What is apollo-link?
The apollo-link package provides a standard interface for modifying control flow of GraphQL requests and fetching GraphQL results. It is part of the Apollo ecosystem and allows developers to create a chain of link objects to handle GraphQL operations. This modular approach enables fine-grained control over the request/response cycle in a composable way.
What are apollo-link's main functionalities?
Middleware functionality
This feature allows developers to modify requests before they are sent to the server. In the code sample, a middleware link is created that injects an authorization token into the headers of each request.
import { ApolloLink } from 'apollo-link';
const middlewareLink = new ApolloLink((operation, forward) => {
operation.setContext({ headers: { authorization: getAuthToken() } });
return forward(operation);
});
Error handling
This feature allows developers to handle errors that occur during the GraphQL operation. The code sample demonstrates how to catch and process errors before they propagate further.
import { ApolloLink, Observable } from 'apollo-link';
const errorLink = new ApolloLink((operation, forward) => {
return new Observable(observer => {
const sub = forward(operation).subscribe({
next: observer.next.bind(observer),
error: error => {
handleError(error);
observer.error(error);
},
complete: observer.complete.bind(observer)
});
return () => sub.unsubscribe();
});
});
Afterware functionality
This feature allows developers to modify responses returned from the server. In the code sample, an afterware link is used to check for server errors after a response is received but before it is processed further.
import { ApolloLink } from 'apollo-link';
const afterwareLink = new ApolloLink((operation, forward) => {
return forward(operation).map(response => {
checkForServerErrors(response);
return response;
});
});
Other packages similar to apollo-link
relay-runtime
Relay Runtime is a framework from Facebook for building data-driven React applications with GraphQL. It is similar to apollo-link in that it manages GraphQL data operations, but it is tightly integrated with React and uses a different set of abstractions and optimizations specific to React applications.
urql
Urql is a highly customizable and versatile GraphQL client, similar to apollo-link. It features a similar extensible approach with 'exchanges' which are analogous to Apollo's links. However, urql provides a more integrated caching mechanism and a simpler API, which might be preferred for smaller projects or those seeking simplicity.
apollo-link
Purpose
apollo-link is a standard interface for modifying control flow of GraphQL requests and fetching GraphQL results, designed to provide a simple GraphQL client that is capable of extensions.
The targeted use cases of apollo-link are highlighted below:
- fetch queries directly without normalized cache
- network interface for Apollo Client
- network interface for Relay Modern
- fetcher for
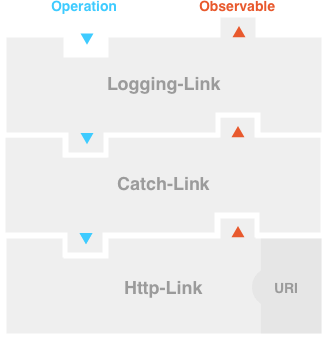
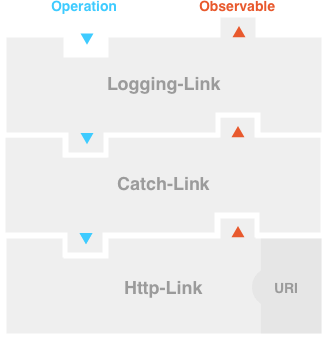
Apollo Link is the interface for creating new links in your application.
The client sends a request as a method call to a link and can recieve one or more (in the case of subscriptions) responses from the server. The responses are returned using the Observer pattern.

Results from the server can be provided by calling next(result) on the observer. In the case of a network/transport error (not a GraphQL Error) the error(err) method can be used to indicate a response will not be recieved. If multiple responses are not supported by the link, complete() should be called to inform the client no further data will be provided.
In the case of an intermediate link, a second argument to request(operation, forward) is the link to forward(operation) to. forward returns an observable and it can be returned directly or subscribed to.
forward(operation).subscribe({
next: result => {
handleTheResult(result)
},
error: error => {
handleTheNetworkError(error)
},
});
Implementing a basic custom transport
import { ApolloLink, Observable } from 'apollo-link';
export class CustomApolloLink extends ApolloLink {
request(operation ) {
let unsubscribed = false;
return new Observable(observer => {
somehowGetOperationToServer(operation, (error, result) => {
if (unsubscribed) return;
if (error) {
observer.error(error);
} else {
observer.next(result);
observer.complete();
}
});
function unsubscribe() {
unsubscribed = true;
}
return unsubscribe;
});
}
}
Installation
npm install apollo-link --save