[!NOTE]
This is one of 200 standalone projects, maintained as part
of the @thi.ng/umbrella monorepo
and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on
GitHub. Thank you! ❤️
For the Clojure version, please visit: thi.ng/geom-clj
About
Functional, polymorphic API for 2D geometry types & SVG generation.
This project is a partially ported from the Clojure version of the same
name. All polymorphic operations built on
@thi.ng/defmulti.
Shape types
The following 2D/3D shape primitives are provided. All these types are implemented as
basic data container classes with additional eponymous factory functions (e.g.
Circle (class) => circle() (function)), which are encouraged to be used
instead of calling class constructors directly. For many shapes there're
multiple ways to create them, please also check
linked sources and/or docs.
[!IMPORTANT]
Support for 3D shapes is WIP and currently limited to the various operations
provided by this package, but does not yet find any usage outside (e.g. for
visualization). Sill, even the ops supported so far can be useful for many
use cases...
- (1) valid hiccup format, but currently still missing external tool/library support
- (2) only lines, cubic & quadratic curve segments supported
- (3) merely treated as a point in space (e.g. used for placing text labels), no geometry of text itself
Hiccup support
[!NOTE]
Sidebar with background information for advanced usage only. Most users can safely ignore this.
With very few exceptions these all are implementing the IToHiccup
interface and so
can be easily converted (via
hiccup) to a
variety of other formats, incl. conversion to SVG.
By design, for more flexibility and for performance reasons, the hiccup flavor
used by this package is not compatible with that used by
thi.ng/hiccup-svg,
though the latter provides a
convertTree()
function for that purpose. This is only needed for some cases of dynamic
in-browser SVG DOM creation...
Instead, the hiccup format used here for interim interop is compatible with that
used by the
thi.ng/hiccup-canvas
package (see its readme for details) and avoids extraneous stringification of
geometry data and attrib values. A brief example to illustrate some differences:
import { circle, asSvg } from "@thi.ng/geom";
import { convertTree } from "@thi.ng/hiccup-svg";
const a = circle([100, 200], 300, { fill: [1, 0.5, 0, 1] });
console.log(a.toHiccup());
console.log(convertTree(a));
console.log(asSvg(a));
SVG support
For 2D shape types only, SVG conversion is included via the
asSvg() and
svgDoc() functions.
Polymorphic operations
The following operations are provided (many also applicable to shape groups
directly and/or perform automatic resampling/conversion if needed).
Shape factory functions
In addition to the above listed direct shape type functions,
the following additional shape creation helpers are provided:
AABB
Arc
Bezier patch
Circle
Cubic
Group
Line
Path
Plane
Polygon
Polyline
Quad
Rect
Sphere
Triangle
Constants & presets
Some of the shape operations require configuration with specific algorithms
and/or constants. In all cases this relies on a completely extensible mechanism,
but the package provides presets for common options/implementations:
Curve subdivision kernels
To be used with subdivideCurve():
Polygon tessellation algorithms
To be used with tessellate():
See thi.ng/geom-tessellate
readme
for diagrams/illustrations of each algorithm!
Tessellation behaviors:
Tessellation post-processing:
Vertex convolution kernels
To be used with convolve():
This package acts as a higher-level frontend for most of the following related
packages (which are more low-level, lightweight and usable by themselves too):
Support packages
- @thi.ng/geom-accel - n-D spatial indexing data structures with a shared ES6 Map/Set-like API
- @thi.ng/geom-arc - 2D circular / elliptic arc operations
- @thi.ng/geom-axidraw - Conversion and preparation of thi.ng/geom shapes & shape groups to/from AxiDraw pen plotter draw commands
- @thi.ng/geom-clip-line - 2D line clipping (Liang-Barsky)
- @thi.ng/geom-clip-poly - 2D polygon clipping / offsetting (Sutherland-Hodgeman, Grainer-Hormann)
- @thi.ng/geom-closest-point - 2D / 3D closest point / proximity helpers
- @thi.ng/geom-fuzz - Highly configurable, fuzzy line & polygon creation with presets and composable fill & stroke styles. Canvas & SVG support
- @thi.ng/geom-hull - Fast 2D convex hull (Graham Scan)
- @thi.ng/geom-io-obj - Wavefront OBJ parser (& exporter soon)
- @thi.ng/geom-isec - 2D/3D shape intersection checks
- @thi.ng/geom-isoline - Fast 2D contour line extraction / generation
- @thi.ng/geom-poly-utils - 2D polygon/polyline analysis & processing utilities
- @thi.ng/geom-resample - Customizable nD polyline interpolation, re-sampling, splitting & nearest point computation
- @thi.ng/geom-sdf - 2D Signed Distance Field creation from @thi.ng/geom shapes, conversions, sampling, combinators
- @thi.ng/geom-splines - nD cubic & quadratic curve analysis, conversion, interpolation, splitting
- @thi.ng/geom-subdiv-curve - Freely customizable, iterative nD subdivision curves for open / closed geometries
- @thi.ng/geom-tessellate - 2D/3D convex polygon tessellators
- @thi.ng/geom-trace-bitmap - Bitmap image to hairline vector and point cloud conversions
- @thi.ng/geom-voronoi - Fast, incremental 2D Delaunay & Voronoi mesh implementation
- @thi.ng/geom-webgl - WebGL geometry/shape conversion & interop
Related packages
Status
STABLE - used in production
Search or submit any issues for this package
Installation
yarn add @thi.ng/geom
ESM import:
import * as geom from "@thi.ng/geom";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/geom"></script>
JSDelivr documentation
For Node.js REPL:
const geom = await import("@thi.ng/geom");
Package sizes (brotli'd, pre-treeshake): ESM: 17.42 KB
Dependencies
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
Usage examples
37 projects in this repo's
/examples
directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|
 | Basic 2D boid simulation and spatial indexing neighbor lookups | Demo | Source |
 | Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
 | Fiber-based cooperative multitasking basics | Demo | Source |
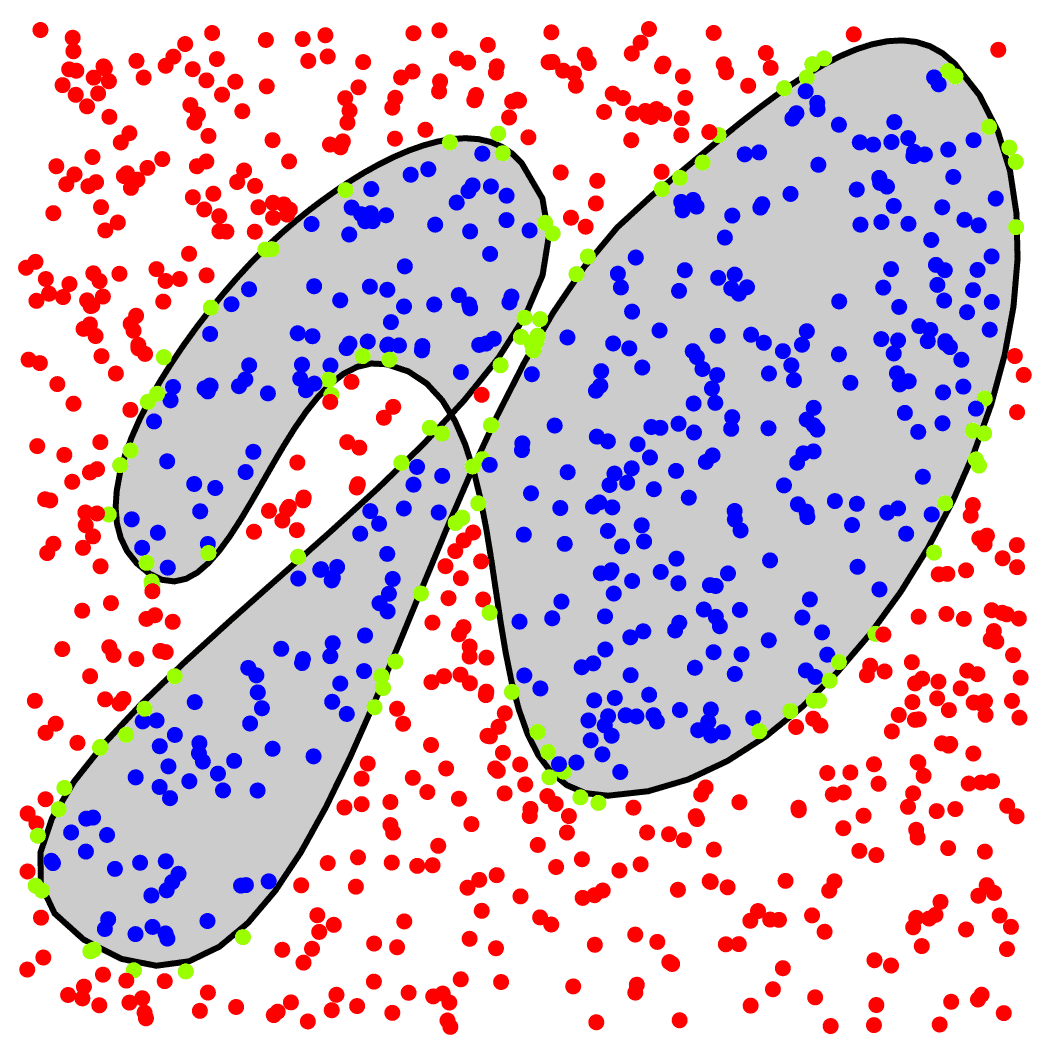
 | Polygon point classification (inside/boundary/outside) | Demo | Source |
 | Shape conversions & operations using polygons with holes | Demo | Source |
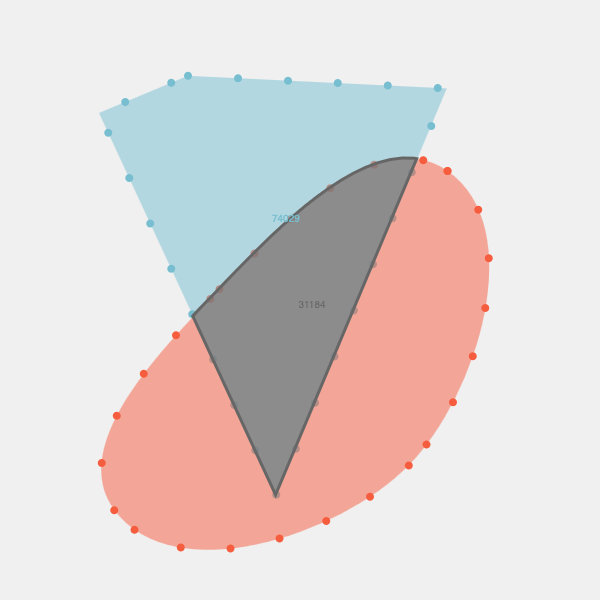
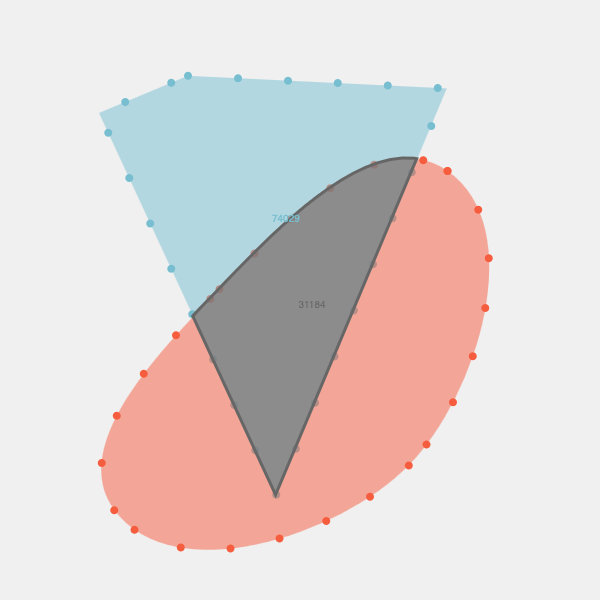
 | Convex hull & shape clipping of 2D polygons | Demo | Source |
 | Piechart visualization of CSV data | Demo | Source |
 | Embedding thi.ng/hiccup data/elements in thi.ng/geom shape hierarchies | Demo | Source |
 | geom-fuzz basic shape & fill examples | Demo | Source |
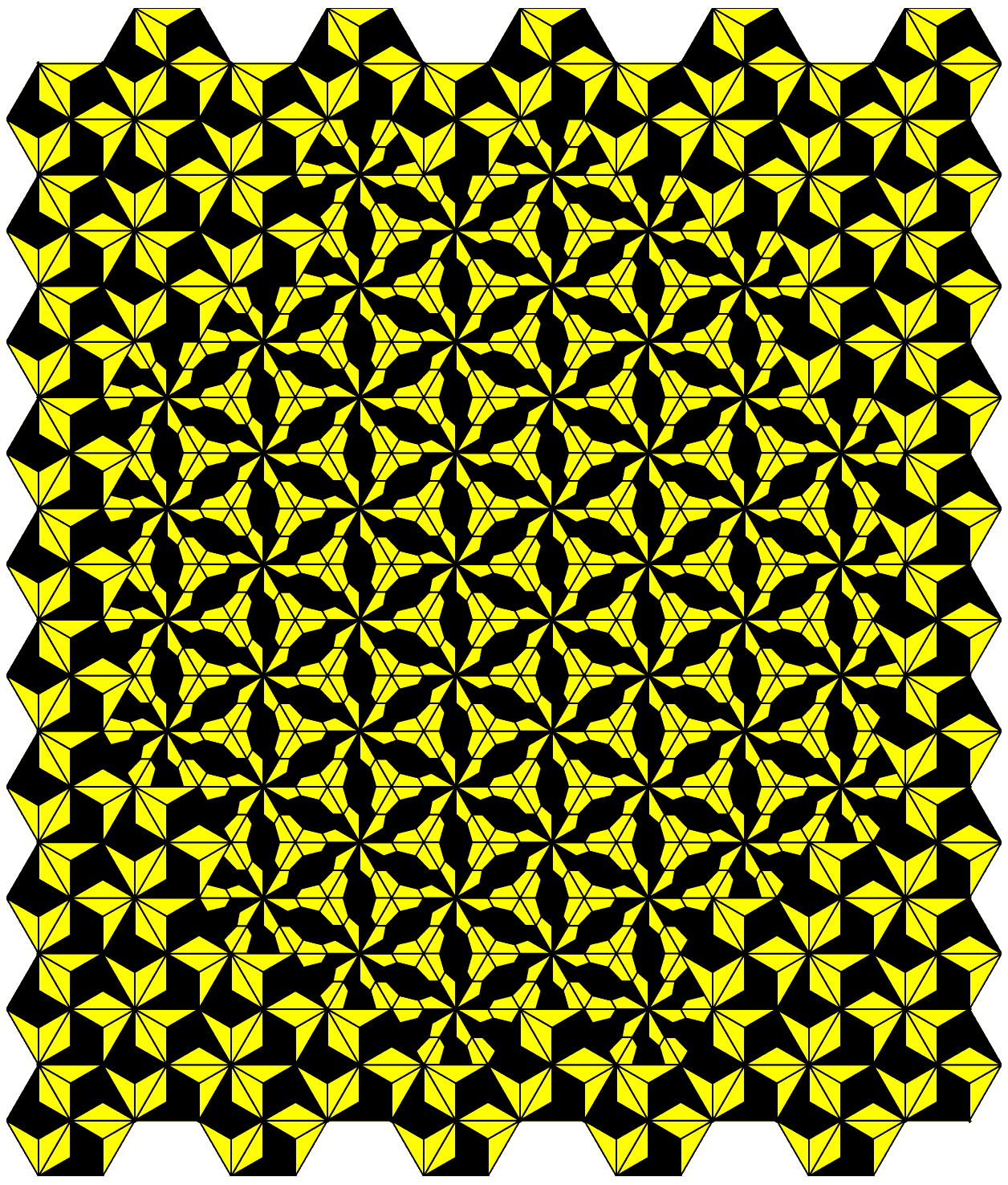
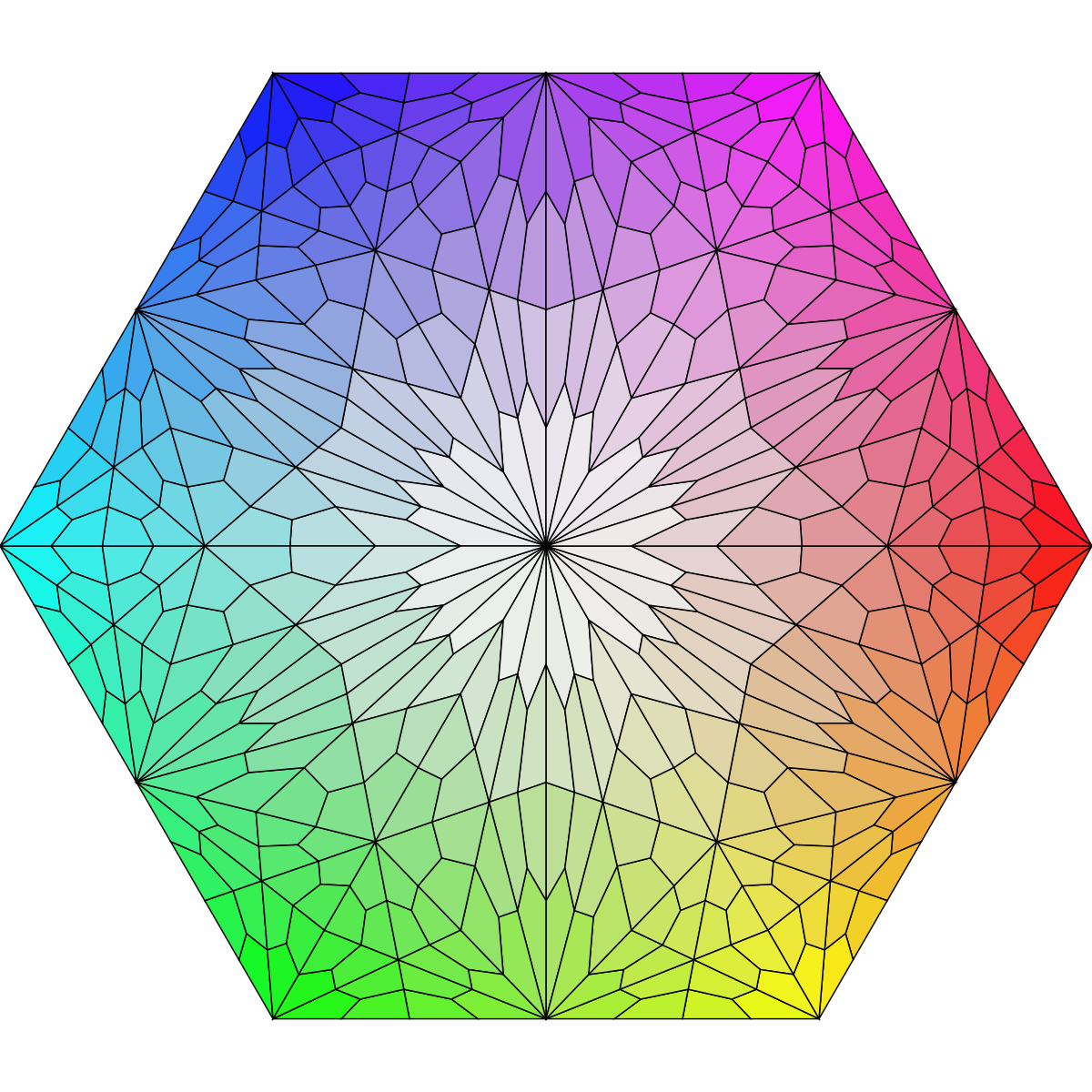
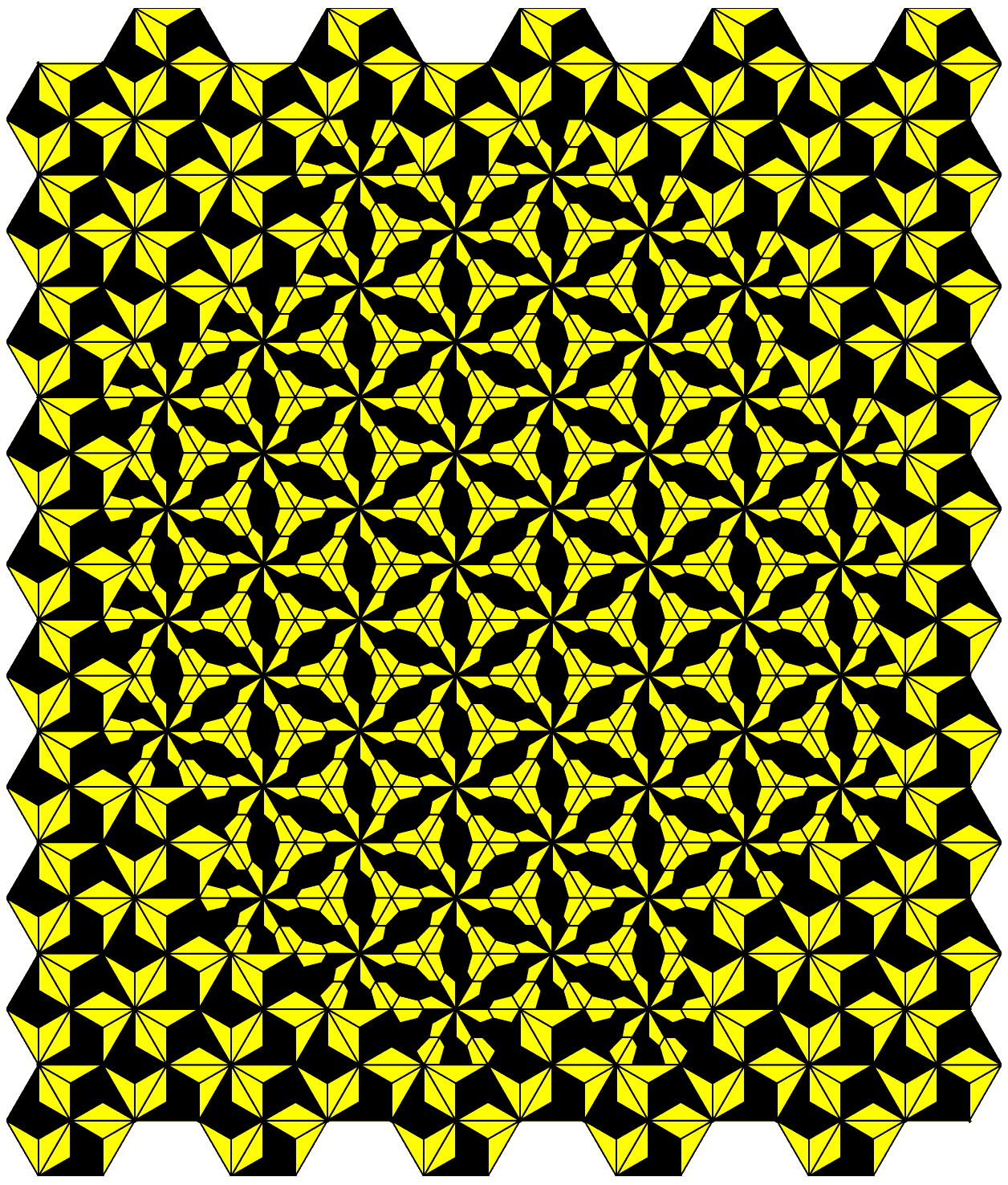
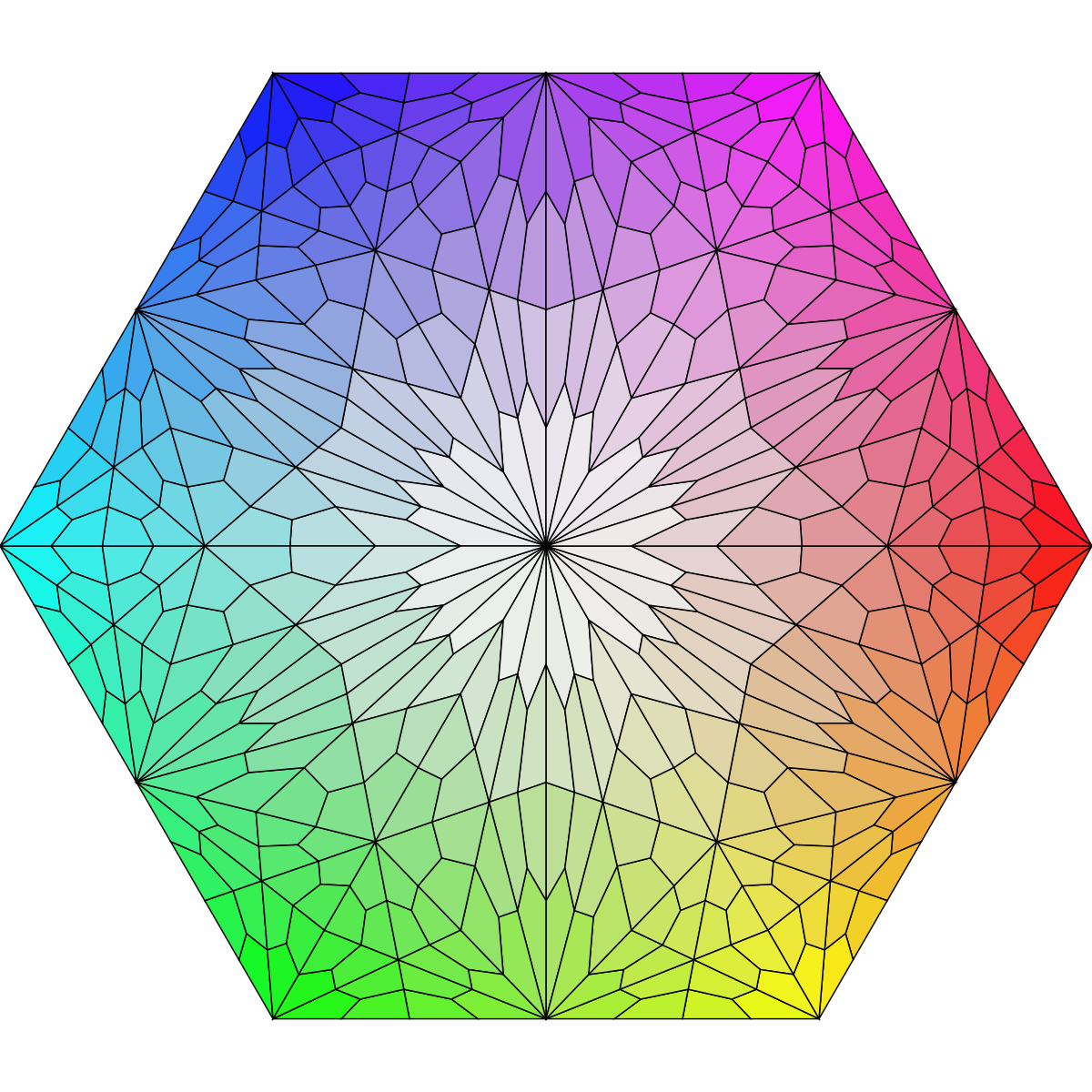
 | Hex grid generation & tessellations | Demo | Source |
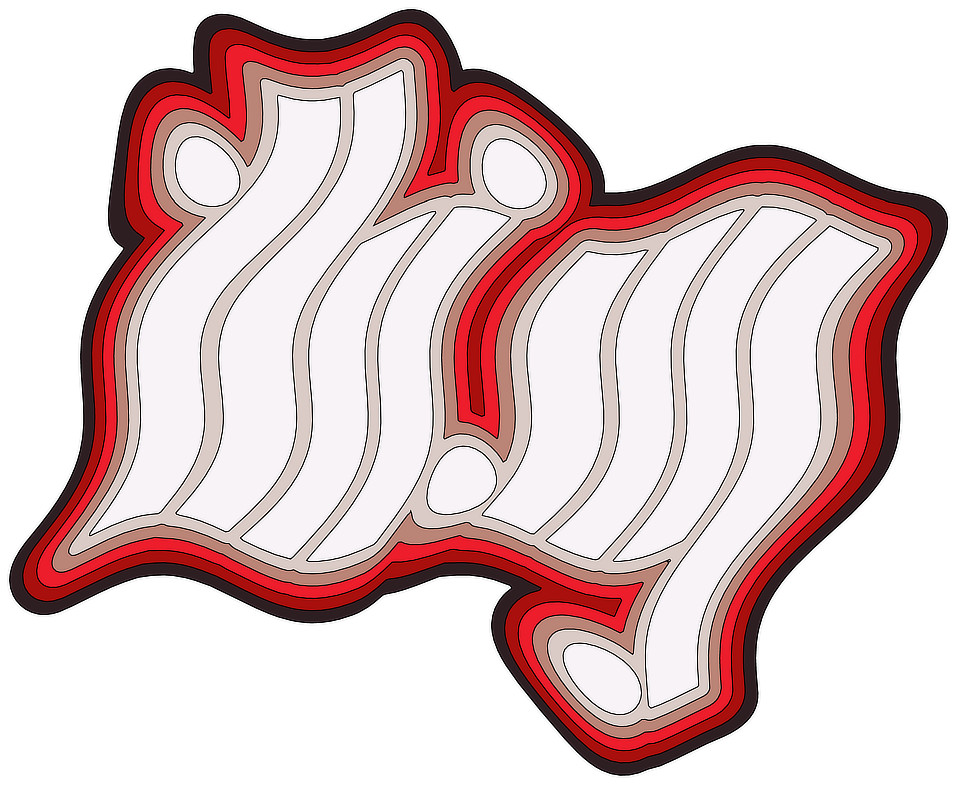
 | (Re)Constructing the thi.ng logo using a 2D signed-distance field | Demo | Source |
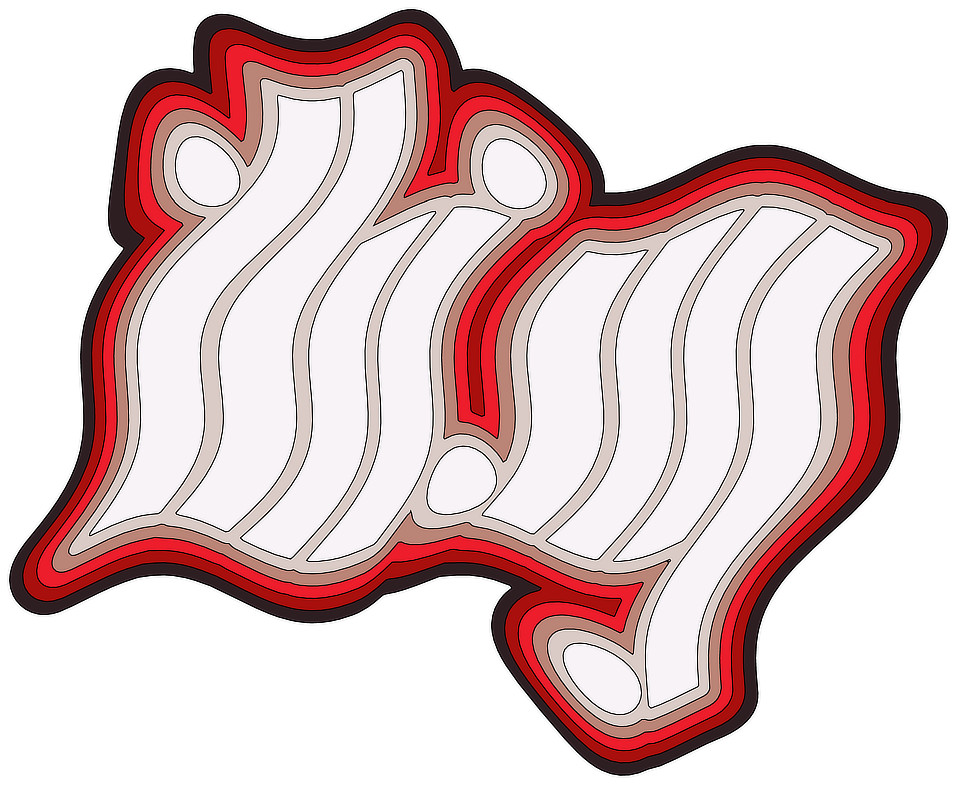
 | SVG path to SDF, applying deformation and converting back to SVG | Demo | Source |
 | 2.5D hidden line visualization of digital elevation files (DEM) | Demo | Source |
 | Animated, recursive polygon tessellations | Demo | Source |
 | Iterating the unique edges of a tessellation | Demo | Source |
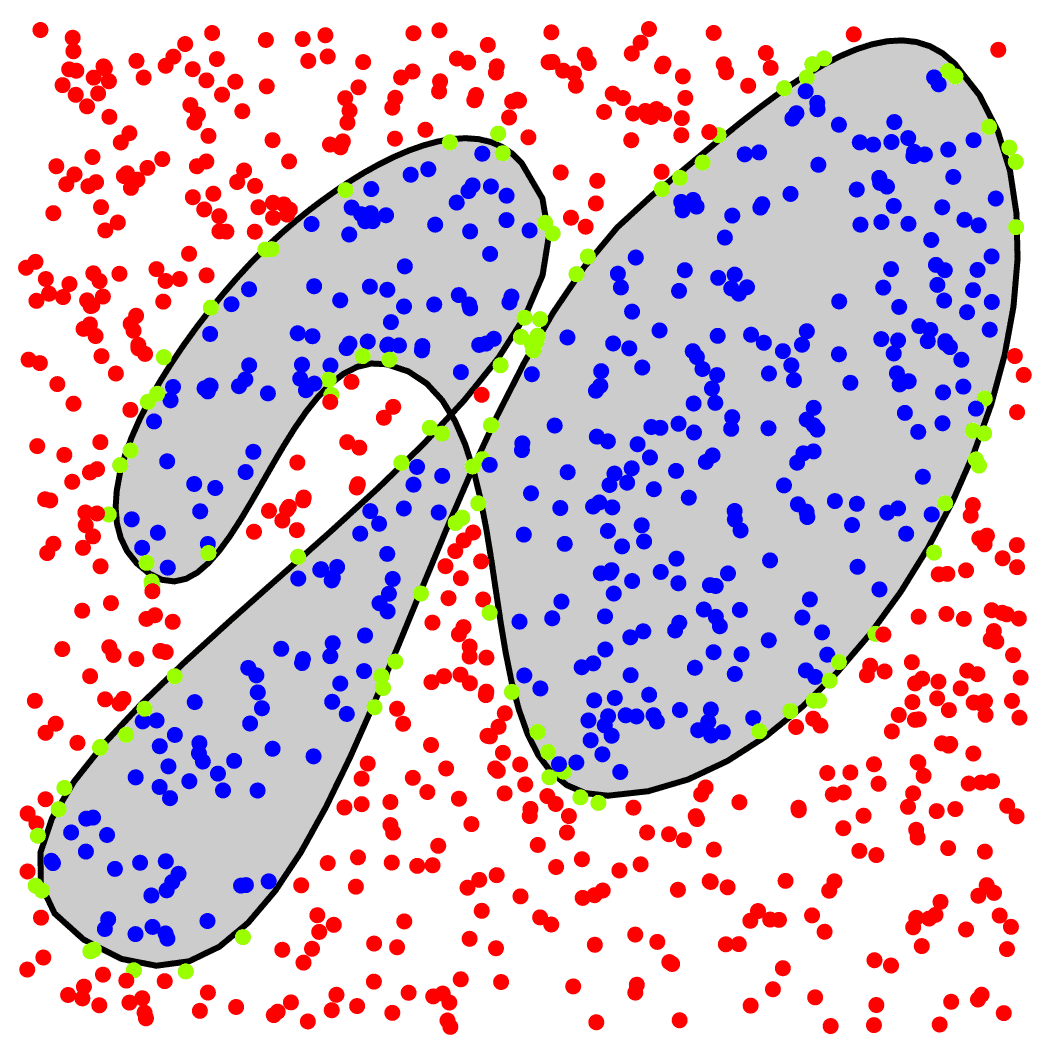
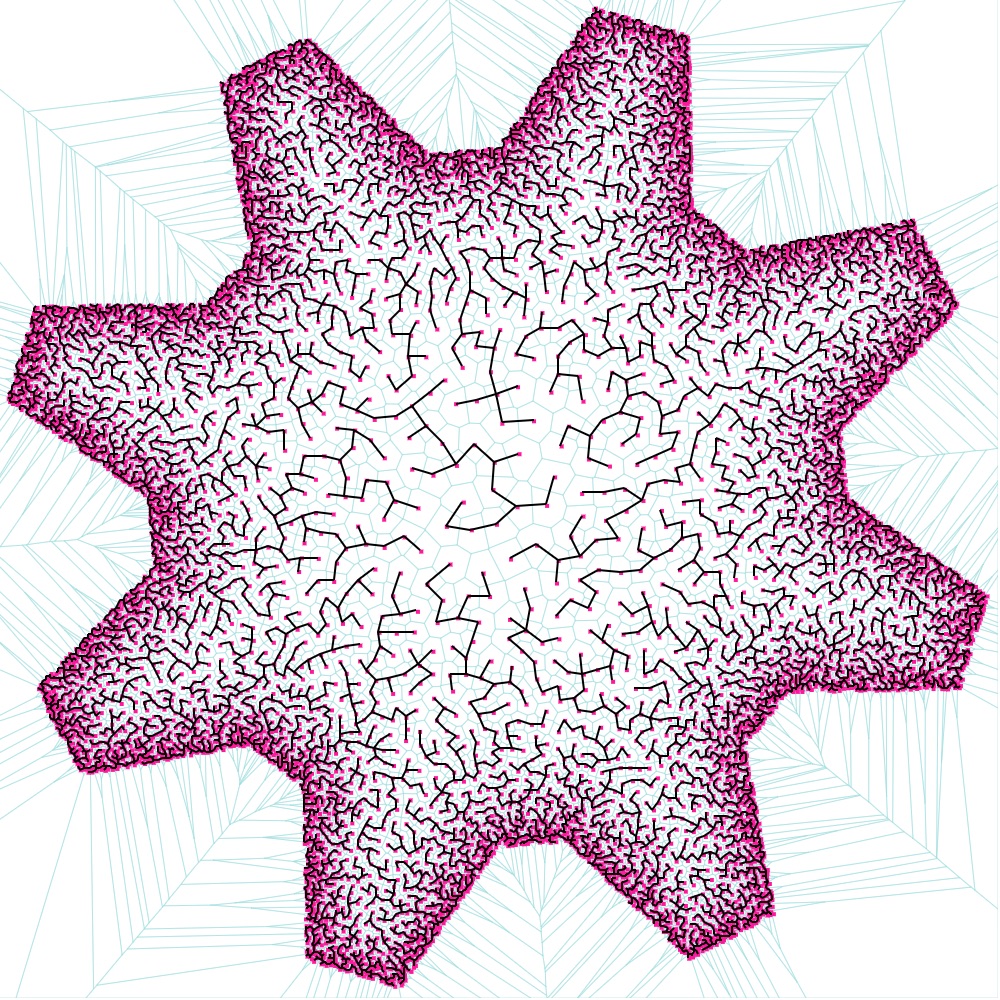
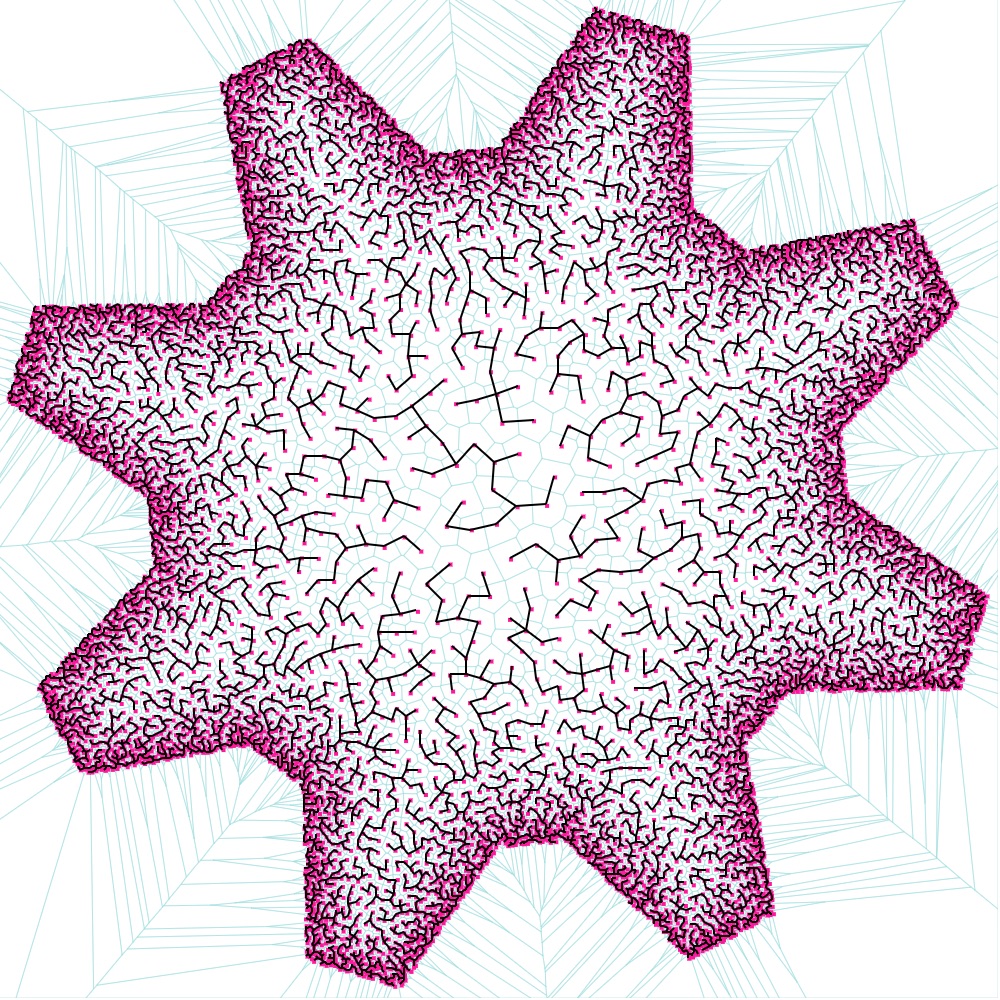
 | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization | Demo | Source |
 | Augmenting thi.ng/geom shapes for WebGL, using instancing & attribute buffers | Demo | Source |
 | Converting thi.ng/geom shape types for WebGL | Demo | Source |
 | Mouse gesture / stroke analysis, simplification, corner detection | Demo | Source |
 | 2D Bezier curve-guided particle system | Demo | Source |
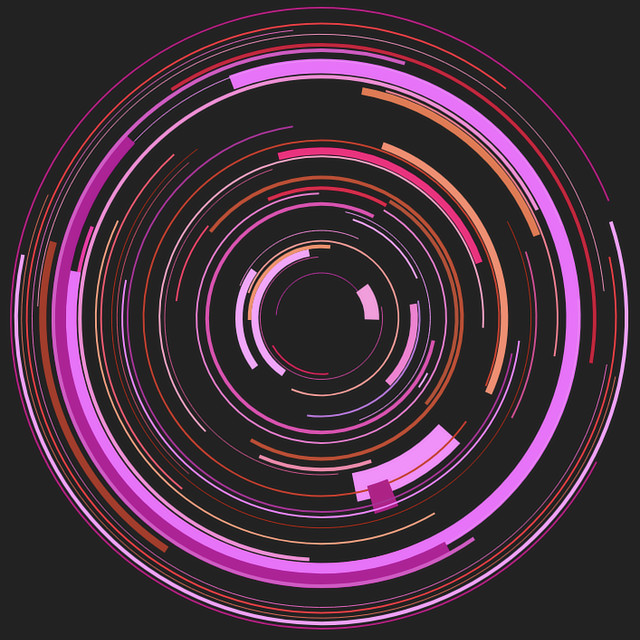
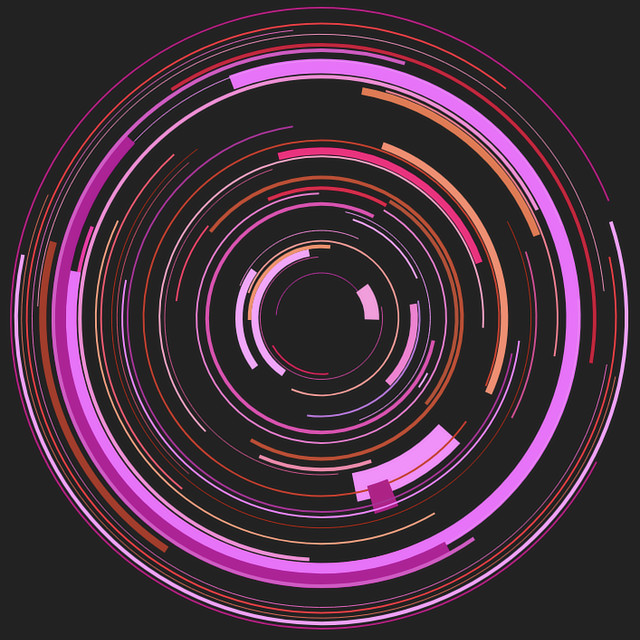
 | Animated arcs & drawing using hiccup-canvas | Demo | Source |
 | Canvas based Immediate Mode GUI components | Demo | Source |
 | Animated sine plasma effect visualized using contour lines | Demo | Source |
 | k-means clustering visualization | Demo | Source |
 | Live coding playground for 2D geometry generation using @thi.ng/pointfree-lang | Demo | Source |
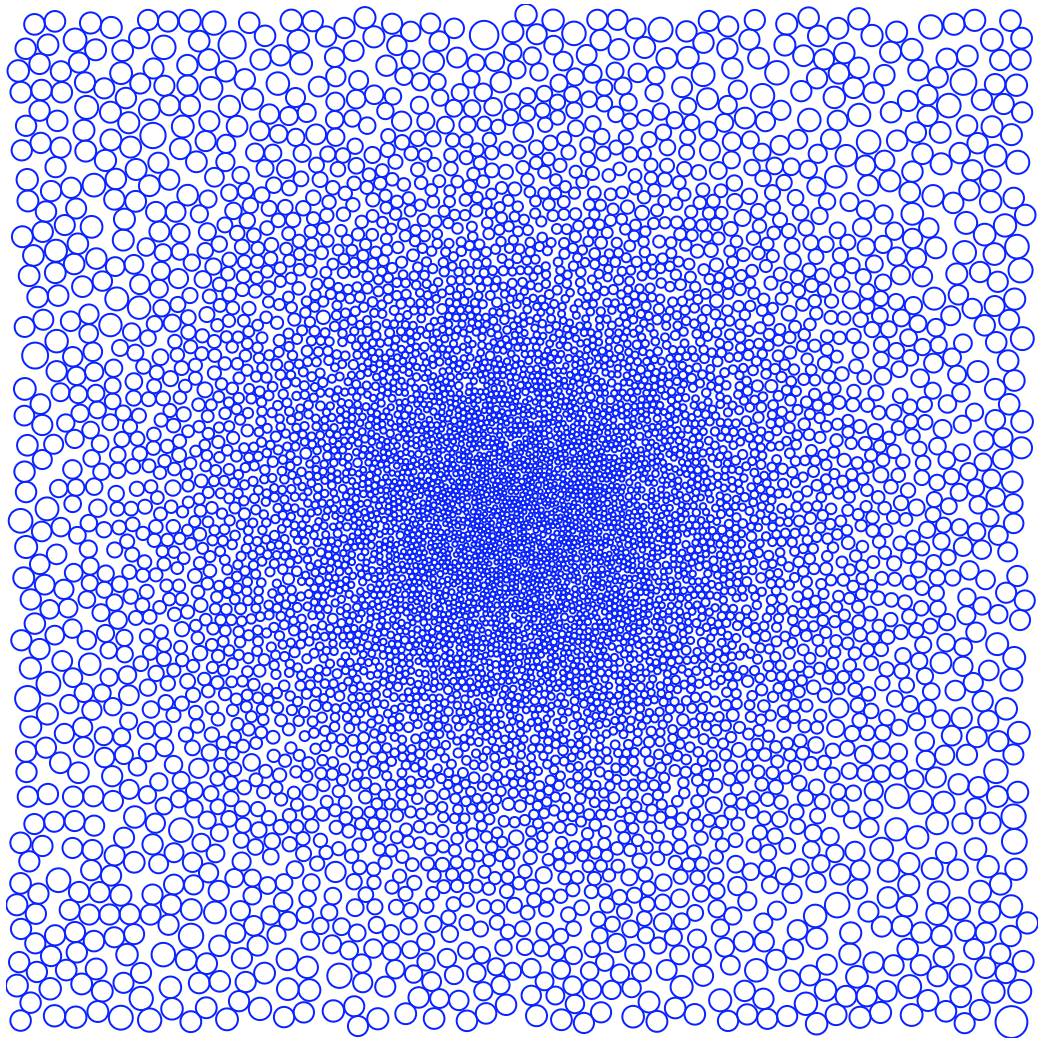
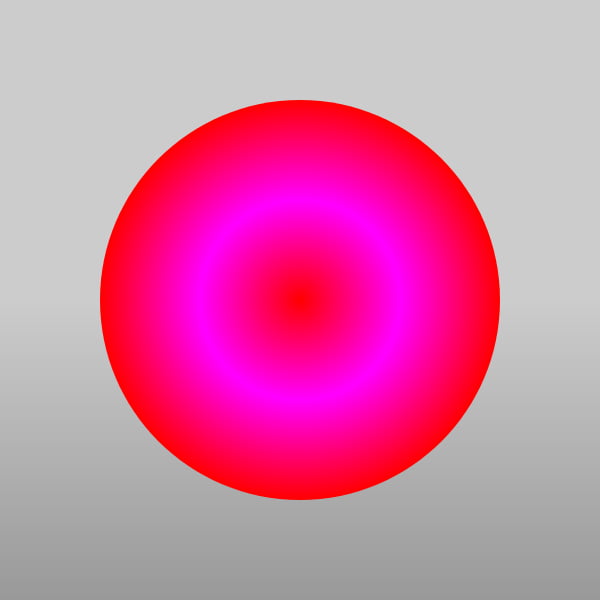
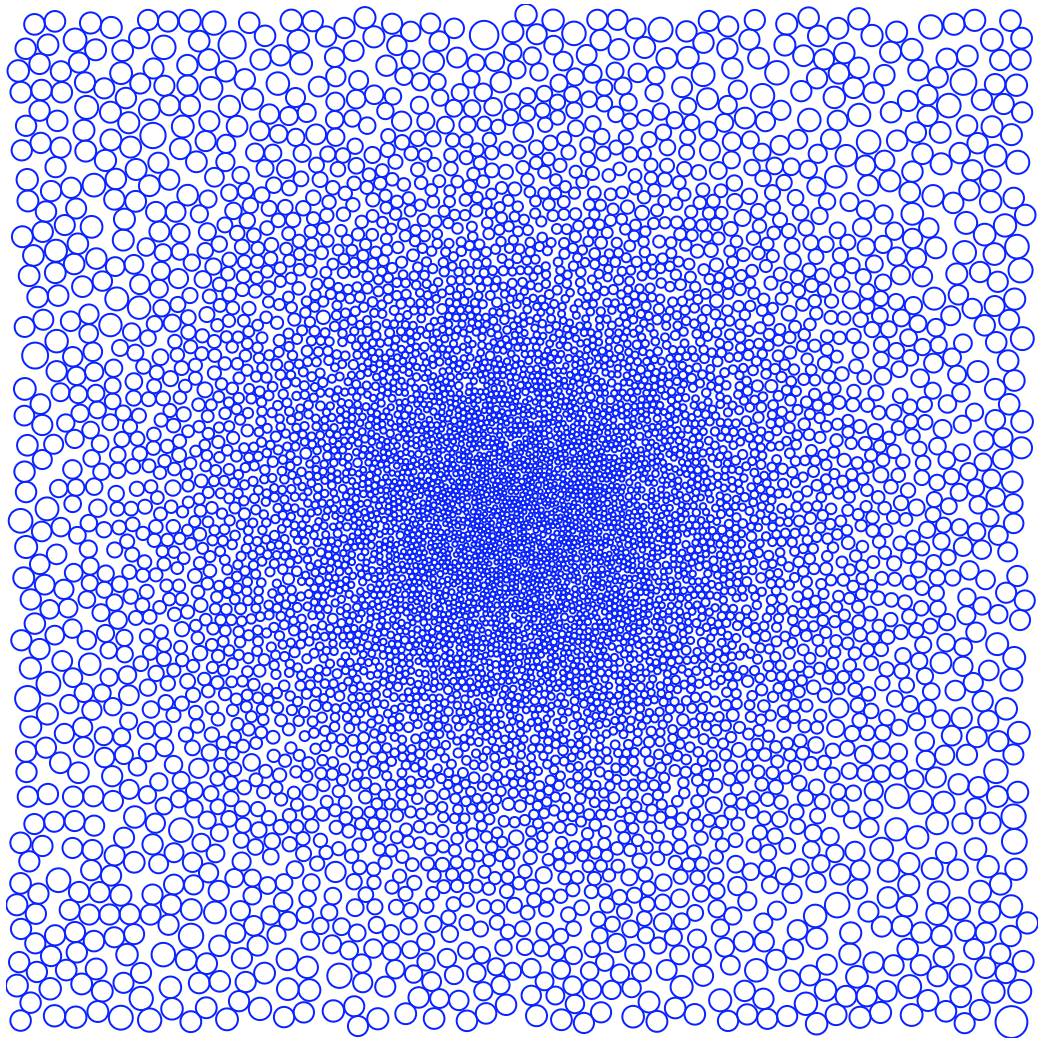
 | 2D Poisson-disc sampler with procedural gradient map | Demo | Source |
 | Polygon to cubic curve conversion & visualization | Demo | Source |
 | Animated, iterative polygon subdivisions & visualization | Demo | Source |
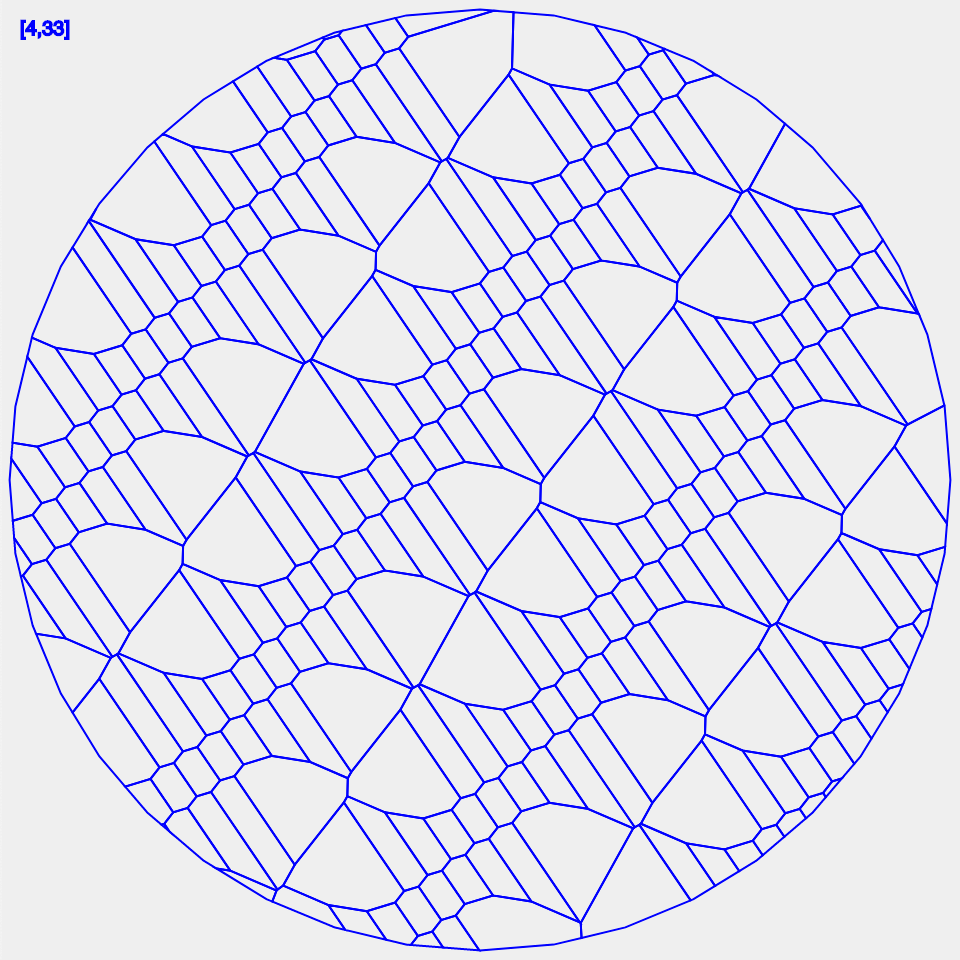
 | Quasi-random lattice generator | Demo | Source |
 | Minimal rdom-canvas animation | Demo | Source |
 | Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
 | 2D scenegraph & shape picking | Demo | Source |
 | 2D scenegraph & image map based geometry manipulation | Demo | Source |
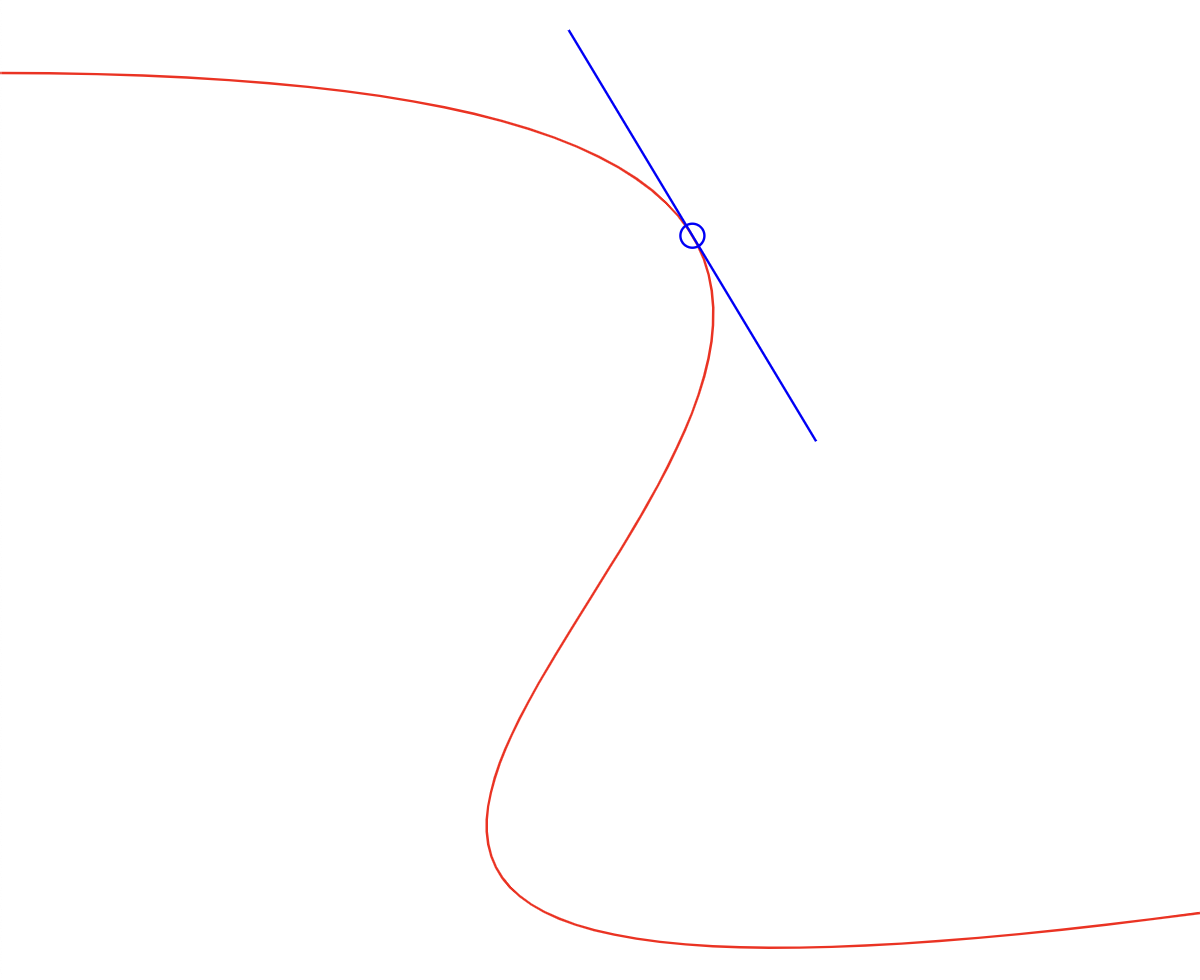
 | Compute cubic spline position & tangent using Dual Numbers | Demo | Source |
 | SVG path parsing & dynamic resampling | Demo | Source |
 | 3D wireframe textmode demo | Demo | Source |
 | Multi-layer vectorization & dithering of bitmap images | Demo | Source |
API
Generated API docs
Authors
If this project contributes to an academic publication, please cite it as:
@misc{thing-geom,
title = "@thi.ng/geom",
author = "Karsten Schmidt",
note = "https://thi.ng/geom",
year = 2013
}
License
© 2013 - 2025 Karsten Schmidt // Apache License 2.0