<vaadin-app-layout>
Live Demo ↗
|
API documentation ↗
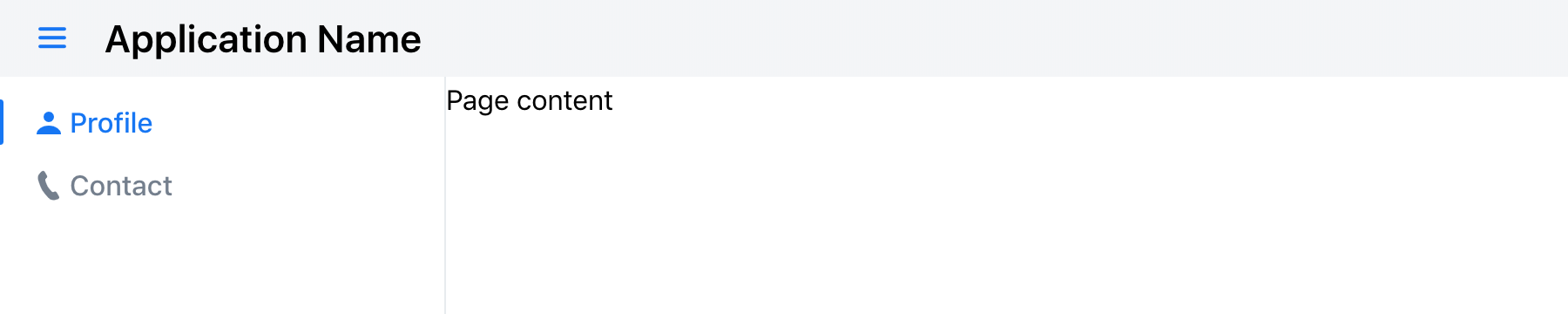
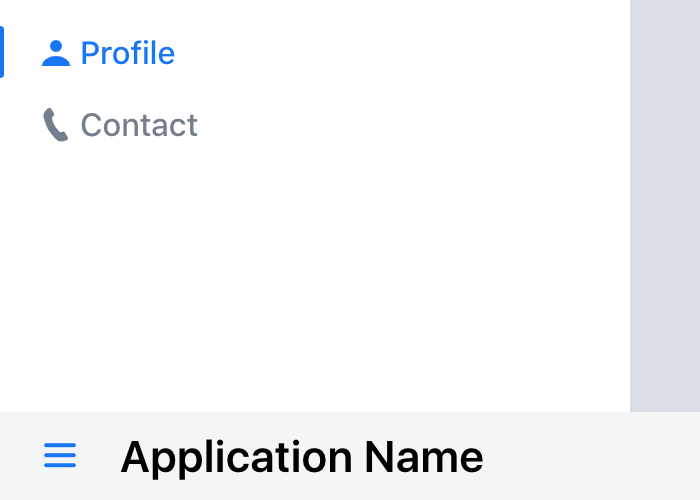
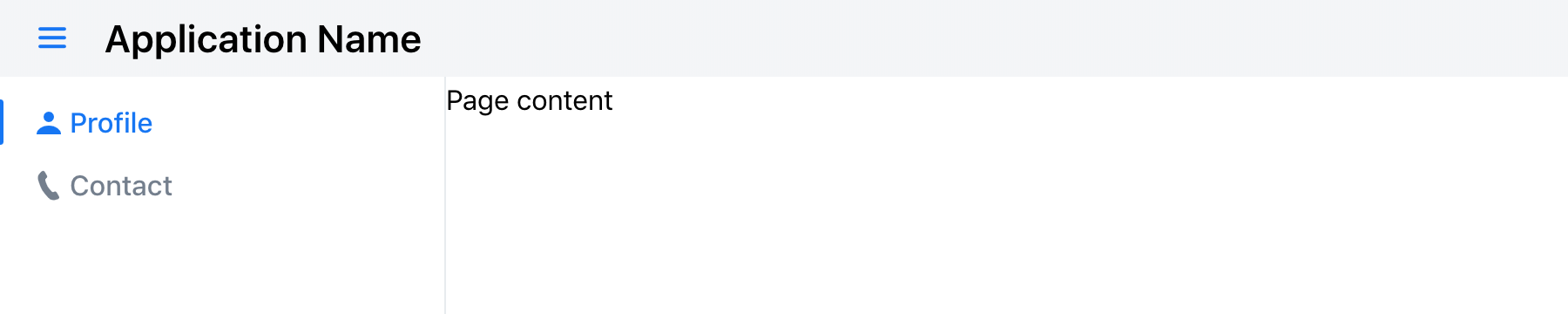
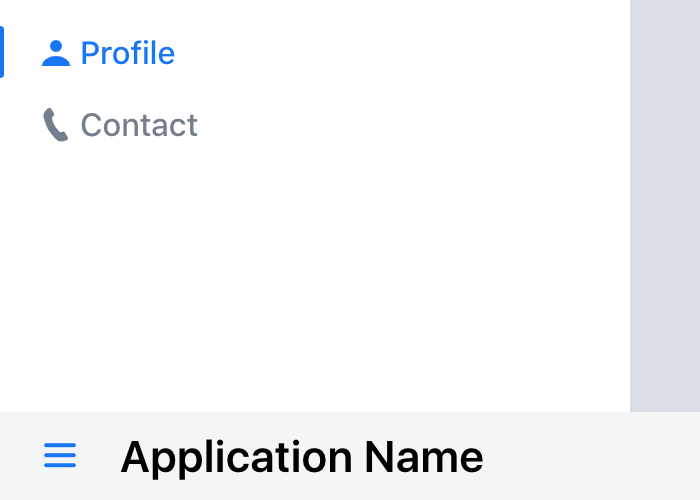
<vaadin-app-layout> is a Web Component providing a quick and easy way to get a common application layout structure done, part of the Vaadin components.






<vaadin-app-layout>
<vaadin-drawer-toggle slot="navbar touch-optimized"></vaadin-drawer-toggle>
<h3 slot="navbar touch-optimized">Application Name</h3>
<vaadin-tabs orientation="vertical" slot="drawer">
<vaadin-tab>
<a href="/profile">
<iron-icon icon="lumo:user"></iron-icon>
Profile
</a>
</vaadin-tab>
<vaadin-tab>
<a href="/contact">
<iron-icon icon="lumo:phone"></iron-icon>
Contact
</a>
</vaadin-tab>
</vaadin-tabs>
<div>Page content</div>
</vaadin-app-layout>


Installation
Install vaadin-app-layout:
npm i @vaadin/vaadin-app-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
import '@vaadin/vaadin-app-layout/vaadin-drawer-toggle.js';
Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-app-layout.js
theme/lumo/vaadin-drawer-toggle.js
-
The components with the Material theme:
theme/material/vaadin-app-layout.js
theme/material/vaadin-drawer-toggle.js
-
Aliases for theme/lumo/vaadin-app-layout.js theme/lumo/vaadin-drawer-toggle.js
vaadin-app-layout.js
vaadin-drawer-toggle.js
Running API docs and tests in a browser
-
Fork the vaadin-app-layout repository and clone it locally.
-
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the vaadin-app-layout directory, run npm install to install dependencies.
-
Run npm start, browser will automatically open the component API documentation.
-
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-app-layout directory, run npm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.