
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@zoom/meetingsdk
Advanced tools
Change @zoomus/websdk to @zoom/meetingsdk
import { ZoomMtg } from "@zoom/meetingsdk";
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded";
Use of this SDK is subject to our Terms of Use
The Zoom Meeting SDK embeds the Zoom Meeting and Webinar experience in a website through a highly optimized WebAssembly module.
In your frontend project, install the Meeting SDK:
$ npm install @zoom/meetingsdk --save
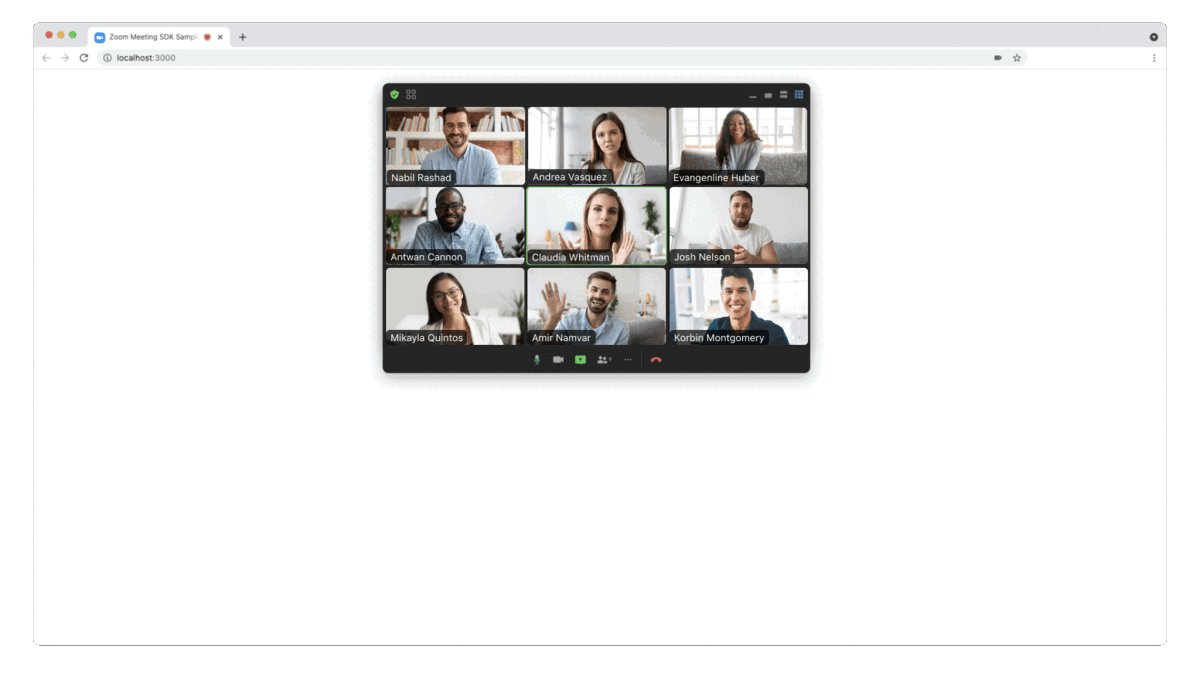
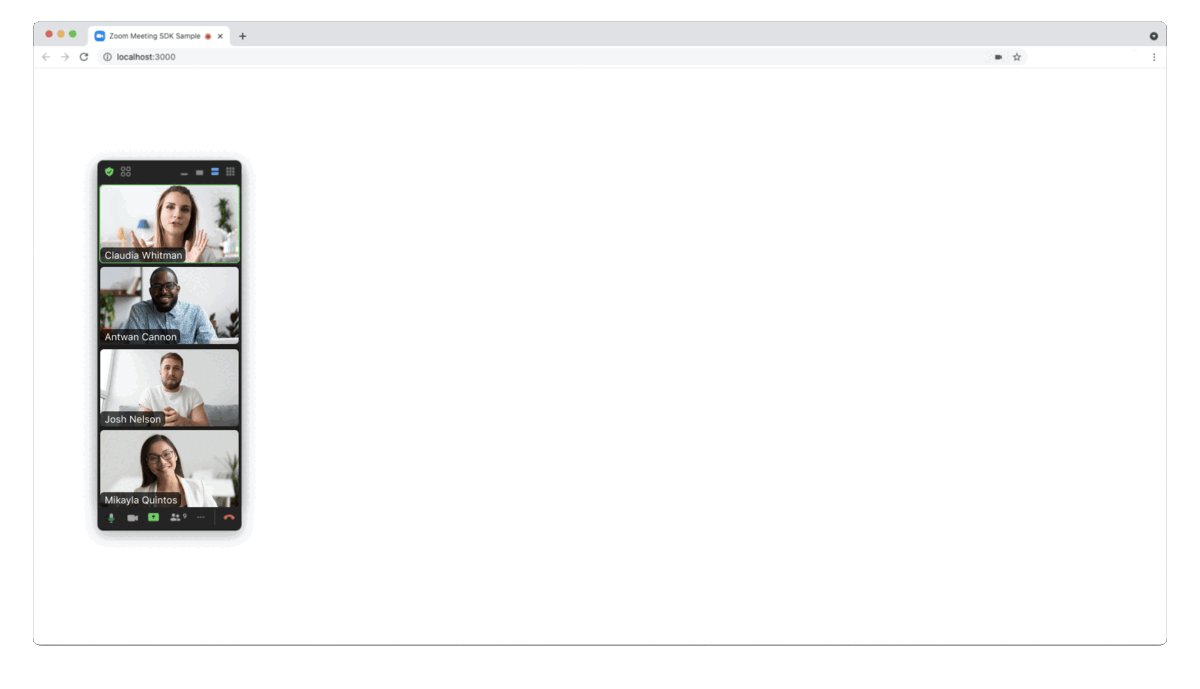
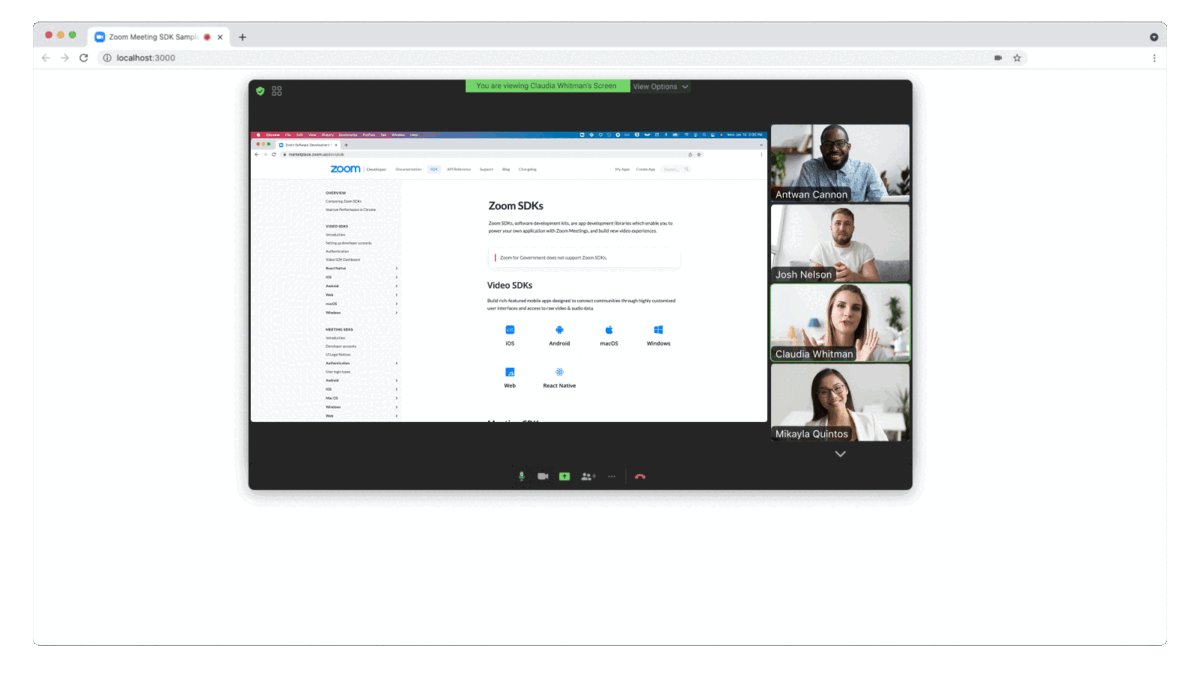
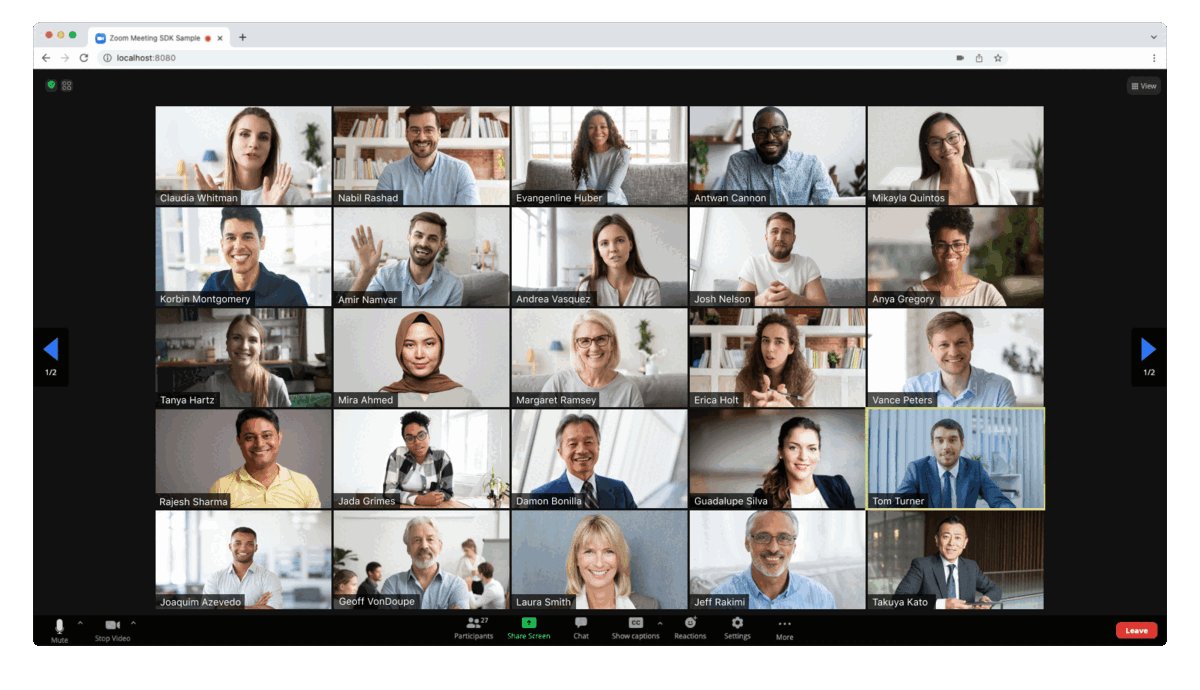
There are two views to choose from, Component View, and Client View.

The Component View provides the option to display the Meeting SDK in components on your page. This allows for a more flexible design.
In the component file where you want to use the Meeting SDK, import ZoomMtgEmbedded and create the client.
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded"
const client = ZoomMtgEmbedded.createClient()
In the HTML file, set an id attribute on the HTML element where you want to render the Meeting SDK. It will be hidden until you start or join a meeting or webinar.
<div id="meetingSDKElement">
<!-- Zoom Meeting SDK Rendered Here -->
</div>
Back in the component file, init the Meeting SDK with the HTML element above:
let meetingSDKElement = document.getElementById('meetingSDKElement')
client.init({ zoomAppRoot: meetingSDKElement, language: 'en-US' })
Now we will start or join the meeting or webinar. Here are the required properties for the client.join() function. You can get the Meeting or Webinar number and passcode from the Zoom APIs.
| Key | Value Description |
|---|---|
sdkKey | Required, your Meeting SDK SDK key or Client id |
signature | Required, your SDK JWT. |
meetingNumber | Required, the Zoom Meeting or Webinar Number. |
password | Required, leave as empty string if the Meeting or Webinar only requires the waiting room. |
userName | Required, the name of the user starting or joining the Meeting or Webinar. |
userEmail | Required for Webinar, optional for Meeting, required for Meeting and Webinar if registration is required. The email of the user starting or joining the Meeting or Webinar. |
tk | Required if your Meeting or Webinar requires registration. The registrant's token. |
zak | Required if you are starting a Meeting or Webinar. The host's Zoom Access Key (ZAK). |
Then, start or join the meeting or webinar.
client.join({
sdkKey: sdkKey,
signature: signature,
meetingNumber: meetingNumber,
password: password,
userName: userName
})
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.

The Client View provides the option to display the Meeting SDK as a full page. This allows for a familiar Zoom Meeting experience because the Client View is the same as the Zoom Web Client, except it lives inside your own web page.
In the component file where you want to use the Meeting SDK, import ZoomMtg and call the preLoadWasm(), prepareWebSDK(), and setZoomJSLib() functions.
import { ZoomMtg } from '@zoom/meetingsdk'
ZoomMtg.preLoadWasm()
ZoomMtg.prepareWebSDK()
// loads language files, also passes any error messages to the ui
ZoomMtg.i18n.load('en-US')
When imported, the Meeting SDK adds new elements to the DOM to handle client overlays and accessibility elements. To manage or manipulate this DOM element within your app see this guide.
Add the following styles to the HTML page you want the Meeting SDK to live on, or index.html if you are using a single page app framework.
<head>
<!-- For Client View -->
<link type="text/css" rel="stylesheet" href="https://source.zoom.us/{VERSION_NUMBER}/css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="https://source.zoom.us/{VERSION_NUMBER}/css/react-select.css" />
</head>
Replace
{VERSION_NUMBER}in the code above with the latest version number.
Back in the component file we will init and start or join the meeting or webinar. Here are the required properties for the ZoomMtg.init() function.
| Key | Value Description |
|---|---|
leaveUrl | Required, the URL the participant is taken to once they leave or when the meeting ends. |
Here are the required properties for the ZoomMtg.join() function. You can get the Meeting or Webinar number and passcode from the Zoom APIs.
| Key | Value Description |
|---|---|
sdkKey | Required, your Meeting SDK SDK key or client id |
signature | Required, your SDK JWT. |
meetingNumber | Required, the Zoom Meeting or Webinar Number. |
passWord | Required, leave as empty string if the Meeting or Webinar only requires the waiting room. |
userName | Required, the name of the user starting or joining the Meeting or Webinar. |
userEmail | Required for Webinar, optional for Meeting, required for Meeting and Webinar if registration is required. The email of the user starting or joining the Meeting or Webinar. |
tk | Required if your Meeting or Webinar requires registration. The registrant's token. |
zak | Required if you are starting a Meeting or Webinar. The host's Zoom Access Key (ZAK). |
Then, init, and start or join the meeting or webinar.
ZoomMtg.init({
leaveUrl: leaveUrl,
success: (success) => {
console.log(success)
ZoomMtg.join({
signature: signature,
meetingNumber: meetingNumber,
userName: userName,
sdkKey: sdkKey,
userEmail: userEmail,
passWord: passWord,
success: (success) => {
console.log(success)
},
error: (error) => {
console.log(error)
}
})
},
error: (error) => {
console.log(error)
}
})
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.
FAQs
Zoom MeetingSDK-Web Client
The npm package @zoom/meetingsdk receives a total of 10,613 weekly downloads. As such, @zoom/meetingsdk popularity was classified as popular.
We found that @zoom/meetingsdk demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.