
Research
Security News
Kill Switch Hidden in npm Packages Typosquatting Chalk and Chokidar
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.
@wuba/react-native-echarts
Advanced tools
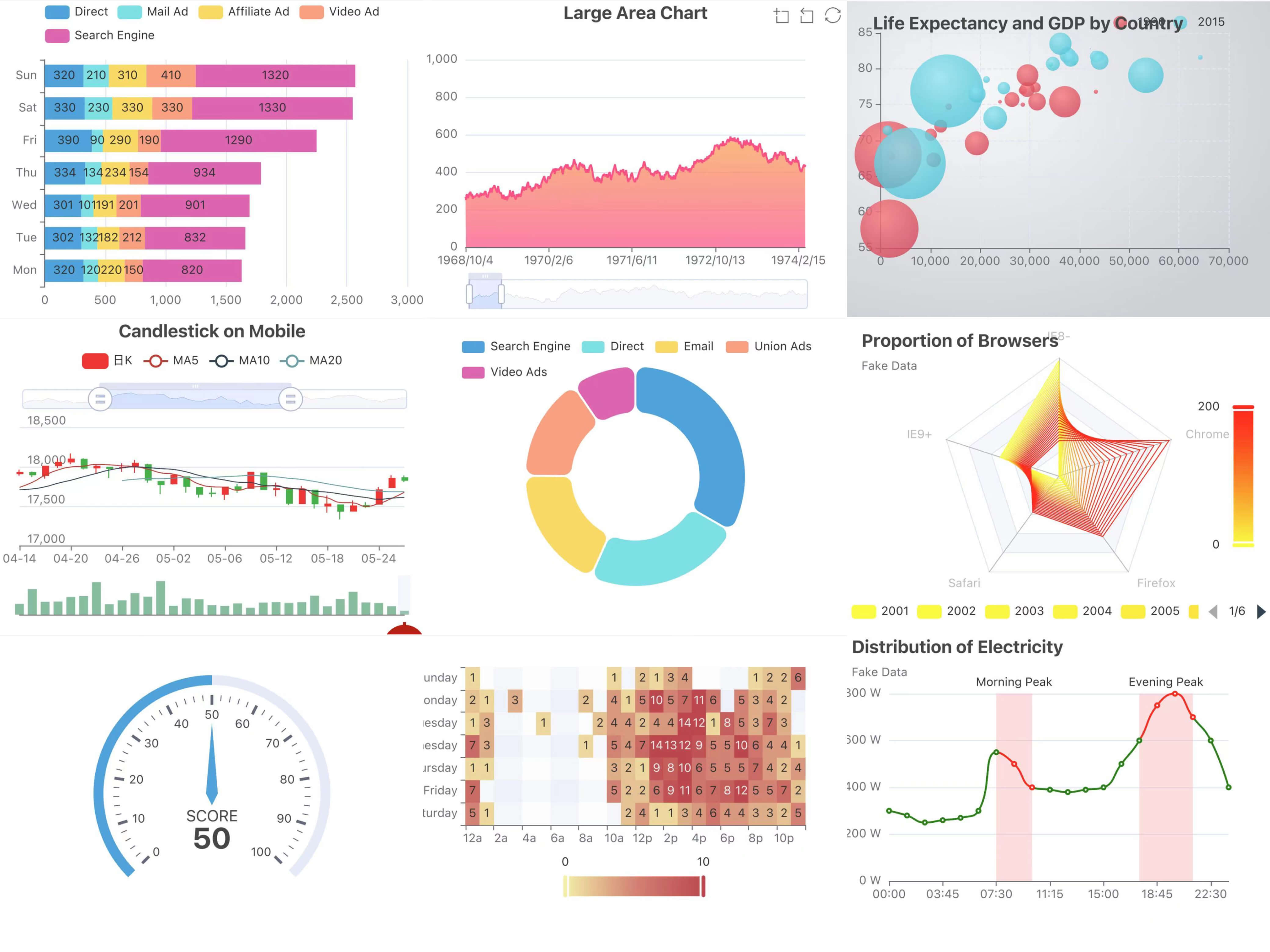
React Native version of Apache Echarts, based on react-native-svg and react-native-skia. This awesome library offers significantly improved performance compared to WebView-based solutions.
Checkout the full documentation here.
yarn add @wuba/react-native-echarts echarts
Install react-native-svg or react-native-skia according to your needs.
The latest versions of echarts, react-native-svg, and react-native-skia are recommended

Most of the charts in ECharts are supported, and the usage remains largely consistent. For more use cases and demo previews, you can download the Taro Playground app.
// Choose your preferred renderer
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// Register extensions
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// Initialize
function ChartComponent({ option }) {
const chartRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (chartRef.current) {
// @ts-ignore
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
// Choose your preferred chart component
// return <SkiaChart ref={chartRef} />;
return <SvgChart ref={chartRef} />;
}
// Component usage
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <ChartComponent option={option} />
}
import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';
or
import SkiaChart, { SVGRenderer } from '@wuba/react-native-echarts/skiaChart';
See the contributing guide to learn how to contribute to the repository and the development workflow.
This project exists thanks to all the people who contribute:
Apache-2.0
Made with create-react-native-library
FAQs
Echarts for react native.
We found that @wuba/react-native-echarts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.