<vaadin-form-layout>
Live Demo ↗
|
API documentation ↗
<vaadin-form-layout> is a Web Component providing configurable responsive layout for form elements, part of the Vaadin components.
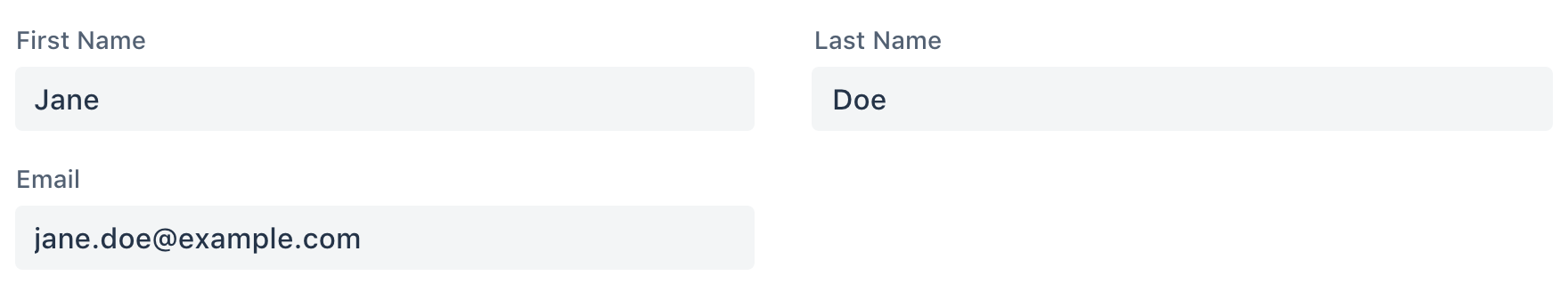
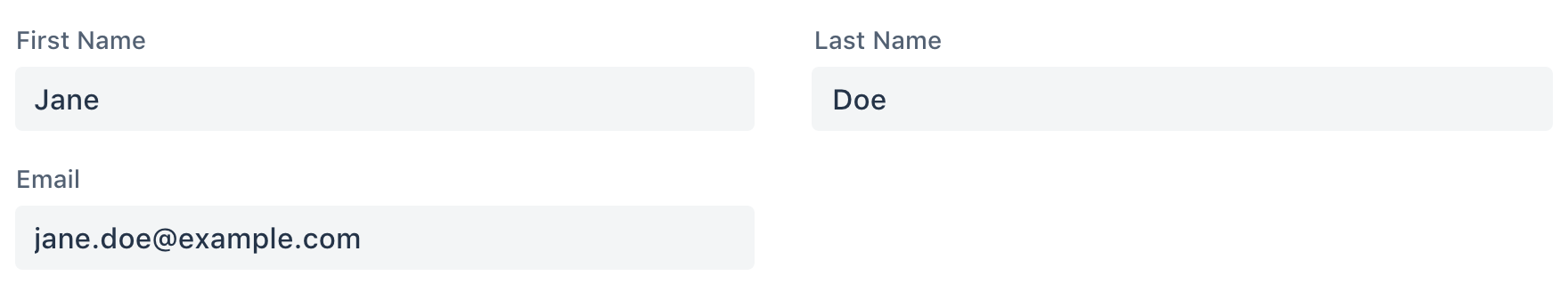
<vaadin-form-layout>
<vaadin-text-field label="First Name" value="Jane"></vaadin-text-field>
<vaadin-text-field label="Last Name" value="Doe"></vaadin-text-field>
<vaadin-text-field label="Email" value="jane.doe@example.com"></vaadin-text-field>
</vaadin-form-layout>

Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-form-layout:
bower i vaadin/vaadin-form-layout --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-form-layout/vaadin-form-layout.html">
Polymer 3 and ES Modules Compatible Version
Install vaadin-form-layout:
npm i @vaadin/vaadin-form-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-form-layout/vaadin-form-layout.js';
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vaadin-form-layout.html
-
src/vaadin-form-item.html
Unstyled components.
-
theme/lumo/vaadin-form-layout.html
-
theme/lumo/vaadin-form-item.html
Components with Lumo theme.
-
vaadin-form-layout.html
-
vaadin-form-item.html
Alias for theme/lumo/vaadin-form-layout.html
theme/lumo/vaadin-form-item.html
Running demos and tests in browser
-
Fork the vaadin-form-layout repository and clone it locally.
-
Make sure you have npm installed.
-
When in the vaadin-form-layout directory, run npm install and then bower install to install dependencies.
-
Run polymer serve --open, browser will automatically open the component API documentation.
-
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-form-layout directory, run polymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
npm test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.