JavaScript Chart Control
The JavaScript Chart control is a well-crafted charting component for visualizing data with 50+ charts and graphs, ranging from line to financial types. It can bind data from datasource such as array of JSON objects, OData web services or DataManager. All chart elements are rendered using Scalable Vector Graphics (SVG).
What's Included in the JavaScript Charts Package
The JavaScript Charts package includes the following list of components.
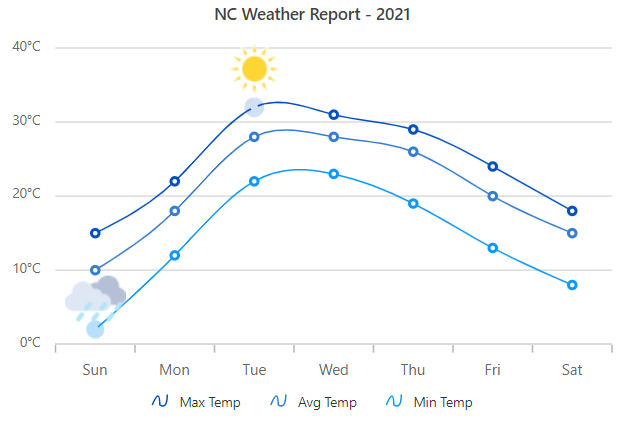
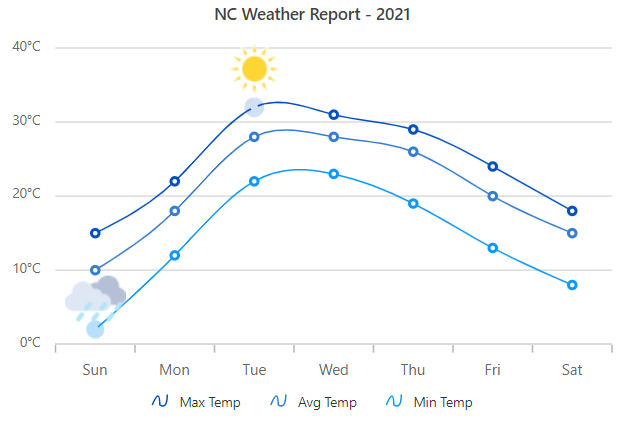
JavaScript Chart
The JavaScript Chart Component is a feature-rich chart control with built-in support for over 50 chart types, technical indictors, trendline, zooming, tooltip, selection, crosshair and trackball.
Getting started .
Online demos .
Learn more

Key features
- Chart types: Supports 50+ interactive chart types starting from line to financial chart. Few chart types include:
- Data binding: Bind the Chart component with an array of JSON objects or DataManager. Other than chart series, data label and tooltip can also bound to your data.
- Axis types: Supports multiple axes, and able to plot different data such as numbers, datetime, logarithmic and string.
- Rendering modes: Supports two type of rendering - SVG and Canvas. By default chart rendered in SVG, You can easily switch between the two simple configuration.
- Data label: Supports data label to annotate points with label to improve the readability of data.
- Annotation: Provides support to mark any specific area of interest by adding custom element.
- Zooming and panning: Provides options to visualize the data points under any region using rectangular selection, pinch, or mouse wheel zooming.
- Crosshair & trackball: Provides options to track data points closer to the mouse position or touch action.
- Selection: Allows you to select any data point or subset of points using selection feature.
- Export: Provides the options to Export the chart to PDF, SVG and CSV formats.
- RTL support: Provides a full-fledged right-to-left mode which aligns axis, tooltip, legend and data in the chart component from right to left.
- Appearance: Colors for the charts are picked by the built-in theme, but each element of the chart can be customized by simple configuration options.
- Accessibility: Designed to be accessible to users with disabilities, with features such as WAI-ARIA standard compliance and keyboard navigation to ensure that the chart can be effectively used with assistive technologies such as screen readers.
- Localization: The Localization library enables you to adapt the default text content of the chart to fit the language and cultural preferences of your target audience.
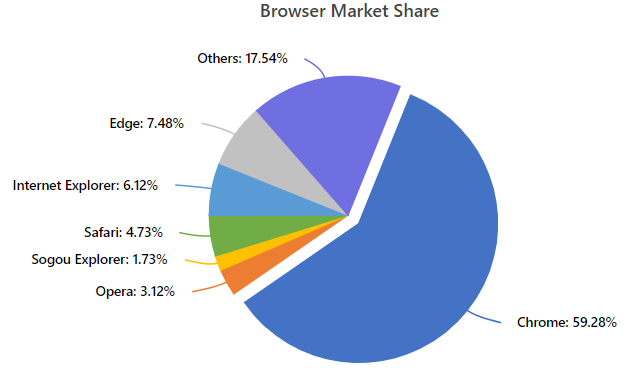
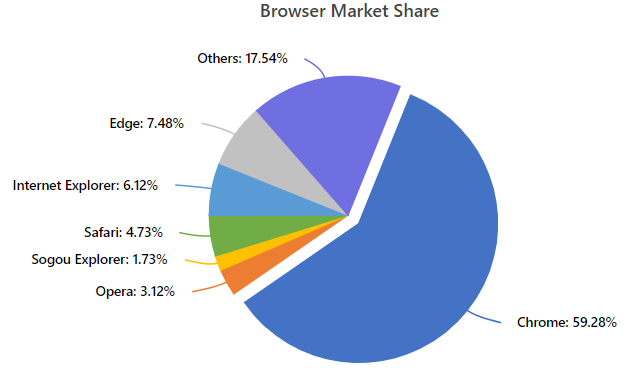
JavaScript Accumulation Chart
Built-in support for pie, doughnut, pyramid and funnel series type, to show the proportions and percentages between the categories.
Getting started .
Online demos .
Learn more

Key features
- Chart types: Supports Pie, Doughnut, Pyramid and Funnel charts.
- Smart labels: Supports arrangement of data labels smartly to avoid overlapping when the data point value falls in close range.
- Grouping: Supports grouping of data points based on value and point count.
- Semi-pie: Provides options to customize the start and end angle of the pie chart.
- Legend: Provides options to display additional information about the points with the help of legend.
- Tooltip: Provides great user experiance by including a set of interactive features such as tooltip, drill-down, events, and selection.
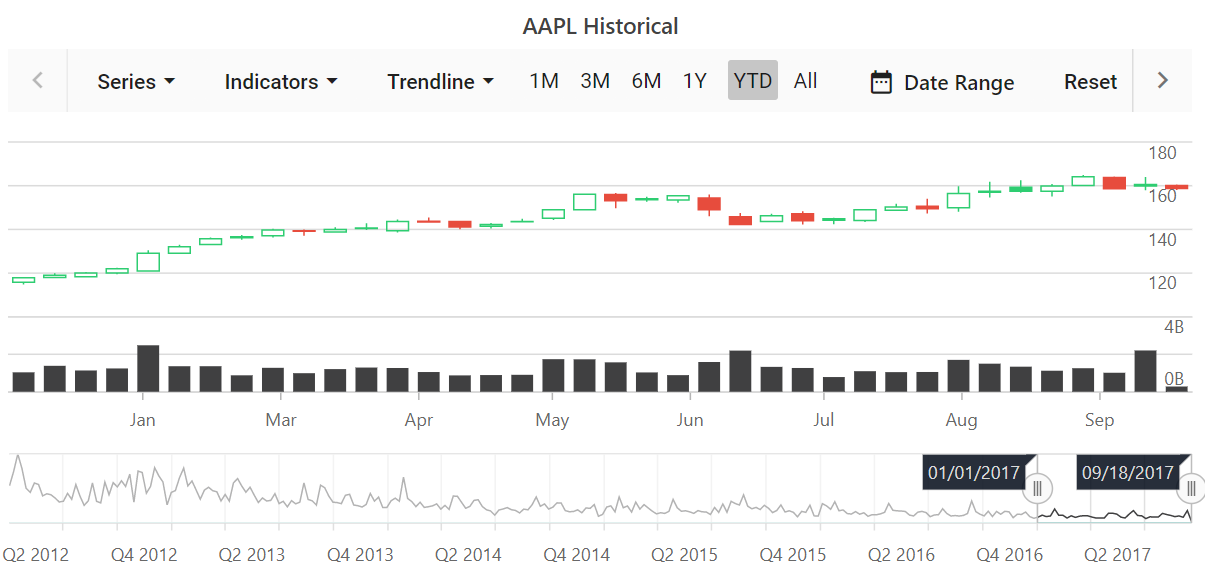
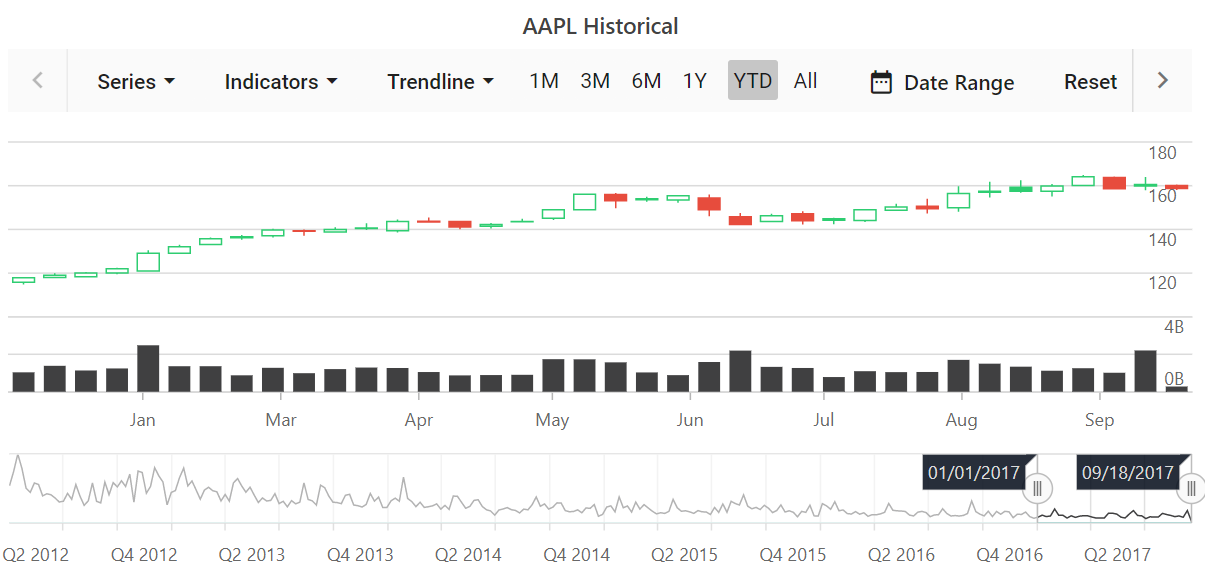
JavaScript Stock Chart
The JavaScript Stock Chart is a well-crafted, easy-to-use financial charting package to track and visualize stock price of any company over a specific period using charting and range tools.
Getting started .
Online demos .
Learn more

Key features
- Data binding: Bind the stock chart control with an array of JSON objects or DataManager. Other than chart series, data label and tooltip can also bound to your data.
- Range selector: Supports range selector to filter a date range for data that needs to be visualized.
- Period selector: Supports period selector to select predefined periods just by a single click.
- Technical indicators: Incidators allows to analyze the past and predict the future market trends based on historic price, volume, or open interest.
- Trendlines: Predicts the future trends with predetermined data for any measurements.
- Stock events: Supports stock events to show different kinds of market events on the chart.
- Export: Provides the options to Export the stock chart to PDF, SVG and CSV formats.
- Appearance: Colors for the stock chart are picked by the built-in theme, but each element of the stock chart can be customized by simple configuration options.
- Tooltip: Provides great user experiance by including a set of interactive features such as tooltip, events, and trackball.
JavaScript Range Navigator
The JavaScript Range Navigator control is an interface for selecting a small range from a large collection. It is commonly used in financial dashboards to filter a date range for data that needs to be visualized.
Getting started .
Online demos .
Learn more

Key features
- Data sources: Bind the range navigator control with an array of JSON objects or DataManager.
- Tooltip: Provides great user experiance by including a set of interactive features such as tooltip, events, and animaiton.
- Lightweight: Supports light-weight range navigator to load in mobile device.
- Period-selector: Provides options to select the data over the custom period.
- Axis types: Supports multiple axis and able to plot different data such as numbers, datetime, logarithmic and string.
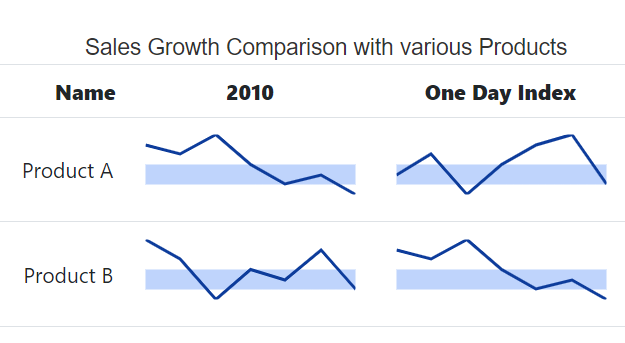
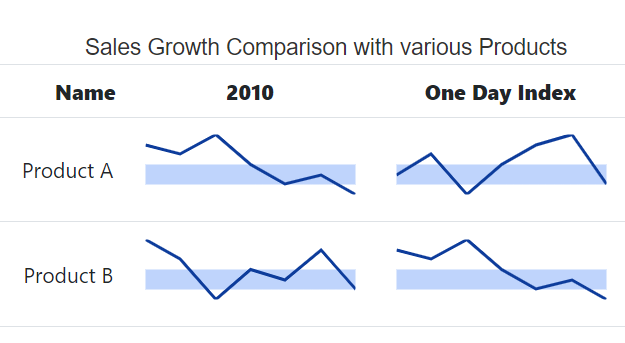
JavaScript Sparkline
The JavaScript Sparkline is a very small chart control drawn without axes or coordinates. The sparklines are easy to interpret and convey more information to users by visualizing data in a small amount of space.
Getting started .
Online demos .
Learn more

Key features
- Series types: Supports five types of sparklines : line, area, column, win loss, and pie to show data trends.
- Axis types: Supports multiple axis and able to plot different data such as numbers, datetime, logarithmic and string.
- Data label: Supports data label to annotate points with label to improve the readability of data.
- Range band: Provides options to highlight specific range of values.
- Tooltip: Provides great user experiance by including a set of interactive features such as tooltip, events, and trackball.
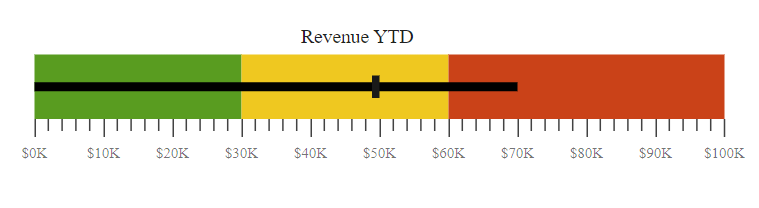
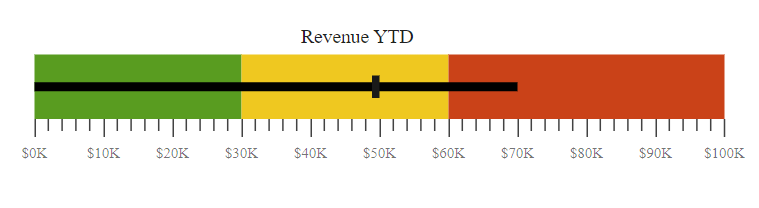
JavaScript Bullet Chart
The JavaScript Bullet Chart is an interface to visually compare measures, similar to the commonly used bar chart. A bullet chart displays one or more measures and compares them with a target value.
Getting started .
Online demos .
Learn more

Key features
- Multiple measures: Provides options to render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.
- Legend: Provides options to display additional information about the target and actual bar.
- RTL support: Provides a full-fledged right-to-left mode which aligns axis, tooltip, legend and data in the chart component from right to left.
- Tooltip: Provides options to display additional information about target and actual on mouse hover.
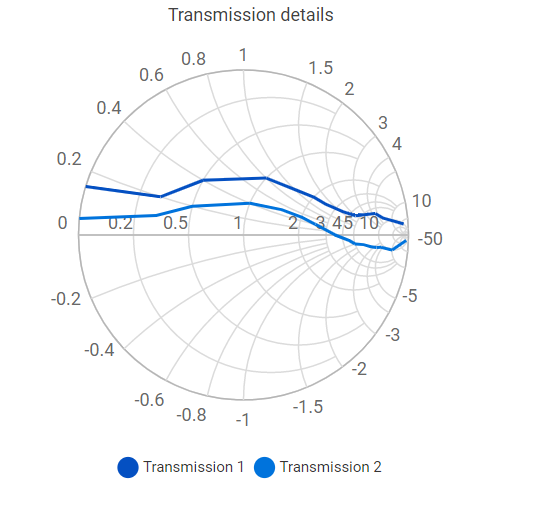
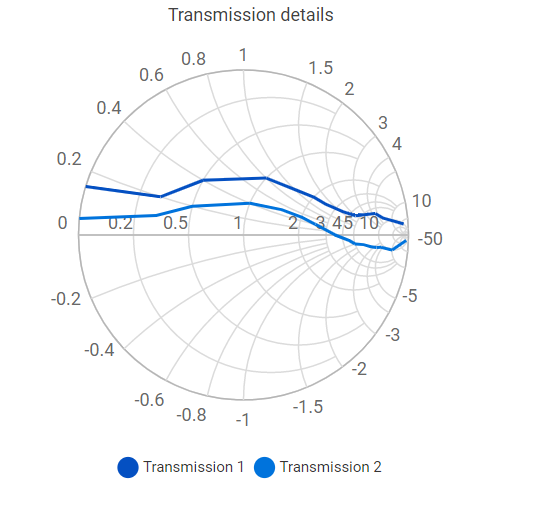
JavaScript Smith Chart
The JavaScript Smith Chart visualize data of high frequency circuit applications. It contains two sets of circles to plot parameters of transmission lines.
Getting started .
Online demos .
Learn more

Key features
- Legend: Provides options to display additional information about the series.
- Data label: Supports data label to annotate points with label to improve the readability of data.
- Tooltip: Provides options to display additional information about data points on mouse hover.
- Print and Export: Provides support to print and export the rendered smith chart for future use.
Supported frameworks
Chart control is also offered in following list of frameworks.
Showcase samples
Support
Product support is available through following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.