Zoom Node.js Chatbot Library
The Zoom Node.js Chatbot Library wraps OAuth2, receiving slash commands and user actions, sending messages, and making requests to the Zoom API into easy to use functions you can import in your Node.js app.
To get started follow the instructions and examples below, or checkout the sample app.
Installation
To get started install the @zoomus/chatbot NPM package.
$ npm install @zoomus/chatbot --save
Setup
Import @zoomus/chatbot into your app.
const { oauth2, client } = require('@zoomus/chatbot');
Authentication
There are two options for authenticating your Chatbot.
-
The Chatbot Credentials Flow for just sending Chatbot messages.
Or
-
The OAuth2 Credentials Flow for sending Chatbot messages AND calling the Zoom APIs.
NOTE: The OAuth2 Credentials Flow flow requires a database.
Chatbot Credentials Flow
const oauth2Client = oauth2('{{ CLIENT_ID }}', '{{ CLIENT_SECRET }}');
let chatbot = client('{{ CLIENT_ID }}', '{{ VERIFICATION_TOKEN }}', '{{ BOT_JID }}')
.commands([{ command: '{{ SLASH_COMMAND }}', hint: '<command parameter>', description: 'This is what my chatbot does' }])
.configurate({ help: true, errorHelp: false })
.defaultAuth(oauth2Client.connect());
app.get('/authorize', async (req, res) => {
res.send('Thanks for installing!')
})
let app = chatbot.create({ auth: oauth2Client.connect() })
See below for an example of sending a message after receiving a users slash command.
OAuth2 Credentials Flow
const oauth2Client = oauth2('{{ CLIENT_ID }}', '{{ CLIENT_SECRET }}', '{{ REDIRECT_URI }}');
let chatbot = client('{{ CLIENT_ID }}', '{{ VERIFICATION_TOKEN }}', '{{ BOT_JID }}')
.commands([{ command: '{{ SLASH_COMMAND }}', hint: '<command parameter>', description: 'This is what my chatbot does' }])
.configurate({ help: true, errorHelp: false })
.defaultAuth(oauth2Client.connect());
let middleZoomAuth = async (req, res, next) => {
let { code } = req.query;
try {
let connection = await oauth2Client.connectByCode(code);
let zoomApp = chatbot.create({ auth:connection });
res.locals.zoomApp = zoomApp;
next();
}
catch(error) {
console.log(error)
res.send(error)
}
};
app.get('/authorize', middleZoomAuth, async (req, res) => {
res.send('Thanks for installing!')
let { zoomApp } = res.locals;
let tokens = zoomApp.auth.getTokens();
db.set('access_token')
db.set('refresh_token')
db.set('expires_in')
});
Setting Tokens
Get your access_token, refresh_token, and expires_in timestamp from your database and pass them into the auth.setTokens() function to allow zoomApp to make authenticated requests.
zoomApp.auth.setTokens({
access_token: db.get('access_token'),
refresh_token: db.get('refresh_token'),
expires_in: db.get('expires_in')
});
Refreshing the Access Token
If the access_token is expired, this function will request a new access_token, so you can update the tokens in your zoomApp instance and database.
zoomApp.auth.callbackRefreshTokens((tokens) => {
zoomApp.auth.setTokens({
access_token: tokens.access_token,
refresh_token: tokens.refresh_token,
expires_in: tokens.expires_in
});
db.set('access_token')
db.set('refresh_token')
db.set('expires_in')
});
See below for an example of calling the Zoom API and sending a message after receiving a users slash command.
Slash Commands and User Actions
Slash commands are what the user types in Zoom Chat to interact with your Chatbot.
User Actions are user interactions with the Editable Text, Form Field, Dropdown, or Buttons message types in Zoom Chat.
Receiving Slash Commands and User Actions
This express post route will receive all user commands and actions, and handle them by passing the request data to the event handler. Based on if the event is a command or action, the respective event listener function will be called.
app.post('/webhook', async (req, res) => {
let { body, headers } = req
try {
await chatbot.handle({ body, headers })
res.status(200)
res.send()
} catch (error) {
console.log(error)
res.send(error)
}
})
Handling Slash Commands
When the user types a slash command the chatbot.on('commands') function will be called.
chatbot.on('commands', async (event) => {
console.log(event)
})
Handling User Actions
When the user interacts with the Editable Text, Form Field, Dropdown, or Buttons message types, the chatbot.on('actions') function will be called.
chatbot.on('actions', async (event) => {
console.log(event)
})
Sending Chatbot Messages
To send a Chatbot message, first create an auth connection. Then, call the zoomApp.sendMessage() function, passing in a Chatbot message object.
let zoomApp = chatbot.create({ auth: oauth2Client.connect() });
zoomApp.sendMessage({
to_jid: 'to_jid: can get from webhook response or GET /users/{userID}',
account_id: 'account_id: can get from webhook response or from JWT parsed access_token or GET /users/{userID}',
content: {
head: {
text: 'Hello World'
}
}
}).then((data) => {
console.log(data)
}).catch((error) => {
console.log(error)
})
Calling the Zoom APIs
To call the Zoom API's, first create an auth connection. Then, call the zoomApp.request() function, passing in a respective url, method, and body from one of our API endpoints.
let zoomApp = chatbot.create({ auth: oauth2Client.connect() });
zoomApp.auth.setTokens({
access_token: 'get from database',
refresh_token: 'get from database',
expires_in: 'get from database'
});
zoomApp.auth.callbackRefreshTokens((tokens) => {
zoomApp.auth.setTokens({
access_token: tokens.access_token,
refresh_token: tokens.refresh_token,
expires_in: tokens.expires_in
});
db.set('access_token')
db.set('refresh_token')
db.set('expires_in')
});
zoomApp.request({
url:'/v2/users/me',
method:'get',
}).then((data) => {
console.log(data)
}).catch((error) => {
console.log(error)
})
NOTE: To call the Zoom API's you must authenticate your Chatbot via the OAuth2 Credentials Flow.
Examples
Sending a message after receiving a users slash command.
In Zoom Chat type /slashcommand Hello World. You will see a message that reads You said Hello World.
app.post('/webhook', async (req, res) => {
let { body, headers } = req
try {
await chatbot.handle({ body, headers })
res.status(200)
res.send()
} catch (error) {
console.log(error)
res.send(error)
}
})
chatbot.on('commands', async (event) => {
console.log(event)
let zoomApp = chatbot.create({ auth: oauth2Client.connect() });
zoomApp.sendMessage({
to_jid: event.payload.toJid,
account_id: event.payload.accountId,
content: {
head: {
text: 'You said ' + event.message
}
}
}).then((data) => {
console.log(data)
}).catch((error) => {
console.log(error)
})
})
Calling the Zoom API and sending a message after receiving a users slash command.
In Zoom Chat type /slashcommand email. You will see a message that contains information about the user on your account whose email you entered.
app.post('/webhook', async (req, res) => {
let { body, headers } = req
try {
await chatbot.handle({ body, headers })
res.status(200)
res.send()
} catch (error) {
console.log(error)
res.send(error)
}
})
chatbot.on('commands', async (event) => {
console.log(event)
let zoomApp = chatbot.create({ auth: oauth2Client.connect() });
zoomApp.auth.setTokens({
access_token: 'get from database',
refresh_token: 'get from database',
expires_in: 'get from databse'
});
zoomApp.auth.callbackRefreshTokens((tokens) => {
zoomApp.auth.setTokens({
access_token: tokens.access_token,
refresh_token: tokens.refresh_token,
expires_in: tokens.expires_in
});
db.set('access_token')
db.set('refresh_token')
db.set('expires_in')
});
zoomApp.request({
url: '/v2/users/' + event.command,
method: 'get',
}).then((data) => {
console.log(data)
zoomApp.sendMessage({
to_jid: event.payload.toJid,
account_id: event.payload.accountId,
content: {
head: {
text: 'Hi ' + data.first_name
},
body: [
{
type: 'section',
sections: [
{
type: 'message',
text: 'Your Role: ' + data.role_name
}
],
footer_icon: data.pic_url,
footer: data.phone_number
}
]
}
}).then((data) => {
console.log(data)
}).catch((error) => {
console.log(error)
})
}).catch((error) => {
console.log(error)
zoomApp.sendMessage({
to_jid: event.payload.toJid,
account_id: event.payload.accountId,
content: {
head: {
text: 'Error: ' + error.message
}
}
}).then((data) => {
console.log(data)
}).catch((error) => {
console.log(error)
})
})
})
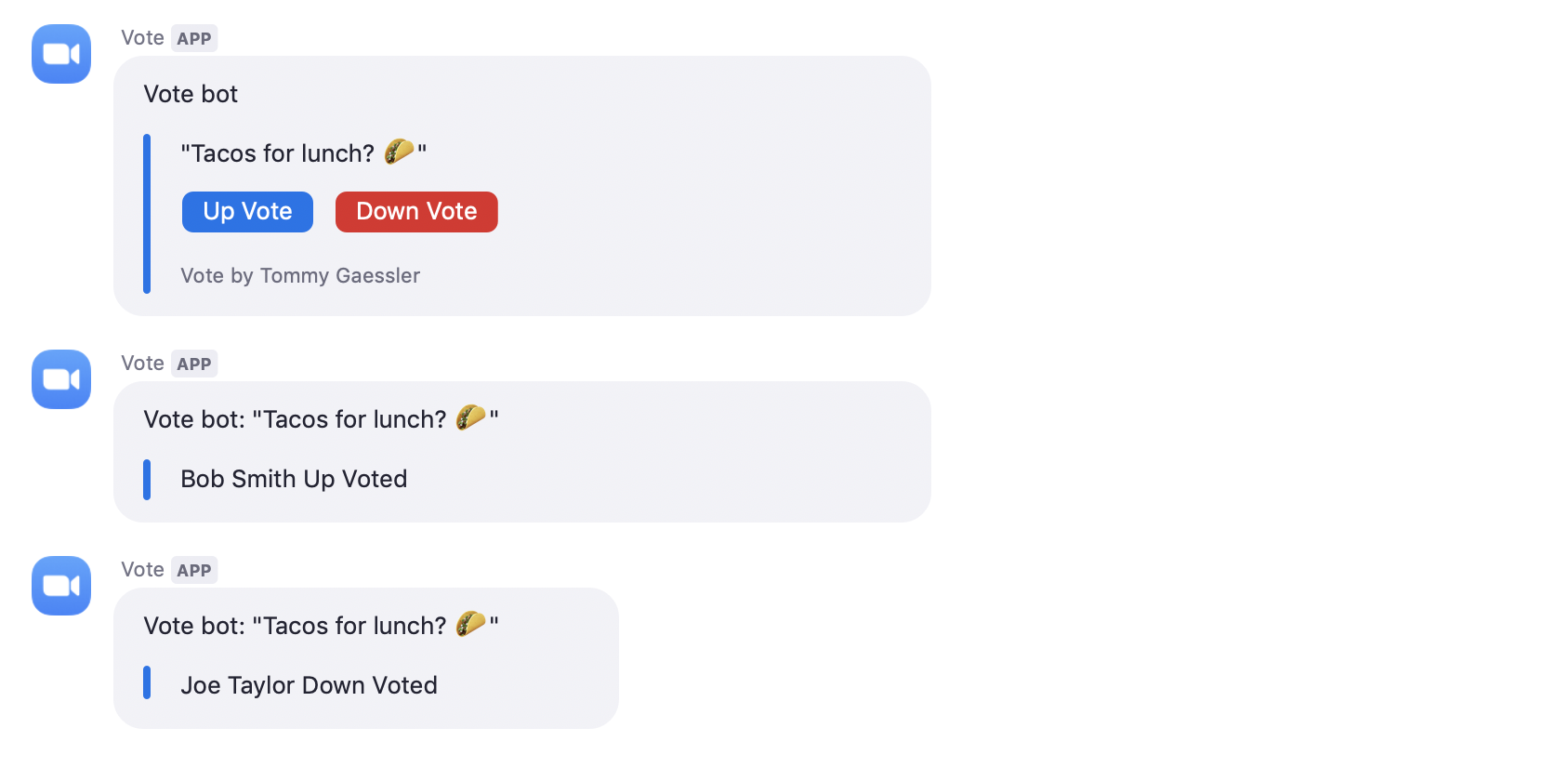
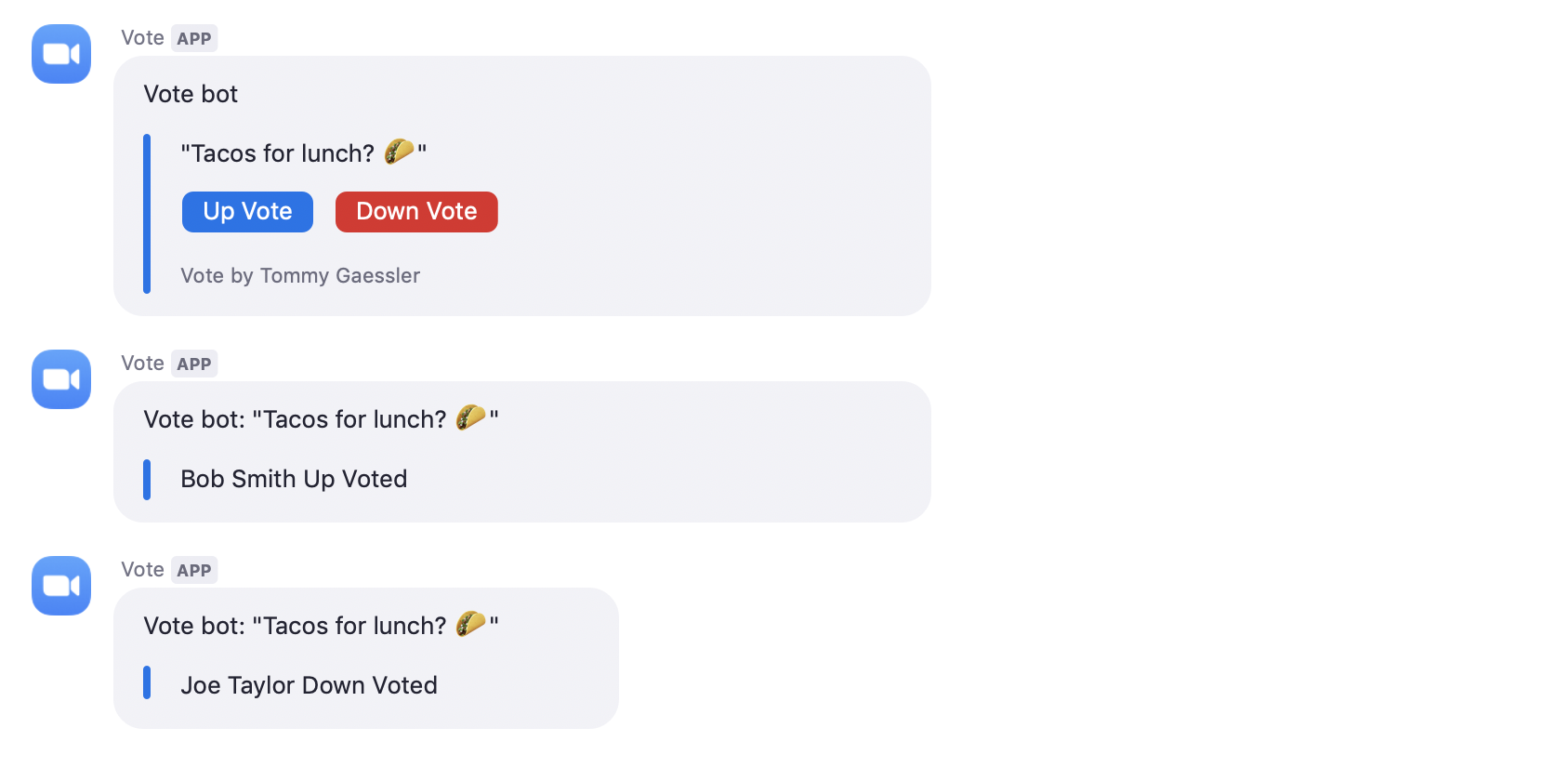
Sample App
Checkout our Vote Chatbot Sample App built using this NPM package.

Debug
To print out the HTTP request log, require the setting object and pass in true.
let { setting } = require('@zoomus/chatbot');
setting.debug(true);
Need Support?
The first place to look for help is on our Developer Forum, where Zoom Marketplace Developers can ask questions for public answers.
If you can’t find the answer in the Developer Forum or your request requires sensitive information to be relayed, please email us at developersupport@zoom.us.