Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
aframe-in-app-browser
Advanced tools
aframe-in-app-browser - npm Package Compare versions
Comparing version 0.0.3 to 0.0.4
| { | ||
| "name": "aframe-in-app-browser", | ||
| "version": "0.0.3", | ||
| "version": "0.0.4", | ||
| "description": "A progressive in-app browser for aframe using an electron based headless browser companion app.", | ||
@@ -5,0 +5,0 @@ "homepage": "https://github.com/shaneharris/aframe-in-app-browser", |
@@ -11,2 +11,20 @@ # AFRAME In-App Browser | ||
| ## Inspiration | ||
| I wanted to port my scene editor built in Altspace VR to the browser as a standalone aframe based project. AltspaceVR | ||
| provided a renderTarget based solution allowing you to render a browser to a texture. This project hopes to provide a similar | ||
| solution in that it will support multiple browser plugins to allow you to connect to and remote control a remote browser inside VR. | ||
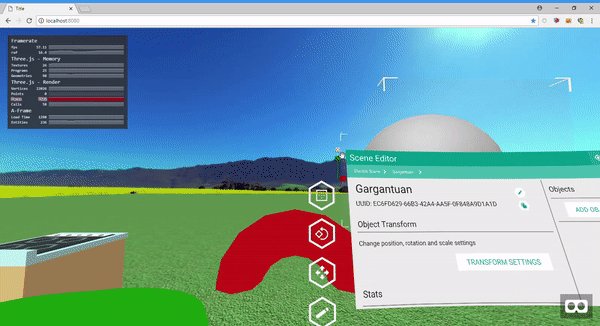
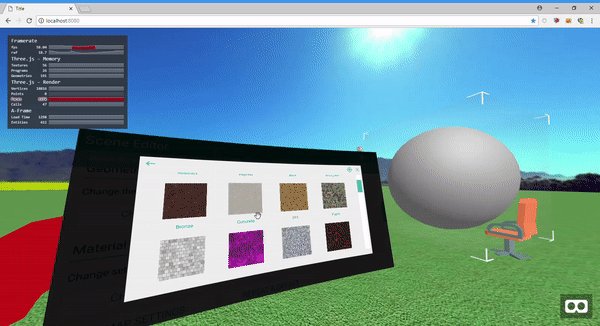
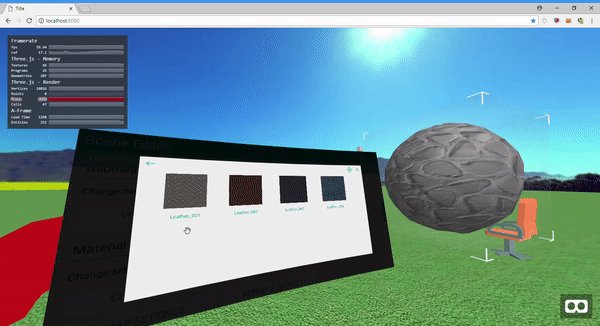
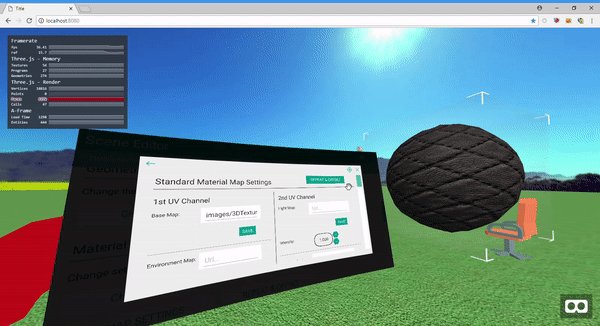
| Here is a demo of the new aframe based Shane's Editor that this will be used in: | ||
|  | ||
| The Shane's Editor project is also open source and you can get involved at | ||
| [github](https://github.com/shaneharris/shanes-editor), join our | ||
| [discord](https://discord.gg/Q2a5BkZ) or take it for a test drive in the | ||
| [live demo](https://shaneharris.github.io/shanes-editor/) | ||
| I will get a demo in place soon but for now here's the details to get you started. | ||
@@ -13,0 +31,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.09%
914936
- Number of lines in readme file
- increased by31.03%
76
No dependency changes