English | 中文文档
Aca.ts
Aca.ts is a CLI that automatically generates typescript API. It can automatically synchronize database schema according to a custom ORM file(database definition described by typescript class); Automatically generate frontend and backend APIs for accessing the database; Automatically generate frontend APIs with the same name to access Web backend functions (like RPC, do not specify routes). The backend code can be written on the frontend, which is an ideal solution for fullstack development.
Use the class syntax of Typescript to define ORM:
- Define a root namespace to represent your database
- Define a table with a class (class name as table name)
- Define a column or a relationship with a class property (property name as column name)
- Add constraints to a table or a column with decorators
An example could be found below:
example-blog.ts
namespace db {
export class user {
id: id
@$_.unique name: string
age?: int
married = false
profile?: profile
posts: post[]
}
export class profile {
id: id
password: string
@$_.foreign('userId') user: user
}
export class post {
id: id
content: string
score: float
@$_.foreign('userId') user: user
categories: category[]
}
export class category {
id: id
name: string
@$_.foreign('categoryId') parent?: category
children: category[]
posts: post[]
}
}
Install
npm install -g aca.ts
Usage
- Create an aca project:
$ aca create <projectName>
$ cd <projectName>
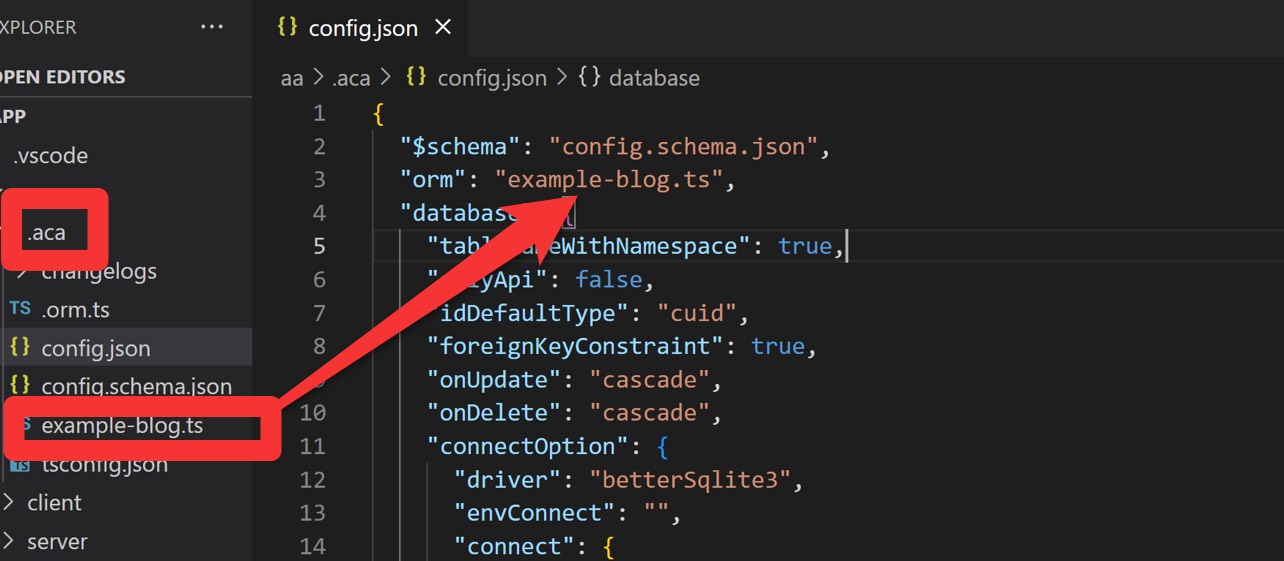
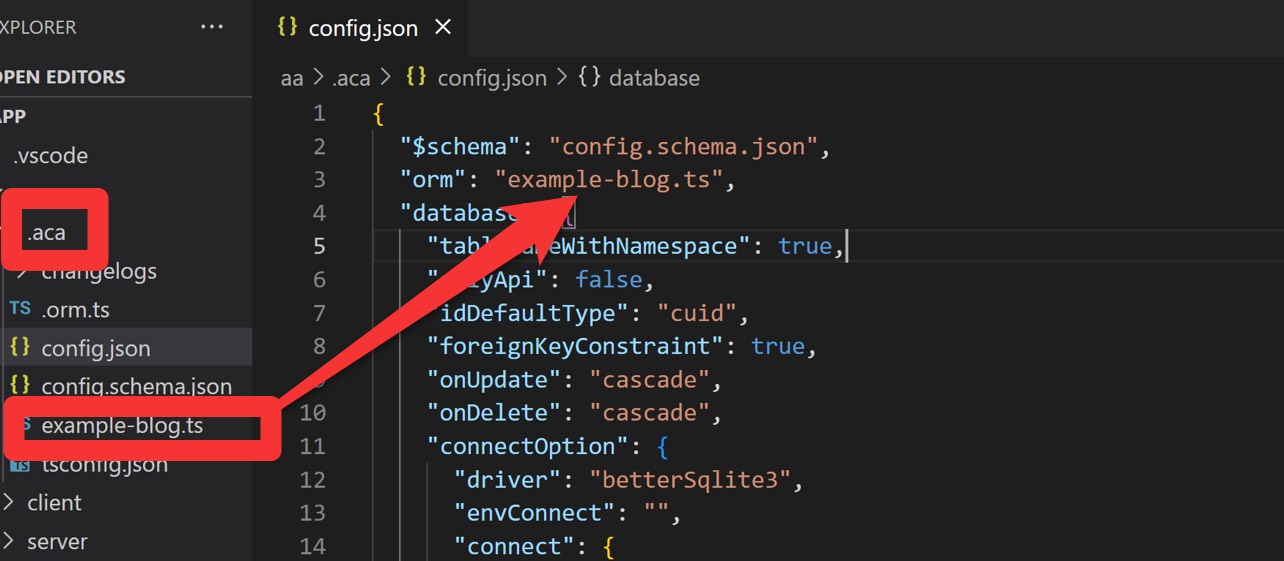
- Open .aca directory, copy your custom ORM file into the directory, and add this file name to config.json/orm field.

- Use the following method to create aca.ts apps:
Create a backend app (a simple koa framework):
$ aca server
Create a frontend app (a react app with create-react-app):
$ aca client
Add self built app to the project:
$ aca add <appName> --server --client --apiDir <path>
path default: src/aca.server src/aca.client
- Generate api
$ aca up
Then the database, frontend (if necessary), and backend are all set up, you can start your project now. Happy coding!
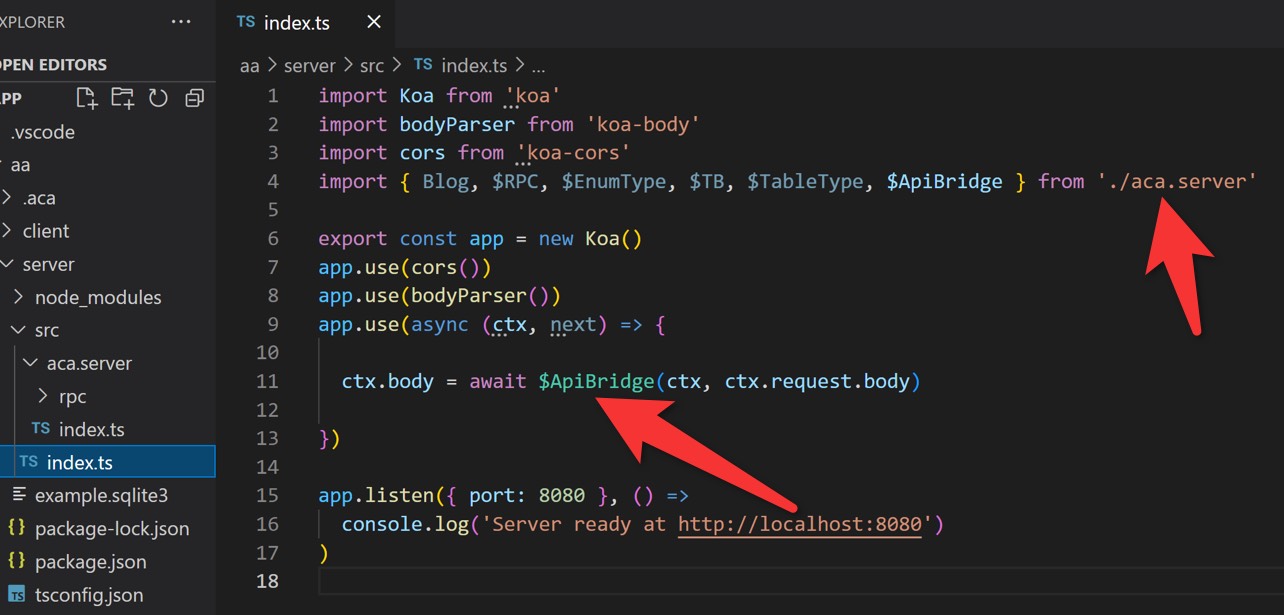
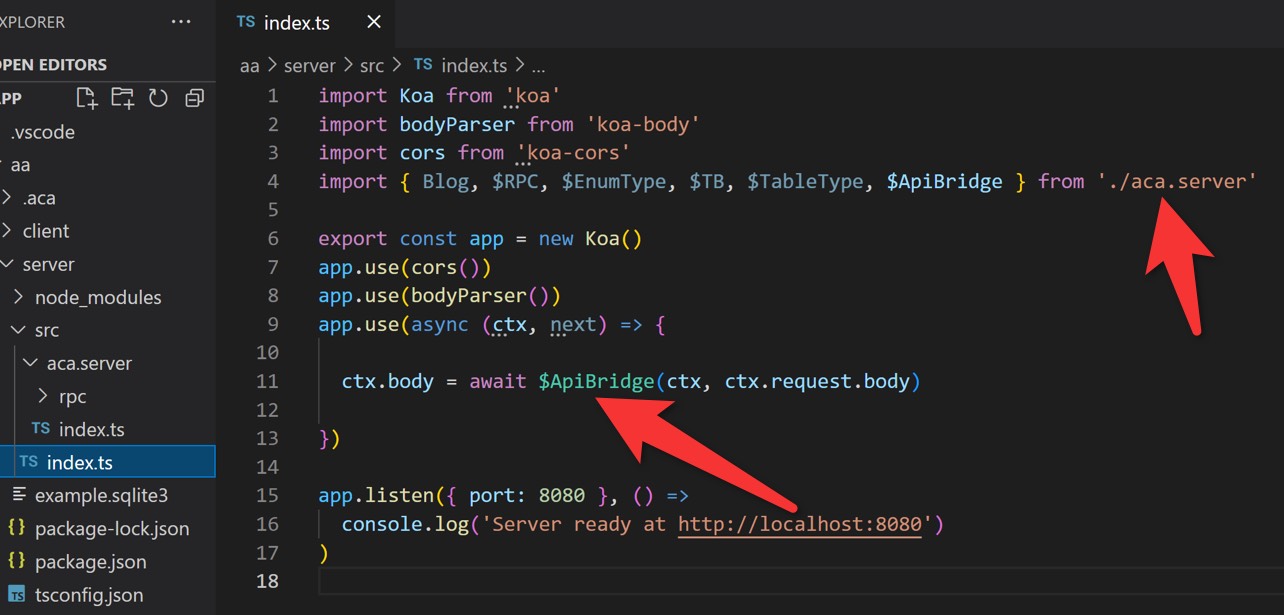
The generated backend APIs usage example are as follows: 
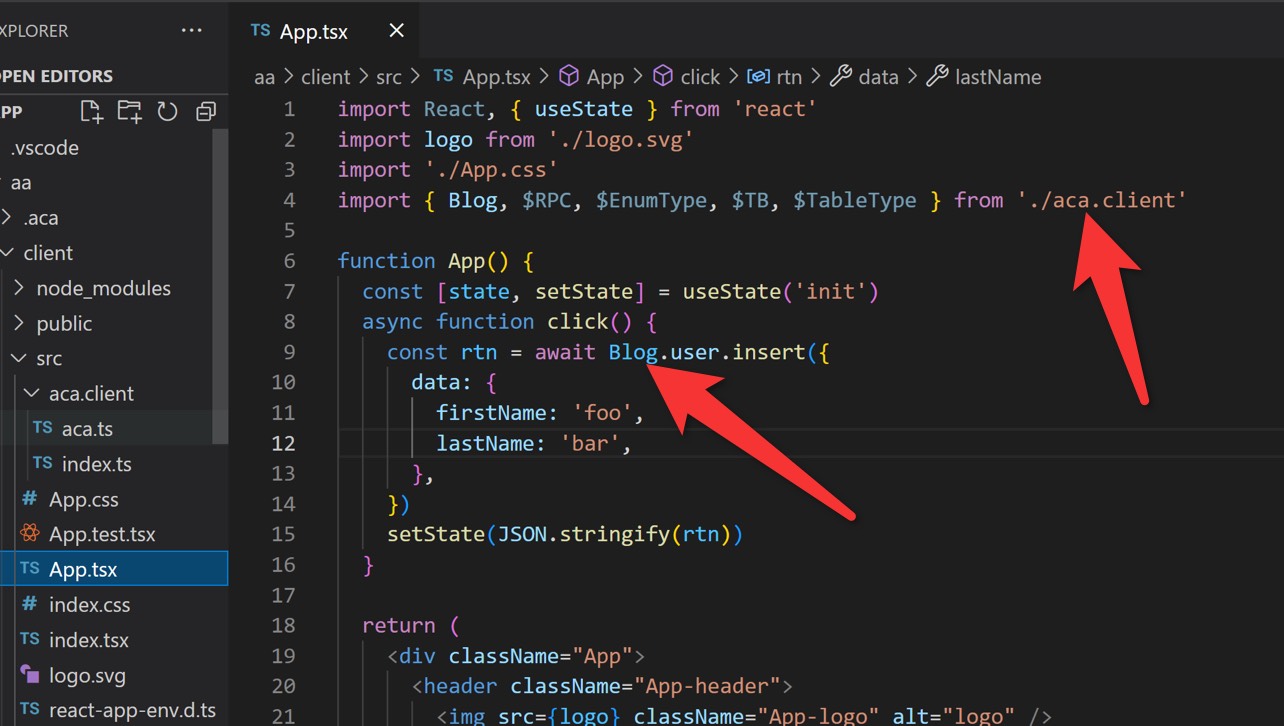
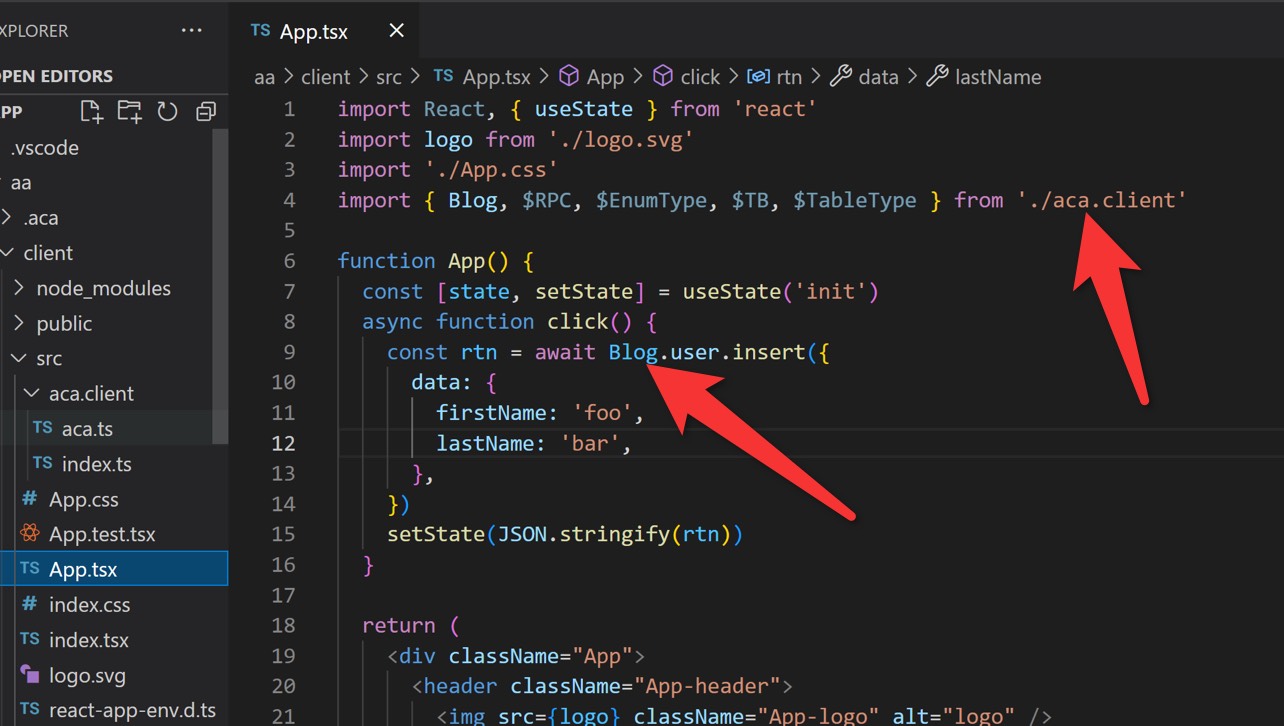
The generated frontend APIs usage example are as follows: 
Supported databases for now:
- PostgreSQL
- MSSQL
- Better-Sqlite3