Ame Mini-App Components 3.0.0-beta.13
Começando
Introdução
A biblioteca de componentes em sua versão 3 traz consigo as novas definições do Design System Ametista da Ame Digital. Para mais informações sobre o DS Ametista clique aqui.
Nesta nova versão da biblioteca de componentes buscamos unir a flexibilidade da versão 1 dos componentes com a facilidade da versão 2 tornando o uso dos componentes mais flexível do que na versão anterior sem abrir mão das pré-definições que ajudam os desenvolvedores a se manterem dentro do que é designado pelo DS Ametista, garantindo uma padronização visual e de experiência mínima do usuário no app da Ame Digital.
Algumas das novas características da biblioteca de componentes em sua versão 3 incluem:
-
Componentes simples
(que podem ser combinados para montar componentes mais complexos)
-
Super Componentes
(Componentes tradicionais pré-montados e utilizados em diversas experiências do app)
-
Suporte a temas light e dark do sistema operacional
(Os componentes se ajustam automaticamente ao tema selecionado pelo usuário em seu SO seguindo as diretrizes do DS Ametista)
-
Criação de componentes personalizados facilitada
(Mais flexibilidade para criar componentes personalizados para cada experiência chamados de Team Components)
Storybook
O Storybook é uma ferramenta que possibilita o desenvolvedor criar e modificar exemplos de componentes em tempo real.
Clique aqui para acessar o storybook
Temas Light/Dark
A plataforma de miniapps ajusta automaticamente seus componentes e interface para os temas light e dark dependendo da escolha do usuário em seu sistema operacional.
Paletas de cores
O visual do componente é ajustado com base nas definições de Design System da Ame, ajustando a paleta de cores de acordo com o descrito na sessão de cores desta documentação.
Exemplos de tema light/dark
Seguem alguns exemplos de componentes no tema light e no tema dark:




Selecionar tema light/dark em seu SO
Cada sistema operacional permite a seleção de tema light ou dark de uma maneira. Seguem instruções sobre como selecionar nos principais SOs disponíveis no mercado:
Tokens
Bordas
Alguns componentes experimentam o uso de bordas. Você poderá alterar propriedades básicas de borda como espessura ou cor.
borderWidth
Os valores abaixo indicam espessuras de borda, começando da mais fina para a mais grossa:
| token | valor |
|---|
| none | 0px |
| hairline | 1px |
| thin | 2px |
| thick | 4px |
| heavy | 8px |
borderRadius
Abaixo os valores aceitos para arredondamento das bordas
| token | valor |
|---|
| none | 0px |
| micro | 4px |
| small | 8px |
| medium | 16px |
| large | 24px |
| pill | 500px |
| circular | 50% |
borderColor
Cores
Os padrões de design estabelem que apenas as cores abaixo podem ser utilizadas. As cores são inseridas através dos tokens em componentes que possuem tais propriedades como: borderColor, color, backgroundColor e etc.
Veja a tabela de cores:
| Token | Light | Dark |
|---|
| primary-color | #e40d5b | #e40d5b |
| primary-100 | #fce3eb | #850049 |
| primary-300 | #ed5d8c | #BE0755 |
| primary-700 | #BE0755 | #ED5D8C |
| primary-900 | #850049 | #FCE3EB |
| secondary-color | #675CAA | #675CAA |
| secondary-100 | #ECECF5 | #422E70 |
| secondary-300 | #AFAFD6 | #574994 |
| secondary-700 | #574994 | #AFAFD6 |
| neutral-100 | #FAFAFA | #1C1C1C |
| neutral-200 | #F5F5F5 | #363636 |
| neutral-300 | #EBEBEB | #5C5C5C |
| neutral-400 | #DBDBDB | #7A7A7A |
| neutral-500 | #C7C7C7 | #C7C7C7 |
| neutral-600 | #7A7A7A | #DBDBDB |
| neutral-700 | #5C5C5C | #EBEBEB |
| neutral-800 | #363636 | #F5F5F5 |
| neutral-900 | #1C1C1C | #FAFAFA |
| positive-100 | #F1FBD1 | #295B05 |
| positive-300 | #C4EB74 | #4C890F |
| positive-500 | #7CBF1E | #7CBF1E |
| positive-700 | #4C890F | #C4EB74 |
| positive-900 | #C4EB74 | #F1FBD1 |
| warning-100 | #FEF8CB | #745200 |
| warning-300 | #FBE264 | #AE8300 |
| warning-500 | #F2C100 | #F2C100 |
| warning-700 | #AE8300 | #FBE264 |
| warning-900 | #745200 | #FEF8CB |
| negative-100 | #FDE5D8 | #6F0B2E |
| negative-300 | #F89C89 | #A71E35 |
| negative-500 | #E83C3C | #E83C3C |
| negative-700 | #A71E35 | #F89C89 |
| negative-900 | #6F0B2E | #FDE5D8 |
| support-01 | #2962FF | #2962FF |
| support-02 | #FAFAFA | #FAFAFA |
| support-03 | #FCE3EB | #FCE3EB |
| support-04 | #675CAA | #675CAA |
| background-color | #FAFAFA | #1c1c1c |
Espaçamento
Em determinados momentos você precisará de uso de margem, para isso você poderá usar as propriedades descritas abaixo em componentes que aceitam todas ou algumas dessas propriedades.
Valores para propriedades de Margin e Padding
| token | valores |
|---|
| 'none' | 0px |
| 'quark' | 4px |
| 'nano' | 8px |
| 'ultra-small' | 12px |
| 'extra-small' | 16px |
| 'small' | 24px |
| 'medium' | 32px |
| 'large' | 40px |
| 'extra-large' | 48px |
| 'big' | 56px |
| 'display' | 64px |
| 'huge' | 80px |
| 'giant' | 120px |
| 'jumbo' | 160px |
| 'immense' | 200px |
Flex
As propriedades abaixo afetam como os nós internos de um componente são ajustados ao seu conteúdo. São muito parecidas com as propriedades flex do CSS. Veja abaixo quais são:
Propriedades e Valores
| Propriedade | Valores Aceitos |
|---|
| direction | 'row', 'row-reverse', 'column', 'column-reverse' |
| align | 'center', 'start', 'end' |
| justify | 'center', 'start', 'end', 'between', 'around' |
| flexWrap | 'wrap', 'nowrap', 'reverse' |
| flexNone | boolean |
Tipografia
Propriedades e Valores
| Propriedade | Valores Aceitos |
|---|
| fontSize | 'quark' (12px), 'nano' (14px), 'extra-small' (16px), 'small' (20px), 'medium'(24px), 'large' (32px), 'extra-large' (40px), 'big' (48px), 'display'(56px), 'huge' (64px), 'giant' (72px), 'jumbo'(80px) |
| textAlign | 'left', 'center', 'right', 'justify' |
| lineHeight | 'small' (100%), 'medium' (150%), 'large' (200%) |
| fontWeight | 'light' (300), 'regular' (400), 'medium' (500), 'bold' (700) |
Target
| token | valores |
|---|
| 'heading-display' | font-size: '56px'; line-height: 200%; font-weight: 700 |
| 'heading-extra-large' | font-size: '48px'; line-height: 200%; font-weight: 700 |
| 'heading-large' | font-size: '40px'; line-height: 200%; font-weight: 700 |
| 'heading-medium' | font-size: '32px'; line-height: 200%; font-weight: 700 |
| 'heading-small' | font-size: '24px'; line-height: 200%; font-weight: 700 |
| 'title-large' | font-size: '32px'; line-height: 150%; font-weight: 700 |
| 'title-medium' | font-size: '24px'; line-height: 150%; font-weight: 700 |
| 'title-small' | font-size: '20px'; line-height: 150%; font-weight: 700 |
| 'subtitle-large' | font-size: '24px'; line-height: 150%; font-weight: 700 |
| 'subtitle-medium' | font-size: '20px'; line-height: 150%; font-weight: 700 |
| 'subtitle-small' | font-size: '16px'; line-height: 150%; font-weight: 700 |
| 'body-regular' | font-size: '16px'; line-height: 150%; font-weight: 400 |
| 'body-medium' | font-size: '16px'; line-height: 150%; font-weight: 500 |
| 'body-bold' | font-size: '16px'; line-height: 150%; font-weight: 700 |
| 'caption-regular' | font-size: '14px'; line-height: 100%; font-weight: 400 |
| 'caption-bold' | font-size: '14px'; line-height: 100%; font-weight: 700 |
| 'disclaimer-regular' | font-size: '12px'; line-height: 100%; font-weight: 400 |
| 'disclaimer-bold' | font-size: '12px'; line-height: 100%; font-weight: 700 |
Opacidade
Em determinados momentos você pode sentir a necessidade de tornar um elemento um pouco translúcido.
Para isto você deve verificar se o componente presente aceita a propriedade opacity.
| token | valores |
|---|
| 'transparent' | 0 |
| 'semi-transparent' | 0.16 |
| 'light' | 0.32 |
| 'medium' | 0.4 |
| 'intense' | 0.64 |
| 'semiopaque' | 0.8 |
Sombras
Tokens e valores
ShadowLevels
| token | valores |
|---|
| 'level-1' | 0 4px 8px rgb(28 28 28 / 8%) |
| 'level-2' | 0 8px 24px rgb(28 28 28 / 16%) |
| 'level-3' | 0 16px 32px rgb(28 28 28 / 16%) |
| 'level-4' | 0 16px 48px rgb(28 28 28 / 24%) |
InnerShadowLevels
| token | valores |
|---|
| 'level-1' | 0 4px 8px rgb(28 28 28 / 24%) |
Componentes Simples
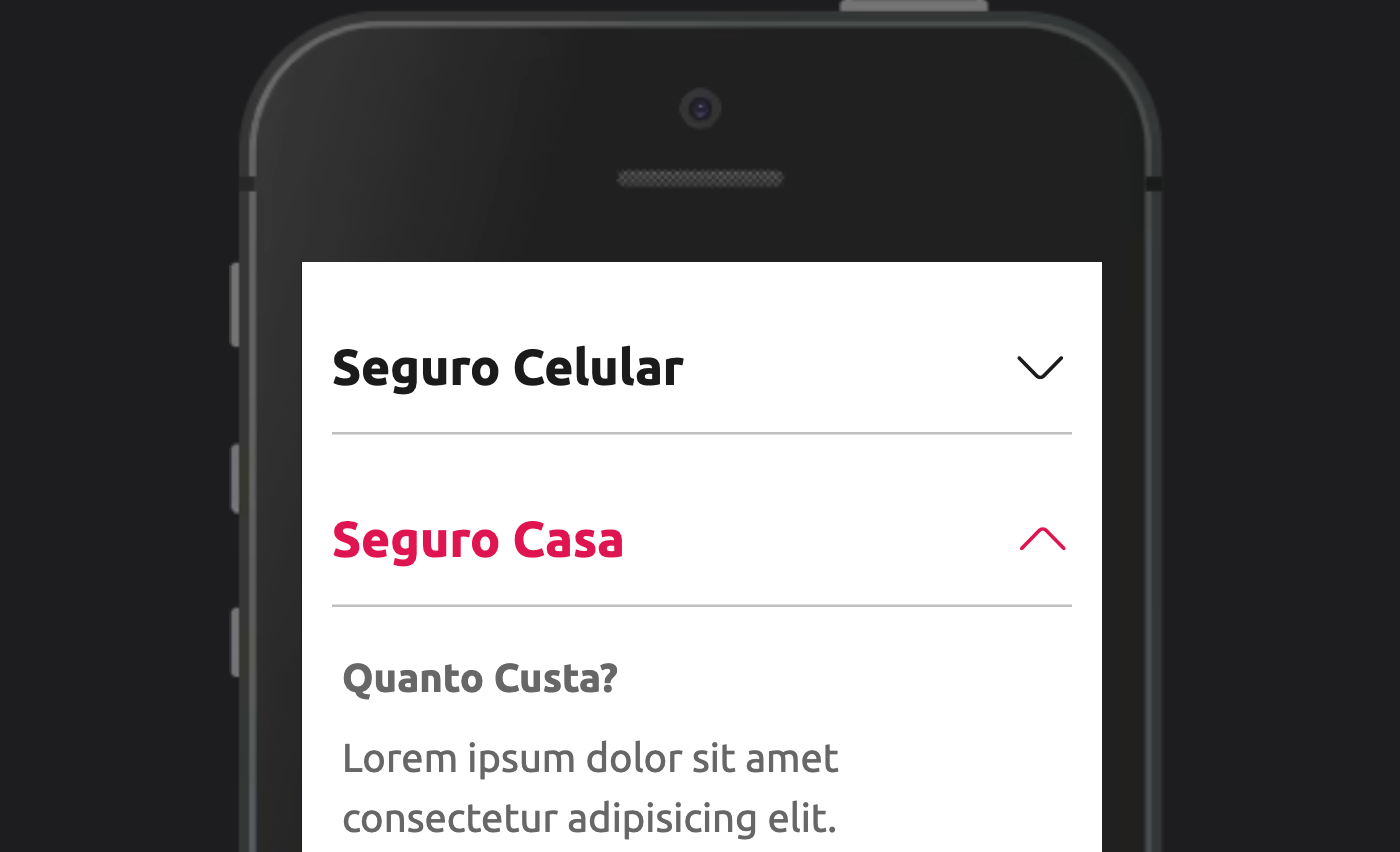
Accordion
Componente accordion para exibição de textos no estilo FAQ.

Utilização
state = {
lorem: `Lorem ipsum dolor sit amet consectetur adipisicing elit.
Reprehenderit doloribus quis magni possimus! Architecto rem
veritatis est quaerat, ab inventore quidem eaque maxime? Eius
dolore quod totam vero mollitia saepe! Lorem ipsum dolor sit amet,
consectetur adipisicing elit. Ipsam ex itaque sint aliquid quae
vel ea ratione dolores quia blanditiis dolor nihil, in hic
praesentium temporibus? Iste porro distinctio nisi! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Fugit sed atque ab ex
qui ea ullam nisi nemo magni ut maiores mollitia libero corrupti
cupiditate unde dignissimos, est soluta nesciunt! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Quo, voluptate et
dignissimos adipisci sit voluptas vero repellendus accusantium,
nostrum voluptatum maiores totam quidem ipsum ipsam eius ad
deserunt facere non!`,
};
render() {
return (
<View padding='nano'>
<View direction='column' align='center'>
<Text fontSize='medium' fontWeight='bold'>
Componente{' '}
<Text color='primary' fontSize='medium' fontWeight='bold'>
Accordion
</Text>
</Text>
</View>
<Accordion>
<AccordionItem title='Seguro Celular'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tempo minimo de carencia?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
<AccordionItem title='Seguro Casa'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tempo minimo de carencia?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
<AccordionItem title='Seguro Pet'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tempo minimo de carencia?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
<AccordionItem title='Novos Seguros'>
<Accordion>
<AccordionItem title='Seguro Celular'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>
Qual o tempo minimo de carencia?
</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
<AccordionItem title='Seguro Casa'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>
Qual o tempo minimo de carencia?
</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
<AccordionItem title='Seguro Pet'>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Quanto Custa?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>
Qual o tempo minimo de carencia?
</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
<View paddingBottom='nano' paddingTop='nano'>
<Text fontWeight='bold'>Qual o tipo de proteção?</Text>
</View>
<Text>{this.state.lorem}</Text>
<Text>{this.state.lorem}</Text>
</AccordionItem>
</Accordion>
</AccordionItem>
</Accordion>
</View>
Propriedades Accordion
| Propriedade | Descrição | Type | Default |
|---|
| children | Recebe 1 ou mais componente AccordionItem para ser renderizado dentro do Accordion. | component | null |
| disabled | Desabilita o Componente. | boolean | false |
Propriedades AccordionItem
| Propriedade | Descrição | Type | Default |
|---|
| title | Título de cada seção do Accordion | string | null |
| children | Conteúdo de cada seção. Pode receber o próprio componente Accordion, para iniciar uma nova cadeia de elementos. | component | null |
Ads
Componente Ads para renderização de anuncios.

Utilização
<Ads
path="/12345678912/circulo_3"
size={["fluid", [76, 76]]}
id={"div-gpt-ad-1234567891234-0"}
/>
Propriedades
Animator
Utilize este componente para exibir animações.
Exemplos

Utilização
<Window>
<Animator animationData={myAnimationJSON} />
</Window>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| animationData | Propriedade que recebe a animação em JSON Lottie. O utilitário StyleResolver possui um método para obter um JSON de animação padrão para carregamento. | JSON | null |
| width | Seta uma largura para a animação. O tamanho por padrão é 200px | number ou string | null |
| height | Seta uma altura para a animação. O tamanho por padrão é 200px | number ou string | null |
Bullet
Componente para visualização de transição de elementos/telas através de bullets animados.

Utilização
<Bullet
returnSelected={index => console.log(index)}
bullets={this.state.bullets}
selected={this.state.selected}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| bullets | Define quantos bullets irão aparecer | number | 3 | Sim |
| returnSelected | Retorna qual o bullet ativo | function | null | Não |
| selected | Define qual é o bullet default na renderização do componente | number | 1 | Não |
Button
Exibe um botão na tela.
Exemplo

Utilização
<Button display={false} variant="primary-inverse">
Button - Inverse
</Button>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| variant | Define qual será o estilo do botão, as propriedades são 'primary', 'primary-inverse' 'secondary', 'text' e 'danger' | string | primary | Não |
| label | Define o o nome que será inserido no botão | boolean | false | Não |
| size | Define tamanho do botão. Pode ser 'medium' ou 'small' | string | primary | Não |
| onPress | Recebe uma função para ser executada ao pressionarmos o botão | function | null | Sim |
| display | Define uma largura fixa de 312px para o componente | boolean | true | não |
| disabled | Insere um estilo de desabilitado e inutiliza a função do onPress | boolean | false | Não |
Carousel
Componente auxiliar para mostrar conteúdos dentro de um carrossel.

Utilização
Defina uma lista de componentes a serem exibidos, nesse caso colocamos o Paragraph, mas você pode inserir qualquer componente.
<Carousel autoplay>
<Text>Slide 1</Text>
<Text>Slide 2</Text>
</Carousel>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| bullets | Mostrar indicadores de ponto | Boolean | true | não |
| speed | Velocidade de animação de slide / fade em milisegundos | Number | 5000 | não |
| autoplay | Define que os slides passem de forma automática. | Boolean | false | não |
| slidePosition | Nessa propriedade você pode passar a posição em que o slide deve ser renderizado inicilamente, onde 0 significa a primeira posição. | Number | 0 | não |
| lastSlide | Função que retorna true sempre que o último slide estiver sendo exibido. | Function | null | não |
| firstSlide | Função que retorna true quando o primeiro slide estiver sendo exibido. | Function | null | não |
| currentSlide | Função que retorna o index do slide que está sendo exibido. | Function | null | não |
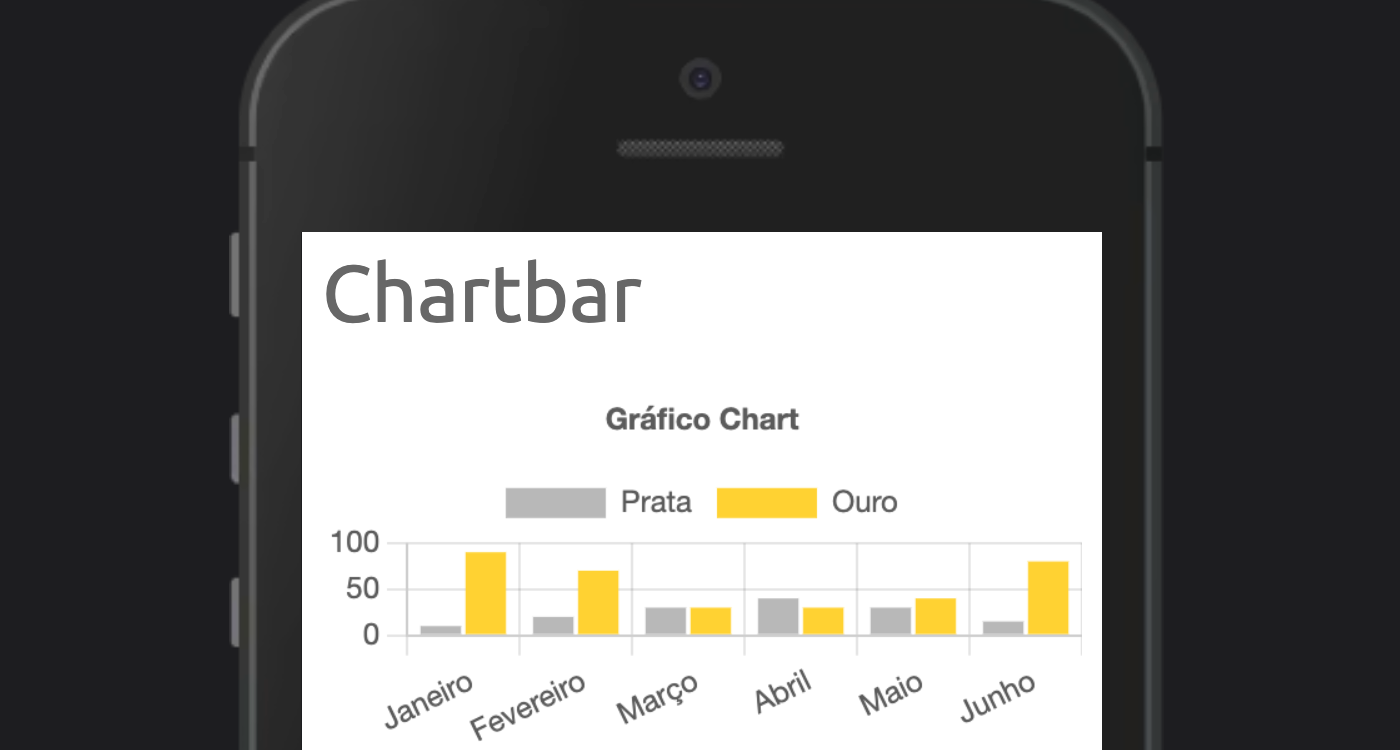
Chart
O grupo de componentes Chart permitem exibir alguns tipos de dados plotados na tela.
Importante: Este componente ainda não está de acordo com o padrão atual de design system Ame de 2022 e pode estar sujeito à mudanças visuais, de quebra de compatibilidade ou até deixar de existir.
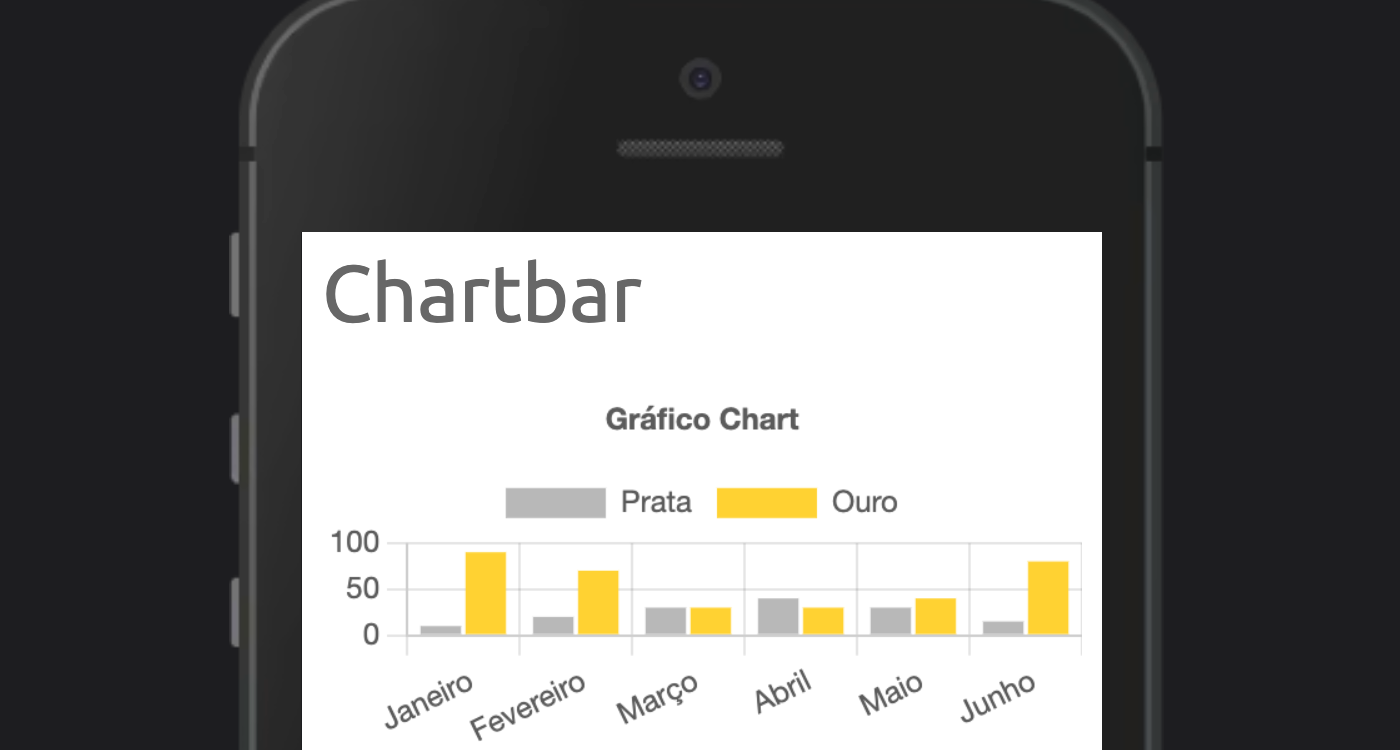
Chart.Bar
Utilizado para mostrar dados em um gráfico de barras.
Exemplo

Utilização
state = {
labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho"],
dataOptions: [
{
label: "Prata",
data: [10, 20, 30, 40, 30, 15],
color: "#c0c0c0",
},
{
label: "Ouro",
data: [90, 70, 30, 30, 40, 80],
color: "#ffd700",
},
],
}
;<Chart.Bar
data={this.state.dataOptions}
labels={this.state.labels}
title="Gráfico em Barra"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| labels | Array de textos que conceberão as propriedades do gráfico . | String[] | null | sim |
| data | Array do tipo DataBar que vai definir os valores, cores das barras do gráfico | DataBar[] | null | sim |
| title | Título do gráfico | String | null | não |
| position | Posição do título no gráfico | String | null | não |
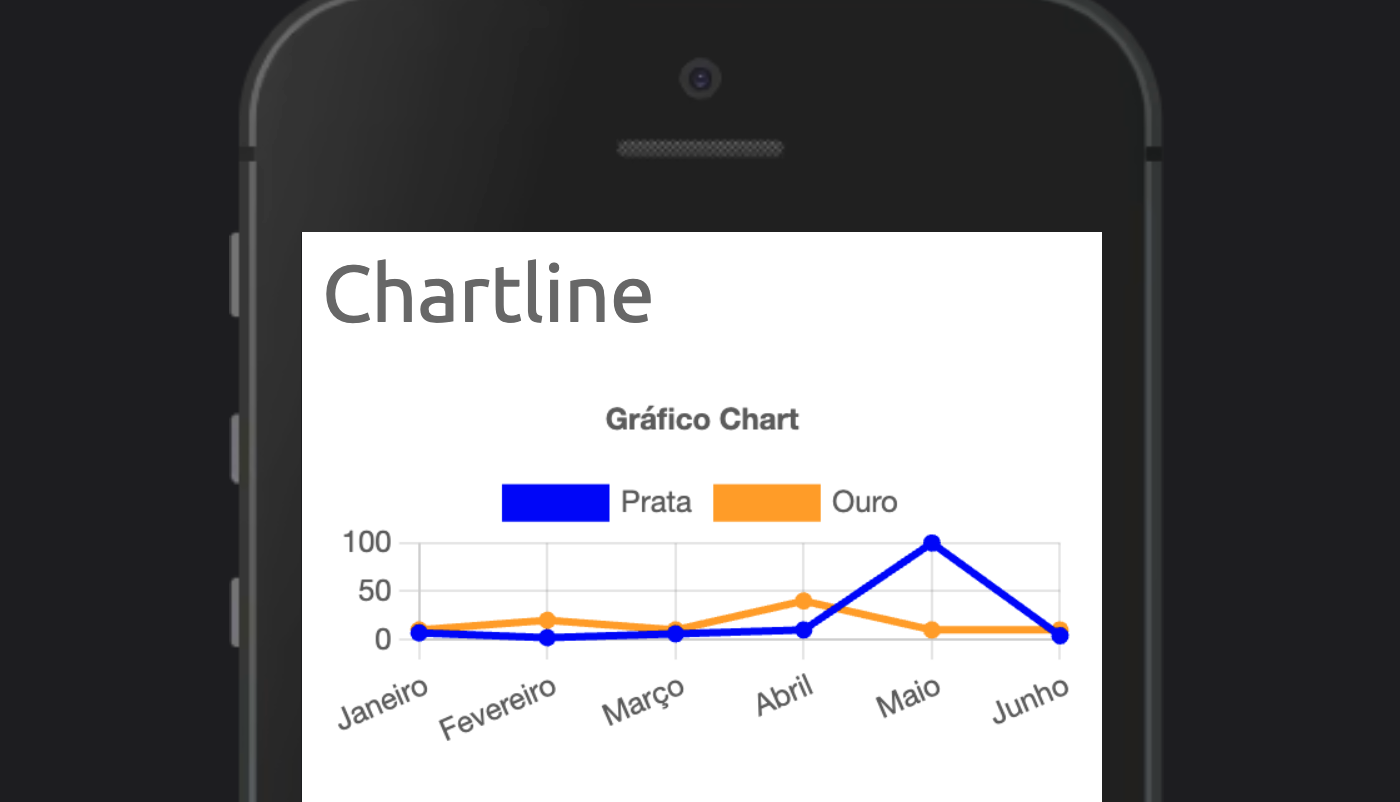
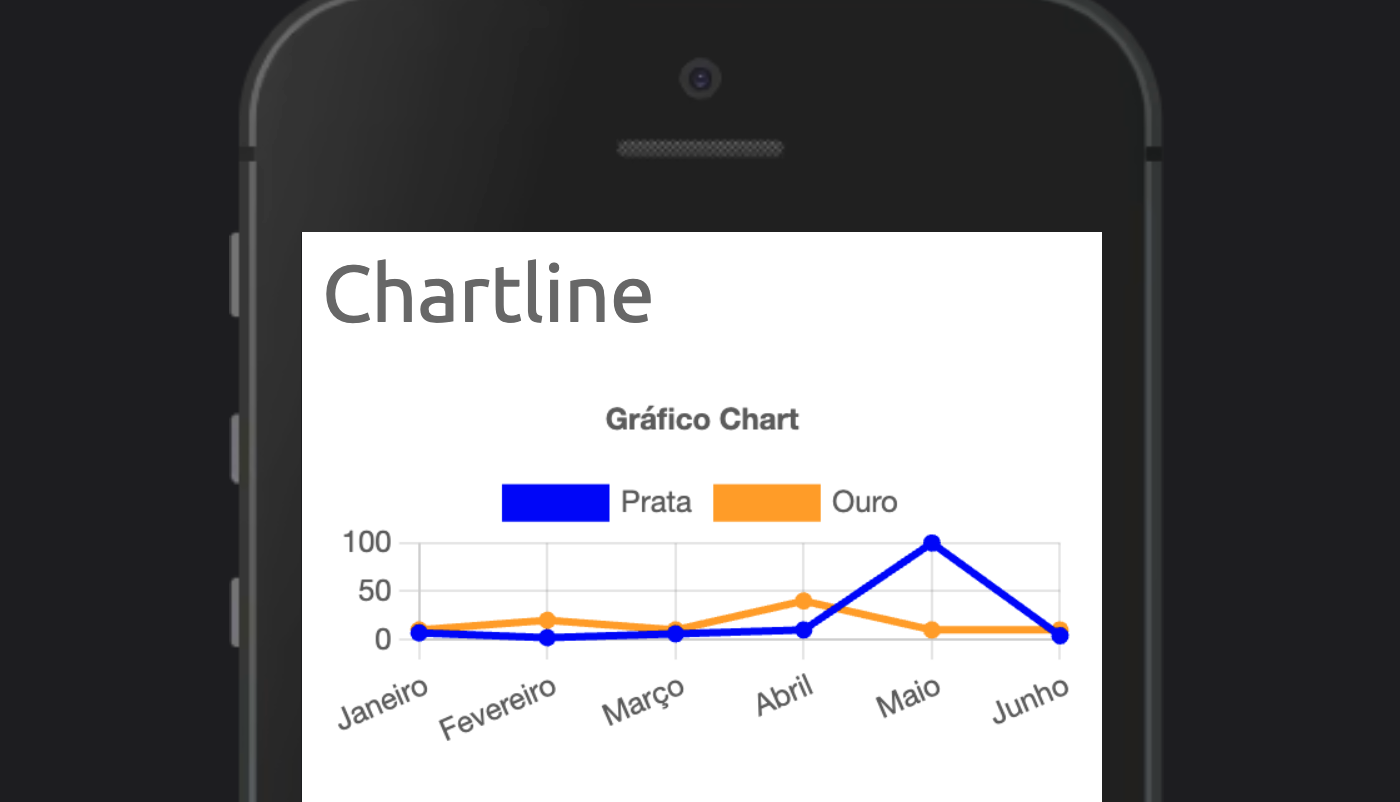
Chart.Line
Utilizado para a exibição de dados em um gráfico de linhas.
Exemplo

Utilização
state = {
labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho"],
dataOptions: [
{
label: "Prata",
data: [7, 2, 6, 10, 100, 4],
lineColor: "blue",
color: "blue",
},
{
label: "Ouro",
data: [10, 20, 10, 40, 10, 10],
lineColor: "orange",
color: "orange",
},
],
}
;<Chart.Line
data={this.state.dataOptions}
labels={this.state.labels}
title="Gráfico em Linha"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| labels | Array de textos que conceberão as propriedades do gráfico. | String[] | null | sim |
| data | Array do tipo DataLine que vai definir os valores, cores das linhas no gráfico | DataLine[] | null | sim |
| title | Título do gráfico | String | null | não |
| position | Posição do título no gráfico | String | null | não |
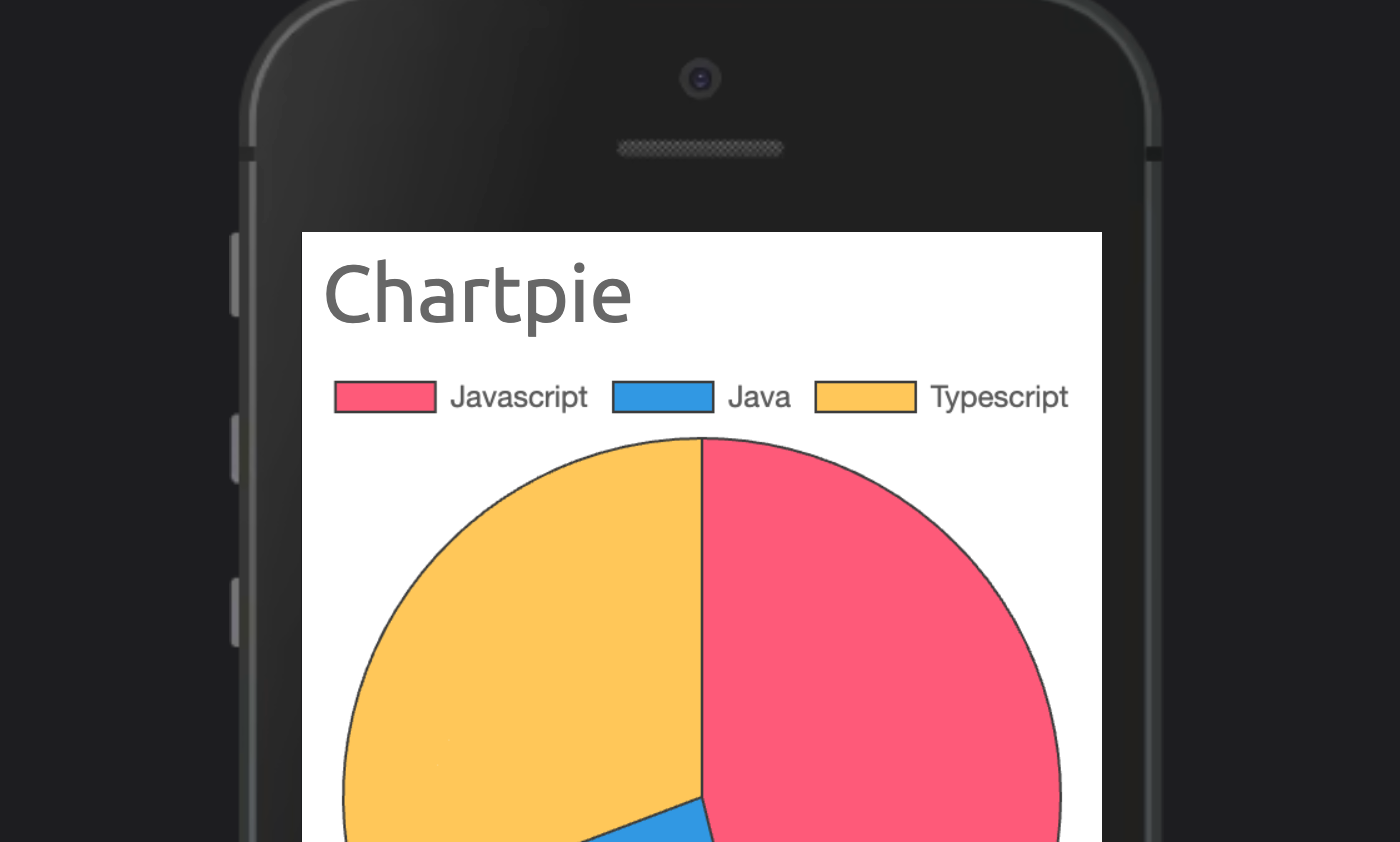
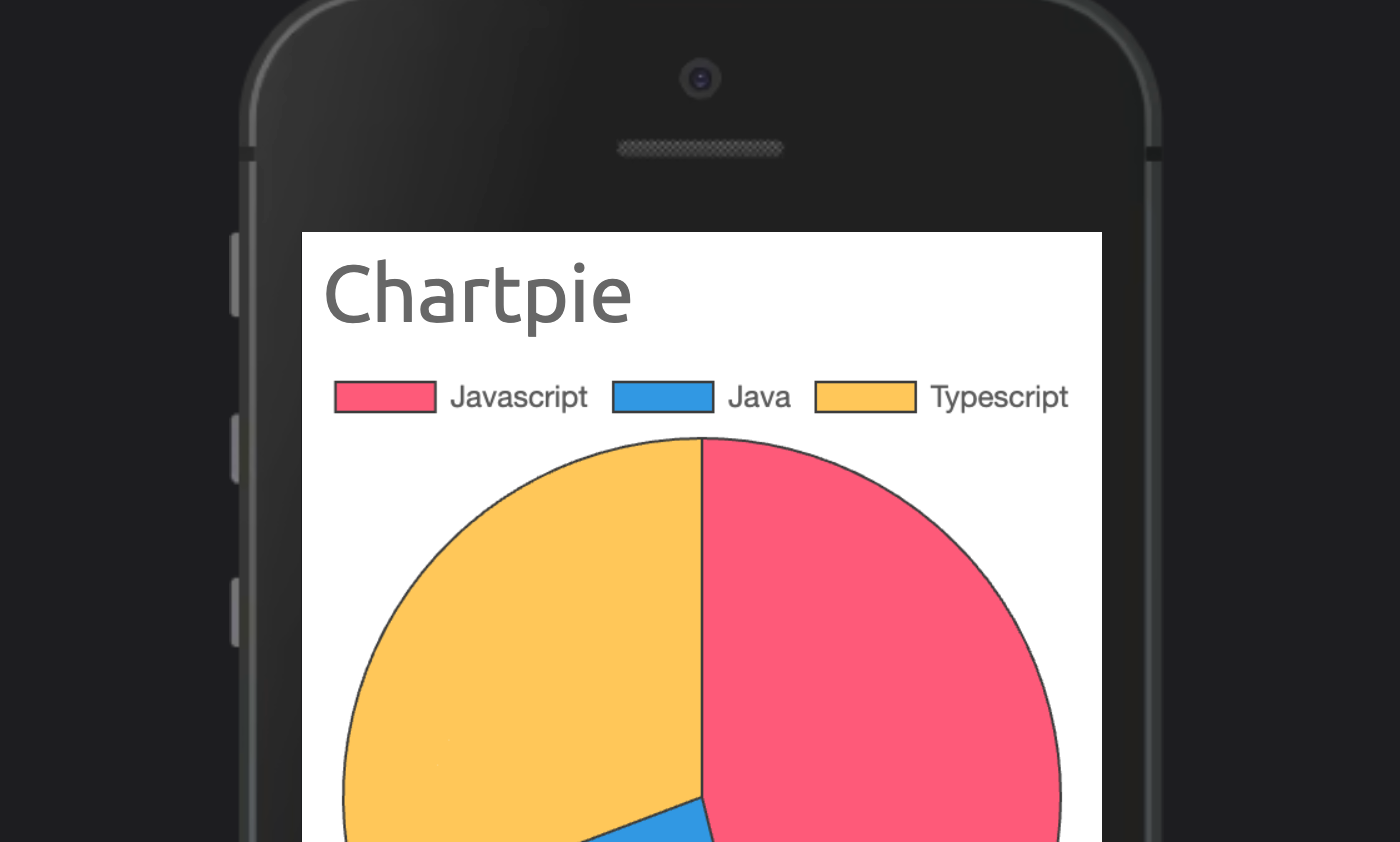
Chart.Pie
Utilizado para mostrar dados em formato de gráfico de pizza.
Exemplo

Utilização
state = {
labels: ["Javascript", "Java", "Typescript"],
dataPieOptions: {
label: "Linguagens de programação",
data: [120, 60, 80],
backgroundColor: [
"rgb(255, 99, 132)",
"rgb(54, 162, 235)",
"rgb(255, 206, 86)",
],
borderColor: ["#444", "#444", "#444"],
borderWidth: 1,
},
}
;<Chart.Pie
data={this.state.dataPieOptions}
labels={this.state.labels}
title="Gráfico Pie"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| labels | Array de textos que conceberão as propriedades do gráfico. | String[] | null | sim |
| data | Objeto do tipo DataPue que vai definir os valores e cores das das partes do gráfico | DataPie | null | sim |
Checkbox
Caixa de seleção que permite que o usuário selecione um ou mais itens de um conjunto.
Exemplo

Utilização
state = {
checked: false,
}
;<Checkbox
dataCy="checkbox-test"
id="3124129"
value="teste"
checked={this.state.checked}
onChange={e => {
this.setState({ checked: e.checked })
}}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| checked | Define o estado do checkbox | boolean | false | Sim |
| onChange | Função que retorna o estado e o value | function | null | Sim |
| value | Define o valor para o checkbox | string | null | Não |
| disabled | Desabilita o checkbox | boolean | false | Não |
| id | Passa um id para o componente | number | aleatório | Não |
| group | Recebe um array com os estados de outros checkbox para controle do componente que recebe a propriedade 'group' | array | null | Não |
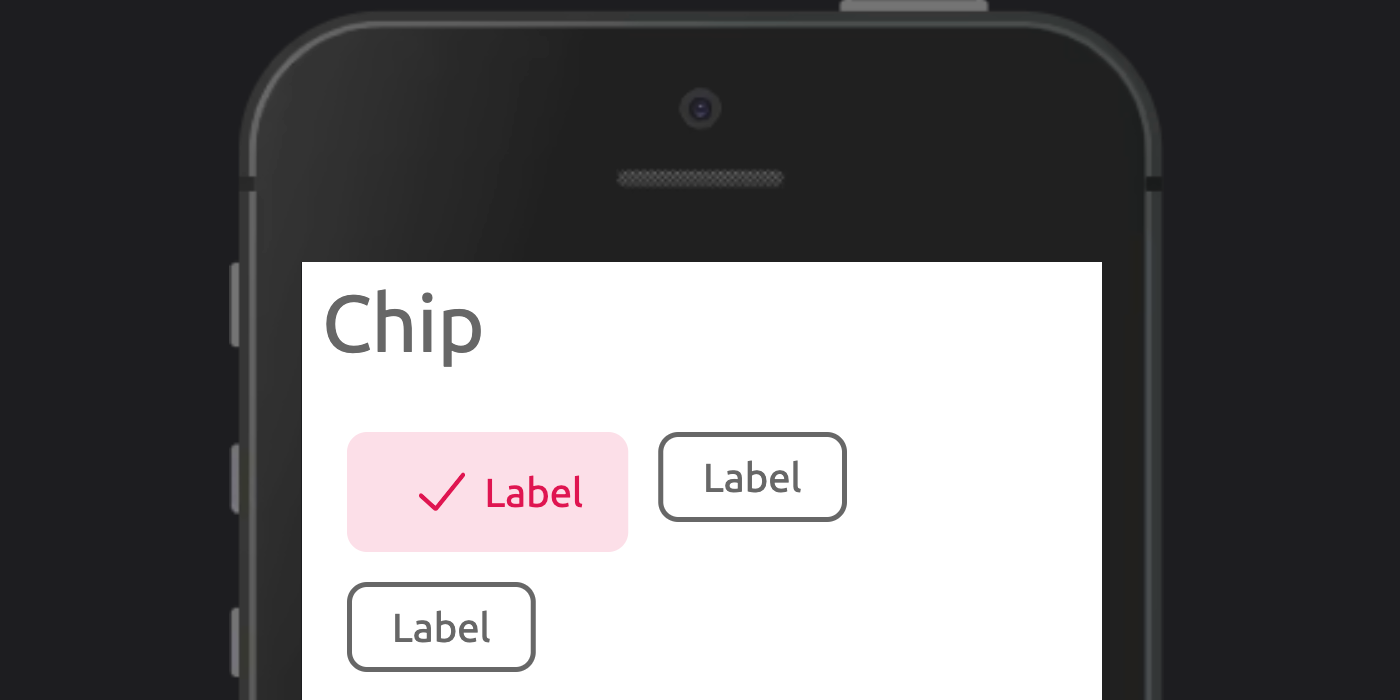
Chip

Utilização
<Chip
value="chip-1"
icon="feedback-success"
label="Label"
onChange={e => console.log(e)}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| icon | Ícone a ser exibido do lado esquerdo do label. Recebe um token da lista de icones que pode ser encontrado aqui | String | none | não |
| variant | Define qual será o estilo do componente. Os valores aceitos são: 'primary', 'primary-inverse' ou 'secondary' | String | primary | não |
| label | Texto a ser renderizado no componente | String | none | sim |
| active | Ativa o componente selecionado | Boolean | false | não |
| disabled | Desabilita o componente | Boolean | false | não |
| value | Valor do componente | String | none | sim |
| onChange | Retorna o value do componente | | | |
CurrencyInput
Exibe uma entrada de valor monetário na tela.
Exemplo

Utilização
<CurrencyInput
maxLength={8}
prefix={€}
value={459}
onChange={value => { ... }}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| value | Valor inicial que será renderizado no componente. | number | null | Sim |
| onChange | Função a ser executada quando o valor é alterado, retornando o valor, | function | null | Sim |
| prefix | Prefixo do tipo de moeda utilizada. Padrão é R$ | string | R$ | Não |
| maxLength | Quantidade máxima de caracteres. | number | 9 | Não |
| disableEdit | Esconde o botão Editar | boolean | false | Não |
| disabled | Desabilita o componente. | boolean | false | Não |
DatePicker
Input para entrada de datas.
Utilização
<DatePicker
value={this.state.minDate}
onChange={e => this.getMinDate(e)}
placeholder="Escolha uma data"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| value | Valor inicial que será renderizado no componente. | number | null | Sim |
| onChange | Função a ser executada quando o valor é alterado, retornando o valor, | function | null | Sim |
| minDate | Valor de data miníma qeu será inserido no componente | string | null | Não |
| maxDate | Valor de data máxima qeu será inserido no componente. | string | null | Não |
| locale | Região onde a data irá valer. Ex(pt-br) | string | null | Não |
| disabled | Desabilita o componente. | boolean | false | Não |
| placeholder | Valor auxiliar que indicará o que o usuário irá fazer | boolean | false | Não |
| hint | Pequeno texto auxiliar. | boolean | false | Não |
| error | Pequeno texto auxiliar de error. | boolean | false | Não |
Grid
Utilize este componente para alinhar vários componentes em uma mesma linha.
Ele divide o espaço exatamente pelo número de componentes dentro dele.
Utilização
<Grid>
<Text>Preço</Text>
<Text>R$50,00</Text>
</Grid>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| columns | Indica quantas colunas o grid terá. Maxímo de 5 | number | null |
| noGap | Tira o espaçamento entre as colunas | boolean | false |
Group
Este componente serve apenas para organizar conteúdo, não possui propriedades.
Utilização
<Group>
<View>...</View>
<View>...</View>
<View>...</View>
<View>...</View>
</Group>
Hint
Componente para exibir alertas em formulários

Utilização
<Hint status="success" text="Retorno de sucesso" show={true} />
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| type | Define qual será o estilo do Hint, as propriedades são 'success', 'warning' e 'error' | string | null | Não |
| show | Parâmetro que define se o Hint será exibido ou não | boolean | false | não |
Icon
Componente que exibe um Ícone.
Utilização
<Icon icon="bank" color="primary" />
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| colorIcon | Define a cor do ícone. Confira os valores aqui | String | null | não |
| icon | Define o ícone que erá utilizado. Confira os ícones aqui | String | null | sim |
| size | Define o tamanho do ícone. Pode ter os seguintes valores 'small(20px)', 'medium(24px)', 'large(32px)' ou 'extra-large(40px)' | String | 'medium' | não |
Lista de ícones
accessibility
address
album
ame-bank
ame-card
ame-creditcard
ameshopping
arrow-colapse
arrow-down
arrow-expand
arrow-left
arrow-right
arrow-up
art
attach
autonomous
badge
balance
balance-card
bank
bar-code
barbecue
beard
bell
bike-itau
bus
calendar
camera
car
card
cashback
cashback-best
cat
charity
check
chip
christmas
cinema
clap
clean
clock
close
community
comprar-americanas-mercado
compre-pelo-site-pague-com-ame
conversion
copy
corona-virus
coupon
covid-test
credit-card
crowdfunding
curiosity
dashboard
delivery-bike
deposit
disappointed-face
dislike
dr-consulta
drill
edit
education
electrician
ensure
environment
error
et
events
extended-waranty
eye-closed
eye-open
filter
fitter
flash-active
flash-inactive
gas
ghost
gift
gift-card
girl-power
gluten-free
gps-location
grocery
gym
hand-easy
handshake
happy-face
health
healthcare
heart
help
home
house
identity
identity-2
image
incoming
insurance
investments
joystick
joystick-2
key
keyboard-number
kids
lamp
large-pet
laundry
leisure
like
limit
list
loan
loan-3
loan-pj
location
lock
locksmith
mail
math-signals-divide
math-signals-equal
math-signals-minus
math-signals-plus
Image

Utilização
<Image src="<link_da_imagem>" alt="Uma Imagem" />
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| src | Carrega a imagem tanto de require quanto com url | string, function | null |
| cover | Essa propriedade deixa a imagem com object-fill cover | boolean | false |
| width | Define a largura da imagem, pode ser usado em porcentagem ou pixels | string | 100% |
| height | Define a altura da imagem, pode ser usado em porcentagem ou pixels | string | auto |
| alt | Insere um alt na imagem | string | null |
| bordeRadius | Insere o borderRadius no componente | string | none |
InfiniteScroll
Componente focado em perfomance.
Utilização
state = {
maxValue: 16,
teams: teamsWordCup,
}
onEndReach = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
this.setState({
maxValue: 32,
})
resolve()
}, 3000)
})
}
;<Window>
<InfiniteScroll onEndReach={this.onEndReach} endOffset={50}>
{this.state.teams.map(
(team, index) =>
index <= this.state.maxValue && (
<CardImage
key={team.name}
onPress={() => console.log("press")}
image="https://static.vecteezy.com/system/resources/previews/008/785/472/original/fifa-world-cup-qatar-2022-official-logo-mondial-champion-symbol-design-abstract-illustration-free-vector.jpg"
title={team.name}
description={team.country}
/>
),
)}
</InfiniteScroll>
</Window>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| onEndReach | Função que carrega ao chegar no bottom da div | Promise, function | null |
| endOffset | Número em pixels para ativação do onEndReach antes do bottom | number | 0 |
| children | Conteúdo dentro do InfiniteScroll | ReactNode | null |
| disabled | Desabilita o componente | boolean | false |
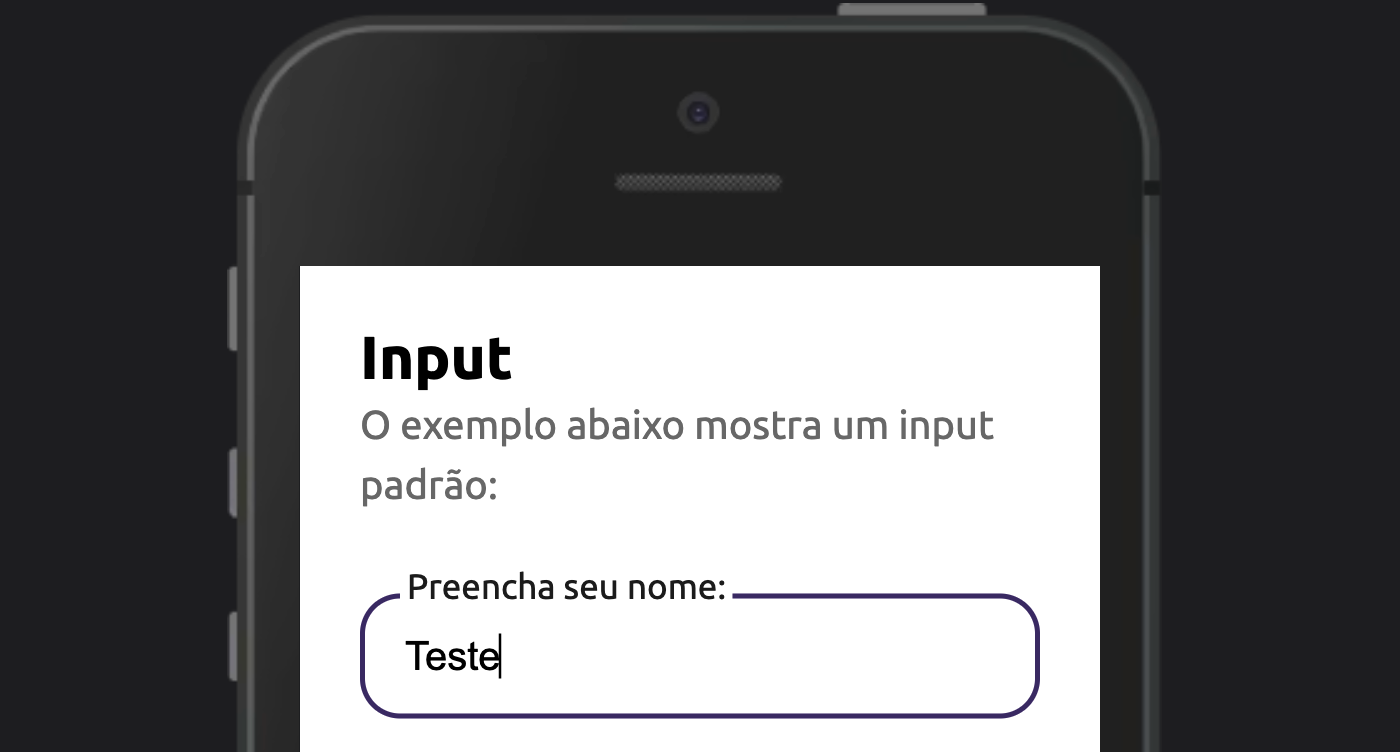
Input
Insere um campo para inserção de dados.
Exemplo

Utilização
<View>
<Input
label="Preencha seu nome:"
value={this.state.inputName}
onChange={e => this.setState({ inputName: e })}
/>
</View>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| type | Define o tipo do campo input. as opções são: "text", "number", "password", "email", "file", "search". | string | text |
| label | Define o valor do label acima do input | string | text |
| value | Define o valor do campo. | any | null |
| placeholder | Texto descritivo dentro do input. | string | null |
| onChange | Função a ser executada quando o valor é alterado. | function | null |
| rightIcon | Token do ícone a ser exibido no lado direito do Input. Veja aqui a lista de icones. | string | null |
| clickRightIcon | Função a ser executada quando tocar no ícone do lado direito. | function | null |
| id | Atribuiu um id ao input. | string | null |
| mask | Indica que o conteúdo do input deverá ser formatado de acordo com uma máscara. Pode ser usado um array de masks para mudança dinâmica. | string | null |
| disabled | Desabilita o campo. | boolean | false |
| autoFocus | Atribui foco automatico ao Input quando a página for carregada. | boolean | false |
| onBlur | Executa uma função assim que o Input perde o foco. | function | null |
| accept | Define o tipo de arquivo que será aceito no Input. Pode ser usado apenas com o type='file'. | string | null |
| status | Muda a cor da borda e hint de acordo com o status enviado. opções: "positive", "negative". | string | null |
| multiline | Se ativo define um input estilo text area. | boolean | null |
| mask | Define uma mascará para o input | string | text |
| status | Define um status para o input | 'negative' 'positive' | text |
| hint | Pequeno texto auxiliar. | string | null |
| onSubmit | Função executada ao usuário prescionar a tecla 'Enter' durante o uso do componente Input. | function | null |
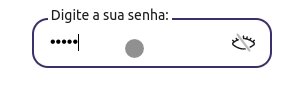
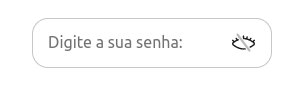
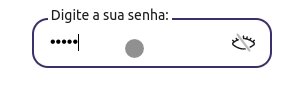
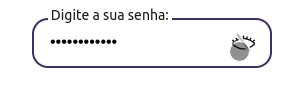
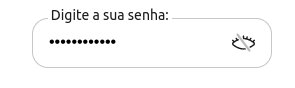
Exemplos
No exemplo a seguir o componente Input é usado com o 'type="password"', com isso é gerado automáticamente o ícone de visibilidade do campo, que é alterado quando clicado:

<Input
placeholder="Digite a sua senha"
value={this.state.inputPassword}
onChange={e => this.setState({ inputPassword: e })}
type="password"
hint="Escolha uma senha segura"
/>
Observação Ao definir o type como 'password' ou 'search', o icone é pré-definido, não podendo ser usado junto com a propriedade 'rightIcon'
Label
Componente select para seleção de itens
Utilização
<Label>Exemplo do [u]label[/u]</Label>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| htmlFor | Define a qual elemento de form, através do id, o Label está atrelado. | string | null | Não |
Maps
Componente utilizado para a exibir a localização no mapa, a partir da API do Google Map.
Documentação da API: https://developers.google.com/maps/documentation/javascript/overview
Utilização
<Map
apiKey={"GOOGLE_API_KEY"}
mapOptions={{
center: {
lat: -22.94980821,
lng: -43.19095194,
},
zoom: 12,
}}
getMap={(map, markers) => {
this.setState({ map, markers })
}}
onMarkerPress={marker => {
let info = new window.google.maps.InfoWindow({
content: "teste",
})
info.open(this.state.map, marker)
}}
markers={[
{
lat: -22.970722,
lng: -43.182365,
options: {
title: "Copacabana",
clickable: false,
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/images/parking_lot_maps.png",
},
},
{
lat: -22.9511,
lng: -43.1809,
options: {
title: "Botafogo",
draggable: true,
},
},
]}
/>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| returnMap | Função que retorna o objeto map após o script do google maps ser carregado | function | map |
| options | Objeto que carrega as opções do google maps | object | { center: { lat: -22.9567, lng: -43.17612 }, zoom: 20 } |
Esse componente carrega o google maps nos scripts da tela, portanto qualquer opção da documentação da api do google pode ser usada acessando window.google
Modal
Componente que renderiza um modal no meio da tela ou a partir do bottom.
Utilização
<Modal
show={showModal}
position={position}
closeModalCallback={this.closeModal}
>
<Text>Lorem ipsum ....</Text>
</Modal>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| show | Essa propriedade recebe true ou false e controla a visibilidade do modal. | boolean | false |
| position | Position pode receber as strings bottom ou center (Veja nos exemplos no fim da página as diferenças entre eles). | string | center |
| closeModalCallback | Essa propriedade chama a função que muda o status presente em show, ela é acionada quando clica fora do modal. | function | null |
QRCode
Componente que renderiza um modal no meio da tela ou a partir do bottom.
Utilização
state = {
QRCodeValue: "",
}
inputOnChange = value => {
this.setState({ QRCodeValue: value })
}
;<View direction="column" align="center" justify="center">
<Text target="title-large">QRCode</Text>
<View paddingVertical="small">
<Input
placeholder="Digite aqui um valor"
value={this.state.QRCodeValue}
onChange={this.inputOnChange}
/>
</View>
<View direction="column" align="center" justify="center">
<QRCode value={this.state.QRCodeValue} />
</View>
</View>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| value | Valor do QRCode que será gerado | string | null |
| size | Tamanho em altura e largura do QRCode que será gerado | number | 200 |
Radio
O Radio é usado para seleções únicas, onde somente uma opção pode ser selecionada

Utilização
<Radio
name="primary"
value="primary1"
id="primary"
checked={this.state.valueRadioSelected}
onChange={value => {
this.selectValue(value)
}}>
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| name | Define o name do radio | string | null | Sim |
| checked | Aqui é passado qual o value selecionado | string | null | Sim |
| onChange | Função que retorna o value | function | null | Sim |
| value | Define o valor para o radio | string | null | Sim |
| disabled | Desabilita o radio | boolean | false | Não |
| id | Passa um id para o componente | number | aleatório | Não |
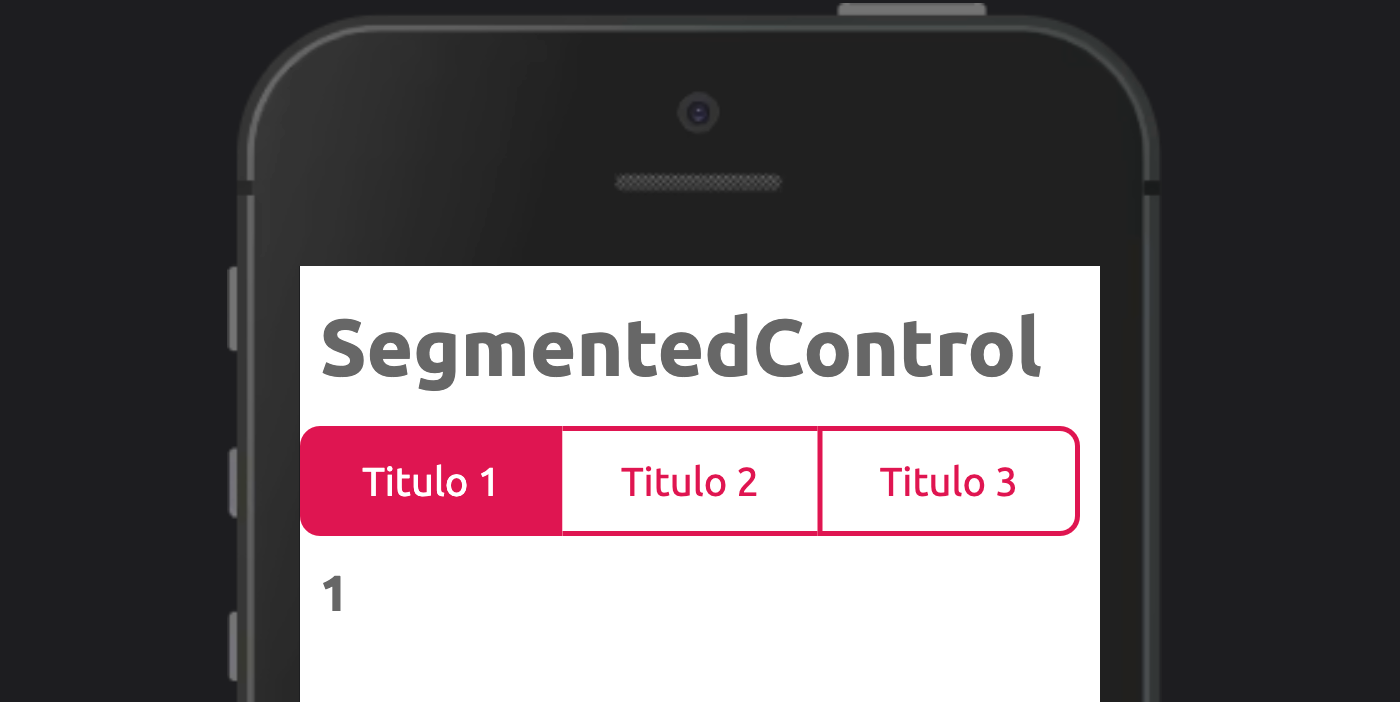
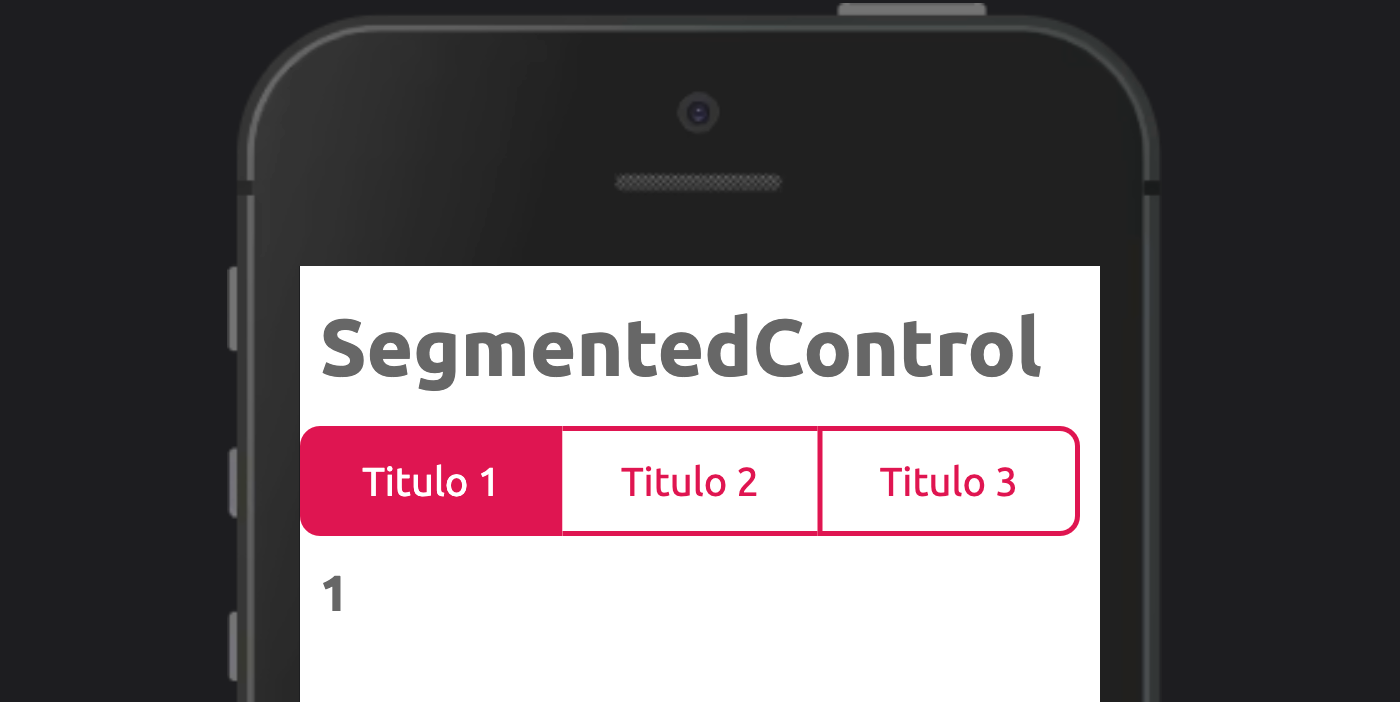
SegmentedControl
Utilizado sempre para a navegação. Os itens serão transformados em abas.
Exemplo

Utilização
<SegmentedControl
items={[
{
title: "Moto One",
},
{
title: "Samsung Galaxy A50",
},
{
title: "Xiaomi M11",
},
]}
defaultActiveTab={0}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| items | Array de objetos que contem um 'title' representando cada 'aba' do componente. | array | null | Sim |
| activeTab | Determina a aba ativa do componente através do index do array. | number | null | Não |
| onPress | Função que retorna o index da aba ao ser selecionada. | function | null | Sim |
| disabled | Desabilita o componente. | boolean | false | Não |
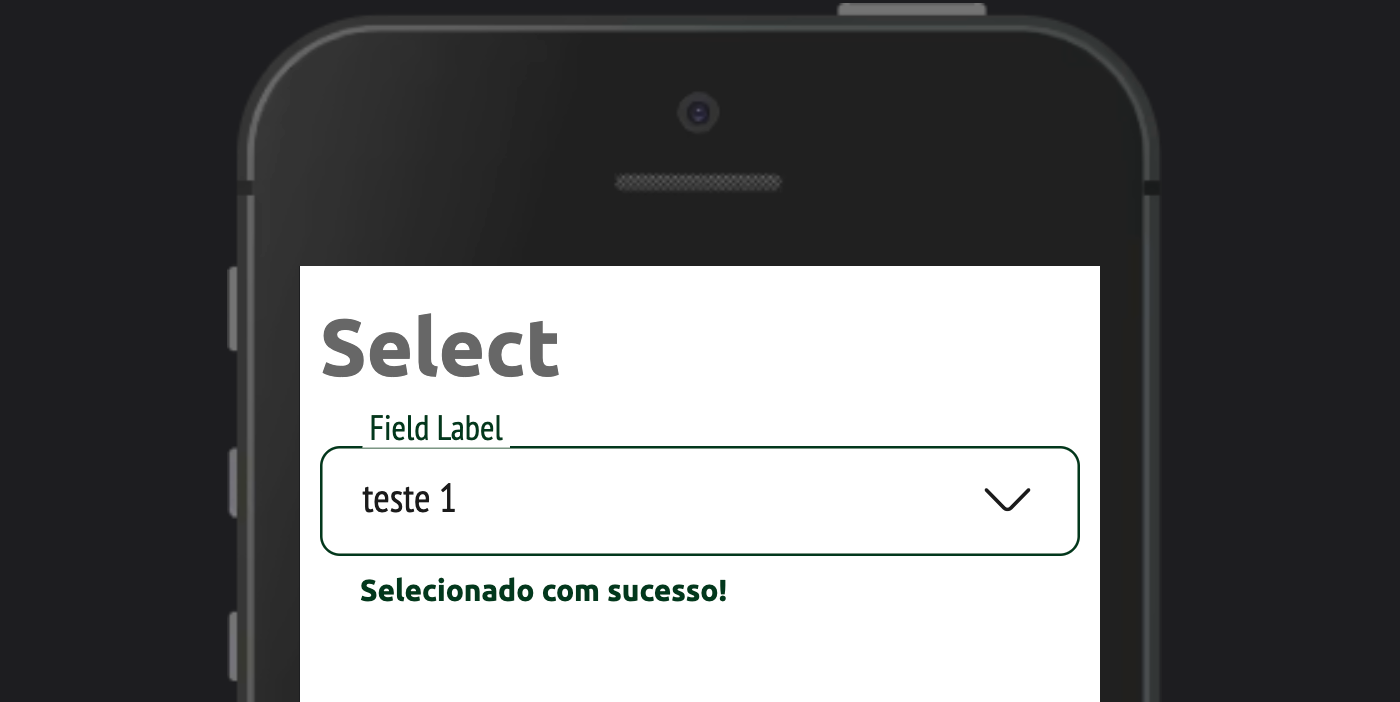
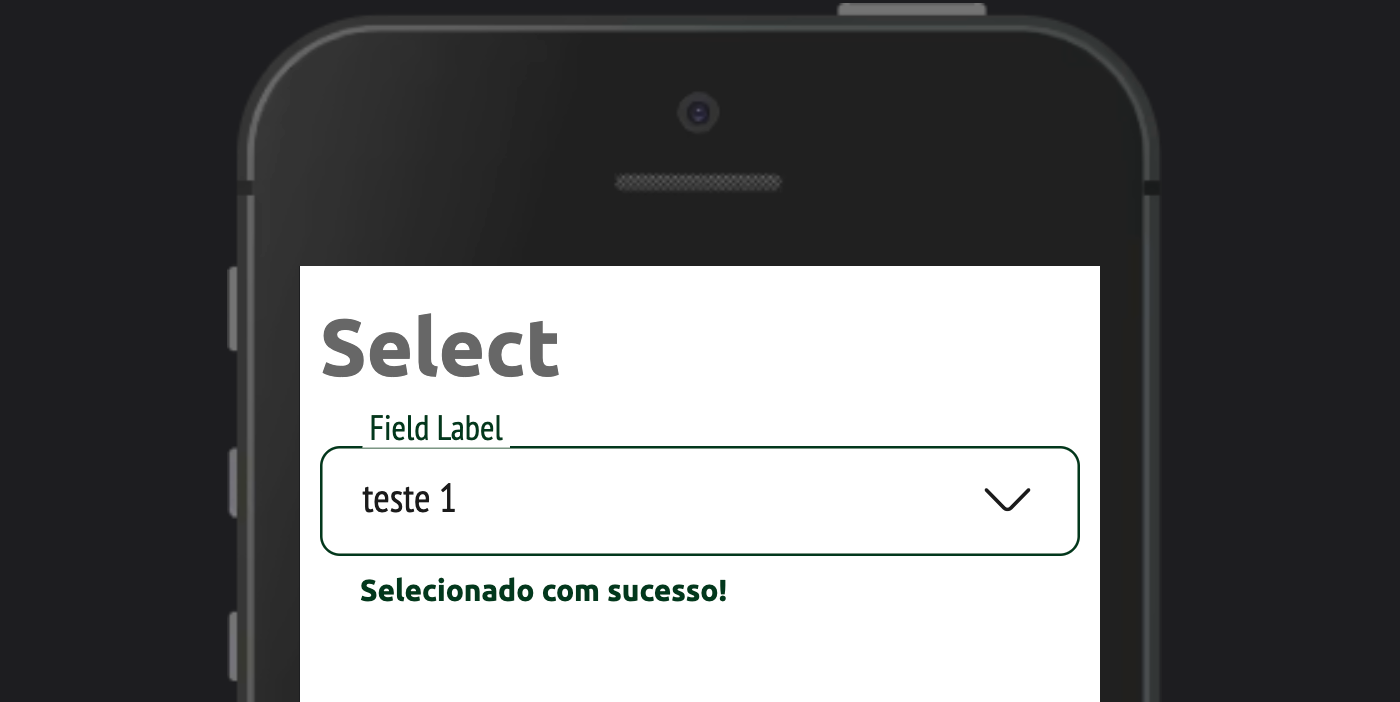
Select
Componente select para seleção de itens

Utilização
state = {
selected: "",
}
options = [
{
label: "teste 1",
value: "teste 1",
},
{
label: "teste 2",
value: "teste 2",
},
{
label: "teste 3",
value: "teste 3",
},
{
label: "teste 4",
value: "teste 4",
},
{
label: "teste 5",
value: "teste 5",
},
{
label: "teste 6",
value: "teste 6",
},
]
;<Select
label="Label do select"
placeholder="Selecione Aqui"
keySelectLabel="label"
options={this.options}
value={this.state.selected}
onChange={e => this.setState({ selected: e })}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| options | Array de objetos contendo valores de label e value. | array | null | Sim |
| value | Valor que pode ser passado para iniciar o componente. | string ou objeto | null | Sim |
| keySelectLabel | Indica se o valor informado como value e o retorno da função OnChange é o label ou o `value do objeto. | string | label | Não |
| disabled | Desabilita o componente. | boolean | false | Não |
| onChange | Função a ser executada quando selecionar valor, deve alimentar o estado do value. | function | null | Sim |
| placeholder | Texto descritivo dentro do Select caso o value inicial seja vazio. | string | null | Não |
| hint | Define um hint para o select | string | null | Não |
| status | Define um status. Pode receber 'positive' ou 'negative' | string | null | Não |
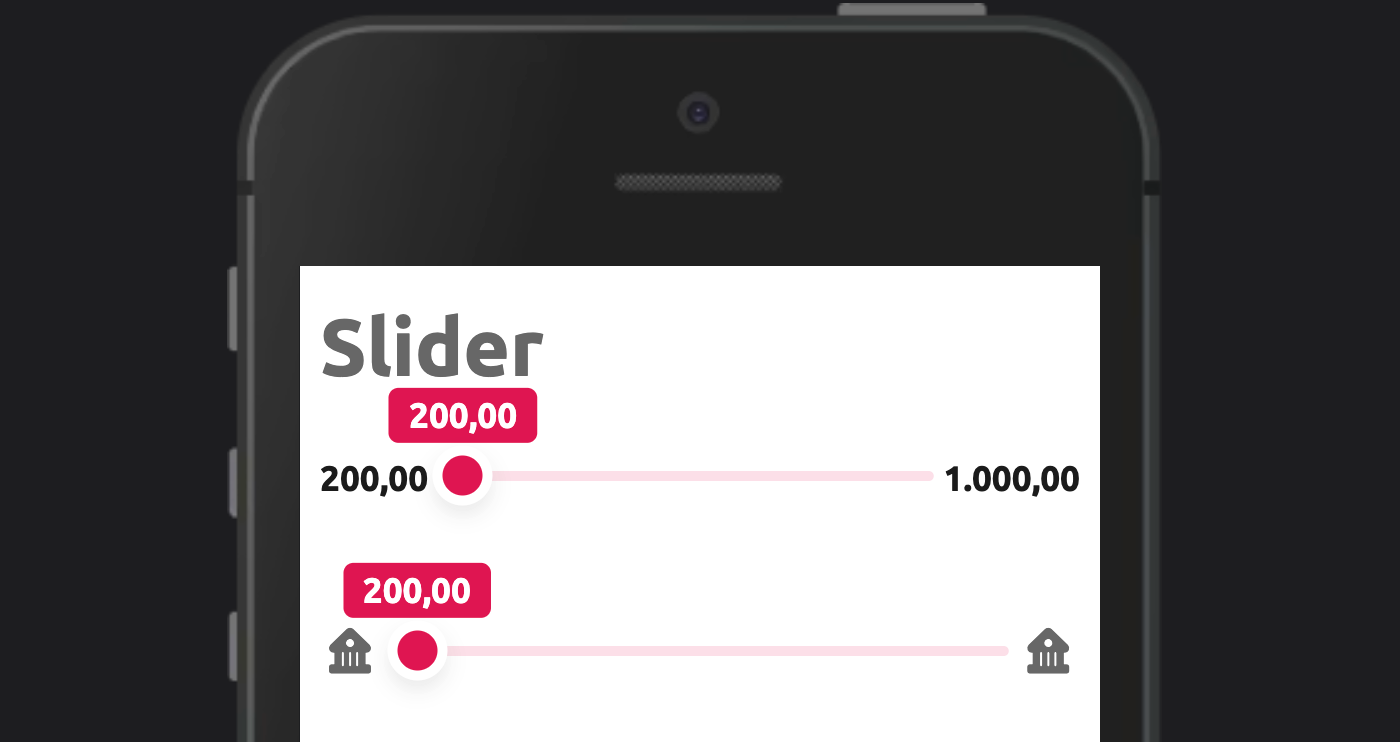
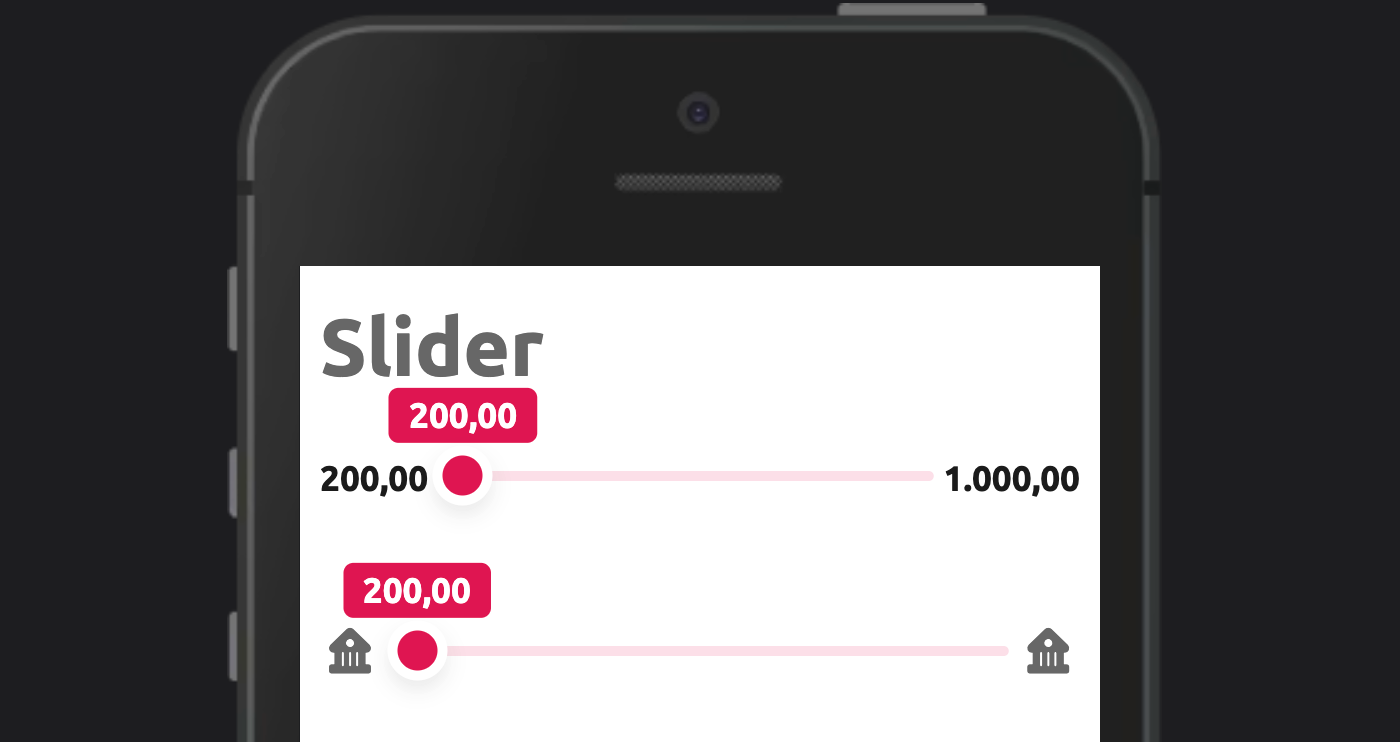
Slider
Componente utilizado para seleção de valor através de um slider range.

Utilização
<Slider
minAmount={0}
maxAmount={10000}
value={200000}
onChange={value => {
setValue(value)
}}
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| monetary | Define se os valores do componente será monetário (ex: 150,00) ou number (ex: 150) | Boolean | true | false |
| minAmount | Valor mínimo para seleção. Se a prop monetary for true, deve ser acrescentado 00 ao final do número. (ex: 15000 => 150,00) | Number | 0 | false |
| maxAmount | Valor máximo para seleção. Se a prop monetary for true, deve ser acrescentado 00 ao final do número. (ex: 700000 => 7000,00) | Number | 7500 | false |
| value | Valor inicial que será renderizado no componente. | Number | null | false |
| onChange | Função que será executada quando o valor for alterado. | Function | undefined | true |
| step | Quantidade que será incrementada ou decrementada no value ao alterar o slider. (Ex: se o valor desta prop for 5, a alteração será de 5 em 5) | Number | 100 | false |
| disabled | Desabilita a interação com o componente. | Boolean | false | false |
| infoLabel | Indica se os labels laterais serão representados pelos values de min e max, ou por icones. opções: "value" ou "icon" | string | value | false |
| leftIcon | Quando infoLabel="icon", renderiza um icone na esquerda do componente. Recebe um token da lista de icones que pode ser encontrado aqui | string | null | false |
| rightIcon | Quando infoLabel="icon", renderiza um icone na direitoa do componente. Recebe um token da lista de icones que pode ser encontrado aqui | string | null | false |
| label | Habilita a renderoização de um label acima do knobe do slider representando o valor selecionado | boolean | false | false |
Text
Componente de texto que recebe diversas propriedades
Utilização
<View>
<Text>Componente Text</Text>
</View>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| fontSize | Define o tamanho da font. Veja os valores | string | extra-small |
| fontWeight | Define o peso da font. Veja os valores | string | regular |
| lineHeight | Define a altura da linha font. Veja os valores | string | medium |
| textAlign | Define o alimanhento do texto. Veja os valores | string | left |
| selectable | Define se o texto será selecionavel. | boolean | false |
| truncate | Define uma quantidade de linhas para mostrar o texto. Ao fim dessas linhas, caso tenha mais textos, será acresentado '...'. | number | null |
| color | Define a cor do texto. Veja os valores | string | neutral-700 |
| target | Define um estilo para o texto pré determinado. Veja os valores | string | null |
| truncate | Define ellipsis(reticências) no final do texto | number | null |
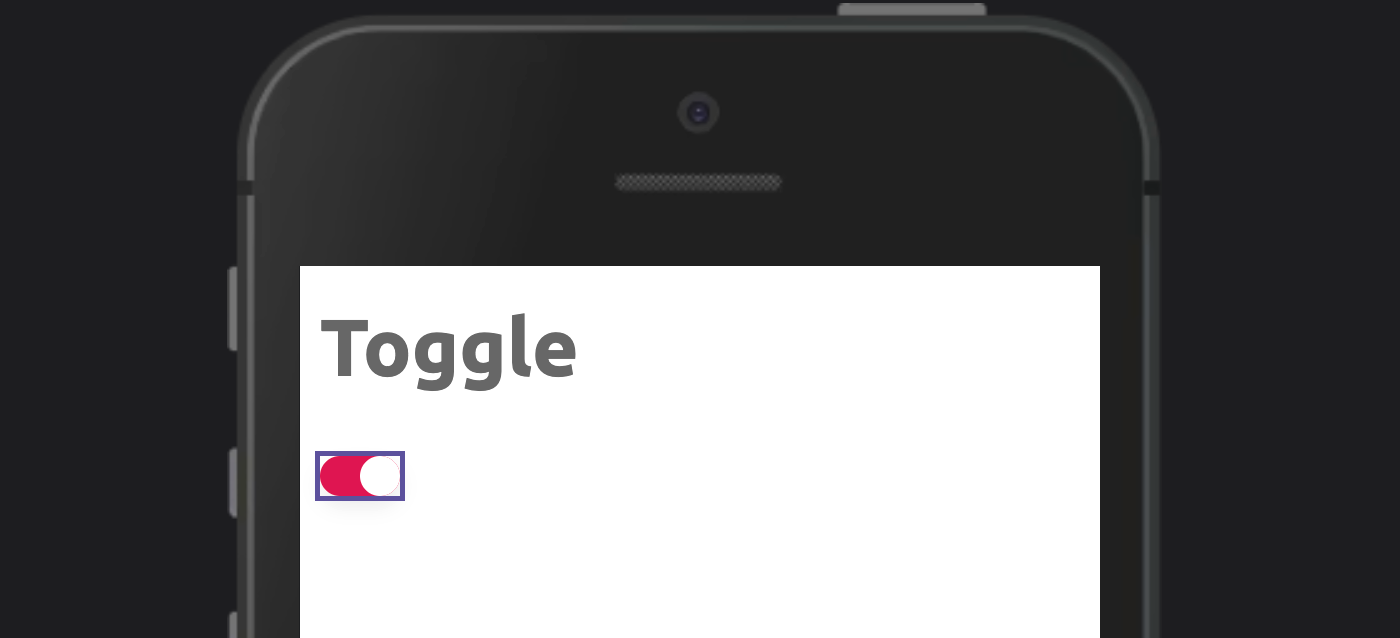
Toggle
Componente para escolhas com retorno true e false.

Utilização
state = {
checked: false,
}
;<Toggle
checked={this.state.checked}
value="teste"
onChange={e => this.setState({ checked: e.state })}
/>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| checked | Define se o Toggle está ou não ativo | boolean | false |
| disabled | Desabilita o componente | boolean | false |
| value | Valor atribuído ao componente | string | null |
| id | Atribui um id ao Toggle | string | null |
| onChange | Função que retorna o estado do componente. | function | null |
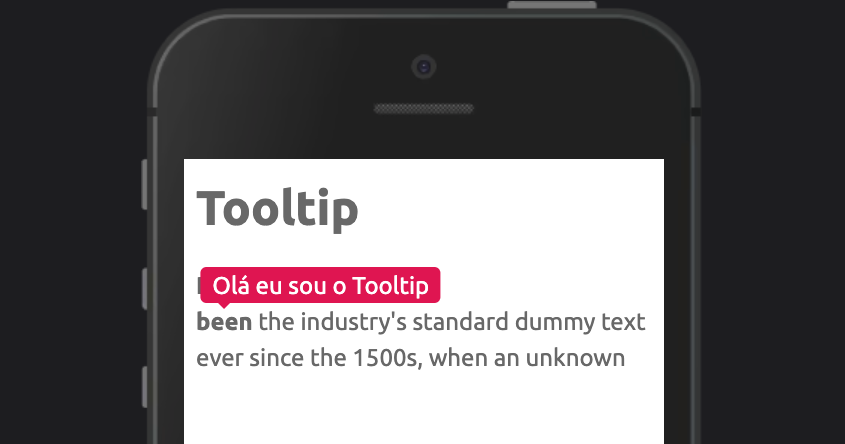
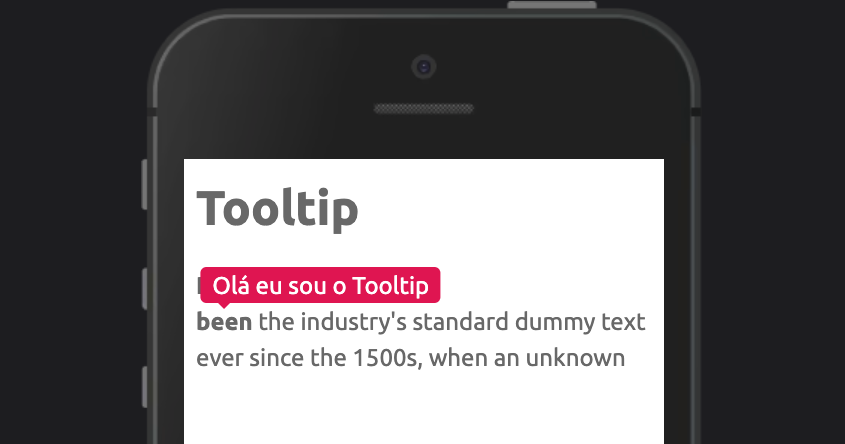
Tooltip
Componente focado em acessibilidade.
Exemplo

Utilização
<Text>
Lorem Ipsum is{` `}
<Tooltip label="Olá eu sou o Tooltip" position="bottom">
<Text>[b]simply[/b]</Text>
</Tooltip>
{` `}
dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s, when an unknown printer took a galley
of type and scrambled it to make a type specimen book. It has survived not only
five centuries, but also the leap into electronic typesetting, remaining essentially
unchanged. It was popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop publishing software
like Aldus PageMaker including versions of Lorem Ipsu
</Text>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| showArrow | Define se a flecha indicadora aparecerá | boolean | false |
| position | Define a posição onde ficará o Tooltip | string | bottom |
| label | Define o que estará escrito dentro do Tooltip | string | null |
Touchable
Envolva um componente com Touchable para que ele passe a ter interação.
Utilização
<Touchable
onClick={() => {
console.log("Clicado!")
}}
>
<Text>Agora sou clicável</Text>
</Touchable>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| onPress | Função que será chamada ao tocar no componente. | function | null |
| disabledOnPress | Função que será chamada caso o Touchable esteja desabilitado. | function | null |
| disabled | Desabilita o componente | boolean | false |
| width | Define a largura do componente | string | null |
| height | Define a altura do componente | string | null |
Video
Componente para renderização de vídeo.

Exemplo:
<Video source="https://s3.amazonaws.com/calindra.com.br/ame.mp4" />
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| source | Aceita arquivos de vídeo em formato MP4 e player externo como o Vimeo. | string | null | Não |
| youtubeId | Aceita o ID de um vídeo do youtubeId. OBS: O ID pode ser encontrado na URL do vídeo apois o caracter '='. | string | null | Não |
| width | Define a largura do componente. | string ou number | 100% | Não |
| height | Define a altura do componente. | string ou number | 100% | Não |
| controls | Permite o usuário controlar a reprodução do vídeo, incluindo volume, navegação, e pausa/continuação da reprodução. | boolean | false | Não |
| autoPlay | O vídeo é executado automaticamente. OBS: Funciona apenas com a propriedade source. | boolean | false | Não |
| thumbnail | Imagem para a capa do vídeo enquanto não carregado. OBS: Funciona apenas com a propriedade source. | string | null | Não |
| muted | Inicia o vídeo mutado. | boolean | false | Não |
No Android, mesmo a propriedade autoPlay={true}, para que o vídeo seja reproduzido automaticamente, é necessário que muted={true}
View
Talvez um dos componentes mais úteis para construir telas e recebe diversas propriedades para te ajudar nessa tarefa.

Utilização
<View>
<Paragraph>Este parágrafo está dentro da view</Paragraph>
</View>
Propriedades
| Propriedade | Descrição | Type | Default |
|---|
| background | Adiciona uma cor de fundo, veja os valores | string | null |
| borderWidth | Adiciona uma borda em todas as direções da View. veja os valores | string | null |
| borderTopWidth | Adiciona uma borda na topo da View. veja os valores | string | null |
| borderBottomWidth | Adiciona uma borda embaixo da View. veja os valores | string | null |
| borderLeftWidth | Adiciona uma borda na esquerda da View. veja os valores | string | null |
| borderRightWidth | Adiciona uma borda na direita da View. veja os valores | string | null |
| boxShadow | Adiciona sombrar ao redor da View. veja os valores | string | null |
| borderRadius | Define o arredondamento da borda, veja os valores | string | null |
| borderRadiusLeftTop | Define o arredondamento da borda no canto esquerdo superior. veja os valores | string | null |
| borderRadiusRightTop | Define o arredondamento da borda no canto direito superior. veja os valores | string | null |
| borderRadiusLeftBottom | Define o arredondamento da borda no canto esquerdo inferior. veja os valores | string | null |
| borderRadiusRightBottom | Define o arredondamento da borda no canto direito inferior. veja os valores | string | null |
| borderColor | Define qual será a cor da borda, veja os valores | string | null |
| direction | Define qual será a direção do display flex. veja os valores | string | null |
| display | Define qual será o display. Pode receber block, flex, none, inline-flex, inline-block. | string | null |
| align | Define qual será o alinhamento vertical do display flex. veja os valores | string | null |
| justify | Define qual sera o alinhamento horizontal do display flex. veja os valores | string | null |
| paddingLeft | Define o padding no lado esquerdo. veja os valores | string | null |
| paddingRight | Define o padding no lado direito. veja os valores | string | null |
| paddingTop | Define o padding em cima. veja os valores | string | null |
| paddingBottom | Define o padding em baixo. veja os valores | string | null |
| paddingHorizontal | Define o padding no eixo X. veja os valores | string | null |
| paddingVertical | Define o padding no eixo Y. veja os valores | string | null |
| margin | Define a margem no eixo X e Y. veja os valores | string | null |
| marginLeft | Define a margem no lado esquerdo. veja os valores | string | null |
| marginRight | Define a margem no lado direito. veja os valores | string | null |
| marginTop | Define a margem em cima. veja os valores | string | null |
| marginBottom | Define a margem em baixo. veja os valores | string | null |
| marginY | Define a margem no eixo Y. veja os valores | string | null |
| marginX | Define a margem no eixo X. veja os valores | string | null |
| maxWidth | Define qual será a largura máxima da View. | string | null |
| minWidth | Define qual será a largura mínima da View. | string | null |
| width | Define qual será a largura da View em % ou px. | string | 100% |
| height | Define qual será a altura da View em % ou px. | string | auto |
| display | Define qual será o display e os valores aceitos são flex, block, none. | string | block |
| flexWrap | Define se os itens são forçados em uma linha ou podem ser agrupados em várias linhas e os valores aceitos são wrap, nowrap, reverse. | string | null |
| flexNone | Passando essa propriedade a View respeitará o tamanho de width independente do flex. | boolean | false |
| opacity | Define a opacidade da View, veja os valores. | string | null |
| overflow | Define o overflow para definição de limite da View. Os valores aceitos são: hidden, auto, scroll. string | null | |
| overflowX | Define o overflow para definição de limite da View no eixo X. Os valores aceitos são: hidden, auto, scroll. | string | null |
| overflowY | Define o overflow para definição de limite da View no eixo Y. Os valores aceitos são: hidden, auto, scroll. | string | null |
Window
É um componente mestre que precisa envolver toda tela.
Seu uso é obrigatório e ele deverá ser o primeiro nó de todas as telas.
Nunca utilize Window dentro de outro Window.
Você deve usar o componente Window como no exemplo abaixo.
Utilização
<Window>Todas as outras tags devem ficar aqui dentro</Window>
Super Componentes
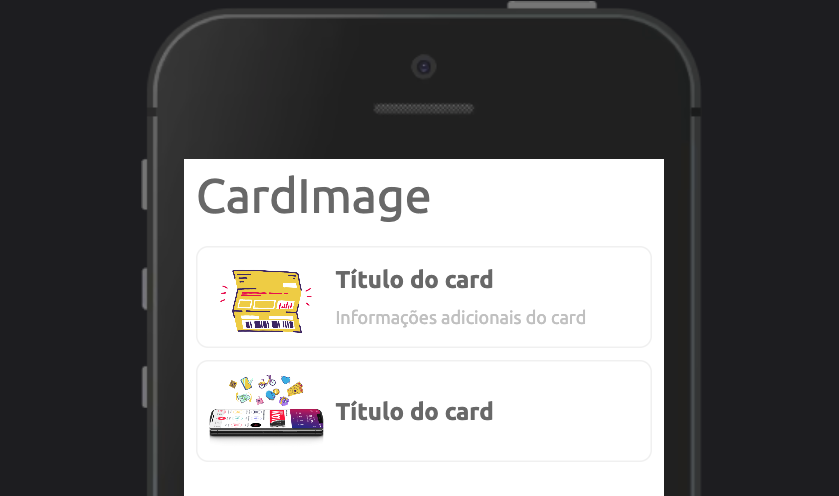
CardImage
CardImage é um componente que contêm um conteúdo e ações sobre um determinado assunto.

Utilização
import ImageExample from "../assets/images/ame-example.png"
;<CardImage
onPress={() => console.log("press")}
image={ImageExample}
title="Título do card"
description="Informações adicionais do card"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| title | Título do card. | string | null | Sim |
| description | Pequeno texto desctritivo do card. | string | null | Não |
| image | Imagem que será exibida no card. Pode ser um endereço HTTPS ou path do arquivo local. | string | null | Sim |
| onPress | Função executada ao clicar no card. | function | null | Não |
| disabled | Desabilita o componente. | boolean | null | Não |
List
Este componente fornece uma lista útil para ser usada como um navegador, exibir produtos ou outras coisas.

Utilização
state = {
ListItems: [{ title: "Compras" }, { title: "Saldo" }, { title: "Extrato" }],
}
goTo = index => {
console.log(index)
}
;<View padding="sm">
<List items={this.state.ListItems} onItemPress={i => this.goTo(i)} />
</View>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| items | Recebe um array de objetos contendo a propriedade title. | array | null | Sim |
| disabled | Desabilita o Componente. | boolean | false | Não |
| onIntemPress | Função a ser executada quando um item é clicado. Retorna o index do item no array da propriedade items | function | null | Não |
items
Valores aceitos em cada objeto do array. Todos os valores são do tipo string.
{
title: "Titulo do item."
}
TextLink
Executa a função semelhante a um link html. Evite o uso excessivo.

Utilização
O TextLink pode ser usado com o Text, assim você consegue controlar o tamanho da fonte sem precisar passar um parâmetro para o text e outro para o textLink por exemplo.
<Text size='md'>
Um texto qualquer
<TextLink onPress='() => { funcaoClick() }'/> Texto Link </TextLink>
[b]um texto bold[/b]
</Text>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| onPress | Recebe uma função para ser executada ao pressionarmos o TextLink | function | null | Sim |
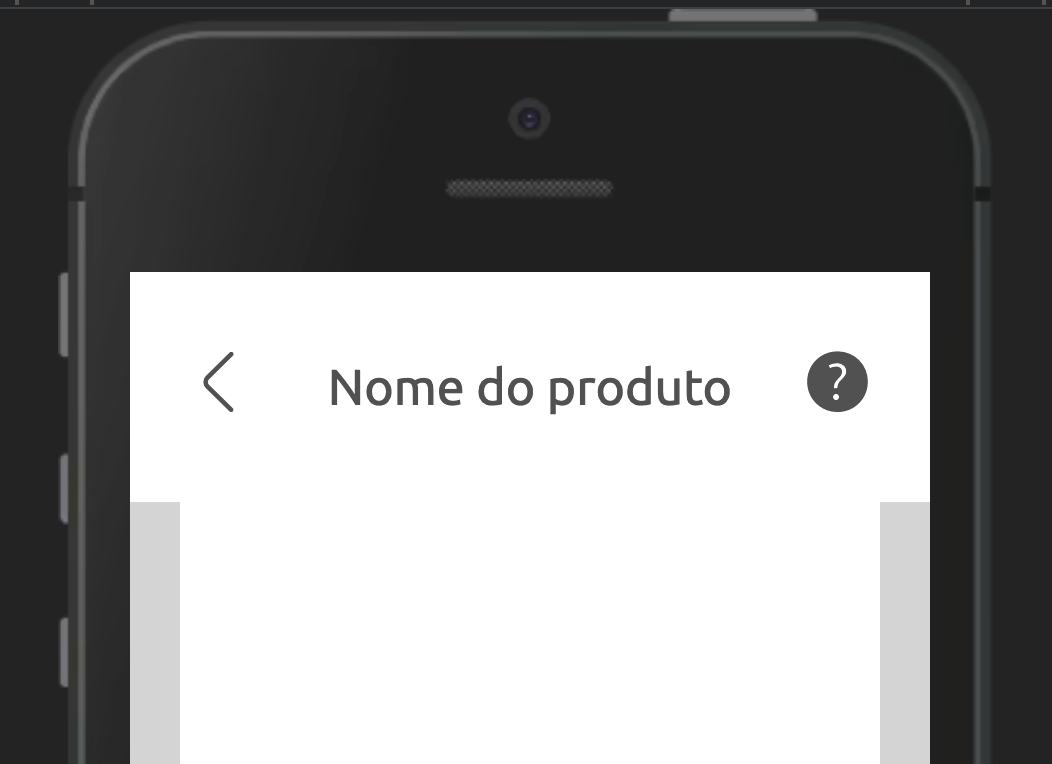
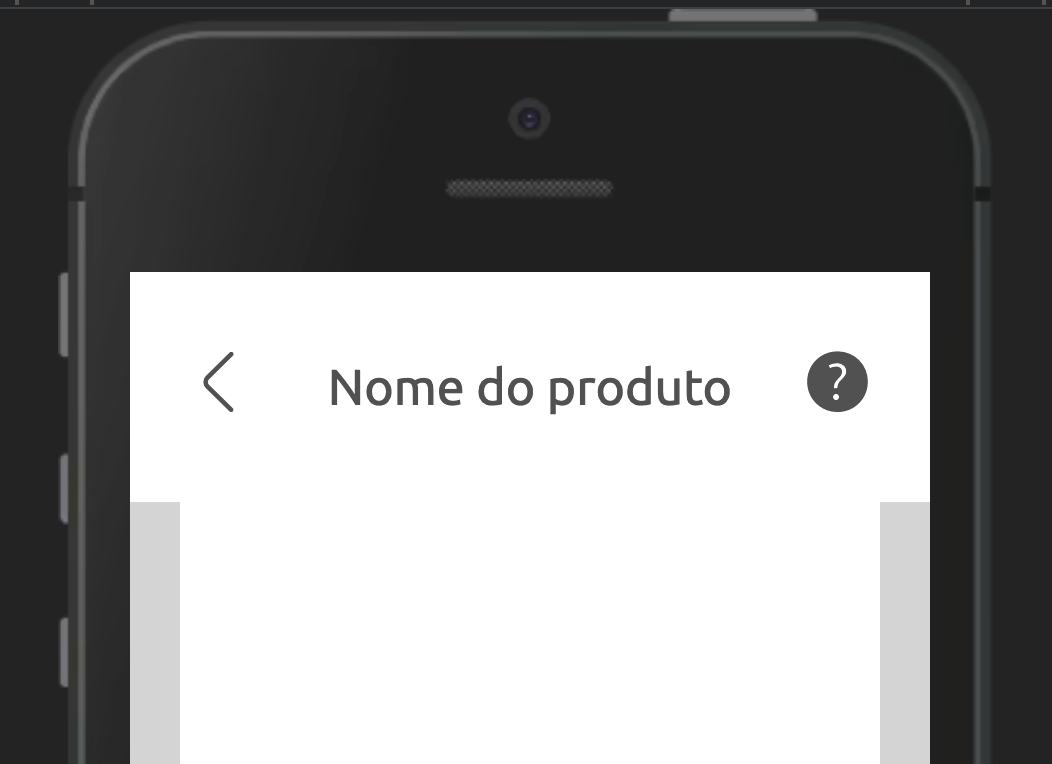
Header é o cabeçalho padrão para os miniapps a partir da versão 3.0.0 dos componentes, implementado pelo Design System Ametista.
Exemplos
Header na home do miniapp (context={primary})
 )
)
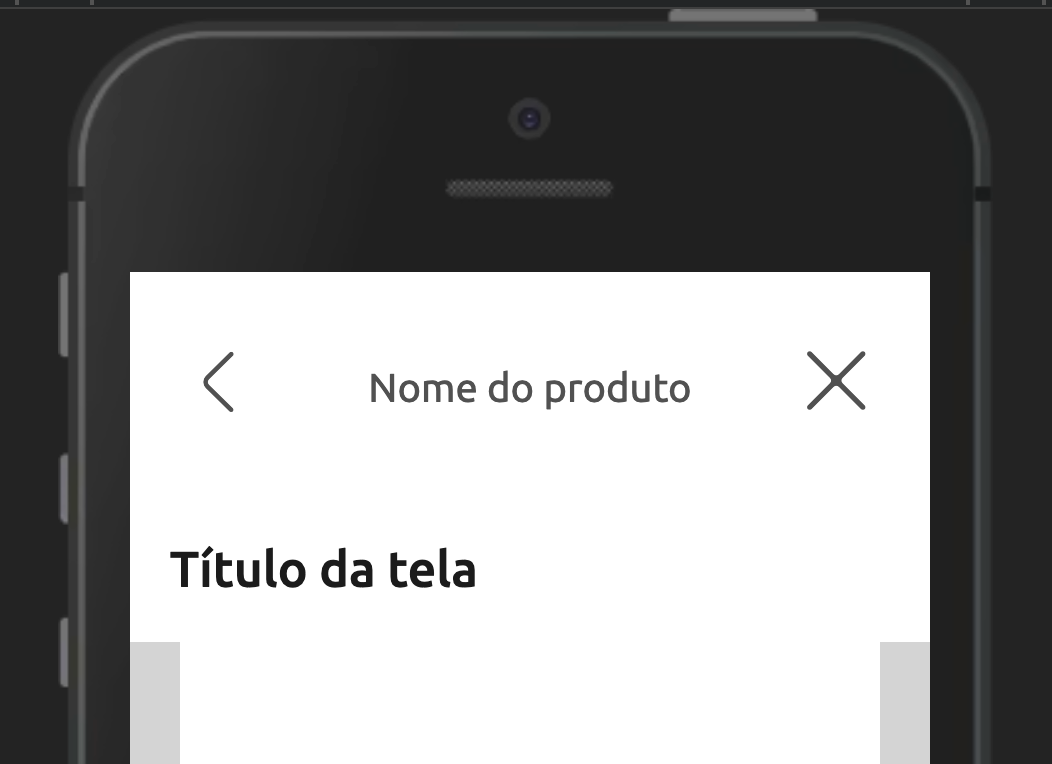
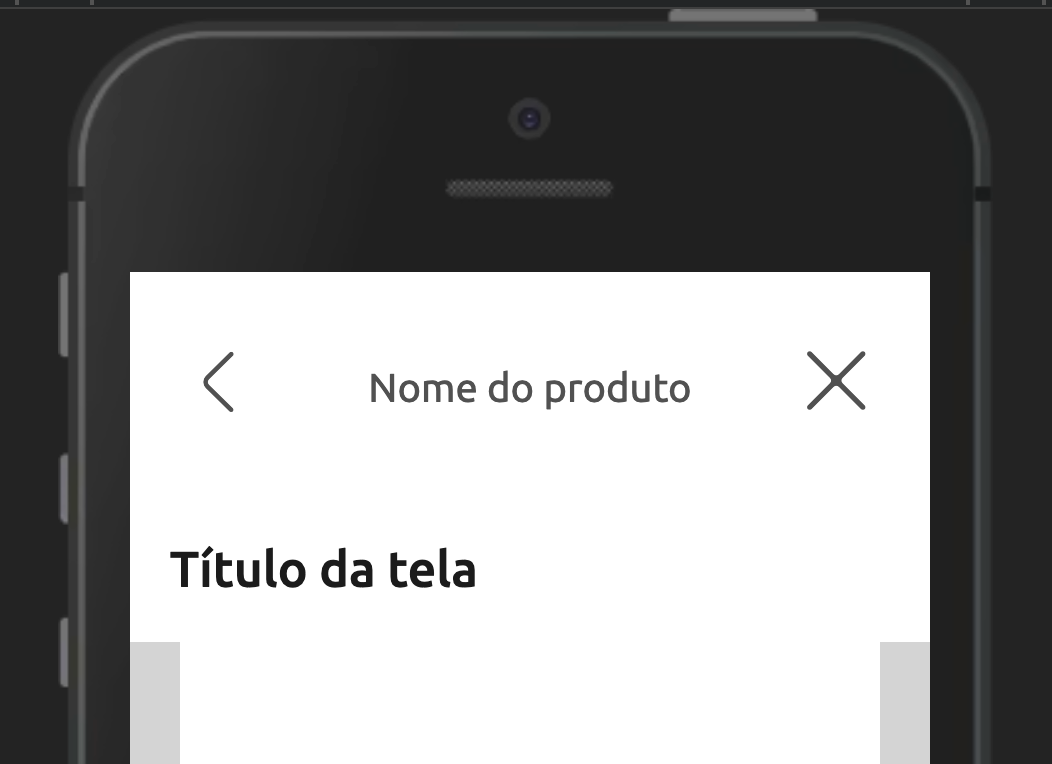
Header nas demais páginas do miniapp (context={secondary})
 )
)
Utilização
Header na home do miniapp (context={primary})
<Header
context="primary"
leftIcon="arrow-left"
leftIconOnPress={() => Ame.navigation.back()}
rightIcon="help"
rightIconOnPress={() => Ame.navigation.navigate({path: "/Help"})}
title="Nome do miniapp"
/>
Header nas demais páginas do miniapp (context={secondary})
<Header
context="secondary"
leftIcon="arrow-left"
leftIconOnPress={() => Ame.navigation.back()}
rightIcon="close"
rightIconOnPress={() => Ame.navigation.closeMiniApp()}
title="Nome do miniapp"
subtitle="Nome da página"
/>
Propriedades
| Propriedade | Descrição | Type | Default | Obrigatório |
|---|
| context | Contexto do uso do header. Recebe primary ou secondary para definir o tipo de header. | string | primary | Sim |
| leftIcon | Ícone à ser utilizado do lado esquerdo. Recebe apenas tokens de ícone. | string | arrow-left | Sim |
| leftIconOnPress | Função executada ao clicar no ícone esquerdo. | function | null | Sim |
| rightIcon | Ícone à ser utilizado do lado direito. Recebe apenas tokens de ícone. | string | null | Não |
| rightIconOnPress | Função executada ao clicar no ícone direito. | function | null | Não |
| title | Texto exibido na primeira linha de título. | string | null | Não |
| subtitle | Texto exibido na segunda linha, de subtítulo. (Exibido apenas no context={secondary}). | string | null | Não |
| sticky | Fixa o header no topo à medida que o usuário rola a tela para baixo. | boolean | false | Não |
| safeArea | Permite que se declare um valor em pixel para ser usado como safe area no topo do header. | number | null | Não |




























 )
) )
)


