
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
appcache-nanny
Advanced tools
Teaches the applicationCache douchebag some manners!
As we all know, the Application Cache is a Douchebag. It's time to teach it some manners – The appCache Nanny for Rescue!
No more manifest attributes on your HTML files. Whether you want to cache your assets offline or not, when to start ... You Are In Control™
Have a glance:
// start to check for updates every 30s
appCacheNanny.start()
// optionally, pass intervals in ms
appCacheNanny.start({checkInterval: 10000})
// you can also check for updates at any time
appCacheNanny.update()
// The appCache nanny tells you if there is a new update available
appCacheNanny.hasUpdate()
// She tells you about all relevant applicationCache events
appCacheNanny.on('update', handleUpdate)
appCacheNanny.on('error', handleError)
appCacheNanny.on('obsolete', handleObsolete)
appCacheNanny.on('noupdate', handleNoupdate)
appCacheNanny.on('downloading', handleDownloading)
appCacheNanny.on('progress', handleProgress)
appCacheNanny.on('cached', handleCached)
appCacheNanny.on('updateready', handleUpdateready)
// plus some extra ones
appCacheNanny.on('init:downloading', handleInitDownloading)
appCacheNanny.on('init:progress', handleInitProgress)
appCacheNanny.on('init:cached', handleInitCached)
appCacheNanny.on('start', handleStart)
appCacheNanny.on('stop', handleStop)
// options
appCacheNanny.set('loaderPath', '/path/to/my-custom-loader.html')
appCacheNanny.set({ 'loaderPath': '/path/to/my-custom-loader.html' })
appCacheNanny.get('loaderPath')
appCacheNanny.get() // returns all options
appcache-loader.html into the root directory of your app,
so that it's accessible at /appcache-loader.html.manifest.appcache file and put it in the root directory
of your app, next to /appcache-loader.html. If you use a different
name, make sure to set it accordingly in appcache-loader.html.Then load the appcache-nanny.js on your HTML pages.
<script src="appcache-nanny.js" async></script>
If you use bower, you can install it using:
bower install --save appcache-nanny
Or install via npm
npm install --save appcache-nanny
I extracted appcache-nanny.js from minutes.io, which is an Offline First
web application, anno 2011. It's battle tested by a ton of users, devices, internet environments.
minutes.io checks every 30 seconds if an update is available. And whenever the user navigates from one view to another, it reloads the page in case there is. As the assets are all cached, the user cannot tell that their page got just reloaded. It's silent, without any notification, or a prompt asking the user to reload the page. And it works very well so far.

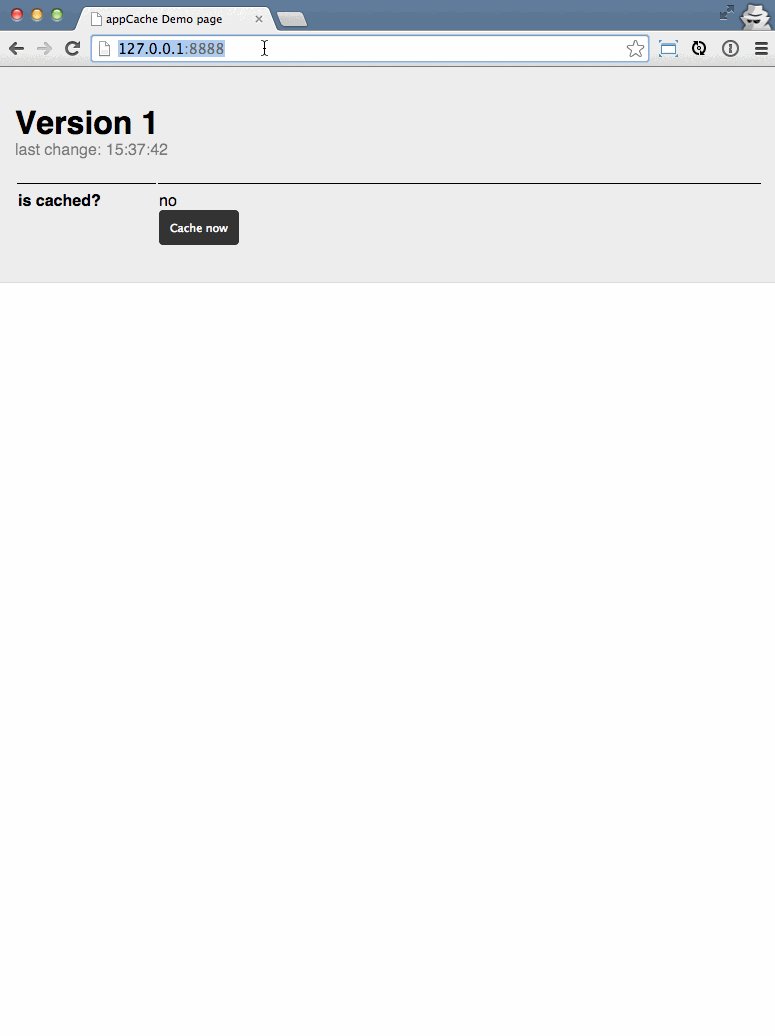
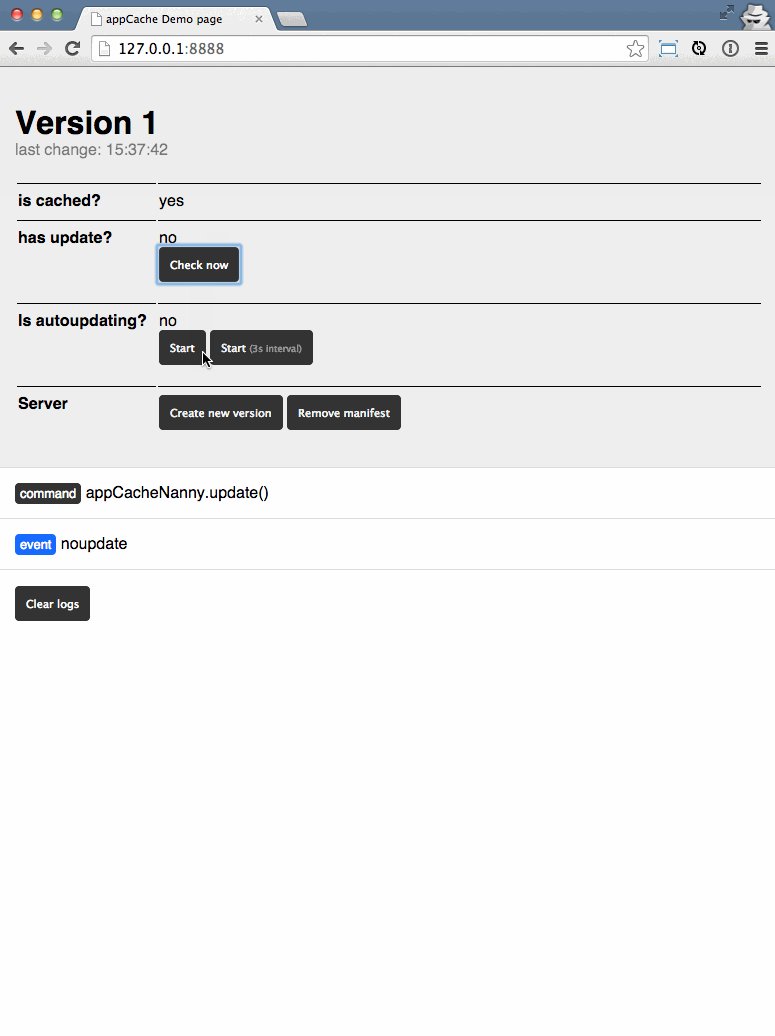
The appCache Nanny comes with a simple server for testing. Start it using Node:
npm start
It will start a local server at http://localhost:8888.
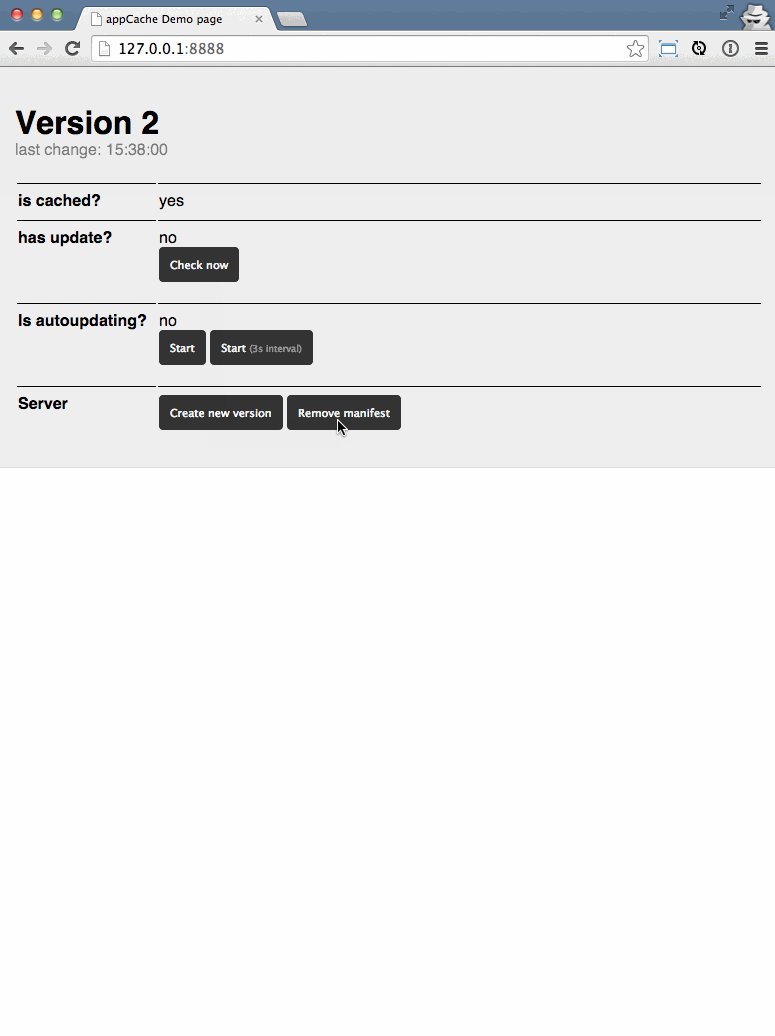
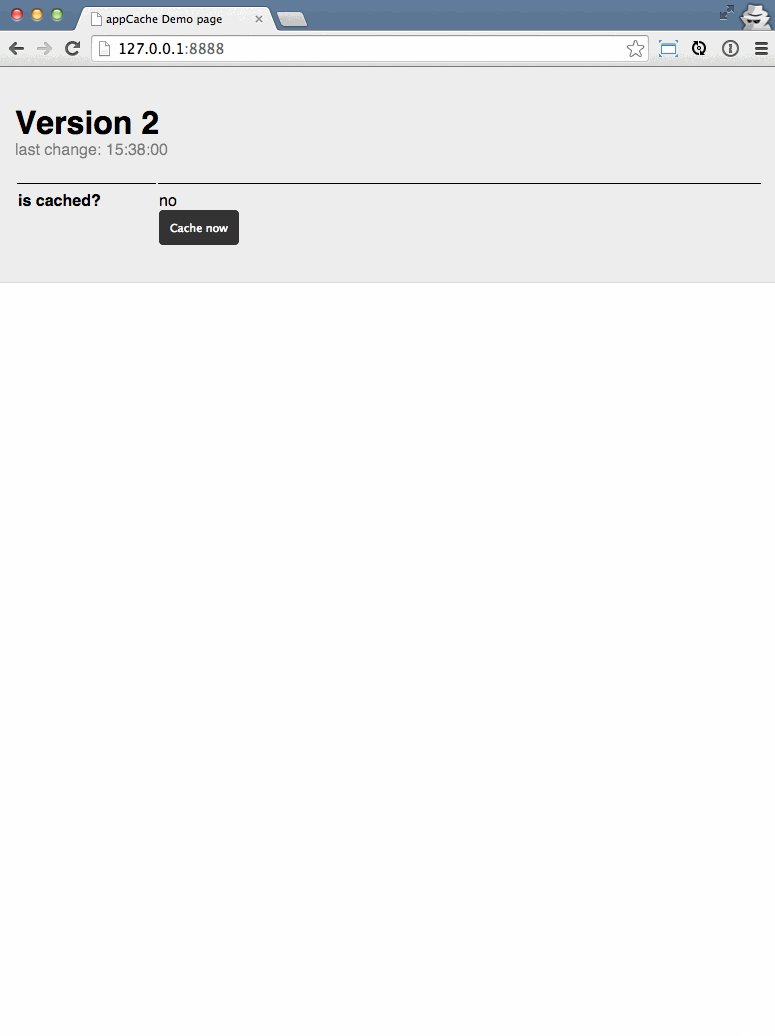
This is a static server with a few hidden features:
GET /bump-version increases the app version, so an update gets triggered
on next checkGET /remove-manifest makes GET /manifest.appcache return 404, so it
becomes obsolete on next checkGET /recreate-manifest undoes the previous step.Thanks to the iframe hack, your HTML pages do
not get added to the list of cached assets locally, and won't get checked for updates
each time. Which is great especially for a Single Page Application with pushState enabled.
But if your app has paths like /welcome, /Dashboard, Meeting/123 and your manifest.appcache
looks something like
CACHE MANIFEST
/
/app.js
/styles.css
FALLBACK:
/ /
Beware that opening http://yourapp.com will always show the currently cached
version, as it is explicetly listed, while http://yourapp.com/welcome and
other paths will load the page from the server, unless the user is offline.
You might have learned that assets that are not listed in the cache manifest
cannot be loaded at all, even when online. But that's not the case if the
loaded HTML page does not have the manifest property on the html tag.
The appCache Nanny is based on tremendeous amount of research others have done on applicationCache. I'd like to highlight
updateready event, otherwise trigger
obsolete eventThe appCache Nanny has been authored by Gregor Martynus, proud member of the Hoodie Community.
License: MIT
FAQs
Teaches the applicationCache douchebag some manners!
The npm package appcache-nanny receives a total of 76 weekly downloads. As such, appcache-nanny popularity was classified as not popular.
We found that appcache-nanny demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.