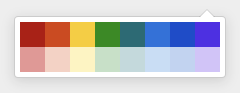
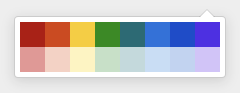
React Color Github



Github Component is a subcomponent of @react-color.

Install
npm i @uiw/react-color-github
Usage
import Github from '@uiw/react-color-github';
function Demo() {
const [hex, setHex] = useState("#fff");
return (
<Github
color={hex}
onChange={(color) => {
setHex(color.hex);
}}
/>
);
}
Props
import { SwatchProps } from '@uiw/react-color-swatch';
export enum GithubPlacement {
Left = 'L',
LeftTop = 'LT',
LeftBotton = 'LB',
Right = 'R',
RightTop = 'RT',
RightBotton = 'RB',
Top = 'T',
TopRight = 'TR',
TopLeft = 'TL',
Botton = 'B',
BottonLeft = 'BL',
BottonRight = 'BR',
}
export interface GithubProps extends Omit<SwatchProps, 'color' | 'onChange'> {
placement?: GithubPlacement;
color?: string | HsvaColor;
onChange?: (color: ColorResult) => void;
}
License
Licensed under the MIT License.