Overview

If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community .
Call Kit is a prebuilt feature-rich call component, which enables you to build one-on-one and group voice/video calls into your app with only a few lines of code.
And it includes the business logic with the UI, you can add or remove features accordingly by customizing UI components.
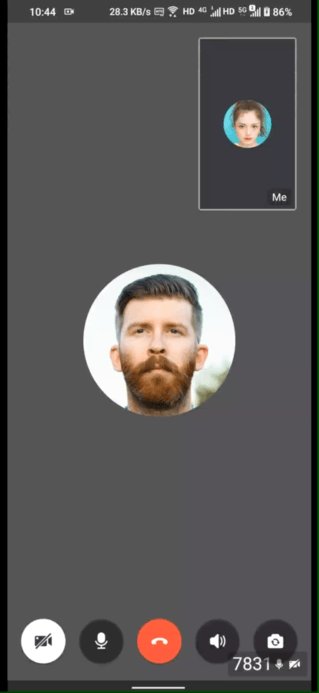
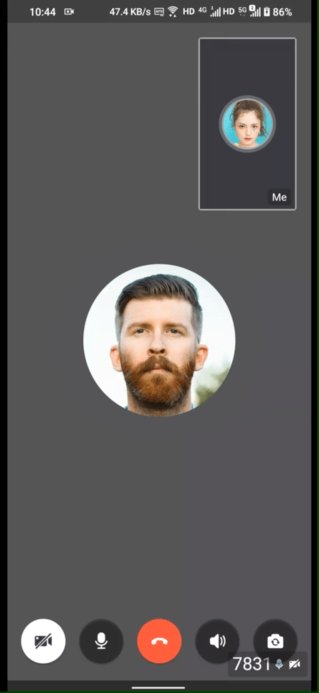
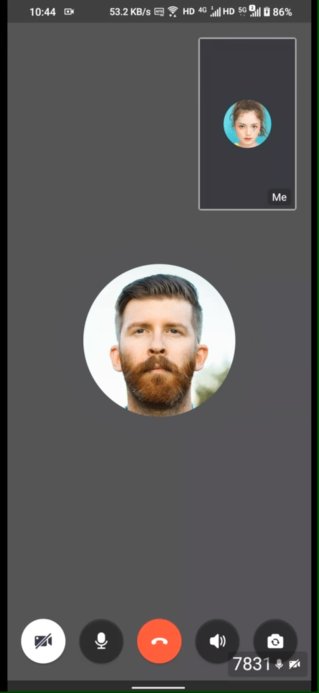
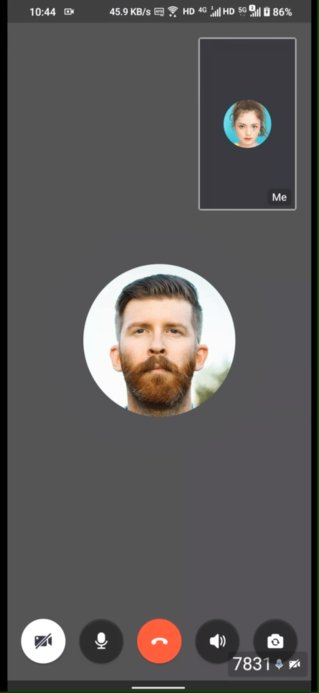
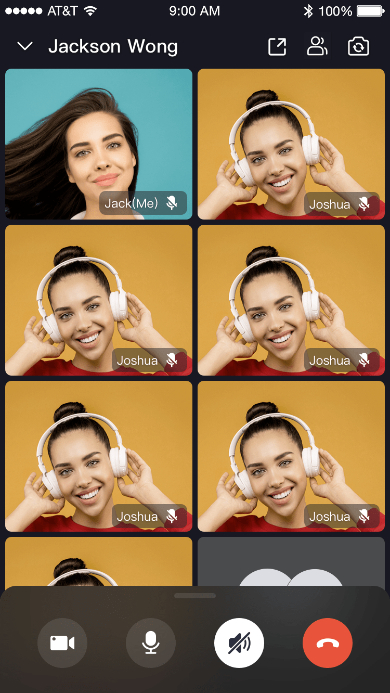
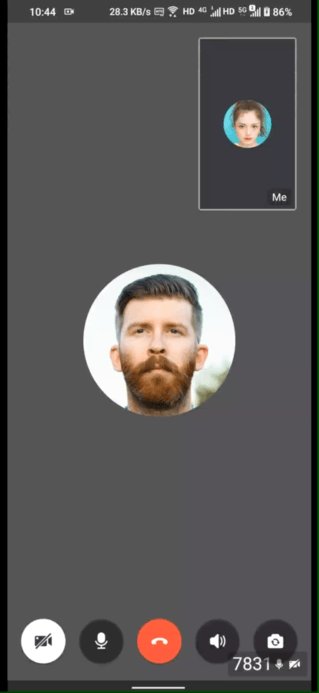
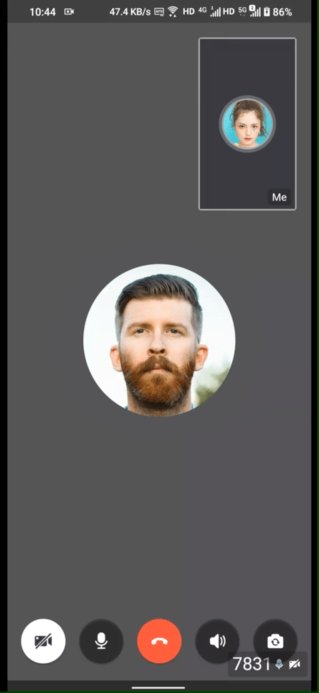
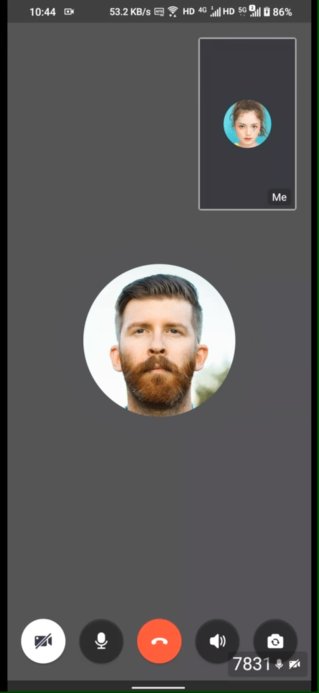
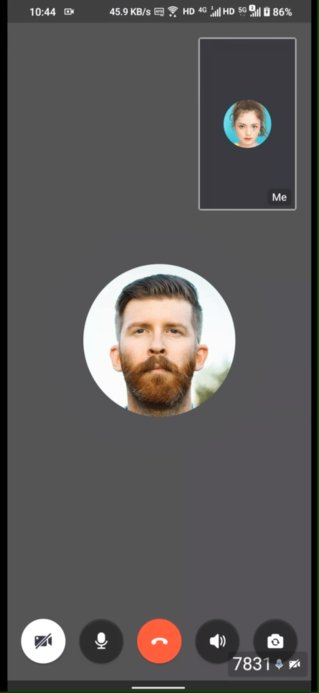
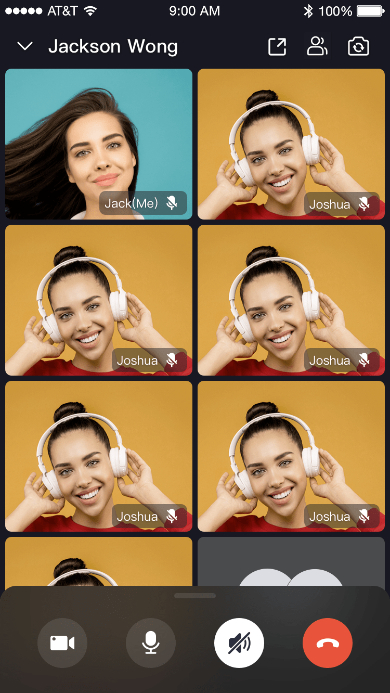
| One-on-one call | Group call |
|---|
 |  |

When do you need the Call Kit
Embedded features
- Ready-to-use one-on-one/group calls
- Customizable UI styles
- Real-time sound waves display
- Device management
- Switch views during a one-on-one call
- Extendable top/bottom menu bar
- Participant list
Quick start

Read more from our official website
Integrate the SDK
Import the SDK
Add @zegocloud/zego-uikit-prebuilt-call-rn as dependencies
yarn add @zegocloud/zego-uikit-prebuilt-call-rn
Add other dependencies
Run the following command to install other dependencies for making sure the @zegocloud/zego-uikit-prebuilt-call-rn can work properly:
yarn add @zegocloud/zego-uikit-rn react-delegate-component zego-express-engine-reactnative
Using the ZegoUIKitPrebuiltCall Component in your project
- Go to ZEGOCLOUD Admin Console|_blank, get the
appID and appSign of your project. - Get the
userID and userName for connecting the Video Call Kit service. - And also get a
callID for making a call.
userID and callID can only contain numbers, letters, and underlines (_).- Users that join the call with the same
callID can talk to each other.
// App.js
import React, { Component } from 'react';
import { ZegoUIKitPrebuiltCall } from '@zegocloud/zego-uikit-prebuilt-call-rn';
export default function App() {
return (
<ZegoUIKitPrebuiltCall
appID={Get your app ID from ZEGOCLOUD Admin Console.}
appSign='Get your app Sign from ZEGOCLOUD Admin Console.'
userID='12345' // userID can only contain numbers, letters, and underlines (_).
userName='Oliver'
callID='rn12345678' // roomID can only contain numbers, letters, and underlines (_).
config={{
//onHangUp: () => {props.navigation.navigate('HomePage')}
}}
/>
);
}
Configure your project
Open my_project/android/app/src/main/AndroidManifest.xml file and add the code as follow:

<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
Open my_project/ios/my_project/Info.plist file and add the code as follow:

<key>NSCameraUsageDescription</key>
<string></string>
<key>NSMicrophoneUsageDescription</key>
<string></string>
Run & Test
yarn android
- Run on an Android device:
yarn ios
Related guide
Customize prebuilt UI
Recommended resources
Custom prebuilt UI
Complete Sample Code
About Us