
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
ag-charts-vue3
Advanced tools








AG Charts is a fully-featured and highly customizable canvas-based Vue3 Charting library. It delivers outstanding performance and has no third-party dependencies.

AG Charts is available in two versions: Community & Enterprise.
ag-charts-community is free, available under the MIT license, and comes with core series types, such as Pie, Area, Bar, Scatter and Bubble in addition to all of the key features expected from a Vue3 charting library, including Accessibility, Tooltips, Themes, Markers, Legends, Axis Types and Secondary Axes.ag-charts-enterprise is available under a commercial license and comes with additional series types, such as Maps, Sankey, Radar, and Waterfall Charts as well as advanced interactivity features, like Animations, Context Menus, Zooming, Navigators, Synchronization and much more, including Financial Charts.AG Charts offers 20+ Vue3 Chart types, each of which are fully customisable:
| Chart Type | AG Charts Community | AG Charts Enterprise |
|---|---|---|
| Bar | ✅ | ✅ |
| Line | ✅ | ✅ |
| Area | ✅ | ✅ |
| Scatter | ✅ | ✅ |
| Bubble | ✅ | ✅ |
| Pie | ✅ | ✅ |
| Donut | ✅ | ✅ |
| Combination | ✅ | ✅ |
| Box Plot | ❌ | ✅ |
| Bullet | ❌ | ✅ |
| Candlestick | ❌ | ✅ |
| OHLC | ❌ | ✅ |
| Heatmap | ❌ | ✅ |
| Histogram | ❌ | ✅ |
| Nightingale | ❌ | ✅ |
| Radar Line | ❌ | ✅ |
| Radar Area | ❌ | ✅ |
| Radial Column | ❌ | ✅ |
| Radial Bar | ❌ | ✅ |
| Range Area | ❌ | ✅ |
| Range Bar | ❌ | ✅ |
| Sunburst | ❌ | ✅ |
| Treemap | ❌ | ✅ |
| Waterfall | ❌ | ✅ |
| Sankey | ❌ | ✅ |
| Chord | ❌ | ✅ |
AG Charts Vue3 Charting Library comes with every feature you'd expect:
| Feature | AG Charts Community | AG Charts Enterprise |
|---|---|---|
| Accessibility | ✅ | ✅ |
| Localisation | ✅ | ✅ |
| Series Highlighting | ✅ | ✅ |
| Tooltips | ✅ | ✅ |
| Animations | ❌ | ✅ |
| Context Menu | ❌ | ✅ |
| Crosshairs | ❌ | ✅ |
| Navigator | ❌ | ✅ |
| Synchronization | ❌ | ✅ |
| Zoom | ❌ | ✅ |
[!IMPORTANT] Visit the Pricing page for a full comparison.
Build interactive financial charts featuring advanced annotations with minimal configuration, all you need to do is provide your data:
template: `<ag-financial-charts :options="options"/>`,
components: {
'ag-financial-charts': AgFinancialCharts,
},
data() {
return {
options: {
data: getData(),
},
};
}
Once created, users will have a Financial Chart that they can interact with and add annotations to.

The default chart type is Candlestick, with additional types like OHLC and Line for versatile data visualisation.
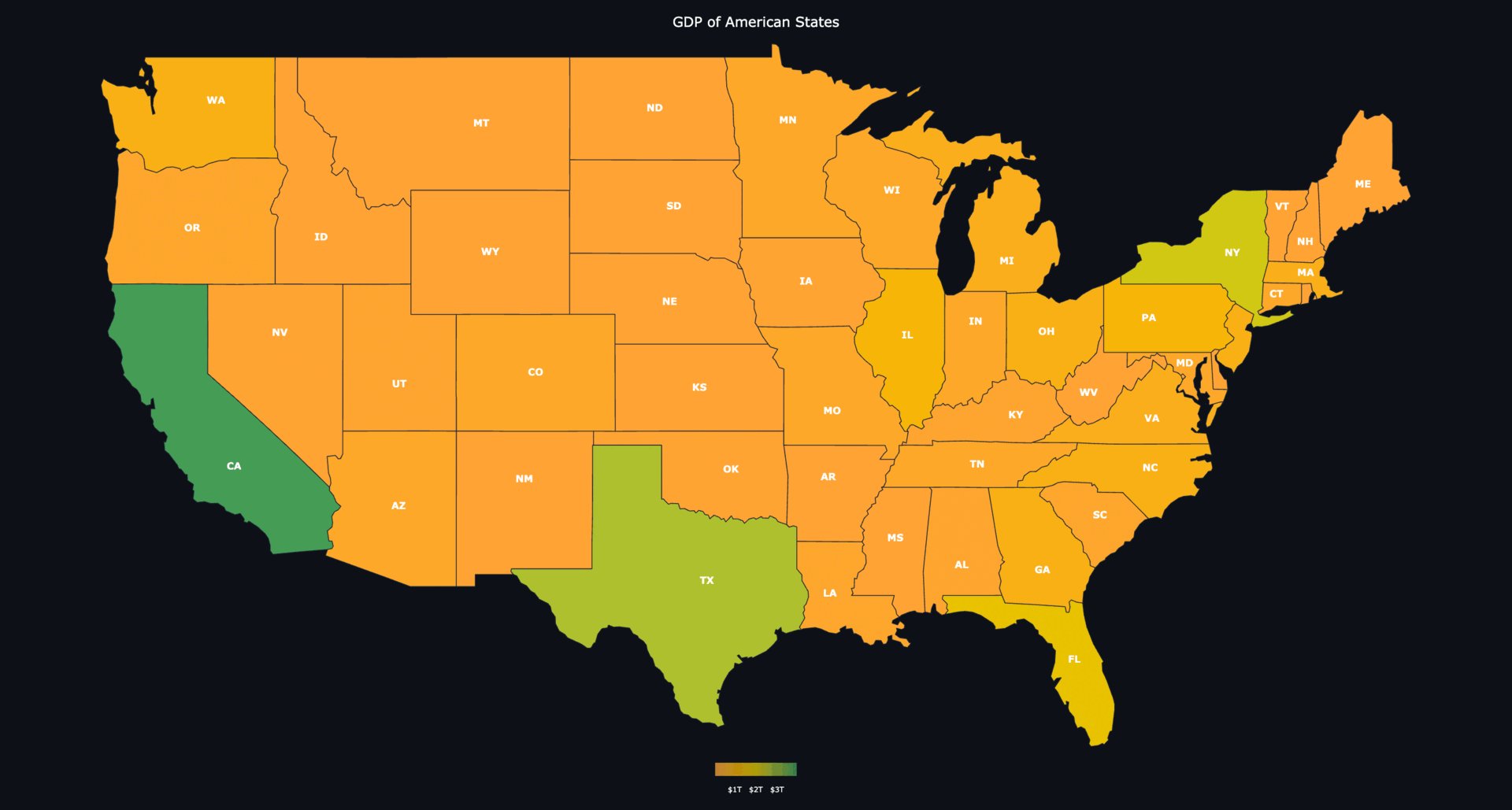
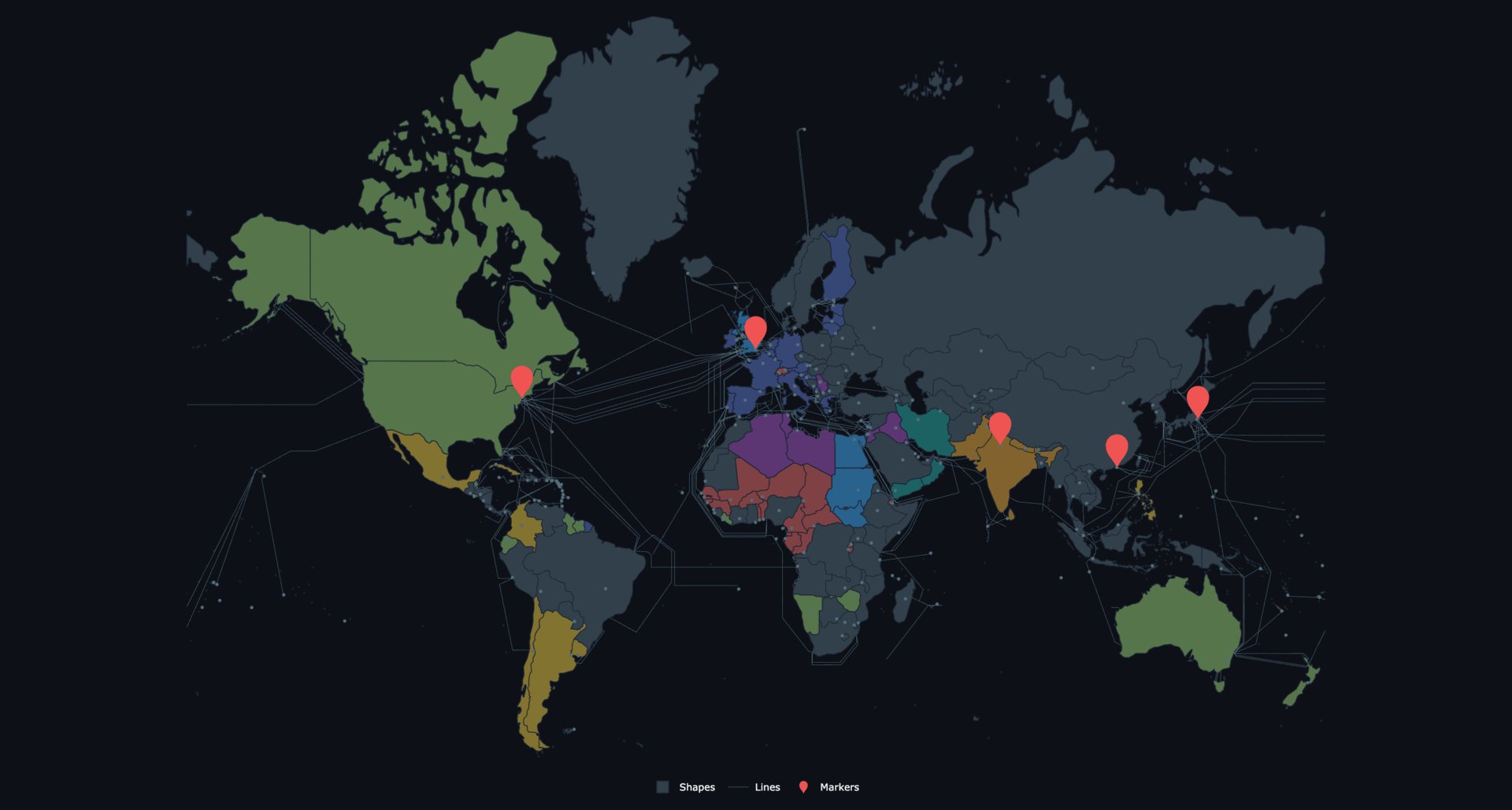
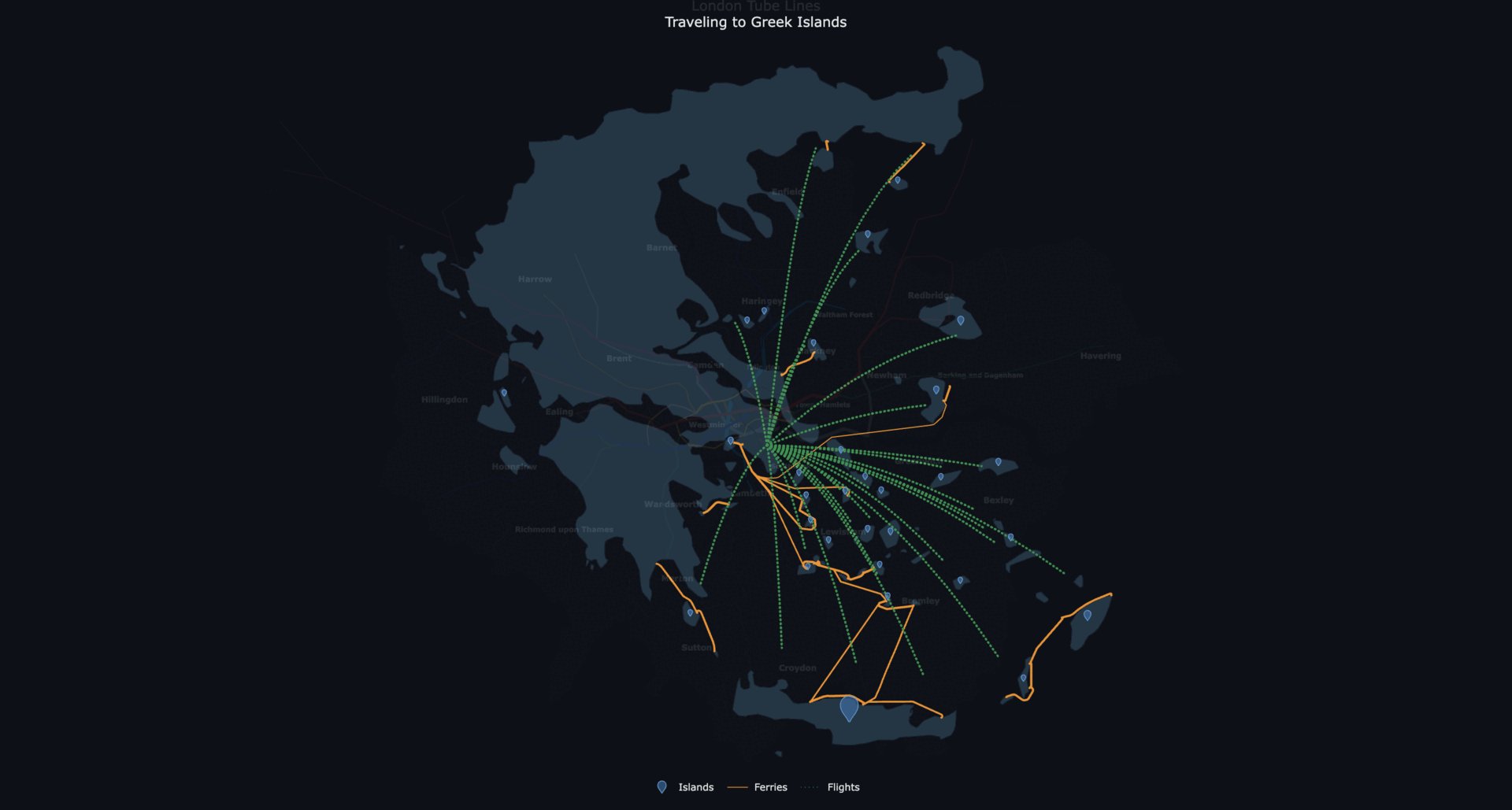
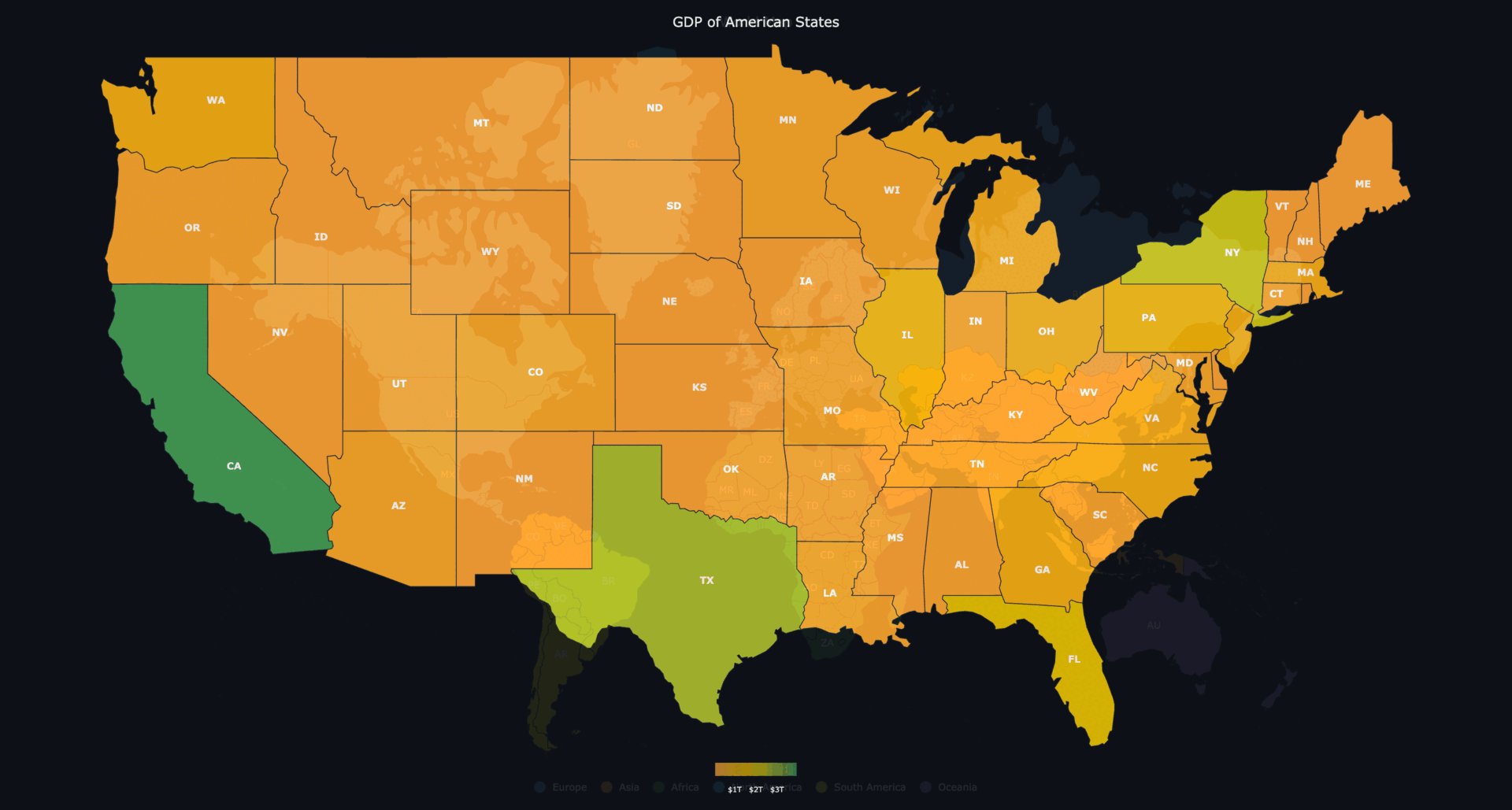
The Maps Series let you visualise geographic data in different ways.

Maps can display data using Shapes, Lines and Marker series:
const options = {
topology: topology,
series: [
{
type: 'map-shape',
data: pacific,
idKey: 'name',
title: 'Pacific',
},
// ...
],
legend: {
enabled: true,
},
// ...
};
AG Charts are easy to set up - all you need to do is provide your data and series type along with any other chart options.
$ npm install ag-charts-vue3
<template>
<!-- The AG Charts component with chartsOptions as an attribute -->
<ag-charts :options="options"> </ag-charts>
</template>
<script>
import { ref } from 'vue';
// Vue Chart Component
import { AgCharts } from 'ag-charts-vue3';
export default {
name: 'App',
components: {
'ag-charts': AgCharts,
},
setup() {},
};
</script>
// Chart Options
const options = {};
// Create Chart
const chart = agCharts.AgCharts.create(options);
<template>
<!-- The AG Charts component with chartsOptions as an attribute -->
<ag-charts :options="options"> </ag-charts>
</template>
<script>
setup() {
// Chart Options
const options = ref({
// Data: Data to be displayed in the chart
data: [
{ month: 'Jan', avgTemp: 2.3, iceCreamSales: 162000 },
{ month: 'Mar', avgTemp: 6.3, iceCreamSales: 302000 },
{ month: 'May', avgTemp: 16.2, iceCreamSales: 800000 },
{ month: 'Jul', avgTemp: 22.8, iceCreamSales: 1254000 },
{ month: 'Sep', avgTemp: 14.5, iceCreamSales: 950000 },
{ month: 'Nov', avgTemp: 8.9, iceCreamSales: 200000 },
],
// Series: Defines which chart type and data to use
series: [{ type: 'bar', xKey: 'month', yKey: 'iceCreamSales' }],
});
return {
options,
};
},
</script>
<template>
<!-- The AG Charts component with chartsOptions as an attribute -->
<ag-charts :options="options"> </ag-charts>
</template>
[!IMPORTANT] For more information on building Vue3 Charts with AG Charts, refer to our Documentation.
AG Charts Enterprise customers have access to dedicated support via ZenDesk, which is monitored by our support & engineering teams.
If you have found a bug, please report it in this repository's issues section.

Look for similar problems on StackOverflow using the ag-charts tag. If nothing seems related, post a new message there. Please do not use GitHub issues to ask questions.

AG Charts is developed by a team of co-located developers in London. If you want to join the team send your application to info@ag-grid.com.
ag-charts-community is licensed under the MIT license.
ag-charts-enterprise has a Commercial license.
See the LICENSE file for more info.
 AG Grid
AG GridAG Grid is our flagship product, a fully-featured and highly customizable Vue3 Data Grid. It delivers outstanding performance, has no third-party dependencies and comes with support for 


AG Charts is used within AG Grid to power the Integrated Charting feature.
Learn more at ag-grid.com
FAQs
AG Charts Vue 3 Component
The npm package ag-charts-vue3 receives a total of 1,985 weekly downloads. As such, ag-charts-vue3 popularity was classified as popular.
We found that ag-charts-vue3 demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.