
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
algoliasearch.zendesk-hc
Advanced tools
algoliasearchZendeskHCThis JavaScript library allows you to replace the default search of your Zendesk Help Center by Algolia. Algolia is a hosted full-text, numerical, and faceted search engine capable of delivering realtime results from the first keystroke.
To browse through the crawler, visit the crawler/ folder.

When you install our Zendesk integration, it creates what we call a connector in your Algolia account. You can access it with the left sidebar in your dashboard or by following this link.
This connector will every day take your public Help Center articles and put them inside an Algolia index. In most cases, this should be enough to have an up-to-date search.
However, if you'd rather have it updated right now, like when you add a lot of support articles, you can manually trigger a full reindex. On this page, just click the "Reindex" button in the top right corner. A few minutes later, your search index will be updated.
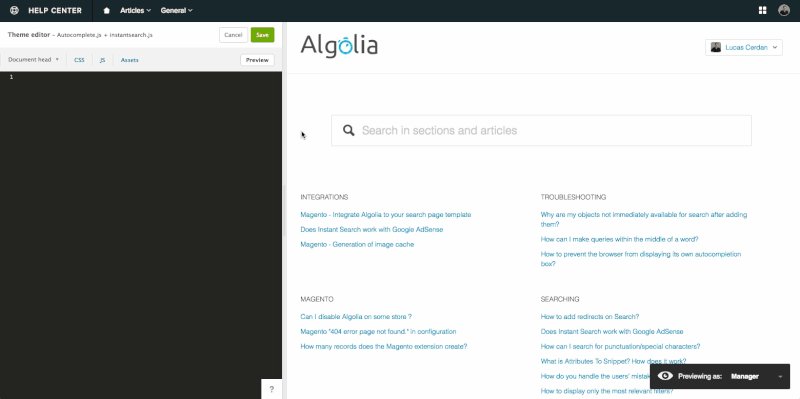
Once your data has been extracted to Algolia, you need to update your Help Center theme in order to replace the search feature by Algolia.


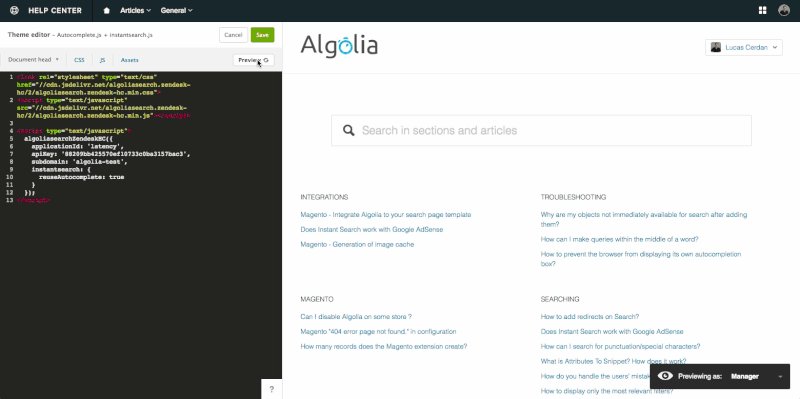
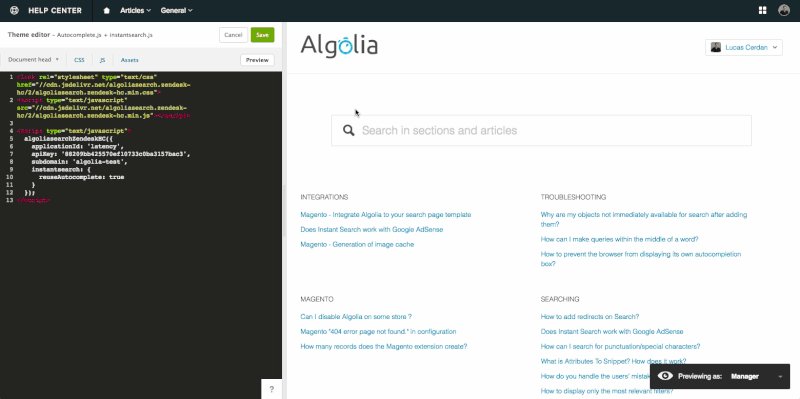
Here is a full breakdown of the available options for the JavaScript library:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC({
applicationId: '<YOUR APPLICATION_ID>',
apiKey: '<YOUR SEARCH ONLY API KEY>',
subdomain: '<YOUR ZENDESK APPLICATION NAME>',
//
// Optional configuration:
//
indexPrefix: 'zendesk_', // or your custom <INDEX_PREFIX>
baseUrl: '/hc/', // the base URL of your Help Center
poweredBy: true, // show the "Search by Algolia" link (required if you're on Algolia's FREE plan)
debug: false, // debug mode prevents the autocomplete to close when trying to inspect it
color: '#158EC2', // main color (used for links)
highlightColor: '#158EC2', // highlight color to emphasize matching text
responsive: true, // responsive instantsearch page
autocomplete: {
enabled: true, // is the autocomplete feature enabled?
inputSelector: '#query', // the DOM selector to select the search box
hits: 5 // the number of suggestions to display
},
instantsearch: {
enabled: true, // is the instantsearch feature enabled?
paginationSelector: '.pagination', // the DOM selector for the current pagination (to hide it)
reuseAutocomplete: false, // do not add a search input for the instant-search page
hideAutocomplete: true, // whether or not to hide the autocomplete on the instantsearch page (ignored if reuseAutocomplete is used)
selector: '.search-results', // the DOM selector for the results container
tagsLimit: 15 // maximum number of tags to display
},
instantsearchPage, // function to check if we're on the search page
templates: { // template objects (see the templates section)
autocomplete: {},
instantsearch: {}
},
translations: {} // translation strings
});
</script>
It is definitely possible that, when you install the application, it doesn't exactly display as you expect.
No worries, these are usually just a few conflicting rules between your design and our integration.
You might also just want to change the look & feel of the search.
Either way, just follow the following steps:
<style> tag after the <link> tag you've already added in your Document Head template and add your custom CSS hereExample:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.css">
<style>
.aa-dropdown-menu {
background-color: #ccc;
}
</style>
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC(/* ... */);
</script>
Note: You might have some trouble trying to customize the autocomplete menu because it automatically closes when you try to Inspect it.
Just set debug: true to avoid this behaviour.
This library supports out of the box Help Centers with multiple languages.
The results sent to the user are always limited to the ones in the currently selected locale.
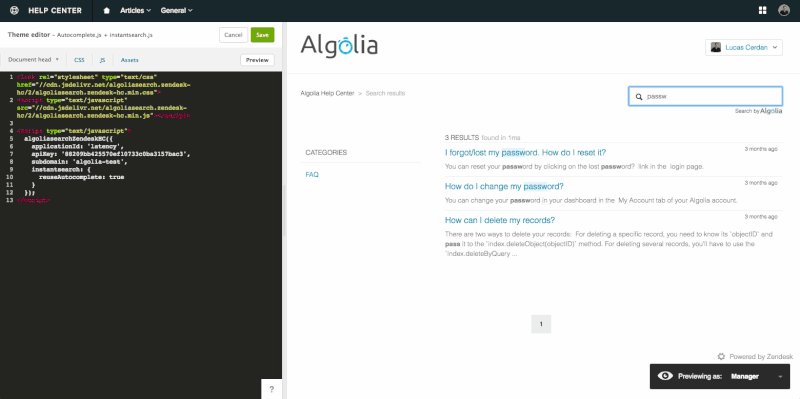
Some constant strings like the ones used in the sentence "12 results found in 1ms" need to be translated. The library already supports these locales:
If you want to support another locale, please help us by [opening an issue on GitHub][locale_issue].
If some translations don't fit what you want, you can change them using this syntax:
translations: {
placeholder: {
de: 'In unseren Help Center suchen',
'en-us': 'Search in our Help Center',
fr: 'Recherchez dans notre Help Center'
}
}
For reference, here is the list of all the translations for the en-us locale:
translations: {
categories: {
'en-us': 'Categories'
},
change_query: {
'en-us': 'Change your query'
},
clear_filters: {
'en-us': 'clear your filters'
},
format_number: {
'en-us': function (n) { return n.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ','); }
},
filter: {
'en-us': 'Filter results'
},
nb_results: {
'en-us': function (nb) {
return this.format_number(nb) + ' result' + (nb > 1 ? 's' : '');
}
},
no_result_for: {
'en-us': function (query) {
return 'No result found for ' + this.quoted(query);
}
},
no_result_actions: {
'en-us': function () {
return this.change_query + ' or ' + this.clear_filters;
}
},
placeholder: {
'en-us': 'Search in our articles'
},
quoted: {
'en-us': function (text) { return '"' + escapeHTML(text) + '"'; }
},
stats: {
'en-us': function (nbHits, processing) {
return this.nb_results(nbHits) + ' found in ' + processing + ' ms';
}
},
search_by_algolia: {
'en-us': function (algolia) { return 'Search by ' + algolia; }
},
tags: {
'en-us': 'Tags'
}
}
You can index localized tags based on locales prefix (e.g. en-us or en).
If we detect a locale, we'll only index localized tags for this translation.
For instance, an article with those tags:
[
'Wow',
'en:Awesome',
'en-gb:Good',
'fr:Incroyable'
]
For fr and fr-* locales, we'll index { "label_names": ["Incroyable"] }.
For en-au, en-ca and en-us locales, we'll index { "label_names": ["Awesome"] }.
For the en-gb locale, we'll index { "label_names": ["Good"] }.
For all the other locales, we'll index { "label_names": ["Wow"] }.
We do not index community forums for now. If you're using them, you'll probably want to disable instantsearch by setting enabled: false and just use the auto-complete feature.
Since we're providing a front-end search, and we can't securely know which access a user has in Zendesk's templates, we have to limit our indexing to public articles only.
A public article is not a draft and its section belongs to no user segment (i.e. everybody).
If you're in such a scenario, we recommend you to disable instantsearch by setting enabled: false and just use the auto-complete feature.
WARNING: We don't provide any guarantee that we won't change the templates between versions. If you chose to modify a template, you'll need to lock your version to MAJOR.MINOR.PATCH instead of just MAJOR in
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>
With your version locked in place, you can now look at templates.js to know which keys you can override.
The code here is ES6, you'll need to rewrite your custom template using Vanilla JavaScript instead.
Also, some templates are using a compile function in this file. This function is internally calling the Hogan.js template engine with square brackets instead of braces (because Zendesk templates already use braces). This function is available using algoliasearchZendeskHC.compile.
The package.json holds multiple scripts:
build:css: Compiles the CSS files to dist/algoliasearch.zendesk-hc.cssbuild:docs: Extracts the documentation from this README.md to ../docs/documentation.mdbuild:js: Compiles the JS files to dist/algoliasearch.zendesk-hc.js and dist-es5-module/*.jsbuild: Launches all 3 previous buildsclean: Removes dist/ and dist-es5-moduledev: Launches build and server, and watches the files to rebuild them if neededlint: Lints the JS filesserver: Runs a simple HTTP server pointing to dist/test:coverage: Runs test with coverage enabledtest: Runs the test suitebuild:js, build:css, build and dev can be passed a NODE_ENV environment variable.
If set to production, it also creates minified files and map files.
server accepts a PORT environment variable to change on which port it will run.
We're considering any contribution and PR, please go ahead!
This project is under the MIT License.
FAQs
Algolia Search for Zendesk's Help Center
The npm package algoliasearch.zendesk-hc receives a total of 161 weekly downloads. As such, algoliasearch.zendesk-hc popularity was classified as not popular.
We found that algoliasearch.zendesk-hc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.