem = document.getElementById('foo');
await expect(elem).toBeAccessible();
// If you want to test against all rules provided by axe
await expect(document).toBeAccessible(full);
// If you have any a11y issues from the default recommended preset-rule
// that you can't fix for now, you can use the base preset-rule
await expect(document).toBeAccessible(base);
});
FAQs
Accessibility testing matcher for Jest
The npm package @sa11y/jest receives a total of 11,407 weekly downloads. As such, @sa11y/jest popularity was classified as popular.
We found that @sa11y/jest demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.