
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@sitespeed.io/compare
Advanced tools
Make it easier to find regressions by comparing your HAR files. Test it out https://compare.sitespeed.io or look at the video: https://youtu.be/dCThwpglIeE

We couldn't built compare without the support or inspiration from the following people:
If you like our project, please give them also some extra love :)

As long as your HAR files follow the HAR specification you can use them in Compare. Standard HARs will give you some basic functionality and HARs from WebPageTest and sitespeed.io will give you more.
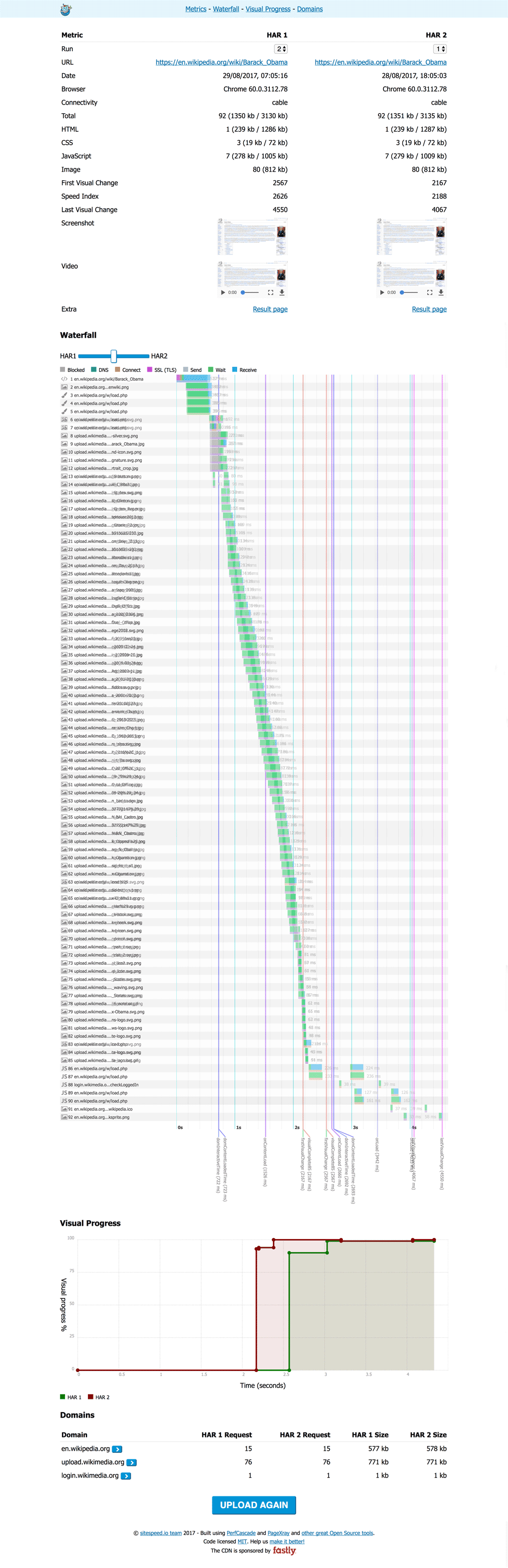
For all HARs we will show the waterfall (using PerfCascade) and statistics for the page (using PageXray).
If you add a WebPageTest HAR we will show SpeedIndex and FirstVisualChange and if you used Chrome to collect CPU stats, we will show that too. You will get some extra sugar if your HAR is from WebPageTest! Do you have something else that we should add? Create an issue or send a PR!
If you want even more sugar, you should use HAR files from sitespeed.io or Browsertime: SpeedIndex, FirstVisualChange, LastVisualChange and a graph for VisualProgress.
If you deploy your result from your sitespeed.io run to a server and use --resultBaseURL when you run sitespeed.io, we will also pickup the screenshot, video and a link to the result page.
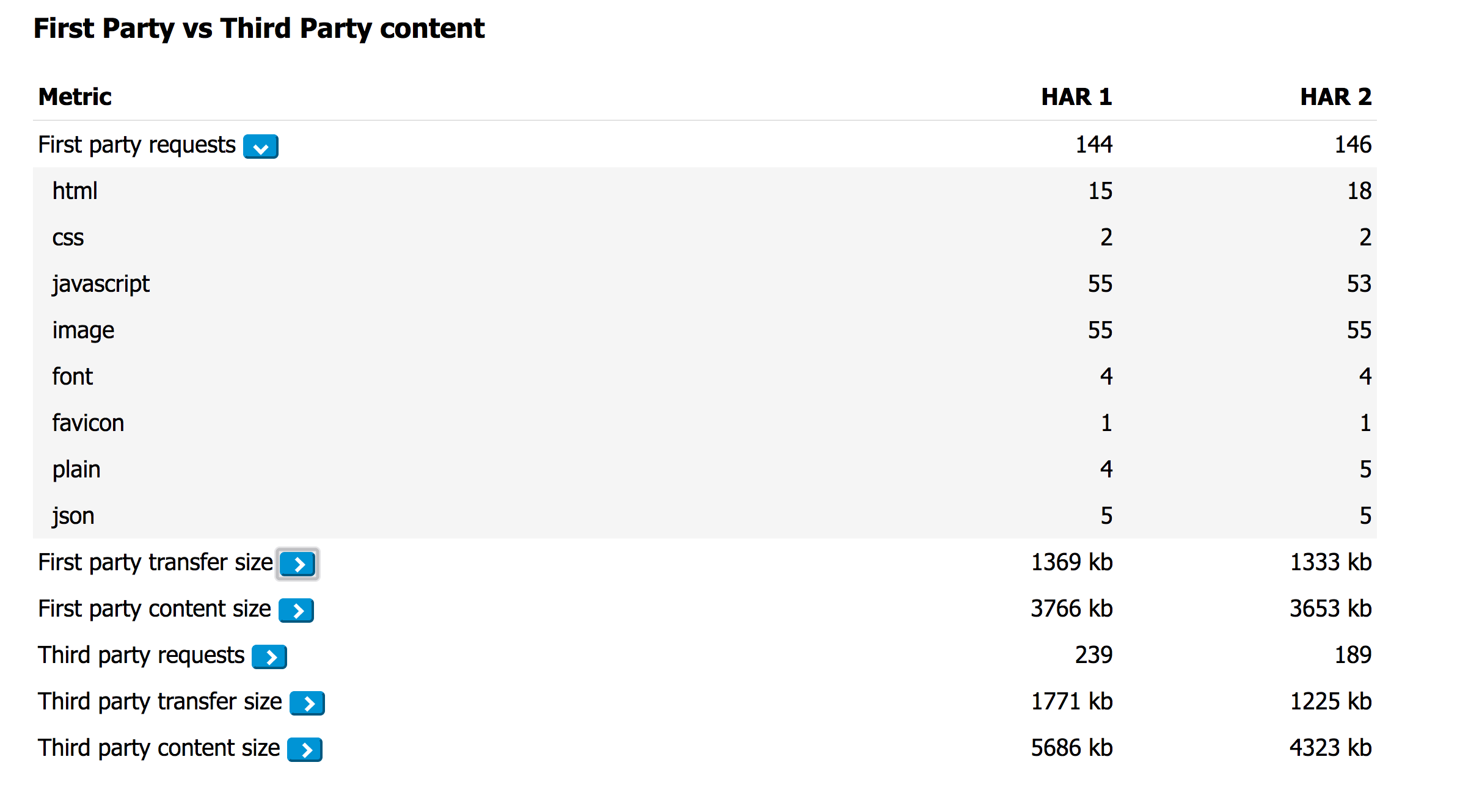
If you also run with --firstParty (adding a regex that show which assets that are first/third parties) we will will show data grouped by party.

You can either upload two HAR files (drag/drop) or give the URL to two URLs hosted online. If your HAR got multiple pages/runs, you can use just one HAR file.
Or you can just copy/paste your HAR file into the start page of compare.sitespeed.io.
If you host your sitespeed.io result pages, you can copy/paste the URL to a page or to a specific run and Compare will automagically find the URL to the HAR file.
You can use a configuration JSON to choose which HAR files that will be tested. The minimal configuration needed:
{
"har1": {
"url": "https://www.url.com/page1.har"
},
"har2": {
"url": "https://www.url.com/page2.har"
}
}
But you can also add some extra sugar. All the extras are optional:
{
"har1": {
"url": "https://www.url.com/page1.har",
"label": "Before change",
"run": 1
},
"har2": {
"url": "https://www.url.com/page2.har",
"label": "After change",
"run": 2
},
"title": "The page title used in the title bar",
"comments": {
"intro": "Extra information put at the top of the page",
"waterfall": "Text displayed at top of the waterfall",
"visualProgress": "Text displayed at the top of visual progress",
"domains": "Text displayed at the top of domains",
"firstParty": "Text displayed at the top of first/third party"
}
}
And then you can use your configuration file in different ways. You can copy/paste the configuration into the start page of compare.sitespeed.io.
Or you can use it like this: https://compare.sitespeed.io/?config=https://URL_TO_THE_CONFIG_FILE
You can also use host your configuration file on a Github gist and use the gist id https://compare.sitespeed.io?gist=GIST_ID to get the configuration file.
You can checkout out our example: https://gist.github.com/soulgalore/94e4d997a78e03b32b939fcea63eae8e
You can also copy/paste gist id (or the full URL to the gist) into compare.sitespeed.io.
Thank you Matt Hobbs for sharing the gist idea!
You can also compare two HAR files on the fly without using a configuration file.
Add the parameters ?har1=FULL_URL1&har2=FULL_URL2&compare=1 and the two HAR files will be compared.
To run the project locally start a server with:
npm run develop
Send us a PR/create an issue. If you have big change coming up, please discuss it with us in an issue first!
Deploying your own version is easy:
git clone git@github.com:sitespeedio/compare.gitcd compare && npm run buildWe take your privacy really serious: We do not use any tracking software at all (no Google Analytics or any other tracking software) in compare.sitespeed.io. The page do no call home.
And you can deploy your own version of compare.sitespeed.io if you want to be 100% in control.
If you deploy your own version: please keep the original logo and the link to the project. We have spent a lot of our free time to work on this!
The compare logo (and the rest of the sitespeed.io logos) are made by Mochamad Arief, you can find his stuff at http://www.mochawalk.com/.
FAQs
Compare HAR files.
We found that @sitespeed.io/compare demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.