
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
@toostoned/react-google-flight-datepicker
Advanced tools
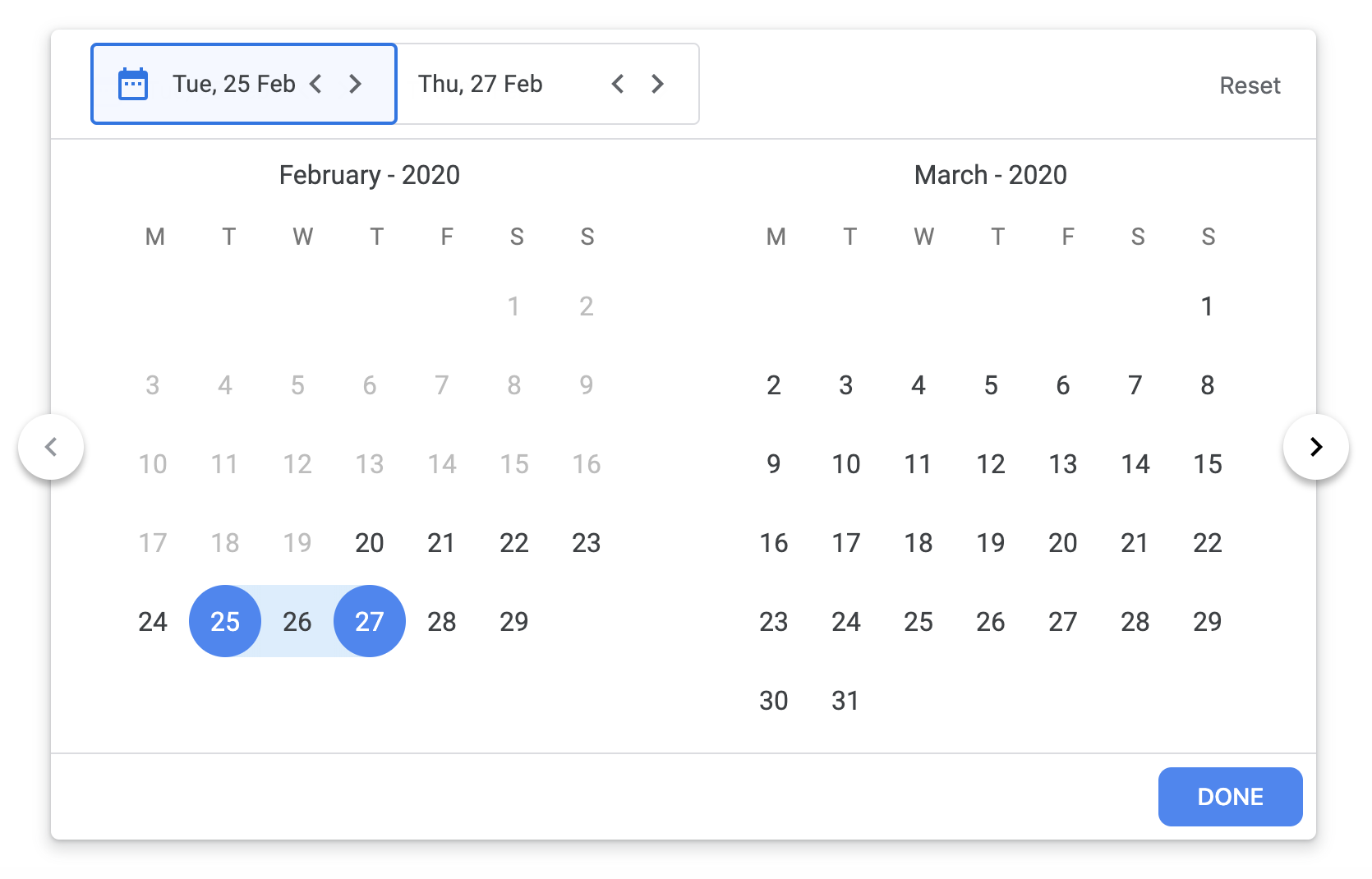
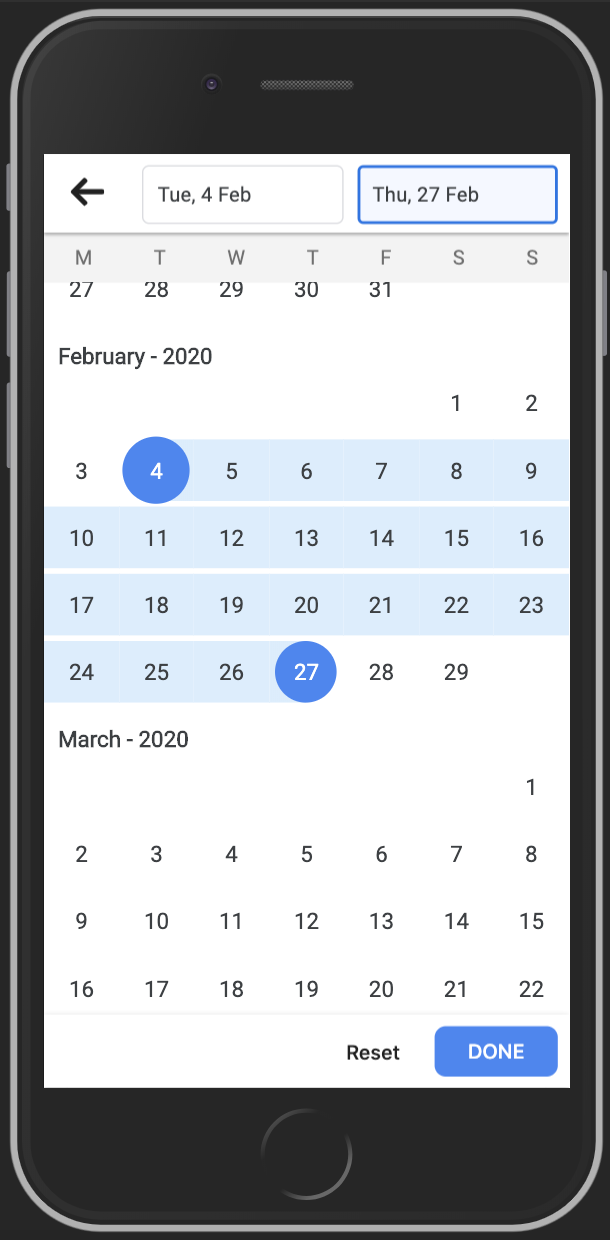
An ReactJS implementation for Google Flight date-picker by JSLancer team modified
Google flight date picker implemented in ReactJS
yarn installyarn run dev

import { RangeDatePicker } from 'react-google-flight-datepicker';
import 'react-google-flight-datepicker/dist/main.css';
<RangeDatePicker
startDate={new Date()}
endDate={new Date()}
onChange={(startDate, endDate) => onDateChange(startDate, endDate)}
minDate={new Date(1900, 0, 1)}
maxDate={new Date(2100, 0, 1)}
dateFormat="D"
monthFormat="MMM YYYY"
startDatePlaceholder="Start Date"
endDatePlaceholder="End Date"
disabled={false}
className="my-own-class-name"
startWeekDay="monday"
/>
import { SingleDatePicker } from 'react-google-flight-datepicker';
import 'react-google-flight-datepicker/dist/main.css';
<SingleDatePicker
startDate={new Date()}
onChange={(startDate) => onDateChange(startDate)}
minDate={new Date(1900, 0, 1)}
maxDate={new Date(2100, 0, 1)}
dateFormat="D"
monthFormat="MMM YYYY"
startDatePlaceholder="Date"
disabled={false}
className="my-own-class-name"
startWeekDay="monday"
/>
| Prop name | Prop type | Default value | Description |
|---|---|---|---|
| startDate | Date | null | Selected start date |
| endDate | Date | null | Selected end date |
| dateFormat | String | D | Display format for date. Check momentjs doc for information (https://momentjs.com/docs/#/displaying/) |
| monthFormat | String | MMM YYYY | Display format for month. Check momentjs doc for information (https://momentjs.com/docs/#/displaying/) |
| onChange | Function | null | Event handler that is called when startDate and endDate are changed |
| onFocus | Function | null | Return a string (START_DATE, END_DATE) which indicate which text input is focused |
| minDate | Date | 1900 Jan 01 | Minimum date that user can select |
| maxDate | Date | 2100 Jan 01 | Maximum date that user can select |
| className | String | Custom CSS className for datepicker | |
| disabled | String | false | Disable the datepicker |
| startDatePlaceholder | String | Start Date | Placeholder text for startDate text input |
| endDatePlaceholder | String | End Date | Placeholder text for endDate text input |
| startWeekDay | String (monday or sunday) | monday | Determine the start day for a week (monday or sunday) |
| highlightToday | Bool | false | Hightlight "today" date |
| singleCalendar | Bool | false | Only applicable on SingleDatePicker. When this prop is actived, the datepicker will display 1 calendar instead of 2 calendar in the the container |
MIT
FAQs
An ReactJS implementation for Google Flight date-picker by JSLancer team modified
We found that @toostoned/react-google-flight-datepicker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.