
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/store
Advanced tools
The store is reponsible for loading a story from a CSF file and preparing into a `Story` type, which is our internal format.
Package description
@storybook/store is a package that provides the core state management functionality for Storybook. It helps manage the state of stories, including their parameters, args, globals, and more. This package is essential for maintaining the state consistency and reactivity of Storybook's UI components.
State Management
This feature allows you to create and manage the state of your stories, including their parameters, args, and globals. The code sample demonstrates how to create a store, set its state, and retrieve the current state.
import { createStore } from '@storybook/store';
const store = createStore({
stories: {},
parameters: {},
args: {},
globals: {}
});
store.setState({
stories: { 'example-story': { id: 'example-story', name: 'Example Story' } },
args: { 'example-story': { arg1: 'value1' } }
});
console.log(store.getState());Reactive State Updates
This feature allows you to subscribe to state changes and react to updates. The code sample demonstrates how to subscribe to state changes and log the updated state whenever it changes.
import { createStore } from '@storybook/store';
const store = createStore({
stories: {},
parameters: {},
args: {},
globals: {}
});
store.subscribe((state) => {
console.log('State updated:', state);
});
store.setState({
args: { 'example-story': { arg1: 'new-value' } }
});Parameter Management
This feature allows you to manage parameters for your stories. The code sample demonstrates how to set parameters for a story and retrieve them from the store.
import { createStore } from '@storybook/store';
const store = createStore({
stories: {},
parameters: {},
args: {},
globals: {}
});
store.setState({
parameters: { 'example-story': { param1: 'value1' } }
});
console.log(store.getState().parameters);Redux is a popular state management library for JavaScript applications. It provides a predictable state container and is often used with React. Compared to @storybook/store, Redux is more general-purpose and can be used for a wide range of applications, not just Storybook.
MobX is a state management library that makes state management simple and scalable by transparently applying functional reactive programming. It is more flexible and less opinionated than Redux, making it easier to integrate with various frameworks. Like Redux, MobX is more general-purpose compared to @storybook/store.
Zustand is a small, fast, and scalable state management solution for React. It provides a minimalistic API and is easy to use. Zustand is similar to @storybook/store in that it is lightweight and focused on simplicity, but it is designed specifically for React applications.
Changelog
7.0.0-alpha.53 (November 24, 2022)
{ table: { disable: true } } from panel count #19877Readme
The store is reponsible for loading a story from a CSF file and preparing into a Story type, which is our internal format.
Story functions and decorators recieve a StoryContext<Framework> object (parameterized by their framework).
The Story type that we pass around in our code includes all of those fields apart from the args, globals, hooks and viewMode, which are mutable and stored separately in the store.
The first set of fields on a Story are the identifying fields for a story:
componentId - the URL "id" of the componenttitle - the title of the component, which generates the sidebar entryid - the story "id" (in the URL)name - the name of the storyThe main fields on a Story are the various annotations. Annotations can be set:
preview.js (or via addons)export default { ... } in a CSF fileexport const Story = {...} in a CSF file.Not all annotations can be set at every level but most can.
The story parameters is a static, serializable object of data that provides details about the story. Those details can be used by addons or Storybook itself to render UI or provide defaults about the story rendering.
Parameters cannot change and are synchronized to the manager once when the story is loaded (note over the lifetime of a development Storybook a story can be loaded several times due to hot module reload, so the parameters technically can change for that reason).
Usually addons will read from a single key of parameters namespaced by the name of that addon. For instance the configuration of the backgrounds addon is driven by the parameters.backgrounds namespace.
Parameters are inheritable -- you can set project parameters via export parameters = {}, at the component level by the parameters key of the component (default) export in CSF, and on a single story via the parameters key on the story data.
Some notable parameters:
parameters.fileName - the file that the story was defined in, when availableArgs are "inputs" to stories.
You can think of them equivalently to React props, Angular inputs and outputs, etc.
Changing the args cause the story to be re-rendered with the new set of args.
By default (starting in 6.0) the args will be passed to the story as first argument and the context as second:
const YourStory = ({ x, y } /*, context*/) => /* render your story using `x` and `y` */
If you set the parameters.options.passArgsFirst option on a story to false, args are passed to a story in the context, preserving the pre-6.0 story API; like parameters, they are available as context.args.
const YourStory = ({ args: { x, y }}) => /* render your story using `x` and `y` */
Arg types are used by the docs addon to populate the props table and are documented there. They are controlled by argTypes and can (sometimes) be automatically inferred from type information about the story or the component rendered by the story.
A story can set initial values of its args with the args annotation. If you set an initial value for an arg that doesn't have a type a simple type will be inferred from the value.
If an arg doesn't have an initial value, it will start unset, although it can still be set later via user interaction.
Args can be set at the project, component and story level.
Args values are automatically synchronized (via the changeStoryArgs and storyArgsChanged events) between the preview and manager; APIs exist in lib/api to read and set args in the manager.
Args need to be serializable -- so currently cannot include callbacks (this may change in a future version).
Note that arg values are passed directly to a story -- you should only store the actual value that the story needs to render in the arg. If you need more complex information supporting that, use parameters or addon state.
Both @storybook/client-api (preview) and @storybook/api (manager) export a useArgs() hook that you can use to access args in decorators or addon panels. The API is as follows:
import { useArgs } from '@storybook/client-api'; // or '@storybook/api'
// `args` is the args of the currently rendered story
// `updateArgs` will update its args. You can pass a subset of the args; other args will not be changed.
const [args, updateArgs] = useArgs();
Arg types add type information and metadata about args that are used to control the docs and controls addons.
To add a argTypes enhancer, export const argTypesEnhancers = [] from preview.js or and addon
There is a default enhancer that ensures that each arg in a story has a baseline argType. This value can be improved by subsequent enhancers, e.g. those provided by @storybook/addon-docs.
Globals are rendering information that is global across stories. They are used for things like themes and internationalization (i18n) in stories, where you want Storybook to "remember" your setting as you browse between stories.
They can be accessed in stories and decorators in the context.globals key.
To set initial values of globals, export const globals = {...} from preview.js
Similar to args, globals are synchronized to the manager and can be accessed via the useGlobals hook.
import { useGlobals } from '@storybook/addons'; // or '@storybook/api'
const [globals, updateGlobals] = useGlobals();
loadStory prior to that time, in which case it will wait for initialization.extract() require all stories to be loaded.store.cacheAllCSFFiles() is called firststart.ts.FAQs
Unknown package
We found that @storybook/store demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 26 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
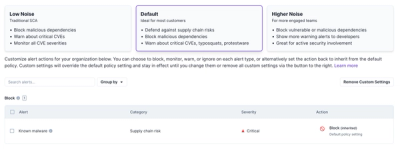
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.