
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@syncfusion/ej2-vue-filemanager
Advanced tools
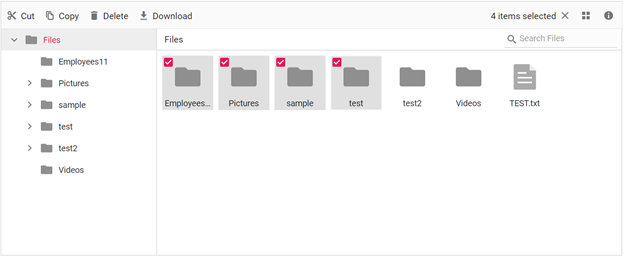
The Vue File Manager component is a graphical user interface that allows users to manage their file system in an intuitive and efficient manner. With this component, you can easily access, edit, upload, download, and organize files and folders. It also offers a convenient way to browse and select items from the file system.
Getting Started. Online demos. Learn more

Trusted by the world's leading companies

You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue File Manager package, use the following command.
npm install @syncfusion/ej2-vue-filemanager --save
You can register the File Manager component in your application by using the Vue.use(). Refer to the code example given below.
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
Registering FileManagerPlugin in vue, will register the file manager component along with its required child directives globally.
Add CSS references needed for File Manager in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/bootstrap5.css";
</style>
Add the Vue File Manager by using ejs-filemanager selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-filemanager id="file-manager" :ajaxSettings="ajaxSettings">
</ejs-filemanager>
</div>
</template>
<script>
import Vue from "vue";
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
export default {
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
}
};
}
}
</script>
Refer the Getting Started with Vue3 for using Syncfusion Vue File Manager components in Vue 3 applications.
The File Manager component is also offered in the following list of frameworks.
 JavaScript |  Angular |  React |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial. A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Essential JS 2 FileManager Component for Vue
We found that @syncfusion/ej2-vue-filemanager demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.