
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
animated-number-react2
Advanced tools
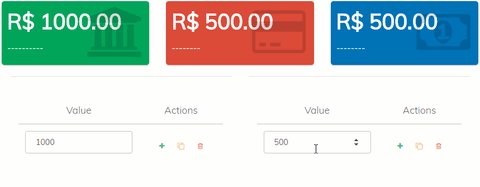
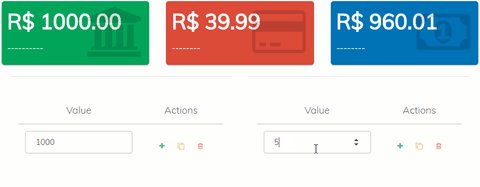
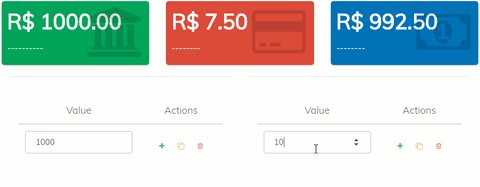
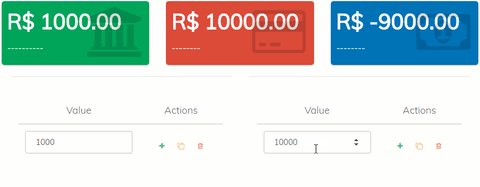
A simple animated number for React, using anime.
Live demo here

$ npm install animated-number-react
# OR
$ yarn add animated-number-react
import AnimatedNumber from "animated-number-react";
export default class App extends Component {
state = {
value: 150,
};
handleChange = ({ target: { value } }) => {
this.setState({ value });
};
formatValue = (value) => value.toFixed(2);
render() {
return (
<div>
<input
type="number"
onChange={this.handleChange}
value={this.state.value}
/>
<AnimatedNumber
value={this.state.value}
formatValue={this.formatValue}
/>
</div>
);
}
}
Following props are used while initialization
Note : Only
valueis a required prop. Others are optional
| Prop Name | Type | Description | Default Value |
|---|---|---|---|
value (required) | [ Number, String] | number that will be animated | |
duration (optional) | Number | the duration of animation | 1000 |
delay (optional) | Number | the delay of animation | 0 |
className (optional) | String | an className to add to the span | null |
easing (optional) | String | you can found all valid values here | 'linear' |
Execute a function at the beginning, during or when an animation or timeline is completed.
| Names | Types | Arguments | Info |
|---|---|---|---|
| formatValue | Function | value Number | A function that will manipulate the animated value |
| update | Function | animation Object | Called at time = 0 |
| run | Function | animation Object | Called after delay is finished |
| begin | Function | animation Object | Called after animation delay is over |
| complete | Function | animation Object | Called only after all the loops are completed |
formatValue() is used to format the animatedValue.
update() is called on every frame while the instance is playing.
begin() is called once after the delay is finished.
Check if the animation has begun with myAnimation.began, return true or false.
run() is called every frame after the delay is finished.
complete() is called once after the animation is finished.
0.1.15 (2023-01-22)
Note: Version bump only for package animated-number-react2
FAQs
Super easy way to animate numbers with React
The npm package animated-number-react2 receives a total of 14 weekly downloads. As such, animated-number-react2 popularity was classified as not popular.
We found that animated-number-react2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.