
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@syncfusion/ej2-react-richtexteditor
Advanced tools
Essential JS 2 RichTextEditor component for React
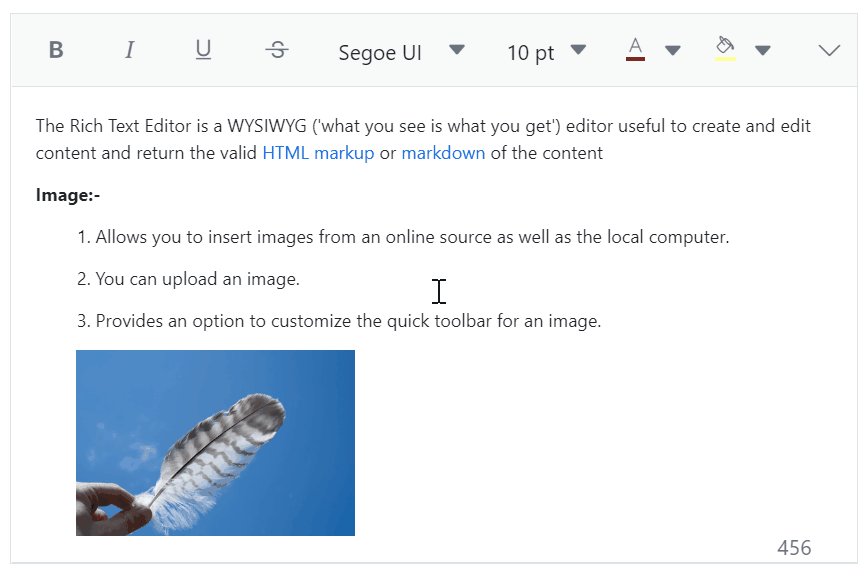
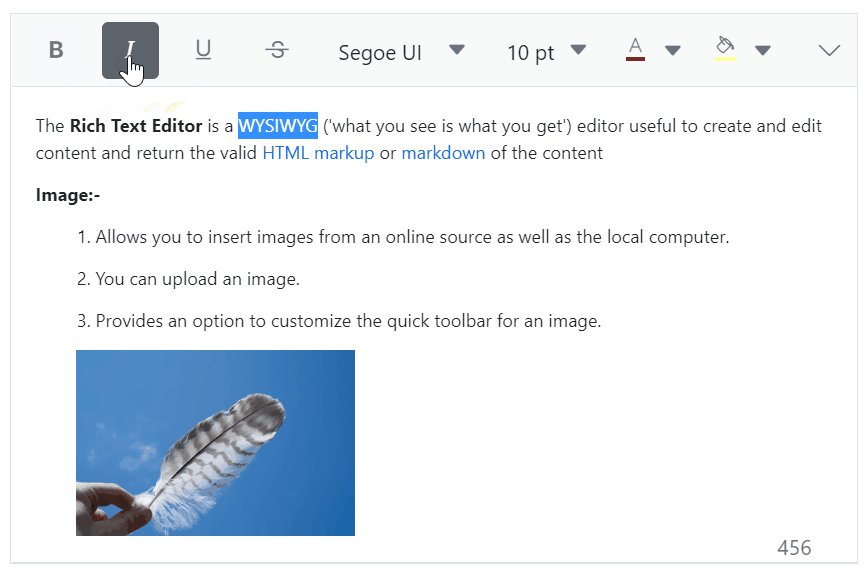
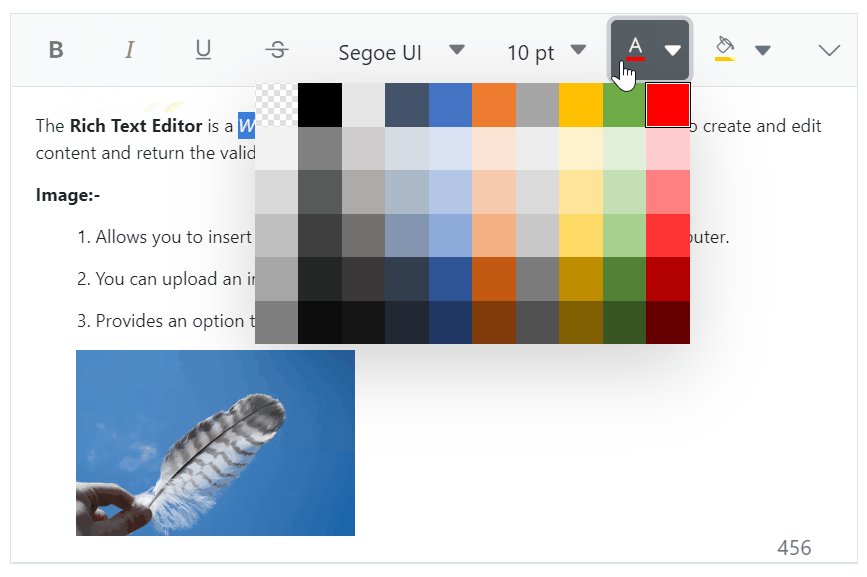
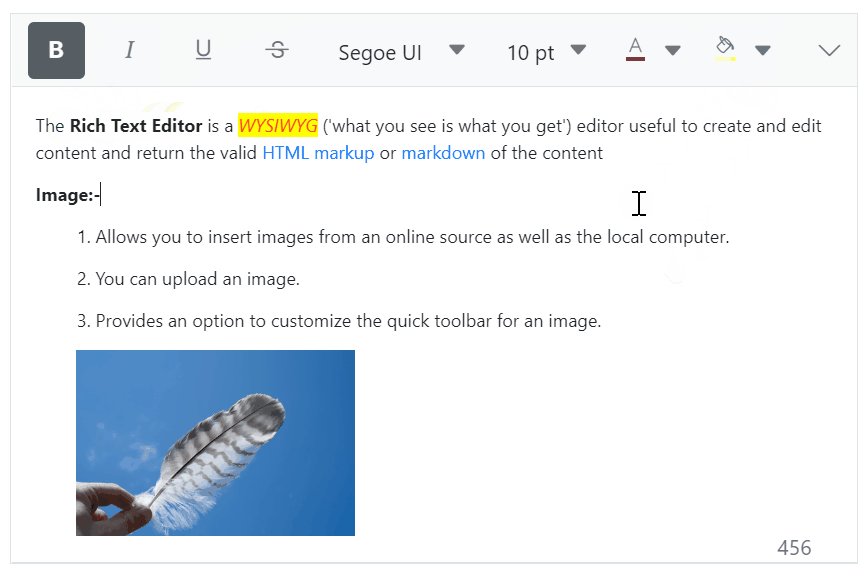
The React Rich Text Editor component is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content, and it return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, media files and lists with modular architectures.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use create-react-app to setup applications. To create React app use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm start
To install RichTextEditor component and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-richtexteditor --save
Add CSS references needed for Rich Text Editor in src/App.css from ../node_modules/@syncfusion package folder.
@import '../../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-richtexteditor/styles/bootstrap5.css';
In src/App.tsx file, use the following code snippet to render the Syncfusion React Rich Text Editor control and import App.css to apply styles to the richtexteditor:
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<RichTextEditorComponent>
<p>The Rich Text Editor component is WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
</div>
);
};
export default App;
RichTextEditor component is also offered in the following frameworks.
 JavaScript |  Angular |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
div element or an iframe in the rich text editor.Code-mirror, Embedly and more.Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Essential JS 2 RichTextEditor component for React
The npm package @syncfusion/ej2-react-richtexteditor receives a total of 6,751 weekly downloads. As such, @syncfusion/ej2-react-richtexteditor popularity was classified as popular.
We found that @syncfusion/ej2-react-richtexteditor demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.