Official JavaScript SDK for Tencent Cloud Chat
About Tencent Cloud Chat
Tencent Cloud Chat provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites.
Through the official javascript SDK @tencentcloud/chat, you can efficiently integrate real-time chat into your client app.
You can sign up for a Tencent Cloud account at here.
Explore more docs about Tencent Cloud Chat.
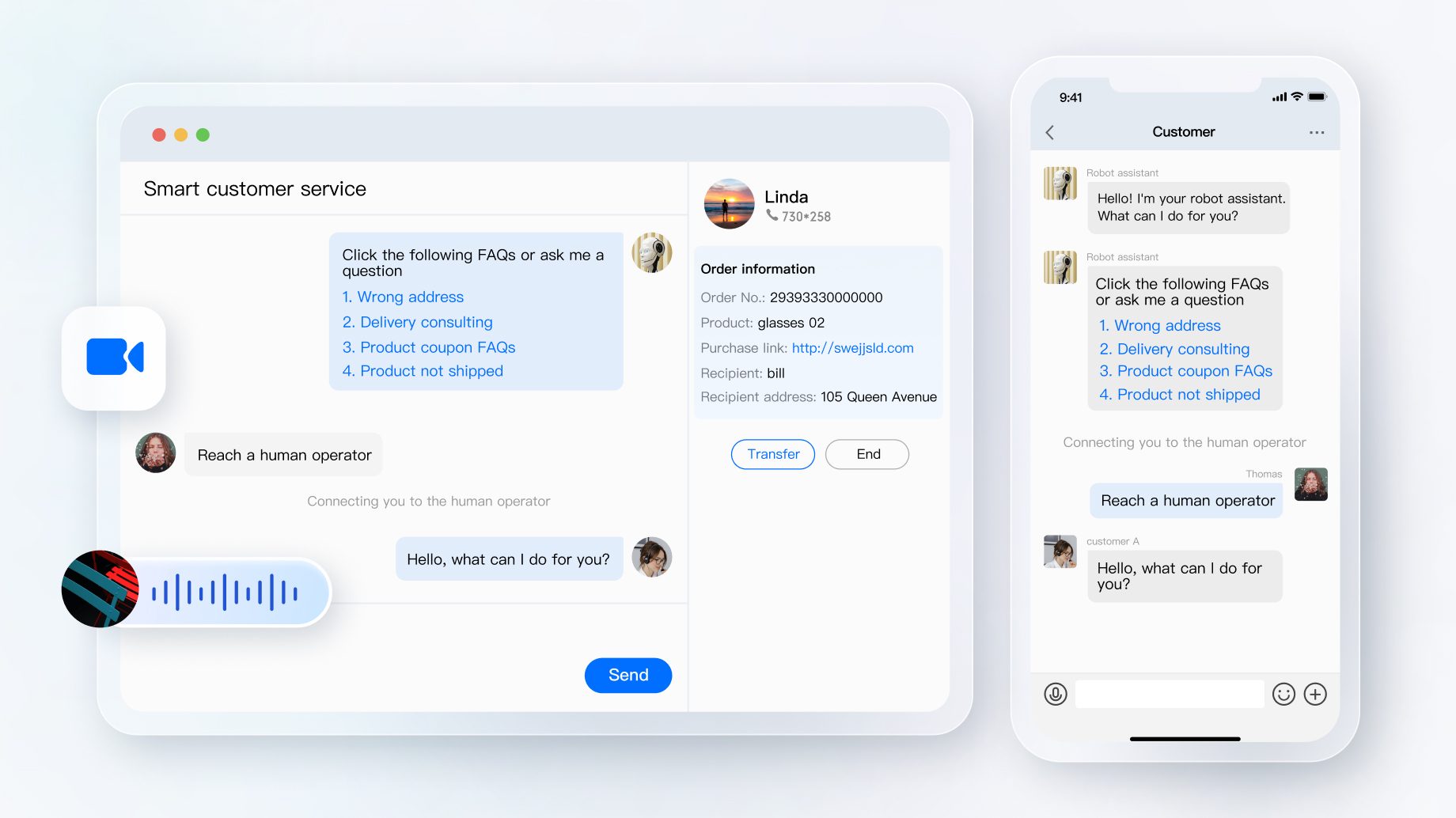
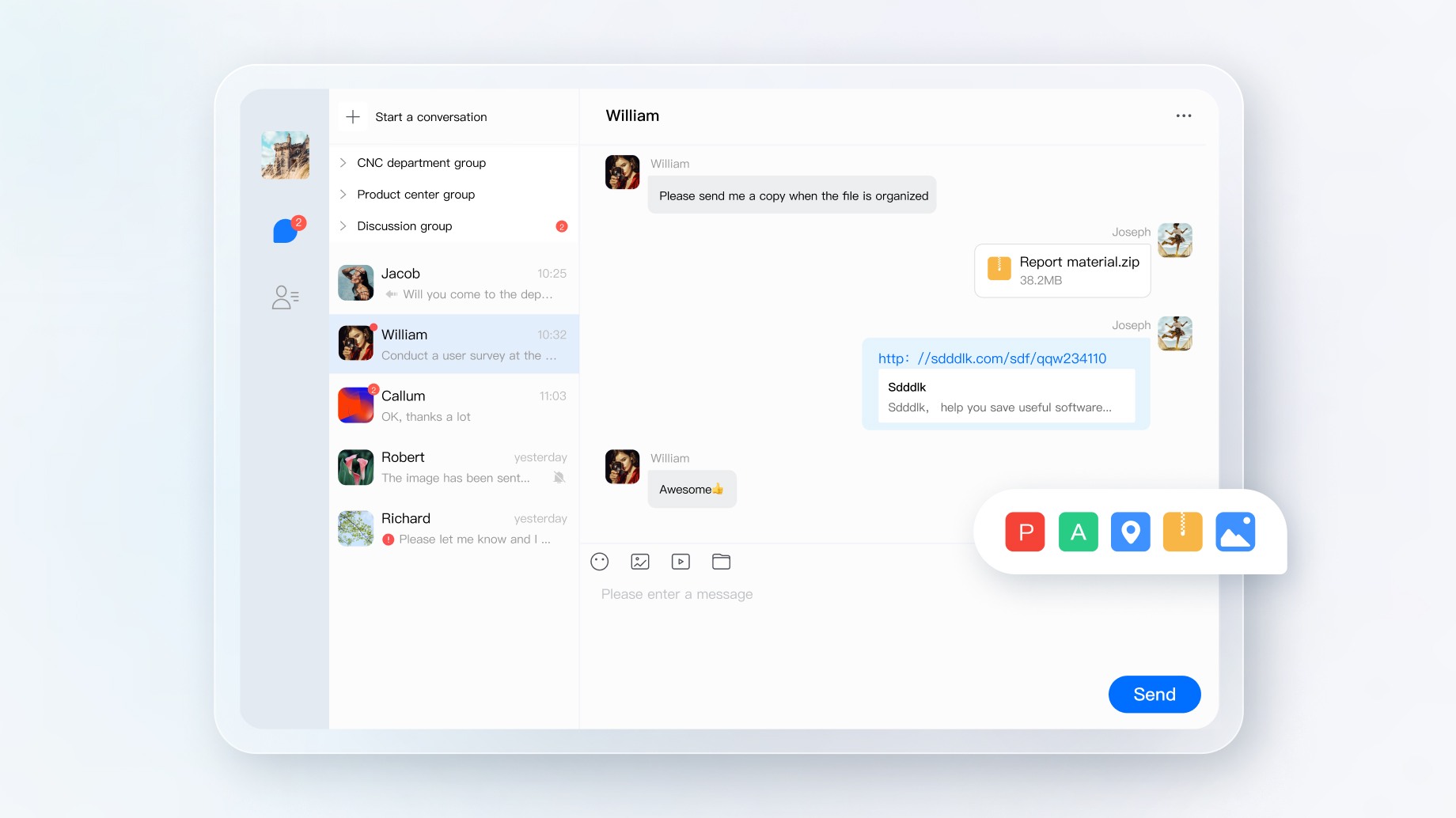
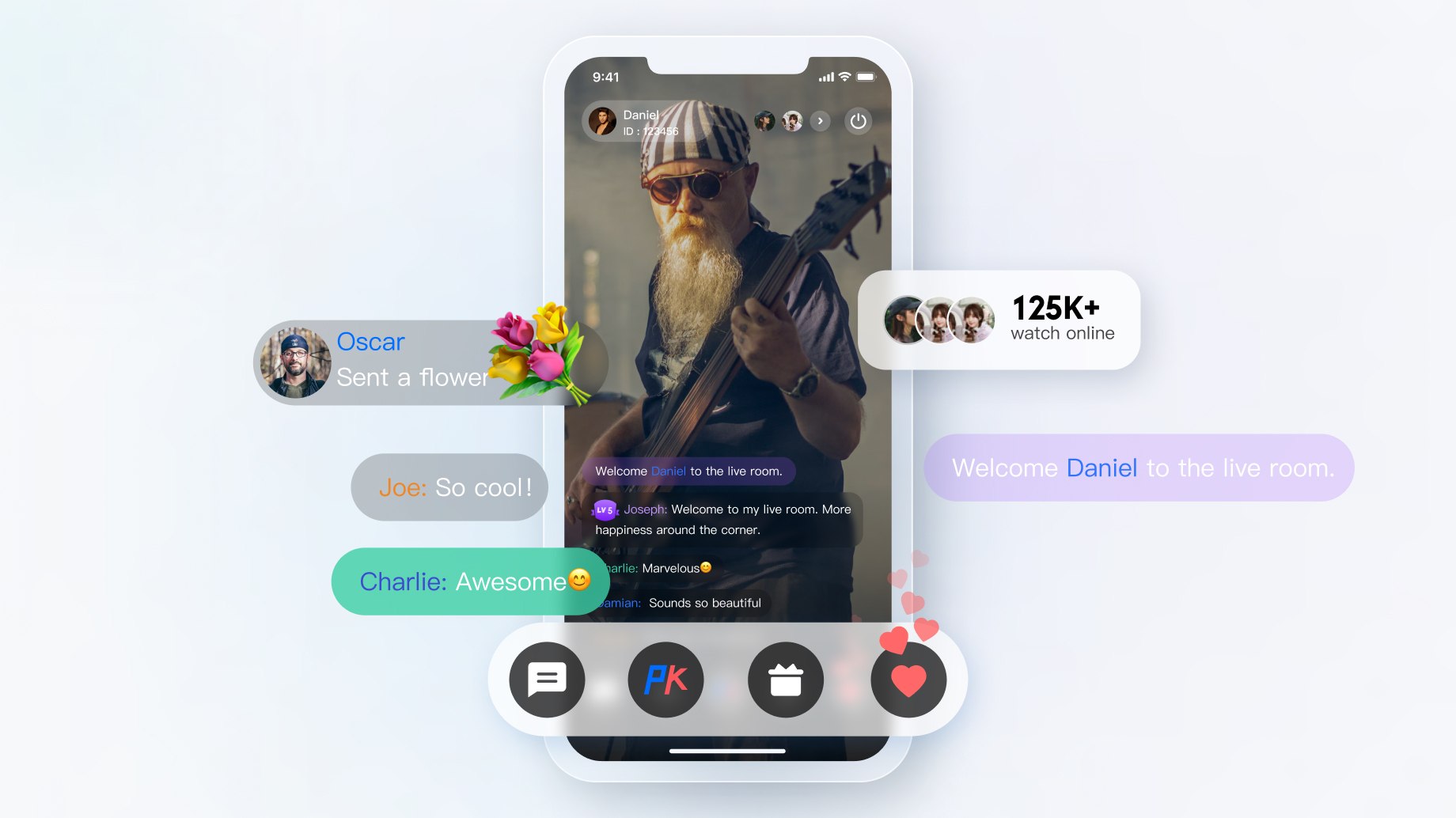
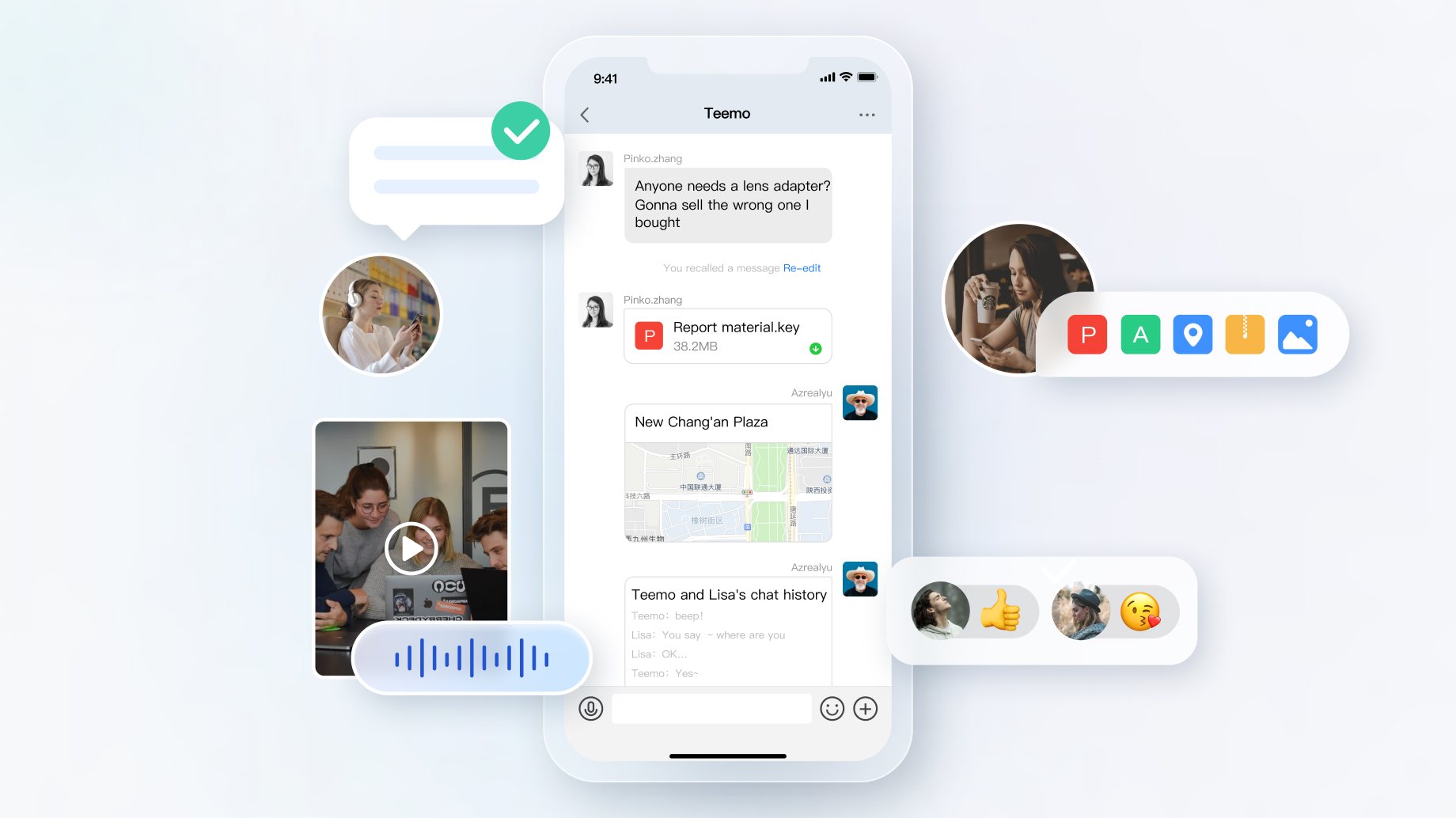
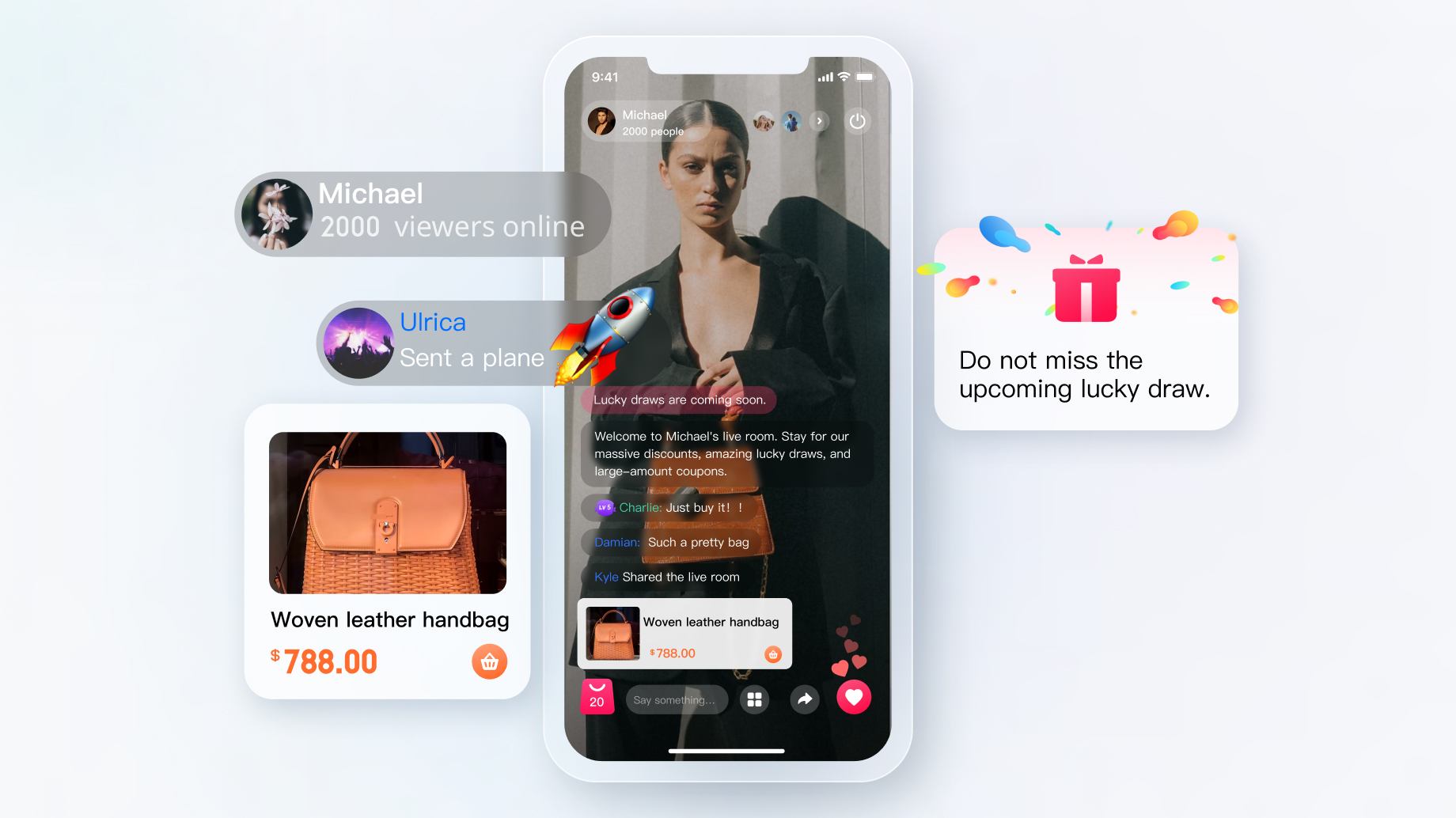
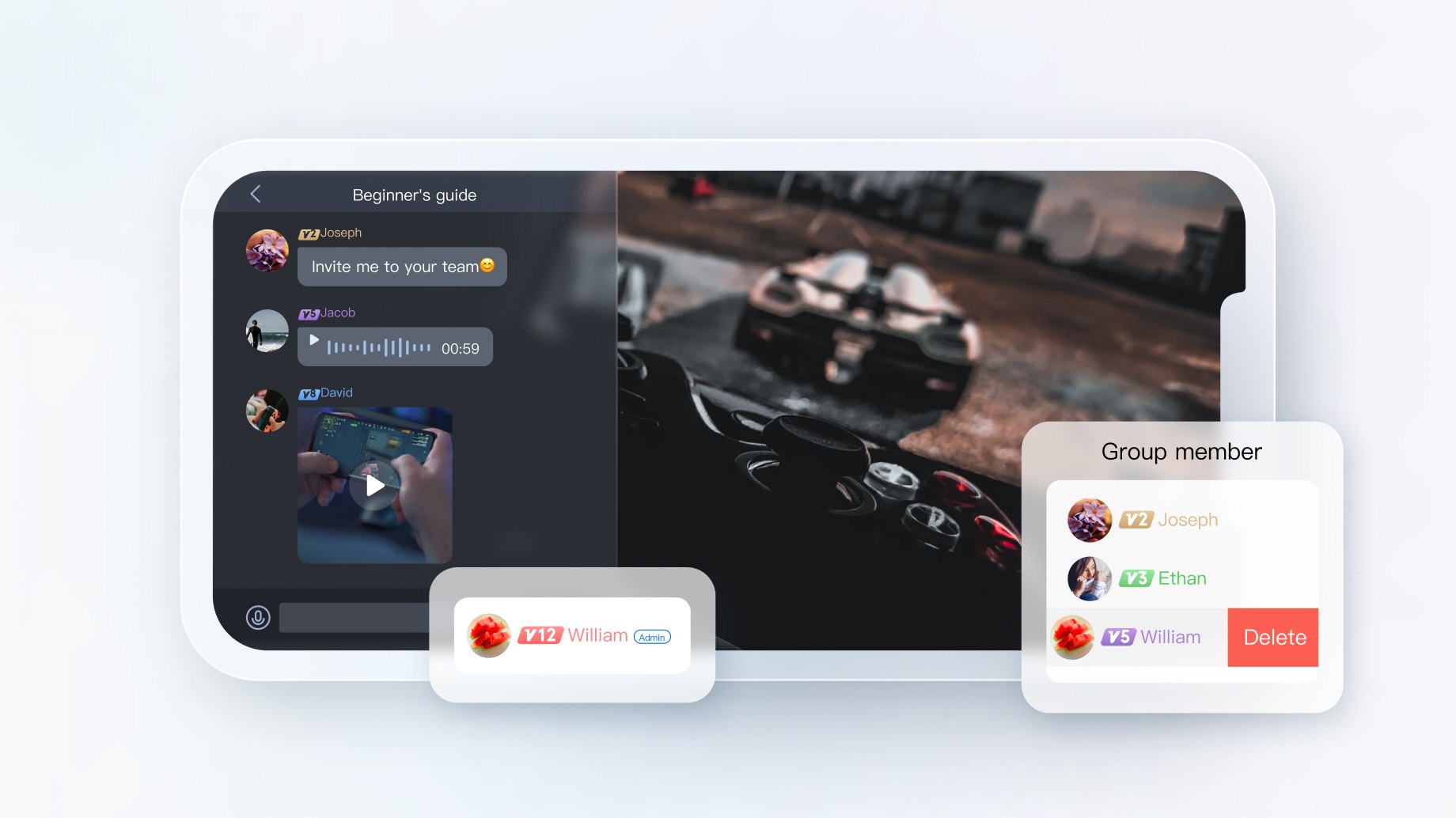
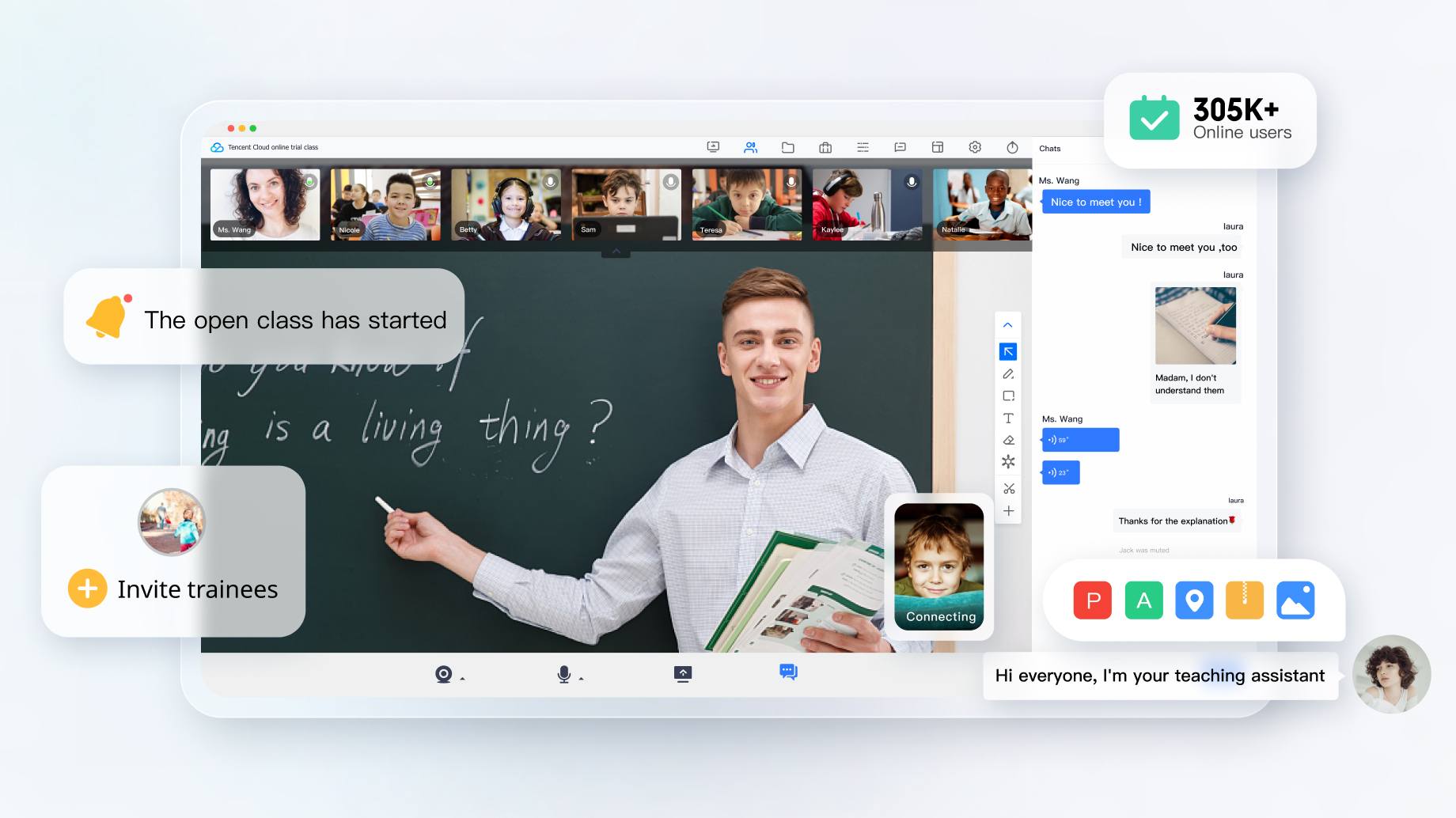
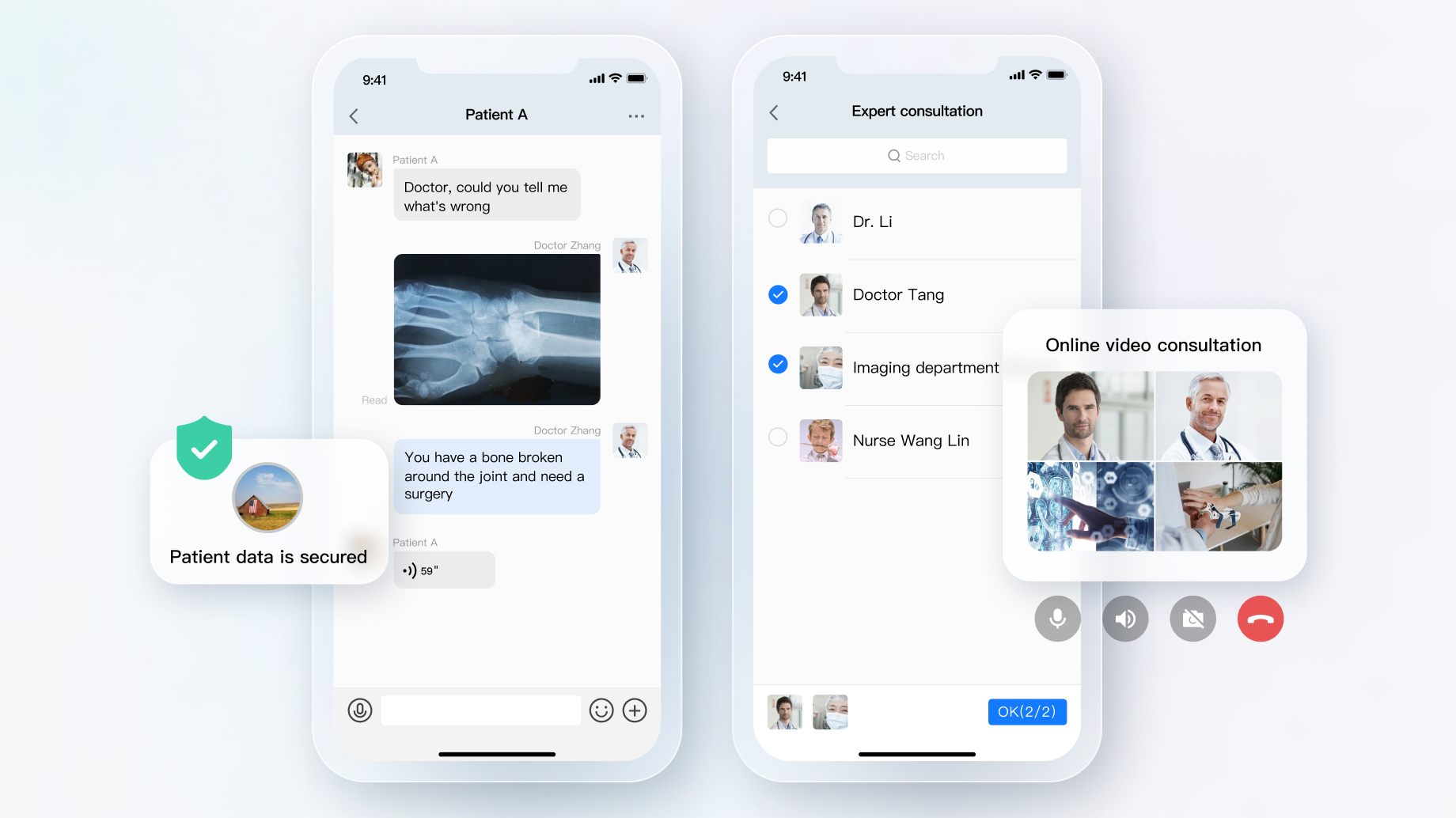
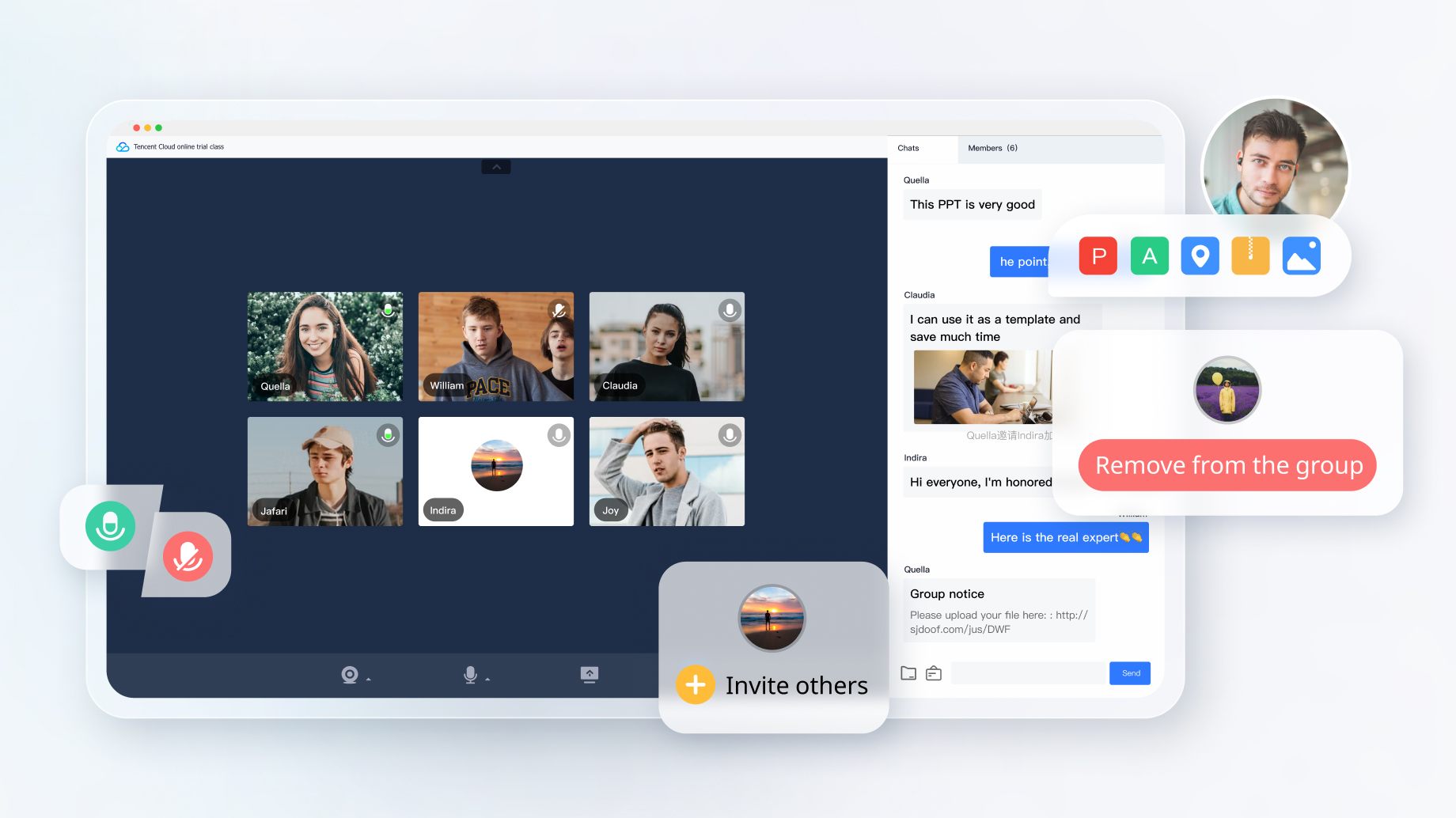
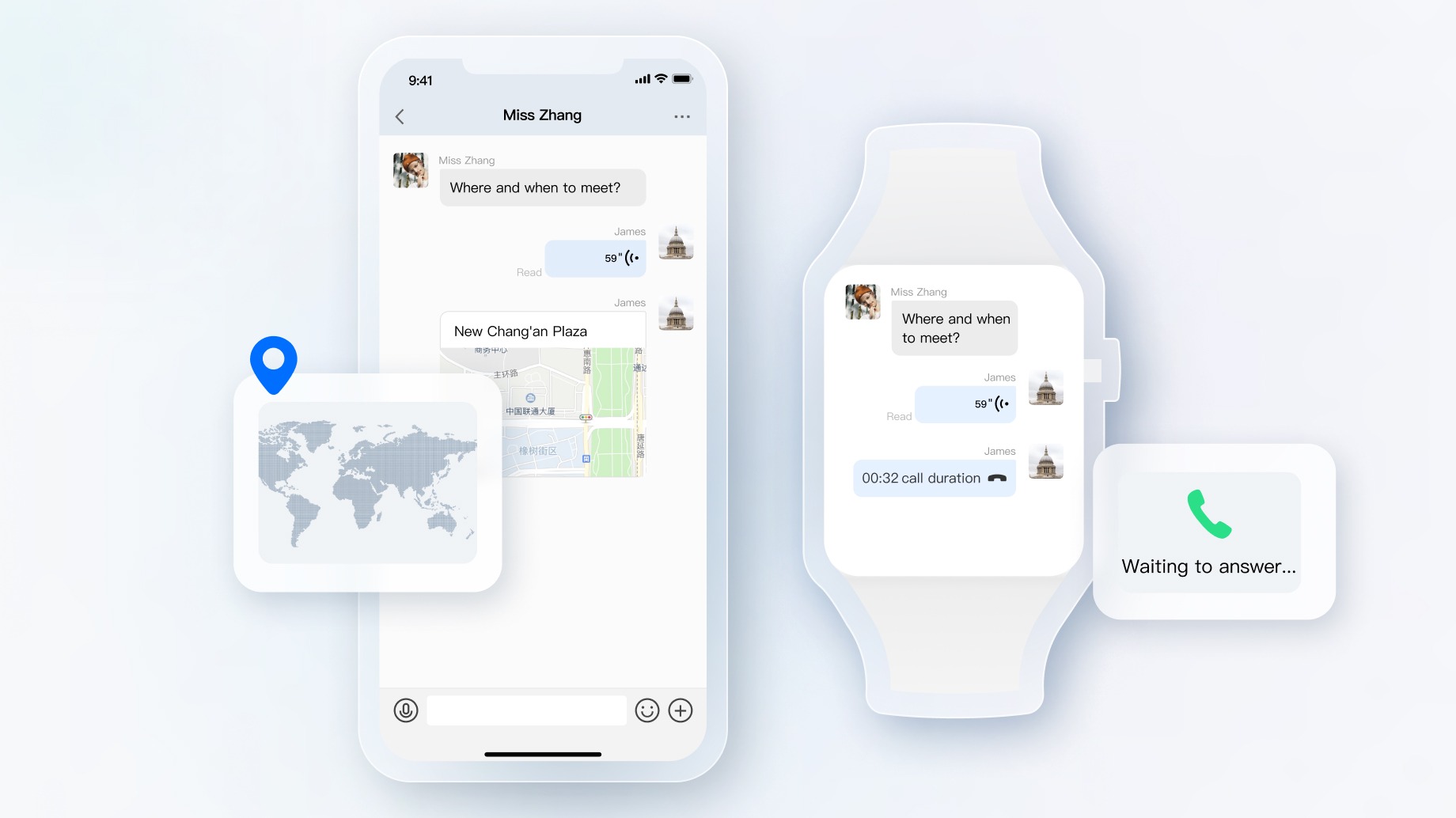
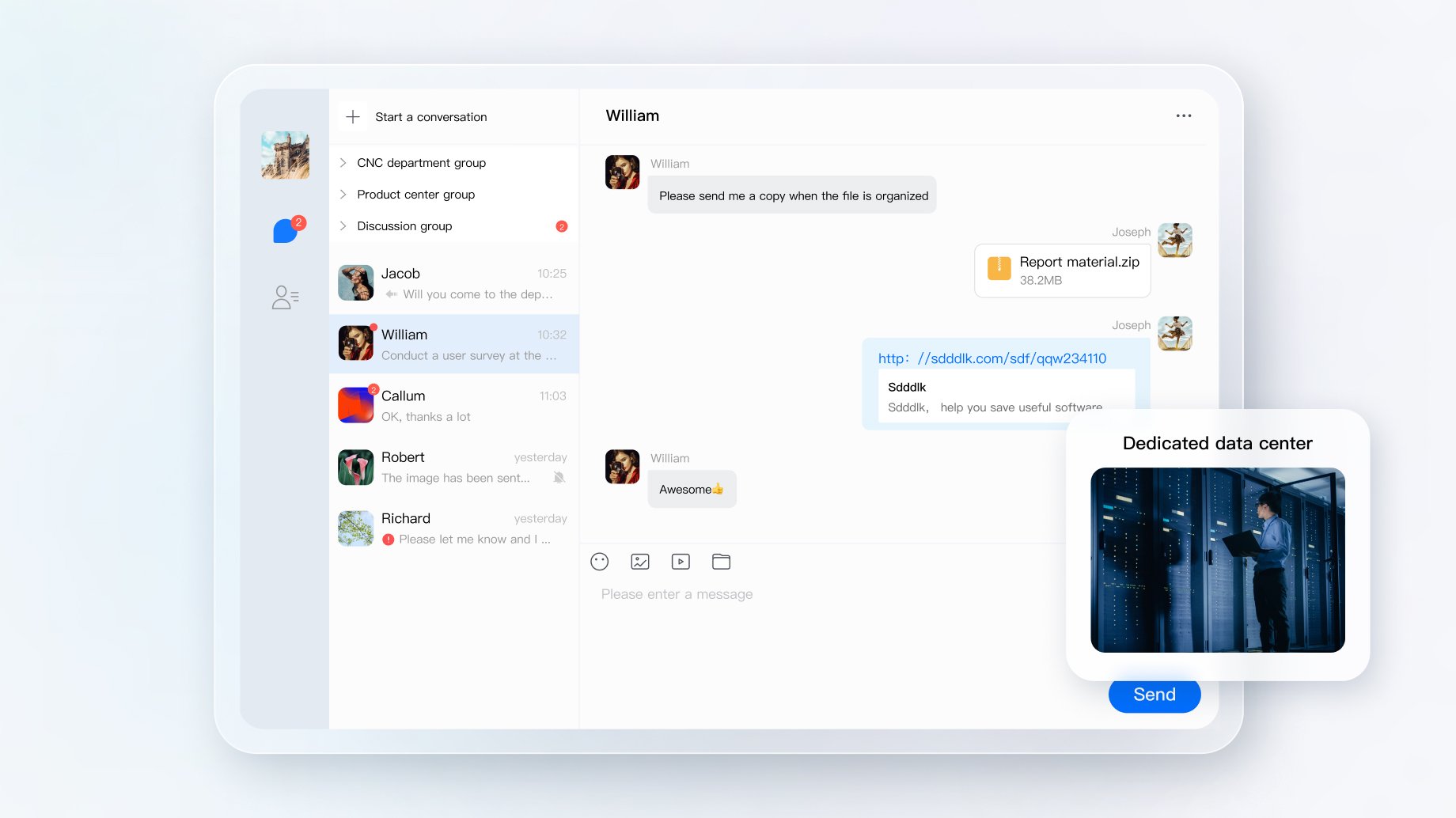
Commonly Used Scenarios
Installation
npm install @tencentcloud/chat --save
npm install tim-upload-plugin --save
Getting started
import TencentCloudChat from '@tencentcloud/chat';
import TIMUploadPlugin from 'tim-upload-plugin';
let chat = TencentCloudChat.create({
SDKAppID: 0
});
chat.setLogLevel(0);
chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
Sending your first message
1. Generate UserSig
UserSig is a password used to log in to Tencent Cloud Chat. It is the ciphertext obtained after data such as UserID is encrypted. This document describes how to generate a UserSig.
2. Listen to the SDK_READY event
let onSdkReady = function(event) {
};
chat.on(TencentCloudChat.EVENT.SDK_READY, onSdkReady);
let onMessageReceived = function(event) {
};
chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
3. Login in to the Chat SDK
let promise = chat.login({userID: 'your userID', userSig: 'your userSig'});
promise.then(function(imResponse) {
console.log(imResponse.data);
if (imResponse.data.repeatLogin === true) {
console.log(imResponse.data.errorInfo);
}
}).catch(function(imError) {
console.warn('login error:', imError);
});
After successful login, to call APIs that require authentication, such as sendMessage, you must wait until the SDK enters the ready state (you can obtain the status of the SDK by listening to the TencentCloudChat.EVENT.SDK_READY event).
3. Create a message instance
let message = chat.createTextMessage({
to: 'user1',
conversationType: TencentCloudChat.TYPES.CONV_C2C,
payload: {
text: 'Hello Tencent!'
},
});
4. Send the message instance
let promise = chat.sendMessage(message);
promise.then(function(imResponse) {
console.log(imResponse);
}).catch(function(imError) {
console.warn('sendMessage error:', imError);
});
API Docs & Changelogs
If you want to find out more api docs about chat sdk, go to Docs.
If you want to check the record of SDK versions, go to Change Log.
Supported Browsers
| Browser | Supported versions |
|---|
| Chrome | 16 or higher |
| Edge | 13 or higher |
| Firefox | 11 or higher |
| Safari | 7 or higher |
| Internet Explorer | 10 or higher |
| Opera | 12.1 or higher |
| iOS Safari | 7 or higher |
| Android Browswer | 4.4 (Kitkat) or higher |