关于腾讯云即时通信 IM
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
关于 chat-uikit-vue
chat-uikit-vue 是基于腾讯云 Web IM SDK 的一款 VUE UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、音视频通话、关系链、资料、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
chat-uikit-vue 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 chat-uikit-vue 时只需关注自身业务或个性化扩展即可。
chat-uikit-vue Web 端 和 H5 端界面效果如下图所示:


发送您的第一条消息
开发环境要求
- Vue 3
- TypeScript
- sass(sass-loader 版本 <= 10.1.1)
- node(12.13.0 <= node 版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
TUIKit 源码集成
步骤 1:创建项目
TUIKit 支持使用 webpack 或 vite 创建项目工程,配置 Vue3 + TypeScript + sass。
以下是使用 vue-cli 搭建项目工程示例,vite 及 create-vue 搭建示例请参考官网教程 集成 TUIKit 基础功能。
使用 vue-cli 方式创建项目, 配置 Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@4.5.0 sass sass-loader@10.1.1
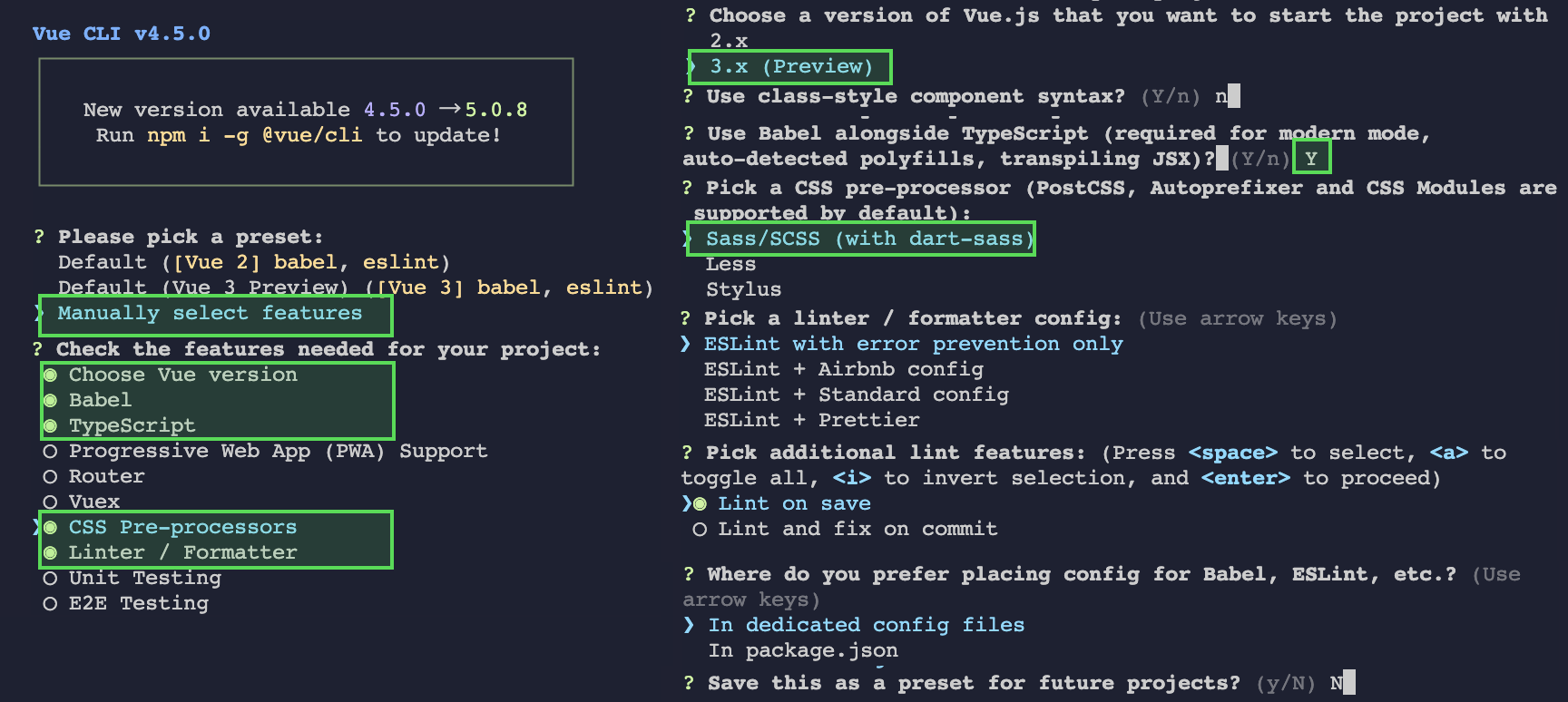
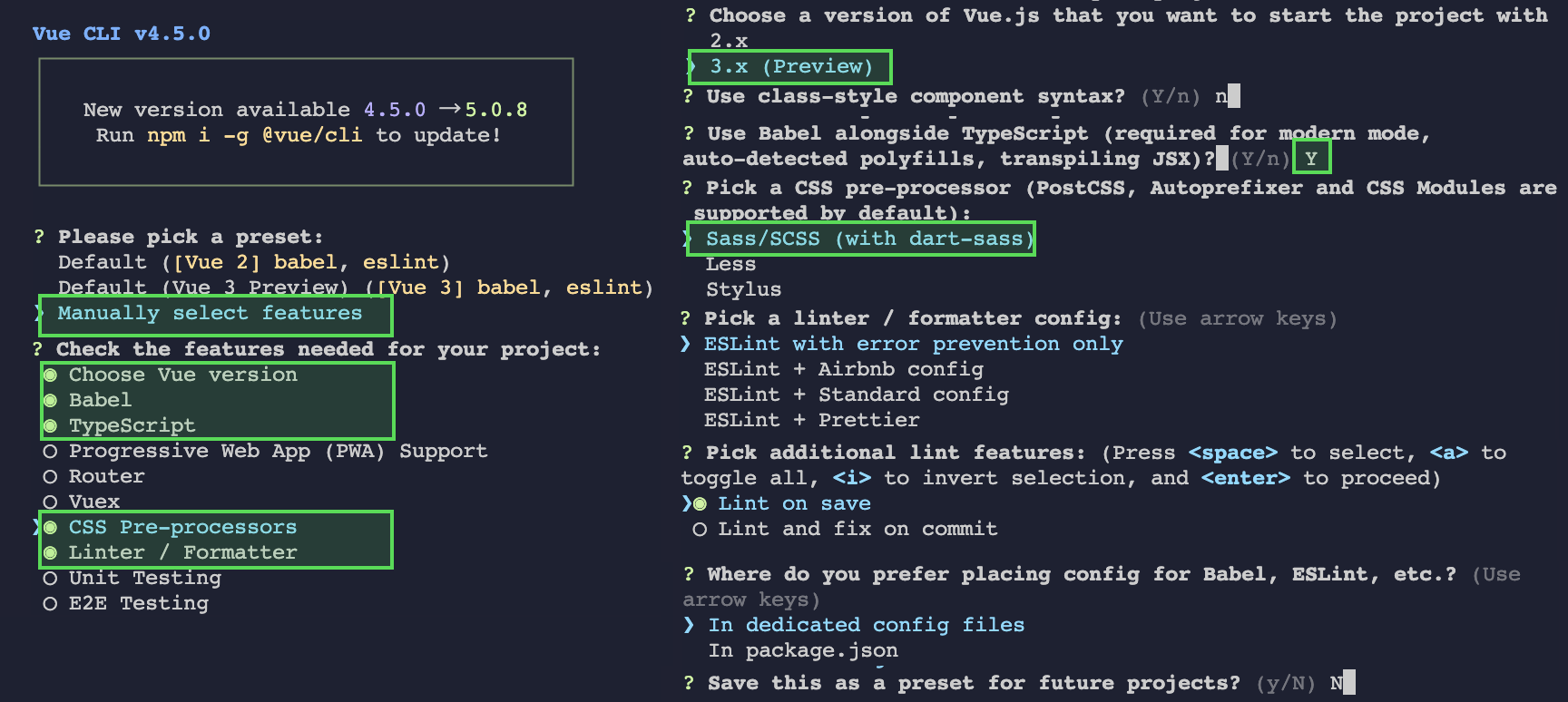
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example

创建完成后,切换到项目所在目录
cd chat-example
步骤 2:下载 TUIKit 组件
通过 npm 方式下载 TUIKit 组件,为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 src 目录下:
# macOS
npm i @tencentcloud/chat-uikit-vue
mkdir -p ./src/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
# windows
npm i @tencentcloud/chat-uikit-vue
xcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e
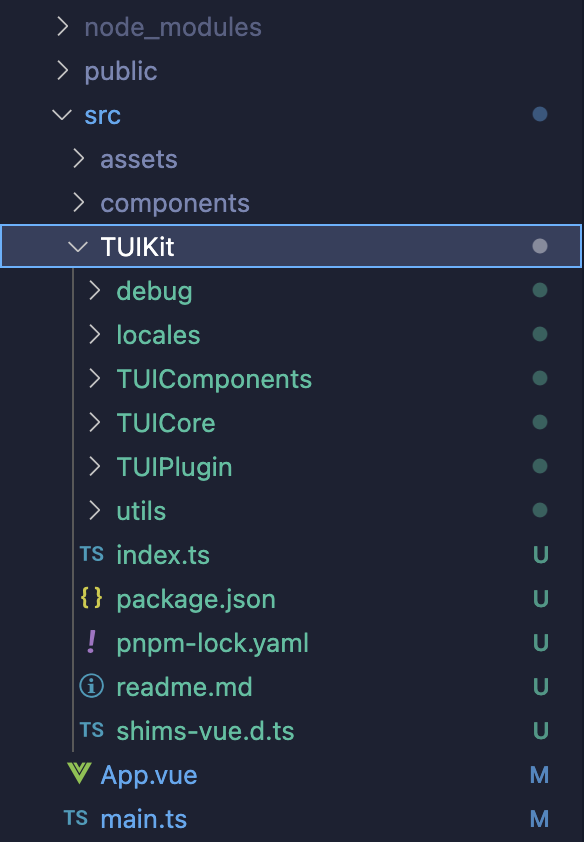
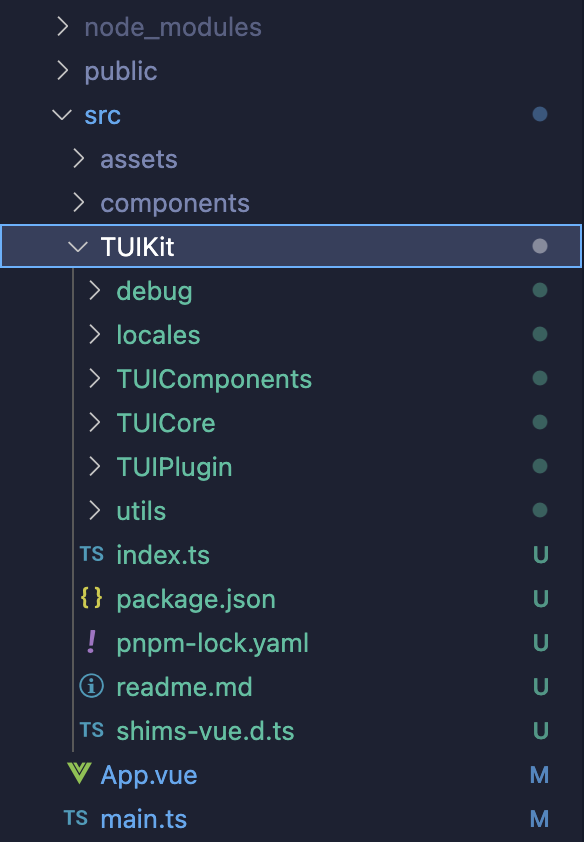
成功后目录结构如图所示:

步骤 3:引入 TUIKit 组件
在 main.ts 中,引入 TUIKit,并注册到 Vue 项目实例中:
import { createApp } from 'vue';
import App from './App.vue';
import { TUIComponents, TUICore, genTestUserSig } from './TUIKit';
import { TUICallKit } from '@tencentcloud/call-uikit-vue';
const SDKAppID = 0;
const secretKey = '';
const userID = '';
const TUIKit = TUICore.init({
SDKAppID,
});
TUIKit.use(TUIComponents);
TUIKit.use(TUICallKit);
TUIKit.login({
userID: userID,
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig,
});
createApp(App).use(TUIKit).mount('#app');
步骤 4: 获取 SDKAppID 、密钥与 userID
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

步骤 5:调用 TUIKit 组件
在需要展示的页面,调用 TUIKit 的组件即可使用。
例如:在 App.vue 页面中,使用 TUIConversation、TUIChat、TUISearch 快速搭建聊天界面。
<template>
<div class="home-TUIKit-main">
<div :class="env?.isH5 ? 'conversation-h5' : 'conversation'" v-show="!env?.isH5 || currentModel === 'conversation'">
<TUISearch class="search" />
<TUIConversation @current="handleCurrentConversation" />
</div>
<div class="chat" v-show="!env?.isH5 || currentModel === 'message'">
<TUIChat>
<h1>欢迎使用腾讯云即时通信IM</h1>
</TUIChat>
</div>
<Drag :show="showCall" class="callkit-drag-container" domClassName="callkit-drag-container">
<TUICallKit
:allowedMinimized="true"
:allowedFullScreen="false"
:beforeCalling="beforeCalling"
:afterCalling="afterCalling"
:onMinimized="onMinimized"
:onMessageSentByMe="onMessageSentByMe"
/>
</Drag>
<Drag :show="showCallMini" class="callkit-drag-container-mini" domClassName="callkit-drag-container-mini">
<TUICallKitMini style="position: static" />
</Drag>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue';
import { TUIEnv } from './TUIKit/TUIPlugin';
import Drag from './TUIKit/TUIComponents/components/drag';
import { handleErrorPrompts } from './TUIKit/TUIComponents/container/utils';
export default defineComponent({
name: 'App',
components: {
Drag,
},
setup() {
const data = reactive({
env: TUIEnv(),
currentModel: 'conversation',
showCall: false,
showCallMini: false,
});
const TUIServer = (window as any)?.TUIKitTUICore?.TUIServer;
const handleCurrentConversation = (value: string) => {
data.currentModel = value ? 'message' : 'conversation';
};
const beforeCalling = (type: string, error: any) => {
if (error) {
handleErrorPrompts(error, type);
return;
}
data.showCall = true;
};
const afterCalling = () => {
data.showCall = false;
data.showCallMini = false;
};
const onMinimized = (oldMinimizedStatus: boolean, newMinimizedStatus: boolean) => {
data.showCall = !newMinimizedStatus;
data.showCallMini = newMinimizedStatus;
};
const onMessageSentByMe = async (message: any) => {
TUIServer?.TUIChat?.handleMessageSentByMeToView(message);
return;
};
return {
...toRefs(data),
handleCurrentConversation,
beforeCalling,
afterCalling,
onMinimized,
onMessageSentByMe,
};
},
});
</script>
<style scoped>
.home-TUIKit-main {
display: flex;
height: 100vh;
overflow: hidden;
}
.search {
padding: 12px;
}
.conversation {
min-width: 285px;
flex: 0 0 24%;
border-right: 1px solid #f4f5f9;
}
.conversation-h5 {
flex: 1;
border-right: 1px solid #f4f5f9;
}
.chat {
flex: 1;
height: 100%;
position: relative;
}
.callkit-drag-container {
left: calc(50% - 25rem);
top: calc(50% - 18rem);
width: 50rem;
height: 36rem;
border-radius: 16px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px;
}
.callkit-drag-container-mini {
width: 168px;
height: 56px;
right: 10px;
top: 70px;
}
</style>
步骤 6:启动项目
# vue-cli
npm run serve
# vite / create-vue
npm run dev
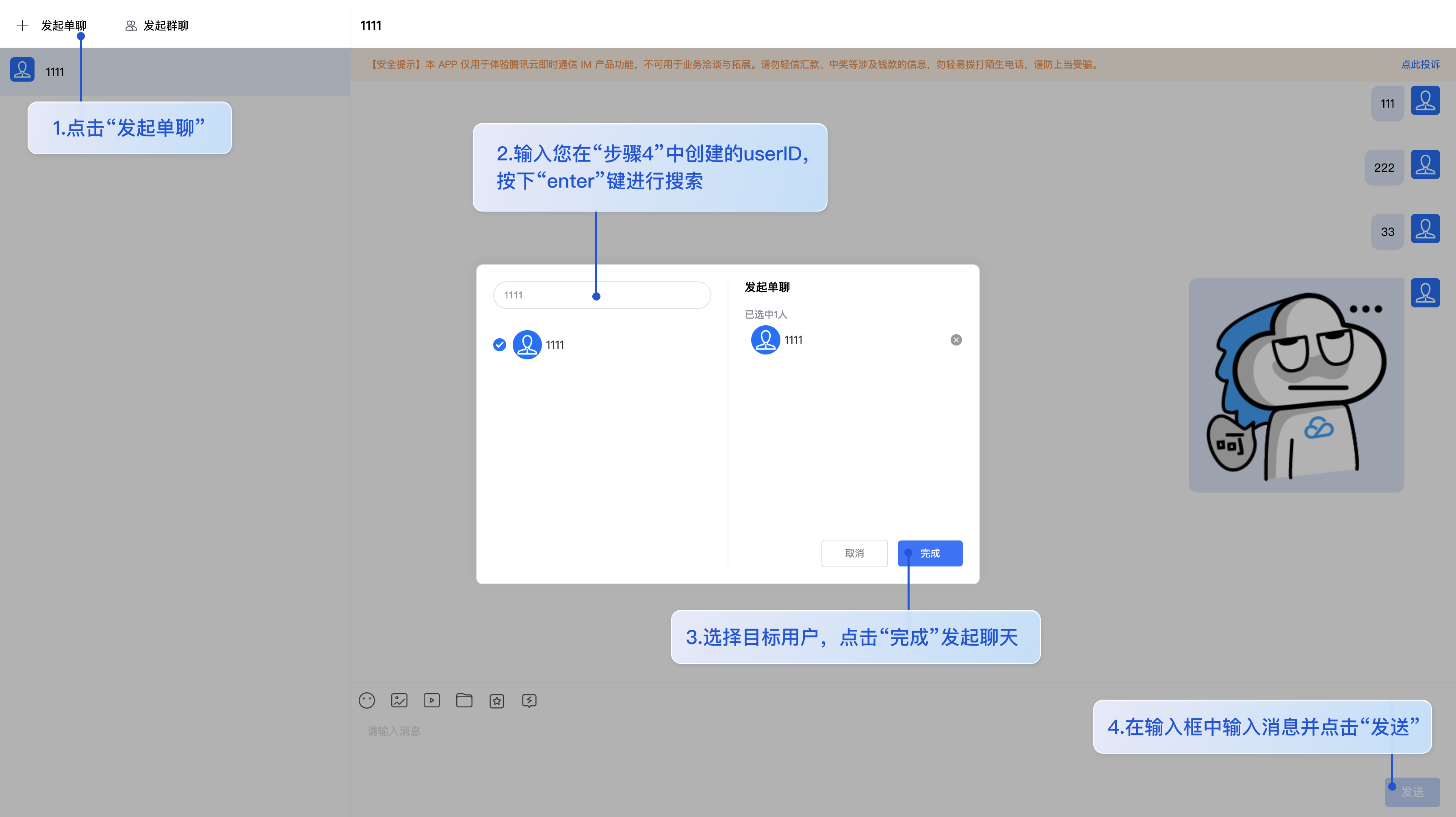
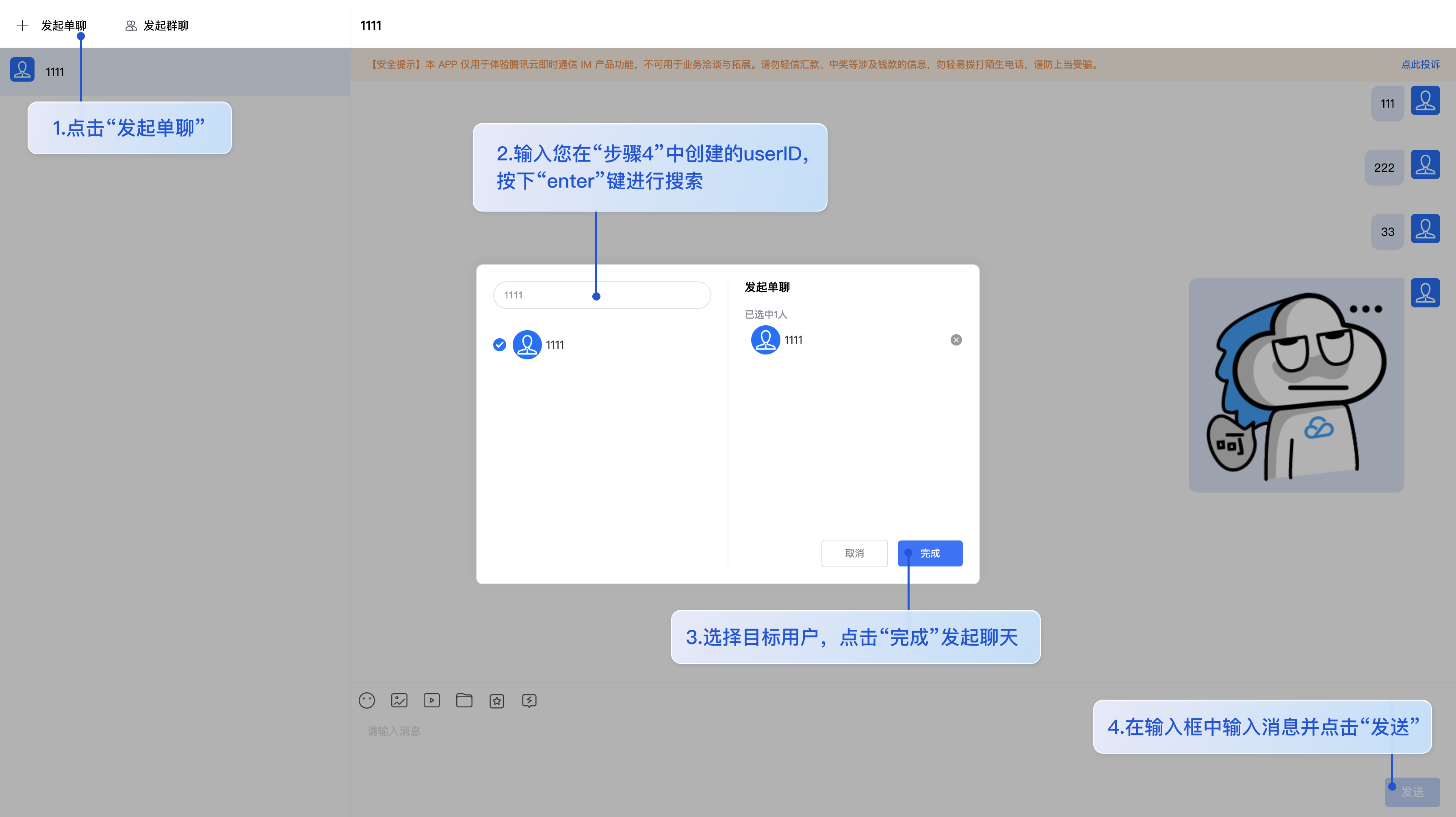
步骤 7:发送您的第一条消息

步骤 8: 拨打您的第一通电话
自 @tencentcloud/chat-uikit-vue v1.4.0 版本起自动接入音视频通话功能,无需手动集成。
如果您是v1.4.0 以下版本,可以通过接入 call-uikit-vue 体验通话功能。详情请参考 音视频通话 ( Web & H5 )

常见问题
1. 什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
2. 如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
3. Component name "XXXX" should always be multi-word
- IM TUIKit web 所使用的 ESLint 版本为 v6.7.2 ,对于模块名的驼峰式格式并不进行严格校验
- 如果您出现此问题,您可以在 .eslintrc.js 文件中进行如下配置:
module.exports = {
...
rules: {
...
'vue/multi-word-component-names': 'warn',
},
};
4. 错误提示“The package you purchased does not support this ability”?
如遇以上错误提示,是由于您当前应用的音视频通话能力包过期或未开通,请参见以下步骤领取或者开通音视频通话能力,进而继续使用 TUICallKit 组件。
因为新的 IM 音视频通话能力是整合了腾讯云 实时音视频 TRTC和 即时通信 IM 两个基础的 PaaS 服务,所以当 实时音视频 TRTC 的免费额度(10000 分钟)已经过期或者耗尽,就会导致开通此项服务失败,这里您可以点击 TRTC 控制台,找到对应 SDKAppID 的应用管理页,示例如图,开通后付费功能后,再次启用应用即可正常体验音视频通话能力。

5. 如何购买音视频通话套餐?
请参考购买链接:音视频通话 SDK 购买指南,如有其他问题,请点击页面右侧,进行售前套餐咨询。
6. 通话邀请的超时时间默认是多久?
通话邀请的默认超时时间是 30s。
相关链接