
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@storybook/react-native
Advanced tools
A better way to develop React Native Components for your app
@storybook/react-native is a tool for developing and testing React Native components in isolation. It allows developers to create and showcase UI components in a structured and interactive manner, making it easier to build and maintain a consistent design system.
Component Story Creation
Allows developers to create stories for different states of a component, making it easier to visualize and test various scenarios.
import { storiesOf } from '@storybook/react-native';
import React from 'react';
import { Button } from 'react-native';
storiesOf('Button', module)
.add('default', () => (
<Button title="Default Button" onPress={() => {}} />
))
.add('disabled', () => (
<Button title="Disabled Button" onPress={() => {}} disabled />
));Addons Integration
Supports various addons like knobs, actions, and links to enhance the functionality of stories, providing more interactive and dynamic component testing.
import { addDecorator } from '@storybook/react-native';
import { withKnobs } from '@storybook/addon-knobs';
addDecorator(withKnobs);Live Component Preview
Enables live preview of components on a device or emulator, allowing developers to see changes in real-time as they modify their components.
import { getStorybookUI } from '@storybook/react-native';
import { AppRegistry } from 'react-native';
import { name as appName } from './app.json';
const StorybookUIRoot = getStorybookUI({
asyncStorage: null,
});
AppRegistry.registerComponent(appName, () => StorybookUIRoot);A utility to automatically load stories for React Native Storybook. It simplifies the process of importing and organizing stories, but it does not provide the full suite of features that @storybook/react-native offers, such as addons and live previews.
While not a direct competitor, this package allows for the creation of carousels in React Native. It can be used in conjunction with @storybook/react-native to showcase carousel components, but it does not offer the same level of component isolation and testing capabilities.
A library for testing React Native components. It focuses on providing utilities to test components in a way that resembles how they are used by end-users. While it complements @storybook/react-native by providing testing capabilities, it does not offer the interactive component development environment that Storybook provides.
With Storybook for React Native you can design and develop individual React Native components without running your app.
This readme is for the 6.5 version, find the 5.3 readme here
For more information about storybook visit: storybook.js.org
NOTE:
@storybook/react-nativerequires atleast 6.5.14, please set other storybook packages (like @storybook/addons) to^6.5.14or newer
If you want to help out or are just curious then check out the project board to see the open issues related to v6+.

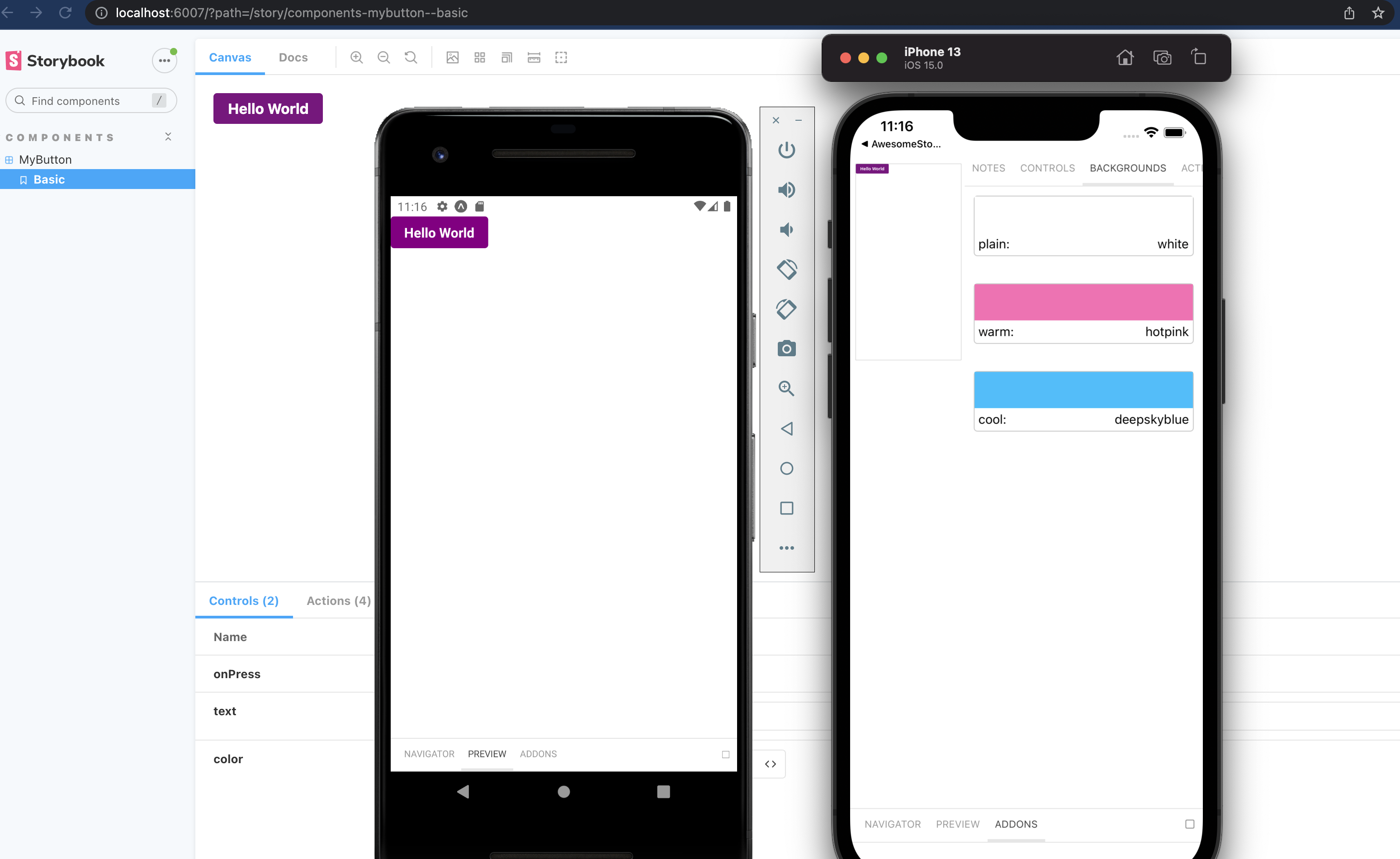
Pictured is from the template mentioned in getting started
There is some project boilerplate with @storybook/react-native and @storybook/addons-react-native-web both already configured with a simple example.
For expo you can use this template with the following command
# With NPM
npx create-expo-app --template expo-template-storybook AwesomeStorybook
# With Yarn
yarn create expo-app --template expo-template-storybook AwesomeStorybook
# With pnpm
pnpm create expo-app --template expo-template-storybook AwesomeStorybook
For react native cli you can use this template
npx react-native init MyApp --template react-native-template-storybook
Run init to setup your project with all the dependencies and configuration files:
npx sb init --type react_native
The only thing left to do is return Storybook's UI in your app entry point (such as App.js) like this:
export { default } from './.storybook';
If you want to be able to swap easily between storybook and your app, have a look at this blog post
If you want to add everything yourself check out the the manual guide here.
We use the sbmodern resolver field in order to resolve the modern version of storybook packages. Doing this removes the polyfills that ship in commonjs modules and fixes multiple long standing issues such as the promises never resolving bug and more (caused by corejs promises polyfill).
Expo
First create metro config file if you don't have it yet.
npx expo customize metro.config.js
Then add sbmodern to the start of the resolver.resolverMainFields list.
// metro.config.js
const { getDefaultConfig } = require('expo/metro-config');
--module.exports = getDefaultConfig(__dirname);
++const defaultConfig = getDefaultConfig(__dirname);
++defaultConfig.resolver.resolverMainFields.unshift('sbmodern');
++module.exports = defaultConfig;
React native
module.exports = {
/* existing config */
resolver: {
resolverMainFields: ['sbmodern', 'react-native', 'browser', 'main'],
},
};
In v6 you can use the CSF syntax that looks like this:
import { MyButton } from './Button';
export default {
title: 'components/MyButton',
component: MyButton,
};
export const Basic = (args) => <MyButton {...args} />;
Basic.args = {
text: 'Hello World',
color: 'purple',
};
You should configure the path to your story files in the main.js config file from the .storybook folder.
// .storybook/main.js
module.exports = {
stories: ['../components/**/*.stories.?(ts|tsx|js|jsx)'],
addons: [],
};
For stories you can add decorators and parameters on the default export or on a specifc story.
export default {
title: 'Button',
component: Button,
decorators: [
(Story) => (
<View style={{ alignItems: 'center', justifyContent: 'center', flex: 1 }}>
<Story />
</View>
),
],
parameters: {
backgrounds: {
values: [
{ name: 'red', value: '#f00' },
{ name: 'green', value: '#0f0' },
{ name: 'blue', value: '#00f' },
],
},
},
};
For global decorators and parameters, you can add them to preview.js inside your .storybook folder.
// .storybook/preview.js
import { withBackgrounds } from '@storybook/addon-ondevice-backgrounds';
export const decorators = [
withBackgrounds,
(Story) => (
<View style={{ flex: 1, color: 'blue' }}>
<Story />
</View>
),
];
export const parameters = {
backgrounds: {
default: 'plain',
values: [
{ name: 'plain', value: 'white' },
{ name: 'warm', value: 'hotpink' },
{ name: 'cool', value: 'deepskyblue' },
],
},
};
The cli will install some basic addons for you such as controls and actions. Ondevice addons are addons that can render with the device ui that you see on the phone.
Currently the addons available are:
@storybook/addon-ondevice-controls: adjust your components props in realtime@storybook/addon-ondevice-actions: mock onPress calls with actions that will log information in the actions tab@storybook/addon-ondevice-notes: Add some markdown to your stories to help document their usage@storybook/addon-ondevice-backgrounds: change the background of storybook to compare the look of your component against different backgroundsInstall each one you want to use and add them to the main.js addons list as follows:
// .storybook/main.js
addons: [
'@storybook/addon-ondevice-notes',
'@storybook/addon-ondevice-controls',
'@storybook/addon-ondevice-backgrounds',
'@storybook/addon-ondevice-actions',
],
For details of each ondevice addon you can see the readme:
Storybook on react native is a normal React Native component that can be used or hidden anywhere in your RN application based on your own logic.
You can also create a separate app just for storybook that also works as a package for your visual components. Some have opted to toggle the storybook component by using a custom option in the react native developer menu.
You can pass these parameters to getStorybookUI call in your storybook entry point:
{
tabOpen: Number (0)
-- which tab should be open. -1 Sidebar, 0 Canvas, 1 Addons
initialSelection: string | Object (undefined)
-- initialize storybook with a specific story. eg: `mybutton--largebutton` or `{ kind: 'MyButton', name: 'LargeButton' }`
shouldDisableKeyboardAvoidingView: Boolean (false)
-- Disable KeyboardAvoidingView wrapping Storybook's view
keyboardAvoidingViewVerticalOffset: Number (0)
-- With shouldDisableKeyboardAvoidingView=true, this will set the keyboardverticaloffset (https://facebook.github.io/react-native/docs/keyboardavoidingview#keyboardverticaloffset) value for KeyboardAvoidingView wrapping Storybook's view
}
We welcome contributions to Storybook!
Looking for a first issue to tackle?
Here are some example projects to help you get started
FAQs
A better way to develop React Native Components for your app
The npm package @storybook/react-native receives a total of 136,473 weekly downloads. As such, @storybook/react-native popularity was classified as popular.
We found that @storybook/react-native demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 14 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.