
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
angular-slider-easy
Advanced tools
An angular slider directive aim to ease the way to build up friendly app
An angular slider directive aim to ease the way to build up friendly app
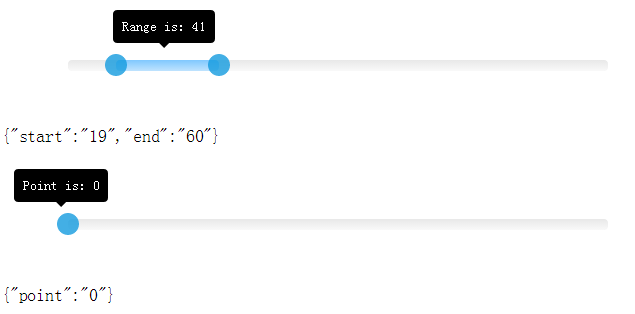
This is an angular directive, by which, you would set up an slider-bar easily in few lines of code.

Try it: plunker
bower install --save angular-slider-easy
npm install --save angular-slider-easy
angular-slider-easy.*<link rel="stylesheet" type="text/css" href="angular-slider-easy.css">
<script type="text/javascript" src="angular-slider-easy.js"></script>
Be sure load
angular-slider-easy.jsafterangular.jsis loaded.
angular-slider-easy as dependencyvar demo = angular.module('demo', ['angular-slider-easy']);
option in ngController$scope.option = {
start: 3, //start point of the slider bar
end: 218, //end point of the slider bar
handles: [19, 60], //init point of two handles
outFormatter: function(value, decimals) {
if (value.point) {
return '当前值:' + value.point;
} else {
return '选中范围:' + (value.end - value.start).toFixed(decimals);
}
}//formatter of hint message
};
value in ngController$scope.val = {};
This is very important, you won't get the selected point/range if you missed this variable
directive in HTML<slider-easy value="val" option="option"></slider-easy>
<span>{{ val }}</span> <!-- display the val while moving the slider handle -->
| Attribute | Type | Required | Description |
|---|---|---|---|
| start | number | Yes | start point of the slider bar |
| end | number | Yes | end point of the slider bar |
| decimals | int | No | the number of decimals will be kept in value, 0 by default |
| handles | array | No | the init points of handles. If you want a range set in value, this is mandantory. If handles is missed, only one handle with init point as start will be generated |
| outFormatter | function(value, decimals) | No | the formatter will be used format the hint message. usefull while you want to customize the hint message |
An empty plain object should be set in the
$scope, and it will be filled with the selected value
| Attribute | Type | Description |
|---|---|---|
| point | number | will be filled while no handles set or handles has only one value in it. Which means, it is an point selector |
| start | number | will be filled while handles is set with two values. Which means, it is an range selector |
| end | number | will be filled while handles is set with two values. Which means, it is an range selector |
FAQs
An angular slider directive aim to ease the way to build up friendly app
The npm package angular-slider-easy receives a total of 2 weekly downloads. As such, angular-slider-easy popularity was classified as not popular.
We found that angular-slider-easy demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.