@vaadin/list-box
A web component for selecting one or more values from a scrollable list of items.
Documentation + Live Demo ↗

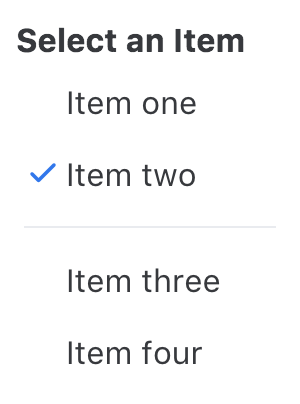
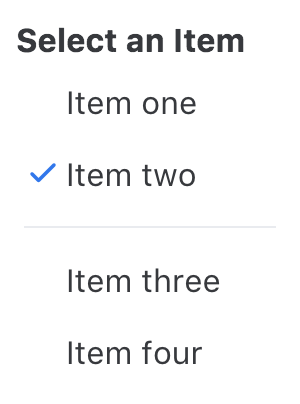
<vaadin-list-box selected="2">
<b>Select an list-box</b>
<vaadin-list-box>list-box one</vaadin-list-box>
<vaadin-list-box>list-box two</vaadin-list-box>
<hr />
<vaadin-list-box>list-box three</vaadin-list-box>
<vaadin-list-box>list-box four</vaadin-list-box>
</vaadin-list-box>

Installation
Install the component:
npm i @vaadin/list-box
Once installed, import the component in your application:
import '@vaadin/list-box';
Themes
Vaadin components come with two built-in themes, Lumo and Material.
The main entrypoint of the package uses Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/list-box/theme/material/vaadin-list-box.js';
You can also import the Lumo version of the component explicitly:
import '@vaadin/list-box/theme/lumo/vaadin-list-box.js';
Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/list-box/src/vaadin-list-box.js';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.