
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
aframe-in-app-browser
Advanced tools
A progressive in-app browser for aframe using an electron based headless browser companion app.

This project is still a WIP!
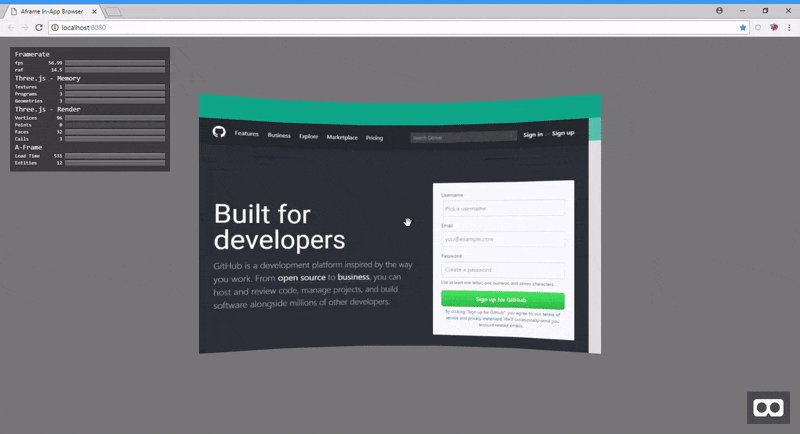
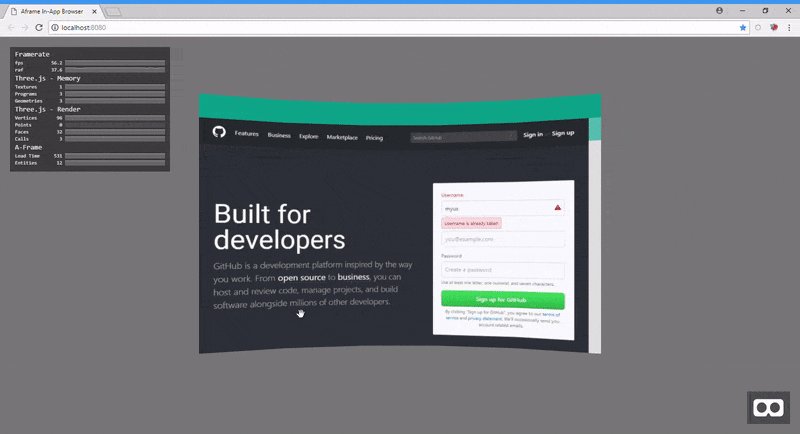
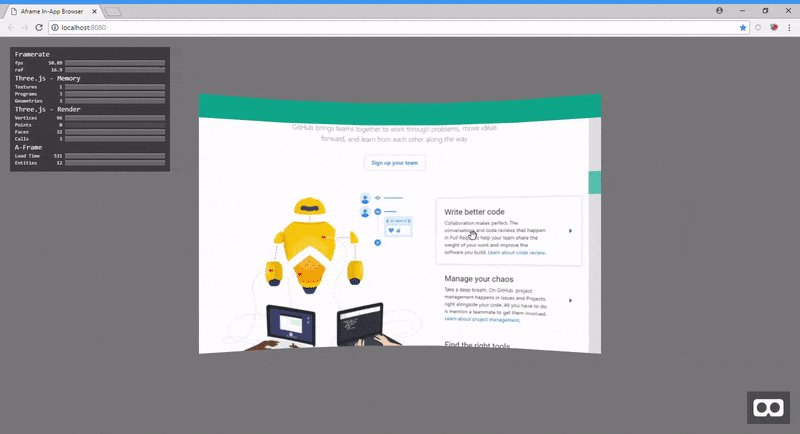
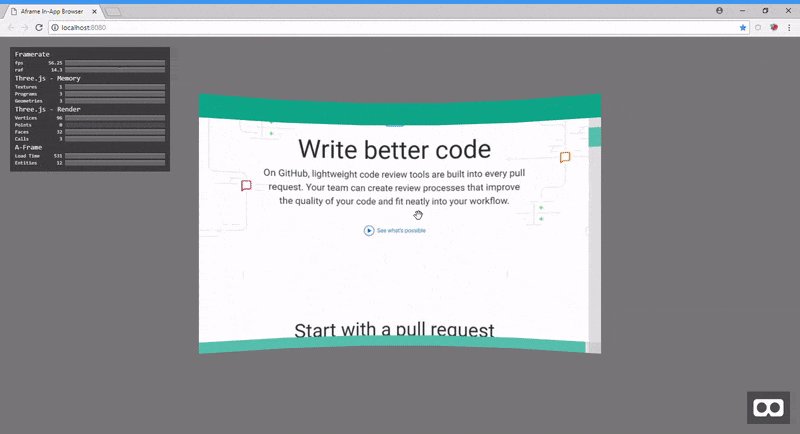
This in-app browser uses a headless browser with off-screen rendering as a companion app to paint frames from webpages to a texture in aframe. The companion app is based in electron ( server.js ) and recieves mouse and keyboard events from the front end. This allows for a fully isolated browser experience inside of aframe for doing things like Oauth, or just general browsing in VR.
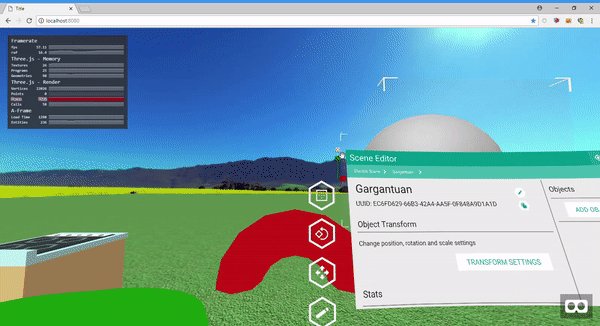
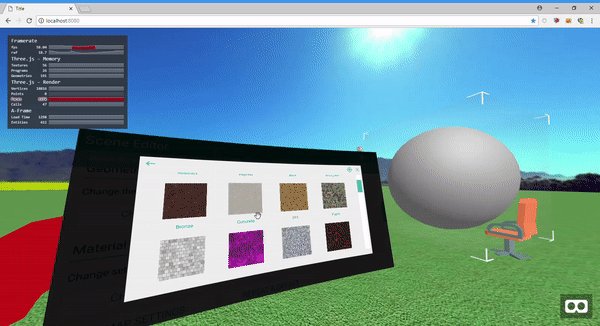
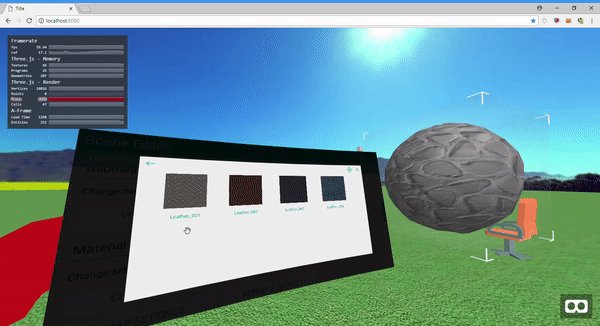
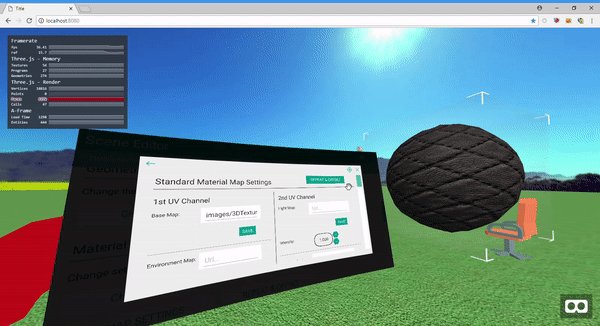
I wanted to port my scene editor built in Altspace VR to the browser as a standalone aframe based project. AltspaceVR provided a renderTarget based solution allowing you to render a browser to a texture. This project hopes to provide a similar solution in that it will support multiple browser plugins to allow you to connect to and remote control a remote browser inside VR.
Here is a demo of the new aframe based Shane's Editor that this will be used in:

The Shane's Editor project is also open source and you can get involved at github, join our discord or take it for a test drive in the live demo
I will get a demo in place soon but for now here's the details to get you started.
npm i aframe-in-app-browser
npm start
npm run build
<a-scene stats>
<a-entity id="camera" camera="near:0.1;far:1000" look-controls > <!--wasd-controls-->
<a-entity id="cursor" cursor="rayOrigin: mouse" ui-mouse-shim
raycaster="far: 30; objects: .intersectable;"></a-entity>
</a-entity>
<a-entity light="type: ambient; intensity: 0.5;"></a-entity>
<a-box color="#efefef" side="back" scale="10 10 10"></a-box>
<a-entity position="0 0 -1">
<a-plane height="0.1" width="1.7" shader="flat" color="#009688" curved-plane position="0 0.55 0"></a-plane>
<a-plane height="1" width="1.7" shader="flat" browser ui-double-click curved-plane class="intersectable"></a-plane>
</a-entity>
</a-scene>
FAQs
A progressive in-app browser for aframe using an electron based headless browser companion app.
The npm package aframe-in-app-browser receives a total of 11 weekly downloads. As such, aframe-in-app-browser popularity was classified as not popular.
We found that aframe-in-app-browser demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.