<vaadin-date-picker>
Live Demo ↗
|
API documentation ↗
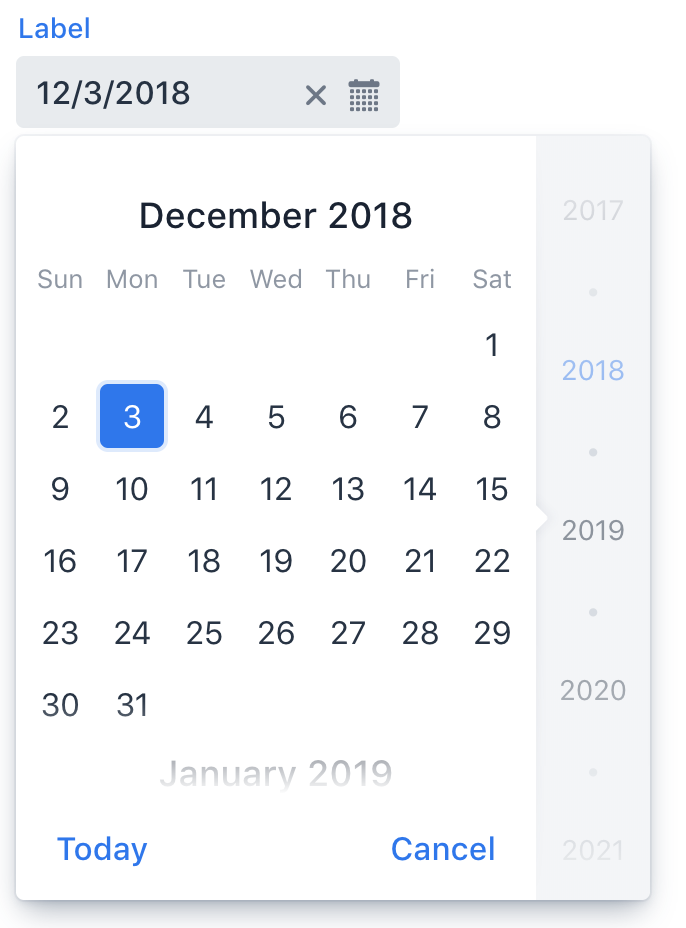
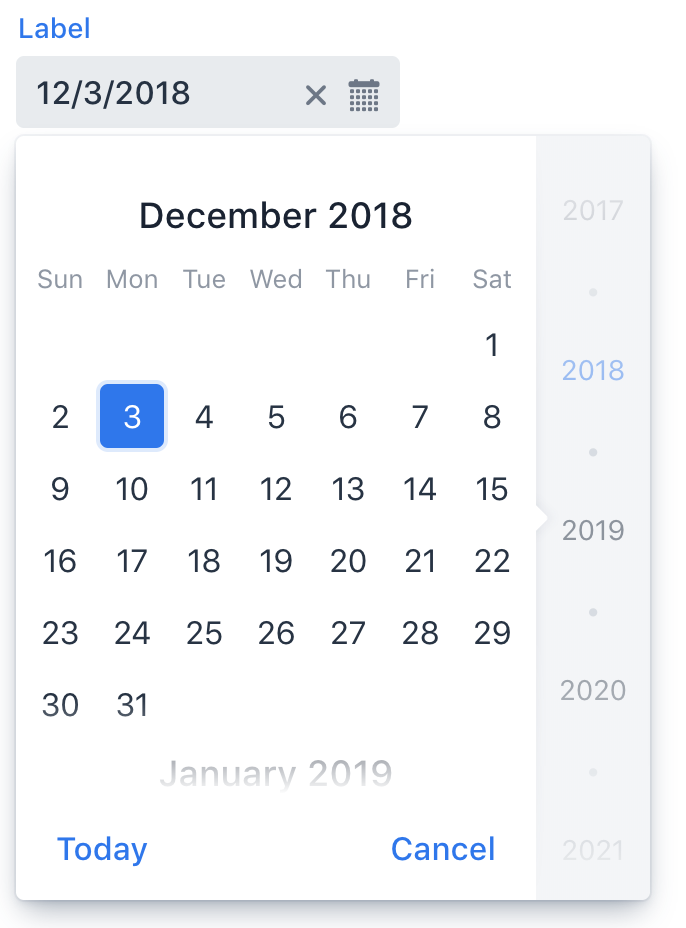
<vaadin-date-picker> is a Web Component providing a date selection field which includes a scrollable month calendar view, part of the Vaadin components.



<vaadin-date-picker label="Label" placeholder="Placeholder"></vaadin-date-picker>

Installation
Install vaadin-date-picker:
npm i @vaadin/date-picker --save
Once installed, import it in your application:
import '@vaadin/date-picker/vaadin-date-picker.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-date-picker.js
theme/lumo/vaadin-date-picker-light.js
-
The components with the Material theme:
theme/material/vaadin-date-picker.js
theme/material/vaadin-date-picker-light.js
-
Alias for theme/lumo/vaadin-date-picker.js
theme/lumo/vaadin-date-picker-light.js:
vaadin-date-picker.js
vaadin-date-picker-light.js
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.