
Security News
Opengrep Emerges as Open Source Alternative Amid Semgrep Licensing Controversy
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.
active-table-react-dev
Advanced tools

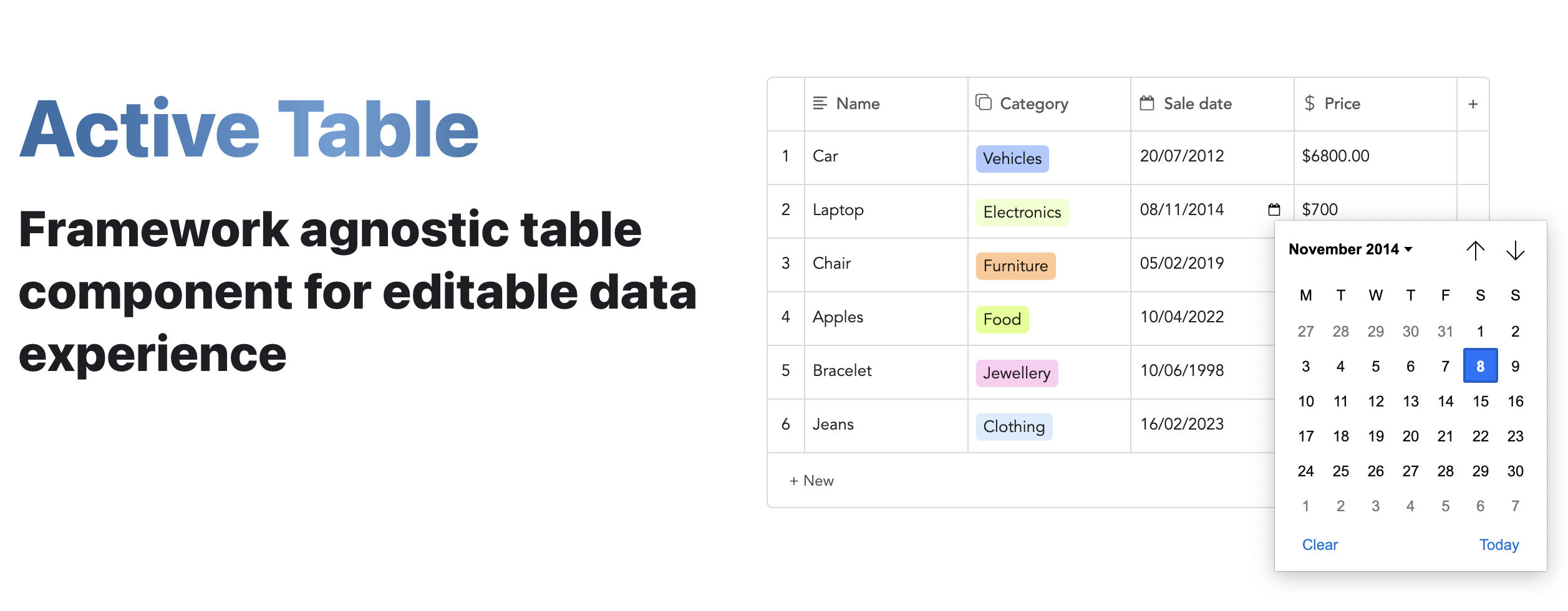
Active Table is a fully customizable web component built with a focus on delivering the best editable table experience possible. Whether you need a simple table or a complex real-time data visualization grid, this component can be tailored to suit your specific needs! Explore activetable.io to view all of the available features, how to use them, examples and more!
This package is an Active Table component wrapper for React.
npm install active-table-react
Then simply add this to your markup:
<ActiveTable content={[["Planet", "Diameter"], ["Earth", 12756]]} />
Explore live examples for React and other frameworks here.
# Install node dependencies:
$ npm install
# Build the wrapper:
$ npm run build
If you wish to edit the component functionality, please see the core Active Table package and import your forked package into this component as has been done for active-table.
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!
FAQs
Active Table wrapper for React
We found that active-table-react-dev demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.